Mulai cepat: Membuat aplikasi yang memperlihatkan jumlah bintang GitHub dengan Azure Functions dan SignalR Service melalui C#
Dalam artikel ini, Anda mempelajari cara menggunakan SignalR Service dan Azure Functions untuk membangun aplikasi tanpa server dengan C# untuk menyiarkan pesan ke klien.
Catatan
Anda bisa mendapatkan kode yang disebutkan dalam artikel ini dari GitHub.
Prasyarat
Prasyarat berikut diperlukan untuk mulai cepat ini:
- Visual Studio Code, atau editor kode lainnya. Jika Anda belum menginstal Visual Studio Code, unduh Visual Studio Code di sini.
- Langganan Azure. Jika Anda belum berlangganan Azure, buat akun gratis sebelum memulai.
- Azure Functions Core Tools
- .NET Core SDK
Membuat instans Azure SignalR Service
Di bagian ini, Anda membuat instans Azure SignalR dasar yang akan digunakan untuk aplikasi Anda. Langkah-langkah berikut menggunakan portal Azure untuk membuat instans baru, tetapi Anda juga dapat menggunakan Azure CLI. Untuk informasi selengkapnya, lihat perintah az signalr create di Referensi CLI Azure SignalR Service.
- Masuk ke portal Azure.
- Di sisi kiri atas halaman, pilih + Buat sumber daya.
- Pada halaman Buat sumber daya, di kotak teks layanan Pencarian dan marketplace, masukkan signalr lalu pilih SignalR Service dari daftar.
- Pada halaman SignalR Service , pilih Buat.
- Pada tab Dasar, Anda memasukkan informasi penting untuk instans SignalR Service baru Anda. Masukkan nilai berikut:
| Bidang | Nilai yang Disarankan | Deskripsi |
|---|---|---|
| Langganan | Memilih langganan Anda | Pilih langganan yang ingin Anda gunakan untuk membuat instans SignalR Service baru. |
| Grup sumber daya | Membuat grup sumber daya bernama SignalRTestResources | Pilih atau buat grup sumber daya untuk sumber daya SignalR Anda. Berguna untuk membuat grup sumber daya baru untuk tutorial ini alih-alih menggunakan grup sumber daya yang ada. Untuk membebaskan sumber daya setelah menyelesaikan tutorial, hapus grup sumber daya. Menghapus grup sumber daya juga menghapus semua sumber daya yang termasuk dalam grup. Tindakan ini tidak dapat diurungkan. Sebelum Anda menghapus grup sumber daya, pastikan grup tersebut tidak berisi sumber daya yang ingin Anda simpan. Untuk mengetahui informasi selengkapnya, lihat Menggunakan grup sumber daya untuk mengelola sumber daya Azure Anda. |
| Nama sumber daya | testsignalr | Masukkan nama sumber daya unik untuk digunakan untuk sumber daya SignalR. Jika testsignalr sudah diambil di wilayah Anda, tambahkan digit atau karakter hingga namanya unik. Nama harus berupa string 1 hingga 63 karakter dan hanya berisi angka, huruf, dan karakter tanda hubung ( -). Nama tidak dapat dimulai atau diakhir dengan karakter tanda hubung, dan karakter tanda hubung berturut-turut tidak valid. |
| Wilayah | Pilih wilayah Anda | Pilih wilayah yang sesuai untuk instans SignalR Service baru Anda. Azure SignalR Service saat ini tidak tersedia di semua wilayah. Untuk informasi selengkapnya, lihat Ketersediaan wilayah Azure SignalR Service |
| Tingkat harga | Pilih Ubah lalu pilih Gratis (Khusus Dev/Test). Pilih Pilih untuk mengonfirmasi pilihan tingkat harga Anda. | Azure SignalR Service memiliki tiga tingkat harga: Gratis, Standar, dan Premium. Tutorial menggunakan tingkat Gratis , kecuali disebutkan sebaliknya dalam prasyarat. Untuk informasi selengkapnya tentang perbedaan fungsionalitas antara tingkatan dan harga, lihat Harga Azure SignalR Service |
| Mode layanan | Pilih mode layanan yang sesuai | Gunakan Default saat Anda menghosting logika hub SignalR di aplikasi web Anda dan menggunakan layanan SignalR sebagai proksi. Gunakan Tanpa Server saat Anda menggunakan teknologi Tanpa Server seperti Azure Functions untuk menghosting logika hub SignalR. Mode klasik hanya untuk kompatibilitas mundur dan tidak disarankan untuk digunakan. Untuk informasi selengkapnya, lihat Mode layanan di Azure SignalR Service. |
Anda tidak perlu mengubah pengaturan pada tab Jaringan dan Tag untuk tutorial SignalR.
- Pilih tombol Tinjau + buat di bagian bawah tab Dasar .
- Pada tab Tinjau + buat , tinjau nilai lalu pilih Buat. Dibutuhkan beberapa saat agar penyebaran selesai.
- Setelah penyebaran selesai, pilih tombol Buka sumber daya .
- Pada halaman sumber daya SignalR, pilih Kunci dari menu di sebelah kiri, di bawah Pengaturan.
- Salin string Koneksi ion untuk kunci utama. Anda memerlukan string koneksi ini untuk mengonfigurasi aplikasi Anda nanti dalam tutorial ini.
Menyiapkan dan menjalankan Azure Function secara lokal
Anda memerlukan Azure Functions Core Tools untuk langkah ini.
Buat direktori kosong dan ubah ke direktori dengan baris perintah.
Inisialisasi proyek baru.
# Initialize a function project func init --worker-runtime dotnet # Add SignalR Service package reference to the project dotnet add package Microsoft.Azure.WebJobs.Extensions.SignalRServiceDengan menggunakan editor kode Anda, buat file baru dengan nama Function.cs. Tambahkan kode berikut ke Function.cs:
using System; using System.IO; using System.Linq; using System.Net.Http; using System.Threading.Tasks; using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using Microsoft.Azure.WebJobs.Extensions.SignalRService; using Newtonsoft.Json; namespace CSharp { public static class Function { private static HttpClient httpClient = new HttpClient(); private static string Etag = string.Empty; private static string StarCount = "0"; [FunctionName("index")] public static IActionResult GetHomePage([HttpTrigger(AuthorizationLevel.Anonymous)]HttpRequest req, ExecutionContext context) { var path = Path.Combine(context.FunctionAppDirectory, "content", "index.html"); return new ContentResult { Content = File.ReadAllText(path), ContentType = "text/html", }; } [FunctionName("negotiate")] public static SignalRConnectionInfo Negotiate( [HttpTrigger(AuthorizationLevel.Anonymous)] HttpRequest req, [SignalRConnectionInfo(HubName = "serverless")] SignalRConnectionInfo connectionInfo) { return connectionInfo; } [FunctionName("broadcast")] public static async Task Broadcast([TimerTrigger("*/5 * * * * *")] TimerInfo myTimer, [SignalR(HubName = "serverless")] IAsyncCollector<SignalRMessage> signalRMessages) { var request = new HttpRequestMessage(HttpMethod.Get, "https://api.github.com/repos/azure/azure-signalr"); request.Headers.UserAgent.ParseAdd("Serverless"); request.Headers.Add("If-None-Match", Etag); var response = await httpClient.SendAsync(request); if (response.Headers.Contains("Etag")) { Etag = response.Headers.GetValues("Etag").First(); } if (response.StatusCode == System.Net.HttpStatusCode.OK) { var result = JsonConvert.DeserializeObject<GitResult>(await response.Content.ReadAsStringAsync()); StarCount = result.StarCount; } await signalRMessages.AddAsync( new SignalRMessage { Target = "newMessage", Arguments = new[] { $"Current star count of https://github.com/Azure/azure-signalr is: {StarCount}" } }); } private class GitResult { [JsonRequired] [JsonProperty("stargazers_count")] public string StarCount { get; set; } } } }Kode dalam Function.cs memiliki tiga fungsi:
GetHomePagedigunakan untuk mendapatkan situs web sebagai klien.Negotiatedigunakan oleh klien untuk mendapatkan token akses.Broadcastsecara berkala dipanggil untuk mendapatkan jumlah bintang dari GitHub dan kemudian menyiarkan pesan ke semua klien.
Antarmuka klien untuk sampel ini adalah halaman web. Kami merender halaman web menggunakan
GetHomePagefungsi dengan membaca konten HTML dari file content/index.html. Sekarang mari kita buat index.html ini dicontentbawah subdirektori dengan konten berikut:<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div id="messages"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/3.1.7/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>Perbarui untuk
*.csprojmembuat halaman konten di folder output build.<ItemGroup> <None Update="content/index.html"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </None> </ItemGroup>Azure Functions mengharuskan akun penyimpanan berfungsi. Anda dapat menginstal dan menjalankan Emulator Azure Storage. Atau Anda dapat memperbarui pengaturan untuk menggunakan akun penyimpanan nyata Anda dengan perintah berikut:
func settings add AzureWebJobsStorage "<storage-connection-string>"Saat ini, prosesnya hampir selesai. Langkah terakhir adalah mengatur {i>string
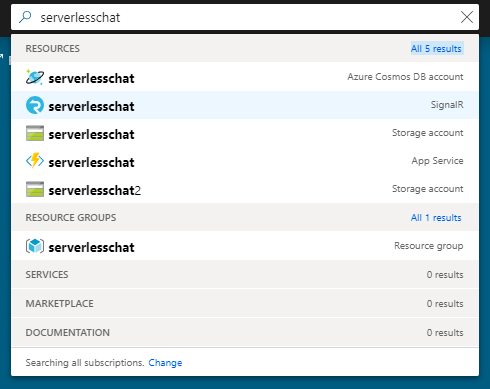
Konfirmasikan instans SignalR Service berhasil dibuat dengan mencari namanya di kotak pencarian di bagian atas portal. Pilih instans untuk membukanya.

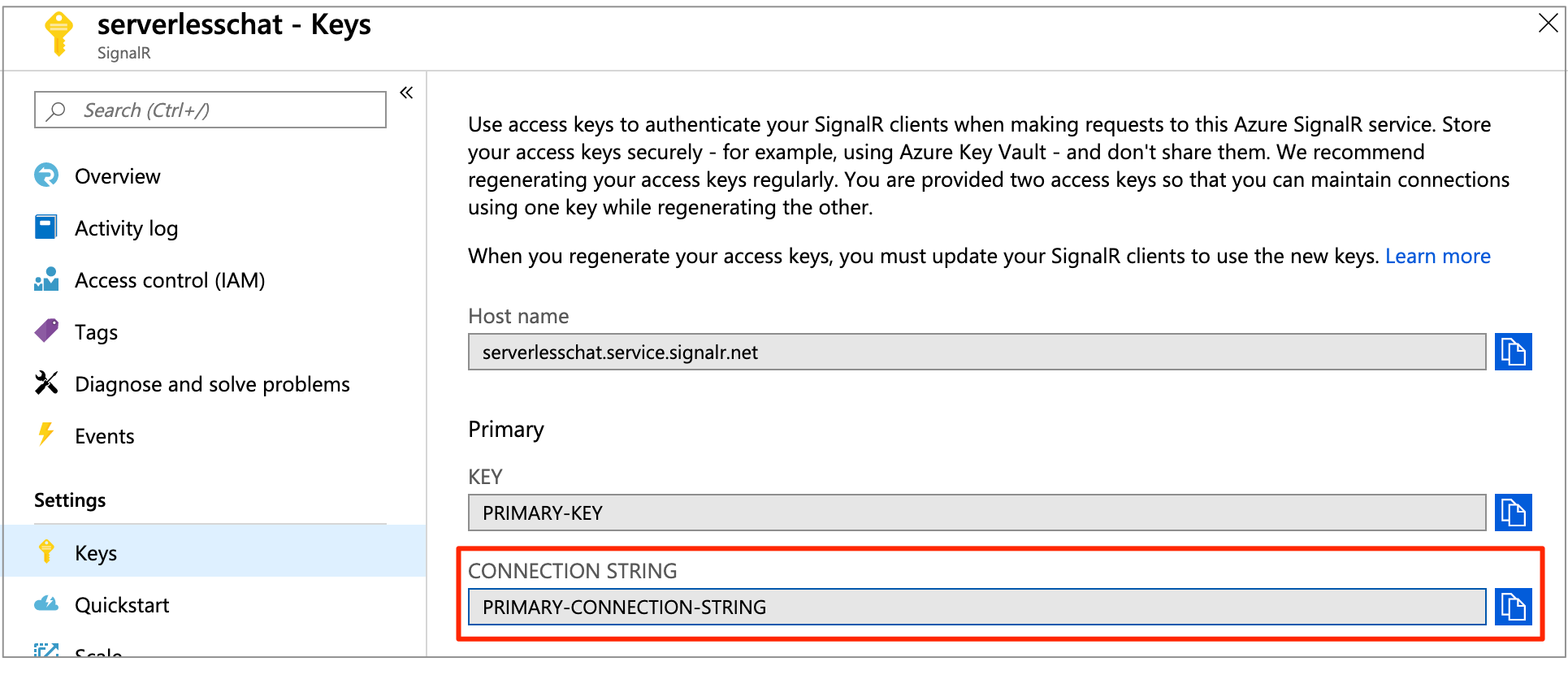
Pilih Kunci untuk melihat string koneksi untuk instans SignalR Service.

Salin string koneksi utama, lalu jalankan perintah berikut:
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
Jalankan fungsi Azure secara lokal:
func startSetelah fungsi Azure berjalan secara lokal, buka
http://localhost:7071/api/index, dan Anda dapat melihat jumlah bintang saat ini. Jika Anda membintangi atau membatalkan bintang di GitHub, Anda mendapatkan jumlah bintang yang menyegarkan setiap beberapa detik.
Membersihkan sumber daya
Jika Anda tidak akan terus menggunakan aplikasi ini, hapus semua sumber daya yang dibuat oleh mulai cepat ini dengan langkah-langkah berikut agar Anda tidak dikenakan biaya apa pun:
Di portal Azure, pilih Grup sumber daya di paling kiri, lalu pilih grup sumber daya yang Anda buat. Atau, Anda dapat menggunakan kotak pencarian untuk menemukan grup sumber daya berdasarkan namanya.
Di jendela yang terbuka, pilih grup sumber daya, lalu klik Hapus grup sumber daya.
Di jendela baru, ketik nama grup sumber daya untuk dihapus, lalu klik Hapus.
Mengalami masalah? Coba panduan pemecahan masalah atau beri tahu kami.
Langkah berikutnya
Dalam mulai cepat ini, Anda membangun dan menjalankan aplikasi tanpa server real-time secara lokal. Selanjutnya, pelajari selengkapnya tentang komunikasi dua arah antara klien dan Azure Functions dengan Azure SignalR Service.