Mulai cepat: Membuat aplikasi tanpa server dengan Azure Functions dan SignalR Service menggunakan JavaScript
Dalam artikel ini, Anda menggunakan Azure SignalR Service, Azure Functions, dan JavaScript untuk membangun aplikasi tanpa server untuk menyiarkan pesan ke klien.
Prasyarat
Panduan memulai ini dapat dijalankan di macOS, Windows, atau Linux.
| Prasyarat | Deskripsi |
|---|---|
| Langganan Azure | Jika Anda tidak memiliki langganan, buat akun gratis Azure |
| Editor kode | Anda memerlukan editor kode seperti Visual Studio Code. |
| Azure Functions Core Tools | Memerlukan versi 4.0.5611 atau lebih tinggi untuk menjalankan model pemrograman Node.js v4. |
| Node.js LTS | Lihat versi node.js yang didukung di panduan pengembang Azure Functions JavaScript. |
| Azurite | Pengikatan SignalR memerlukan Azure Storage. Anda dapat menggunakan emulator penyimpanan lokal saat fungsi berjalan secara lokal. |
| Azure CLI | Secara opsional, Anda dapat menggunakan Azure CLI untuk membuat instans Azure SignalR Service. |
Membuat instans Azure SignalR Service
Di bagian ini, Anda membuat instans Azure SignalR dasar yang akan digunakan untuk aplikasi Anda. Langkah-langkah berikut menggunakan portal Azure untuk membuat instans baru, tetapi Anda juga dapat menggunakan Azure CLI. Untuk informasi selengkapnya, lihat perintah az signalr create di Referensi CLI Azure SignalR Service.
- Masuk ke portal Azure.
- Di sisi kiri atas halaman, pilih + Buat sumber daya.
- Pada halaman Buat sumber daya, di kotak teks layanan Pencarian dan marketplace, masukkan signalr lalu pilih SignalR Service dari daftar.
- Pada halaman SignalR Service , pilih Buat.
- Pada tab Dasar, Anda memasukkan informasi penting untuk instans SignalR Service baru Anda. Masukkan nilai berikut:
| Bidang | Nilai yang Disarankan | Deskripsi |
|---|---|---|
| Langganan | Memilih langganan Anda | Pilih langganan yang ingin Anda gunakan untuk membuat instans SignalR Service baru. |
| Grup sumber daya | Membuat grup sumber daya bernama SignalRTestResources | Pilih atau buat grup sumber daya untuk sumber daya SignalR Anda. Berguna untuk membuat grup sumber daya baru untuk tutorial ini alih-alih menggunakan grup sumber daya yang ada. Untuk membebaskan sumber daya setelah menyelesaikan tutorial, hapus grup sumber daya. Menghapus grup sumber daya juga menghapus semua sumber daya yang termasuk dalam grup. Tindakan ini tidak dapat diurungkan. Sebelum Anda menghapus grup sumber daya, pastikan grup tersebut tidak berisi sumber daya yang ingin Anda simpan. Untuk mengetahui informasi selengkapnya, lihat Menggunakan grup sumber daya untuk mengelola sumber daya Azure Anda. |
| Nama sumber daya | testsignalr | Masukkan nama sumber daya unik untuk digunakan untuk sumber daya SignalR. Jika testsignalr sudah diambil di wilayah Anda, tambahkan digit atau karakter hingga namanya unik. Nama harus berupa string 1 hingga 63 karakter dan hanya berisi angka, huruf, dan karakter tanda hubung ( -). Nama tidak dapat dimulai atau diakhir dengan karakter tanda hubung, dan karakter tanda hubung berturut-turut tidak valid. |
| Wilayah | Pilih wilayah Anda | Pilih wilayah yang sesuai untuk instans SignalR Service baru Anda. Azure SignalR Service saat ini tidak tersedia di semua wilayah. Untuk informasi selengkapnya, lihat Ketersediaan wilayah Azure SignalR Service |
| Tingkat harga | Pilih Ubah lalu pilih Gratis (Khusus Dev/Test). Pilih Pilih untuk mengonfirmasi pilihan tingkat harga Anda. | Azure SignalR Service memiliki tiga tingkat harga: Gratis, Standar, dan Premium. Tutorial menggunakan tingkat Gratis , kecuali disebutkan sebaliknya dalam prasyarat. Untuk informasi selengkapnya tentang perbedaan fungsionalitas antara tingkatan dan harga, lihat Harga Azure SignalR Service |
| Mode layanan | Pilih mode layanan yang sesuai | Gunakan Default saat Anda menghosting logika hub SignalR di aplikasi web Anda dan menggunakan layanan SignalR sebagai proksi. Gunakan Tanpa Server saat Anda menggunakan teknologi Tanpa Server seperti Azure Functions untuk menghosting logika hub SignalR. Mode klasik hanya untuk kompatibilitas mundur dan tidak disarankan untuk digunakan. Untuk informasi selengkapnya, lihat Mode layanan di Azure SignalR Service. |
Anda tidak perlu mengubah pengaturan pada tab Jaringan dan Tag untuk tutorial SignalR.
- Pilih tombol Tinjau + buat di bagian bawah tab Dasar .
- Pada tab Tinjau + buat , tinjau nilai lalu pilih Buat. Dibutuhkan beberapa saat agar penyebaran selesai.
- Setelah penyebaran selesai, pilih tombol Buka sumber daya .
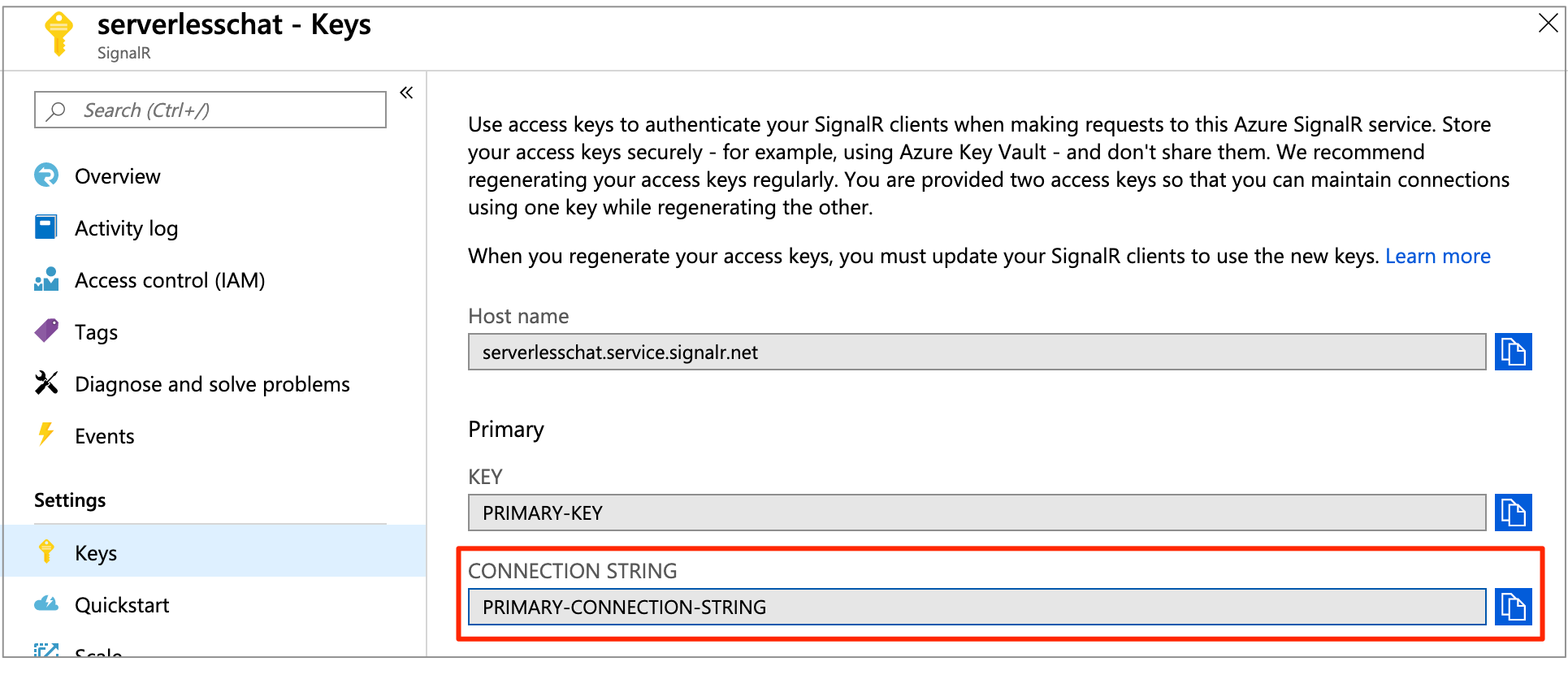
- Pada halaman sumber daya SignalR, pilih Kunci dari menu di sebelah kiri, di bawah Pengaturan.
- Salin string Koneksi ion untuk kunci utama. Anda memerlukan string koneksi ini untuk mengonfigurasi aplikasi Anda nanti dalam tutorial ini.
Menyiapkan proyek fungsi
Pastikan Anda telah menginstal Azure Functions Core Tools.
- Buka baris perintah.
- Buat direktori proyek lalu ubah ke dalamnya.
- Jalankan perintah Azure Functions
func inituntuk menginisialisasi proyek baru.
func init --worker-runtime javascript --language javascript --model V4
Membuat fungsi proyek
Setelah memulai proyek, Anda perlu membuat fungsi. Proyek ini memerlukan tiga fungsi:
index: Menghosting halaman web untuk klien.negotiate: Memungkinkan klien untuk mendapatkan token akses.broadcast: Menggunakan pemicu waktu untuk menyiarkan pesan secara berkala ke semua klien.
Saat Anda menjalankan func new perintah dari direktori akar proyek, Azure Functions Core Tools membuat file sumber fungsi yang menyimpannya di folder dengan nama fungsi. Anda mengedit file seperlunya mengganti kode default dengan kode aplikasi.
Membuat fungsi indeks
Jalankan perintah berikut untuk membuat
indexfungsi.func new -n index -t HttpTriggerEdit src/functions/httpTrigger.js dan ganti konten dengan kode json berikut:
const { app } = require('@azure/functions'); const fs = require('fs').promises; const path = require('path'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (request, context) => { try { context.log(`Http function processed request for url "${request.url}"`); const filePath = path.join(__dirname,'../content/index.html'); const html = await fs.readFile(filePath); return { body: html, headers: { 'Content-Type': 'text/html' } }; } catch (error) { context.log(error); return { status: 500, jsonBody: error } } } });
Membuat fungsi negosiasi
Jalankan perintah berikut untuk membuat
negotiatefungsi.func new -n negotiate -t HttpTriggerEdit src/functions/negotiate.js dan ganti konten dengan kode json berikut:
const { app, input } = require('@azure/functions'); const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.post('negotiate', { authLevel: 'anonymous', handler: (request, context) => { try { return { body: JSON.stringify(context.extraInputs.get(inputSignalR)) } } catch (error) { context.log(error); return { status: 500, jsonBody: error } } }, route: 'negotiate', extraInputs: [inputSignalR], });
Buat fungsi siaran.
Jalankan perintah berikut untuk membuat
broadcastfungsi.func new -n broadcast -t TimerTriggerEdit src/functions/broadcast.js dan ganti konten dengan kode berikut:
const { app, output } = require('@azure/functions'); const getStars = require('../getStars'); var etag = ''; var star = 0; const goingOutToSignalR = output.generic({ type: 'signalR', name: 'signalR', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.timer('sendMessasge', { schedule: '0 * * * * *', extraOutputs: [goingOutToSignalR], handler: async (myTimer, context) => { try { const response = await getStars(etag); if(response.etag === etag){ console.log(`Same etag: ${response.etag}, no need to broadcast message`); return; } etag = response.etag; const message = `${response.stars}`; context.extraOutputs.set(goingOutToSignalR, { 'target': 'newMessage', 'arguments': [message] }); } catch (error) { context.log(error); } } });
Membuat file index.html
Antarmuka klien untuk aplikasi ini adalah halaman web. Fungsi membaca index konten HTML dari file content/index.html .
Buat folder
contentbernama di folder akar proyek Anda.Buat file content/index.html.
Salin konten berikut ke file content/index.html dan simpan:
<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div>Instructions: Goto <a href="https://github.com/Azure/azure-signalr">GitHub repo</a> and star the repository.</div> <hr> <div>Star count: <div id="messages"></div></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/8.0.0/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; console.log(`apiBaseUrl: ${apiBaseUrl}`); const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { console.log(`message: ${message}`); document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>
Menyiapkan Azure Storage
Azure Functions mengharuskan akun penyimpanan berfungsi. Pilih salah satu dari dua opsi berikut:
- Jalankan Emulator Azure Storage gratis.
- Gunakan layanan Azure Storage. Ini mungkin dikenakan biaya jika Anda terus menggunakannya.
Mulai emulator penyimpanan Azurite:
azurite -l azurite -d azurite\debug.logPastikan
AzureWebJobsStoragedalam local.settings.json diatur keUseDevelopmentStorage=true.
Menambahkan string koneksi SignalR Service ke pengaturan aplikasi fungsi
Anda hampir selesai sekarang. Langkah terakhir adalah mengatur string koneksi SignalR Service di pengaturan aplikasi Azure Function.
Di portal Azure, buka instans SignalR yang Anda sebarkan sebelumnya.
Pilih Kunci untuk melihat string koneksi untuk instans SignalR Service.

Salin string koneksi utama, dan jalankan perintah :
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
Menjalankan aplikasi Azure Function secara lokal
Jalankan aplikasi Azure Function di lingkungan lokal:
func start
Setelah Azure Function berjalan secara lokal, buka http://localhost:7071/api/index. Halaman menampilkan jumlah bintang saat ini untuk repositori GitHub Azure/azure-signalr. Saat membintangi atau membatalkan bintang repositori di GitHub, Anda akan melihat jumlah yang di-refresh setiap beberapa detik.
Mengalami masalah? Coba panduan pemecahan masalah atau beri tahu kami.
Membersihkan sumber daya
Jika Anda tidak akan terus menggunakan aplikasi ini, hapus semua sumber daya yang dibuat oleh mulai cepat ini dengan langkah-langkah berikut agar Anda tidak dikenakan biaya apa pun:
Di portal Azure, pilih Grup sumber daya di paling kiri, lalu pilih grup sumber daya yang Anda buat. Atau, Anda dapat menggunakan kotak pencarian untuk menemukan grup sumber daya berdasarkan namanya.
Di jendela yang terbuka, pilih grup sumber daya, lalu klik Hapus grup sumber daya.
Di jendela baru, ketik nama grup sumber daya untuk dihapus, lalu klik Hapus.
Kode Sampel
Anda bisa mendapatkan semua kode yang digunakan dalam artikel dari repositori GitHub:
Langkah berikutnya
Dalam mulai cepat ini, Anda membangun dan menjalankan aplikasi tanpa server real-time di localhost. Selanjutnya, pelajari lebih lanjut cara melakukan komunikasi dua arah antara klien dan Azure Function dengan menggunakan Azure SignalR Service.