Menguji antarmuka portal Anda untuk Azure Managed Application
Setelah Membuat createUiDefinition.jsfile untuk aplikasi terkelola Anda, Anda perlu menguji pengalaman pengguna. Untuk menyederhanakan pengujian, gunakan lingkungan kotak pasir yang memuat file Anda di portal. Anda tidak perlu benar-benar menyebarkan aplikasi terkelola Anda. Sandbox menyajikan antarmuka pengguna Anda dalam pengalaman portal layar penuh saat ini. Kotak pasir adalah cara yang disarankan untuk melihat pratinjau antarmuka.
Prasyarat
Sebuah file createUiDefinition.json. Jika Anda tidak memiliki file ini, salin file sampel.
Langganan Azure. Jika Anda tidak memiliki langganan Azure, buat akun gratis sebelum memulai.
Menggunakan kotak pasir
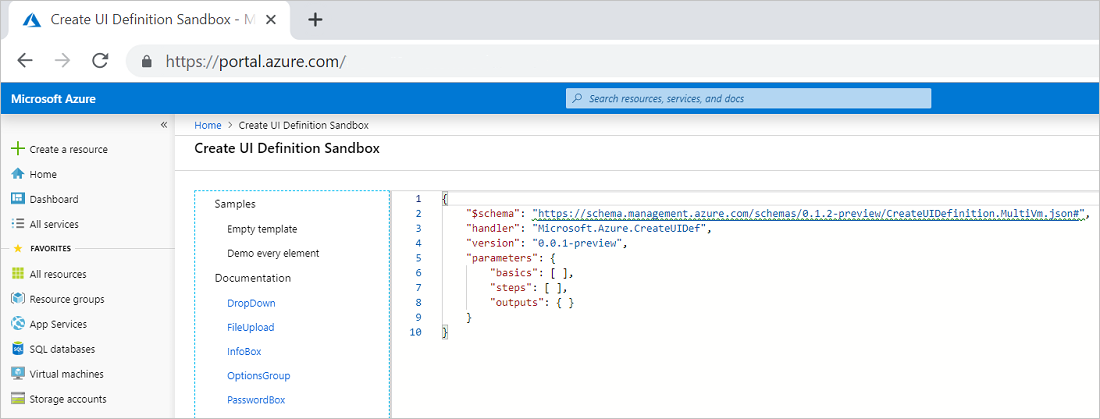
Buka Kotak Buat Kotak Pasir untuk UI.

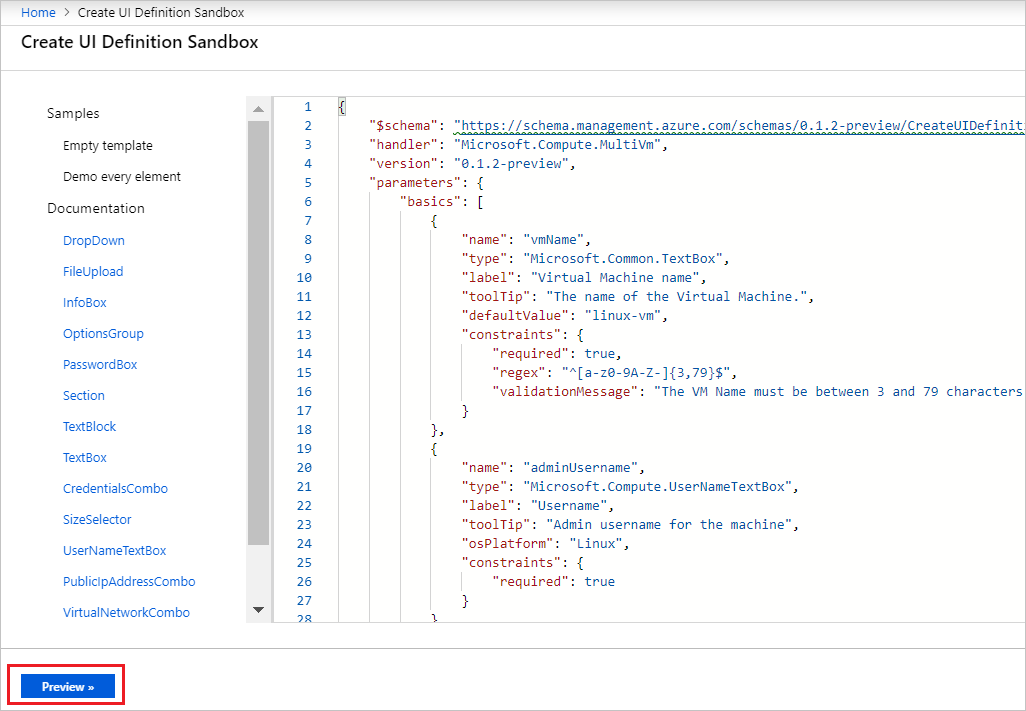
Ganti definisi kosong dengan isi file createUiDefinition.json. Pilih Pratinjau.

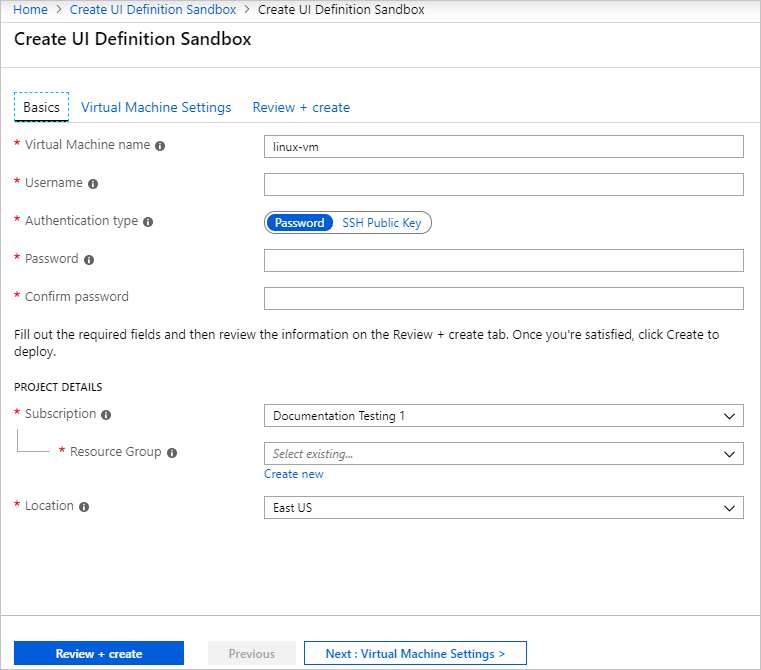
Formulir yang Anda buat akan tampil. Anda dapat menelusuri pengalaman pengguna dan mengisi nilai.

Pemecahan Masalah
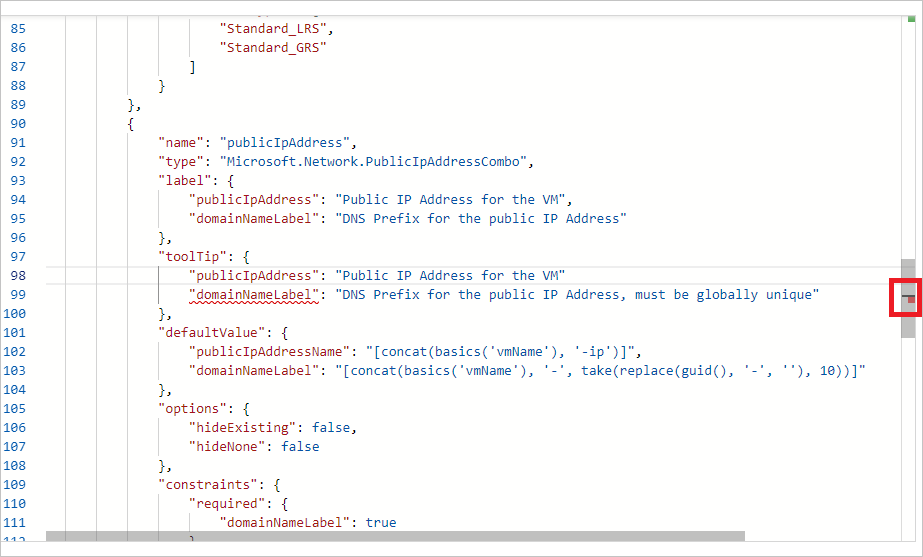
Jika formulir Anda tidak ditampilkan setelah memilih Pratinjau, Anda mungkin mengalami kesalahan sintaksis. Cari indikator merah di bilah gulir kanan dan navigasikan ke sana.

Jika formulir Anda tidak ditampilkan, dan sebaliknya Anda melihat ikon awan dengan tetesan air mata, terdapat kesalahan pada formulir anda, misalnya properti yang hilang. Membuka Alat Pengembang Web di browser Anda. Konsol menampilkan pesan penting tentang antarmuka Anda.

Menguji file solusi Anda
Sekarang setelah Anda memverifikasi antarmuka portal berfungsi seperti yang diharapkan, saatnya untuk memvalidasi bahwa file createUiDefinition Anda terintegrasi dengan benar dengan file mainTemplate.json Anda. Anda dapat menjalankan uji skrip validasi untuk menguji konten file solusi Anda, termasuk file createUiDefinition. Skrip memvalidasi sintaks JSON, memeriksa ekspresi regex pada bidang teks, dan memastikan nilai output antarmuka portal cocok dengan parameter templat Anda. Untuk informasi penjalanan skrip ini, lihat Menjalankan pemeriksaan validasi statis untuk templat.
Langkah berikutnya
Setelah memvalidasi antarmuka portal Anda, pelajari cara membuat Azure Managed Application Anda tersedia di Marketplace.