Mulai Cepat: Menggunakan Java untuk membuat Aplikasi yang memperlihatkan jumlah tanda bintang pada GitHub dengan Azure Functions dan SignalR Service
Dalam artikel ini, Anda akan menggunakan Azure SignalR Service, Azure Functions, dan Java untuk membangun aplikasi tanpa server untuk menyiarkan pesan ke klien.
Catatan
Kode dalam artikel ini tersedia di GitHub.
Prasyarat
Editor kode seperti Visual Studio Code
Akun Azure dengan langganan aktif. Jika Anda belum memiliki akun, buat akun secara gratis.
Alat Inti Fungsi Azure. Digunakan untuk menjalankan aplikasi Azure Function secara lokal.
- Pengikatan SignalR Service yang diperlukan di Java hanya didukung di Azure Function Core Tools versi 2.4.419 (versi host 2.0.12332) atau lebih tinggi.
- Untuk memasang ekstensi, Azure Functions Core Tools memerlukan .NET Core SDK yang terpasang. Namun, tidak ada pengetahuan tentang .NET yang diperlukan untuk membangun aplikasi Java Azure Function.
Java Developer Kit, versi 11
Apache Maven, versi 3.0 atau yang lebih tinggi.
Panduan memulai ini dapat dijalankan di macOS, Windows, atau Linux.
Membuat instans Azure SignalR Service
Di bagian ini, Anda membuat instans Azure SignalR dasar yang akan digunakan untuk aplikasi Anda. Langkah-langkah berikut menggunakan portal Azure untuk membuat instans baru, tetapi Anda juga dapat menggunakan Azure CLI. Untuk informasi selengkapnya, lihat perintah az signalr create di Referensi CLI Azure SignalR Service.
- Masuk ke portal Azure.
- Di sisi kiri atas halaman, pilih + Buat sumber daya.
- Pada halaman Buat sumber daya, di kotak teks layanan Pencarian dan marketplace, masukkan signalr lalu pilih SignalR Service dari daftar.
- Pada halaman SignalR Service , pilih Buat.
- Pada tab Dasar, Anda memasukkan informasi penting untuk instans SignalR Service baru Anda. Masukkan nilai berikut:
| Bidang | Nilai yang Disarankan | Deskripsi |
|---|---|---|
| Langganan | Memilih langganan Anda | Pilih langganan yang ingin Anda gunakan untuk membuat instans SignalR Service baru. |
| Grup sumber daya | Membuat grup sumber daya bernama SignalRTestResources | Pilih atau buat grup sumber daya untuk sumber daya SignalR Anda. Berguna untuk membuat grup sumber daya baru untuk tutorial ini alih-alih menggunakan grup sumber daya yang ada. Untuk membebaskan sumber daya setelah menyelesaikan tutorial, hapus grup sumber daya. Menghapus grup sumber daya juga menghapus semua sumber daya yang termasuk dalam grup. Tindakan ini tidak dapat diurungkan. Sebelum Anda menghapus grup sumber daya, pastikan grup tersebut tidak berisi sumber daya yang ingin Anda simpan. Untuk mengetahui informasi selengkapnya, lihat Menggunakan grup sumber daya untuk mengelola sumber daya Azure Anda. |
| Nama sumber daya | testsignalr | Masukkan nama sumber daya unik untuk digunakan untuk sumber daya SignalR. Jika testsignalr sudah diambil di wilayah Anda, tambahkan digit atau karakter hingga namanya unik. Nama harus berupa string 1 hingga 63 karakter dan hanya berisi angka, huruf, dan karakter tanda hubung ( -). Nama tidak dapat dimulai atau diakhir dengan karakter tanda hubung, dan karakter tanda hubung berturut-turut tidak valid. |
| Wilayah | Pilih wilayah Anda | Pilih wilayah yang sesuai untuk instans SignalR Service baru Anda. Azure SignalR Service saat ini tidak tersedia di semua wilayah. Untuk informasi selengkapnya, lihat Ketersediaan wilayah Azure SignalR Service |
| Tingkat harga | Pilih Ubah lalu pilih Gratis (Khusus Dev/Test). Pilih Pilih untuk mengonfirmasi pilihan tingkat harga Anda. | Azure SignalR Service memiliki tiga tingkat harga: Gratis, Standar, dan Premium. Tutorial menggunakan tingkat Gratis , kecuali disebutkan sebaliknya dalam prasyarat. Untuk informasi selengkapnya tentang perbedaan fungsionalitas antara tingkatan dan harga, lihat Harga Azure SignalR Service |
| Mode layanan | Pilih mode layanan yang sesuai | Gunakan Default saat Anda menghosting logika hub SignalR di aplikasi web Anda dan menggunakan layanan SignalR sebagai proksi. Gunakan Tanpa Server saat Anda menggunakan teknologi Tanpa Server seperti Azure Functions untuk menghosting logika hub SignalR. Mode klasik hanya untuk kompatibilitas mundur dan tidak disarankan untuk digunakan. Untuk informasi selengkapnya, lihat Mode layanan di Azure SignalR Service. |
Anda tidak perlu mengubah pengaturan pada tab Jaringan dan Tag untuk tutorial SignalR.
- Pilih tombol Tinjau + buat di bagian bawah tab Dasar .
- Pada tab Tinjau + buat , tinjau nilai lalu pilih Buat. Dibutuhkan beberapa saat agar penyebaran selesai.
- Setelah penyebaran selesai, pilih tombol Buka sumber daya .
- Pada halaman sumber daya SignalR, pilih Kunci dari menu di sebelah kiri, di bawah Pengaturan.
- Salin string Koneksi ion untuk kunci utama. Anda memerlukan string koneksi ini untuk mengonfigurasi aplikasi Anda nanti dalam tutorial ini.
Mengonfigurasi dan menjalankan aplikasi Fungsi Azure
Pastikan Anda memiliki Azure Function Core Tools, Java (versi 11 dalam sampel), dan Maven terinstal.
Inisialisasi proyek menggunakan Maven:
mvn archetype:generate -DarchetypeGroupId=com.microsoft.azure -DarchetypeArtifactId=azure-functions-archetype -DjavaVersion=11Maven meminta nilai yang diperlukan untuk menyelesaikan pembuatan proyek. Berikan nilai berikut:
Prompt Nilai Deskripsi groupId com.signalrNilai yang secara unik mengidentifikasi proyek Anda dari semua proyek, mengikuti aturan penamaan paket untuk Java. artifactId javaNilai yang merupakan nama jar, tanpa nomor versi. versi 1.0-SNAPSHOTPilih nilai default. package com.signalrNilai yang merupakan paket Java untuk kode fungsi yang dihasilkan. Gunakan default. Buka folder
src/main/java/com/signalrdan salin kode berikut ke Function.java:package com.signalr; import com.google.gson.Gson; import com.microsoft.azure.functions.ExecutionContext; import com.microsoft.azure.functions.HttpMethod; import com.microsoft.azure.functions.HttpRequestMessage; import com.microsoft.azure.functions.HttpResponseMessage; import com.microsoft.azure.functions.HttpStatus; import com.microsoft.azure.functions.annotation.AuthorizationLevel; import com.microsoft.azure.functions.annotation.FunctionName; import com.microsoft.azure.functions.annotation.HttpTrigger; import com.microsoft.azure.functions.annotation.TimerTrigger; import com.microsoft.azure.functions.signalr.*; import com.microsoft.azure.functions.signalr.annotation.*; import org.apache.commons.io.IOUtils; import java.io.IOException; import java.io.InputStream; import java.net.URI; import java.net.http.HttpClient; import java.net.http.HttpRequest; import java.net.http.HttpResponse; import java.net.http.HttpResponse.BodyHandlers; import java.nio.charset.StandardCharsets; import java.util.Optional; public class Function { private static String Etag = ""; private static String StarCount; @FunctionName("index") public HttpResponseMessage run( @HttpTrigger( name = "req", methods = {HttpMethod.GET}, authLevel = AuthorizationLevel.ANONYMOUS)HttpRequestMessage<Optional<String>> request, final ExecutionContext context) throws IOException { InputStream inputStream = getClass().getClassLoader().getResourceAsStream("content/index.html"); String text = IOUtils.toString(inputStream, StandardCharsets.UTF_8.name()); return request.createResponseBuilder(HttpStatus.OK).header("Content-Type", "text/html").body(text).build(); } @FunctionName("negotiate") public SignalRConnectionInfo negotiate( @HttpTrigger( name = "req", methods = { HttpMethod.POST }, authLevel = AuthorizationLevel.ANONYMOUS) HttpRequestMessage<Optional<String>> req, @SignalRConnectionInfoInput( name = "connectionInfo", hubName = "serverless") SignalRConnectionInfo connectionInfo) { return connectionInfo; } @FunctionName("broadcast") @SignalROutput(name = "$return", hubName = "serverless") public SignalRMessage broadcast( @TimerTrigger(name = "timeTrigger", schedule = "*/5 * * * * *") String timerInfo) throws IOException, InterruptedException { HttpClient client = HttpClient.newHttpClient(); HttpRequest req = HttpRequest.newBuilder().uri(URI.create("https://api.github.com/repos/azure/azure-signalr")).header("User-Agent", "serverless").header("If-None-Match", Etag).build(); HttpResponse<String> res = client.send(req, BodyHandlers.ofString()); if (res.headers().firstValue("Etag").isPresent()) { Etag = res.headers().firstValue("Etag").get(); } if (res.statusCode() == 200) { Gson gson = new Gson(); GitResult result = gson.fromJson(res.body(), GitResult.class); StarCount = result.stargazers_count; } return new SignalRMessage("newMessage", "Current start count of https://github.com/Azure/azure-signalr is:".concat(StarCount)); } class GitResult { public String stargazers_count; } }Beberapa dependensi perlu ditambahkan. Buka pom.xml dan tambahkan dependensi berikut yang digunakan dalam kode:
<dependency> <groupId>com.microsoft.azure.functions</groupId> <artifactId>azure-functions-java-library-signalr</artifactId> <version>1.0.0</version> </dependency> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.4</version> </dependency> <dependency> <groupId>com.google.code.gson</groupId> <artifactId>gson</artifactId> <version>2.8.7</version> </dependency>Antarmuka klien untuk sampel ini adalah halaman web. Kami membaca konten HTML dari content/index.html dalam
indexfungsi, lalu membuat file baru content/index.html diresourcesdirektori. Pohon direktori Anda akan terlihat seperti ini:| - src | | - main | | | - java | | | | - com | | | | | - signalr | | | | | | - Function.java | | | - resources | | | | - content | | | | | - index.html | - pom.xml | - host.json | - local.settings.jsonBuka index.html dan salin konten berikut:
<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div id="messages"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/3.1.7/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>Azure Functions mengharuskan akun penyimpanan berfungsi. Anda dapat menginstal dan menjalankan Emulator Azure Storage.
Anda hampir selesai sekarang. Langkah terakhir adalah mengatur {i>string
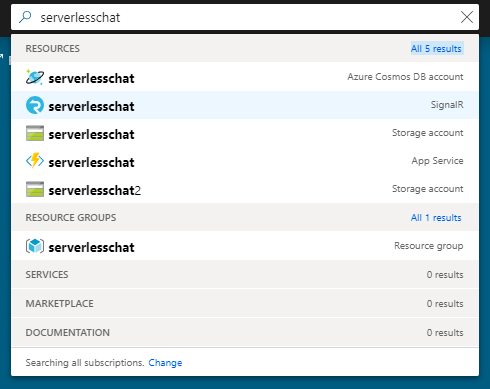
Cari instans Azure SignalR yang Anda sebarkan sebelumnya menggunakan kotak Pencarian di portal Azure. Pilih instans untuk membukanya.

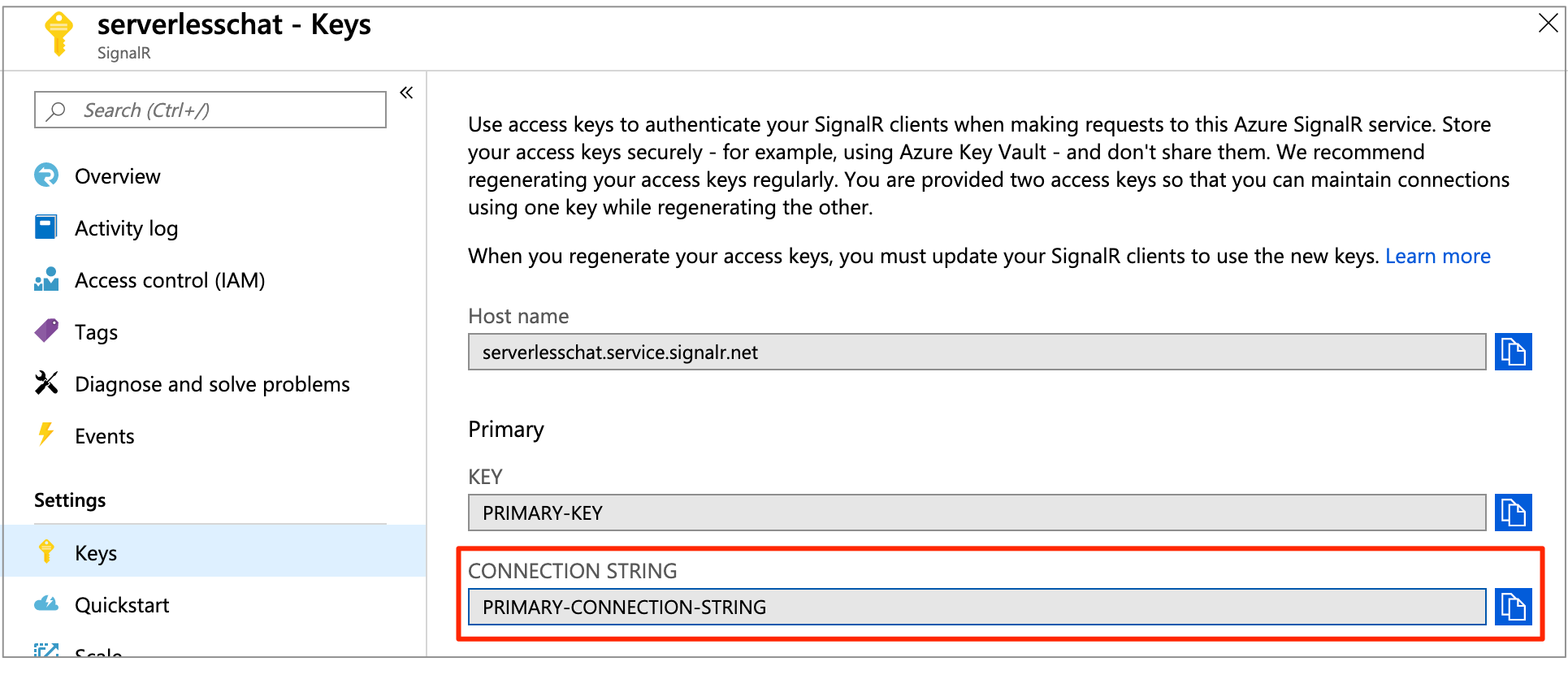
Pilih Kunci untuk melihat string koneksi untuk instans SignalR Service.

Salin string koneksi utama, lalu jalankan perintah berikut:
func settings add AzureSignalRConnectionString "<signalr-connection-string>" # Also we need to set AzureWebJobsStorage as Azure Function's requirement func settings add AzureWebJobsStorage "UseDevelopmentStorage=true"
Jalankan Azure Function di lokal:
mvn clean package mvn azure-functions:runSetelah Azure Function berjalan secara lokal, buka
http://localhost:7071/api/indexdan Anda akan melihat jumlah bintang saat ini. Jika Anda membintangi atau "unstar" di GitHub, Anda akan mendapatkan jumlah bintang yang menyegarkan setiap beberapa detik.
Membersihkan sumber daya
Jika Anda tidak akan terus menggunakan aplikasi ini, hapus semua sumber daya yang dibuat oleh mulai cepat ini dengan langkah-langkah berikut agar Anda tidak dikenakan biaya apa pun:
Di portal Azure, pilih Grup sumber daya di paling kiri, lalu pilih grup sumber daya yang Anda buat. Atau, Anda dapat menggunakan kotak pencarian untuk menemukan grup sumber daya berdasarkan namanya.
Di jendela yang terbuka, pilih grup sumber daya, lalu klik Hapus grup sumber daya.
Di jendela baru, ketik nama grup sumber daya untuk dihapus, lalu klik Hapus.
Mengalami masalah? Coba panduan pemecahan masalah atau beri tahu kami.
Langkah berikutnya
Dalam mulai cepat ini, Anda membangun dan menjalankan aplikasi tanpa server real time di host lokal. Selanjutnya, pelajari lebih lanjut cara melakukan komunikasi dua arah antara klien dan Azure Function dengan menggunakan Azure SignalR Service.