Mulai cepat: Membuat ruang obrolan menggunakan SignalR Service
Azure SignalR Service adalah layanan Azure yang membantu pengembang membangun aplikasi web dengan fitur real time secara mudah.
Artikel ini menampilkan cara mulai menggunakan Azure SignalR Service. Dalam mulai cepat ini, Anda akan membuat aplikasi obrolan dengan menggunakan aplikasi web ASP.NET Core. Aplikasi ini akan membuat koneksi dengan sumber daya Azure SignalR Service Anda untuk mengaktifkan pembaruan konten real time. Anda akan menghosting aplikasi web secara lokal dan tersambung dengan beberapa klien browser. Setiap klien dapat mendorong pembaruan konten ke semua klien lain.
Anda dapat menggunakan editor kode apa pun untuk menyelesaikan langkah-langkah dalam mulai cepat ini. Salah satu opsinya adalah Visual Studio Code, yang tersedia di platform Windows, macOS, dan Linux.
Kode untuk tutorial ini dapat diunduh di repositori GitHub AzureSignalR-samples. Anda dapat membuat sumber daya Azure yang digunakan dalam mulai cepat ini dengan mengikuti Membuat skrip SignalR Service.
Jika Anda tidak memiliki langganan Azure, buatlah akun gratis sebelum Anda memulai.
Penting
String koneksi mentah muncul dalam artikel ini hanya untuk tujuan demonstrasi.
string koneksi menyertakan informasi otorisasi yang diperlukan aplikasi Anda untuk mengakses Azure SignalR Service. Kunci akses di dalam string koneksi mirip dengan kata sandi root untuk layanan Anda. Di lingkungan produksi, selalu lindungi kunci akses Anda. Gunakan Azure Key Vault untuk mengelola dan memutar kunci Anda dengan aman dan mengamankan string koneksi Anda menggunakan ID Microsoft Entra dan mengotorisasi akses dengan ID Microsoft Entra.
Hindari mendistribusikan kunci akses ke pengguna lain, melakukan hard-coding, atau menyimpannya di mana saja dalam teks biasa yang dapat diakses orang lain. Putar kunci Anda jika Anda yakin bahwa kunci tersebut mungkin telah disusupi.
Siap untuk mulai?
Prasyarat
- Instal .NET Core SDK terbaru.
- Unduh atau kloning repositori GitHub AzureSignalR-sample.
Mengalami masalah? Coba panduan pemecahan masalah atau beri tahu kami.
Membuat sumber daya Azure SignalR
Di bagian ini, Anda membuat instans Azure SignalR dasar yang akan digunakan untuk aplikasi Anda. Langkah-langkah berikut menggunakan portal Azure untuk membuat instans baru, tetapi Anda juga dapat menggunakan Azure CLI. Untuk informasi selengkapnya, lihat perintah az signalr create di Referensi CLI Azure SignalR Service.
- Masuk ke portal Azure.
- Di sisi kiri atas halaman, pilih + Buat sumber daya.
- Pada halaman Buat sumber daya, di kotak teks layanan Pencarian dan marketplace, masukkan signalr lalu pilih SignalR Service dari daftar.
- Pada halaman SignalR Service , pilih Buat.
- Pada tab Dasar, Anda memasukkan informasi penting untuk instans SignalR Service baru Anda. Masukkan nilai berikut:
| Bidang | Nilai yang Disarankan | Deskripsi |
|---|---|---|
| Langganan | Memilih langganan Anda | Pilih langganan yang ingin Anda gunakan untuk membuat instans SignalR Service baru. |
| Grup sumber daya | Membuat grup sumber daya bernama SignalRTestResources | Pilih atau buat grup sumber daya untuk sumber daya SignalR Anda. Berguna untuk membuat grup sumber daya baru untuk tutorial ini alih-alih menggunakan grup sumber daya yang ada. Untuk membebaskan sumber daya setelah menyelesaikan tutorial, hapus grup sumber daya. Menghapus grup sumber daya juga menghapus semua sumber daya yang termasuk dalam grup. Tindakan ini tidak dapat diurungkan. Sebelum Anda menghapus grup sumber daya, pastikan grup tersebut tidak berisi sumber daya yang ingin Anda simpan. Untuk mengetahui informasi selengkapnya, lihat Menggunakan grup sumber daya untuk mengelola sumber daya Azure Anda. |
| Nama sumber daya | testsignalr | Masukkan nama sumber daya unik untuk digunakan untuk sumber daya SignalR. Jika testsignalr sudah diambil di wilayah Anda, tambahkan digit atau karakter hingga namanya unik. Nama harus berupa string 1 hingga 63 karakter dan hanya berisi angka, huruf, dan karakter tanda hubung ( -). Nama tidak dapat dimulai atau diakhir dengan karakter tanda hubung, dan karakter tanda hubung berturut-turut tidak valid. |
| Wilayah | Pilih wilayah Anda | Pilih wilayah yang sesuai untuk instans SignalR Service baru Anda. Azure SignalR Service saat ini tidak tersedia di semua wilayah. Untuk informasi selengkapnya, lihat Ketersediaan wilayah Azure SignalR Service |
| Tingkat harga | Pilih Ubah lalu pilih Gratis (Khusus Dev/Test). Pilih Pilih untuk mengonfirmasi pilihan tingkat harga Anda. | Azure SignalR Service memiliki tiga tingkat harga: Gratis, Standar, dan Premium. Tutorial menggunakan tingkat Gratis , kecuali disebutkan sebaliknya dalam prasyarat. Untuk informasi selengkapnya tentang perbedaan fungsionalitas antara tingkatan dan harga, lihat Harga Azure SignalR Service |
| Mode layanan | Pilih mode layanan yang sesuai | Gunakan Default saat Anda menghosting logika hub SignalR di aplikasi web Anda dan menggunakan layanan SignalR sebagai proksi. Gunakan Tanpa Server saat Anda menggunakan teknologi Tanpa Server seperti Azure Functions untuk menghosting logika hub SignalR. Mode klasik hanya untuk kompatibilitas mundur dan tidak disarankan untuk digunakan. Untuk informasi selengkapnya, lihat Mode layanan di Azure SignalR Service. |
Anda tidak perlu mengubah pengaturan pada tab Jaringan dan Tag untuk tutorial SignalR.
- Pilih tombol Tinjau + buat di bagian bawah tab Dasar .
- Pada tab Tinjau + buat , tinjau nilai lalu pilih Buat. Dibutuhkan beberapa saat agar penyebaran selesai.
- Setelah penyebaran selesai, pilih tombol Buka sumber daya .
- Pada halaman sumber daya SignalR, pilih Kunci dari menu di sebelah kiri, di bawah Pengaturan.
- Salin string Koneksi untuk kunci primer. Anda memerlukan string koneksi ini untuk mengonfigurasi aplikasi Anda nanti dalam tutorial ini.
Buat aplikasi web ASP.NET Core
Di bagian ini, Anda menggunakan antarmuka baris perintah (CLI) .NET Core untuk membuat proyek aplikasi web ASP.NET Core MVC. Keuntungan menggunakan CLI .NET Core melalui Visual Studio adalah tersedia di seluruh platform Windows, macOS, dan Linux.
Membuat folder untuk proyek Anda. Mulai cepat ini menggunakan folder chattest .
Di folder baru, jalankan perintah berikut ini untuk membuat proyek:
dotnet new web
Menambahkan Manajer Rahasia ke proyek
Di bagian ini, Anda akan menambahkan alat Manajer Rahasia ke proyek Anda. Alat Manajer Rahasia menyimpan data sensitif untuk pekerjaan pengembangan di luar pohon proyek Anda. Pendekatan ini membantu mencegah pembagian rahasia aplikasi yang tidak disengaja dalam kode sumber.
Di folder , init
UserSecretsIddengan menjalankan perintah berikut:dotnet user-secrets initTambahkan rahasia bernama Azure:SignalR:ConnectionString ke Manajer Rahasia.
String koneksi mentah muncul dalam artikel ini hanya untuk tujuan demonstrasi. Di lingkungan produksi, selalu lindungi kunci akses Anda. Gunakan Azure Key Vault untuk mengelola dan memutar kunci Anda dengan aman dan mengamankan string koneksi Anda menggunakan ID Microsoft Entra dan mengotorisasi akses dengan ID Microsoft Entra.
Rahasia ini akan berisi string koneksi untuk mengakses sumber daya SignalR Service Anda. Azure:SignalR:ConnectionString adalah kunci konfigurasi default yang dicari SignalR untuk membuat koneksi. Ganti nilai dalam perintah berikut dengan string koneksi untuk sumber daya SignalR Service Anda.
Anda harus menjalankan perintah ini dalam direktori yang sama dengan
csprojfile.dotnet user-secrets set Azure:SignalR:ConnectionString "<Your connection string>"Manajer Rahasia hanya akan digunakan untuk menguji aplikasi web saat dihosting secara lokal. Dalam tutorial selanjutnya, Anda akan menyebarkan aplikasi web obrolan ke Azure. Setelah aplikasi web disebarkan ke Azure, Anda akan menggunakan pengaturan aplikasi, bukan menyimpan string koneksi dengan Manajer Rahasia.
Rahasia ini diakses dengan Configuration API. Titik dua (:) berfungsi dalam nama konfigurasi dengan Configuration API di semua platform yang didukung. Lihat Konfigurasi menurut lingkungan.
Menambahkan Azure SignalR ke aplikasi web
Tambahkan referensi ke paket NuGet
Microsoft.Azure.SignalRdengan menjalankan perintah berikut:dotnet add package Microsoft.Azure.SignalRBuka Program.cs dan perbarui kode ke yang berikut, ini memanggil
AddSignalR()metode danAddAzureSignalR()untuk menggunakan Azure SignalR Service:var builder = WebApplication.CreateBuilder(args); builder.Services.AddSignalR().AddAzureSignalR(); var app = builder.Build(); app.UseDefaultFiles(); app.UseRouting(); app.UseStaticFiles(); app.MapHub<ChatSampleHub>("/chat"); app.Run();Tidak meneruskan parameter untuk
AddAzureSignalR()berarti menggunakan kunci konfigurasi default untuk sumber daya SignalR Service string koneksi. Kunci konfigurasi default adalah Azure:SignalR:ConnectionString. Ini juga menggunakanChatSampleHubyang akan kita buat di bagian di bawah ini.
Menambahkan kelas hub
Di SignalR, hub adalah komponen inti yang mengekspos serangkaian metode yang dapat dipanggil oleh klien. Di bagian ini, Anda menentukan kelas hub dengan dua metode:
-
BroadcastMessage: Metode ini menyiarkan pesan ke semua klien. -
Echo: Metode ini mengirim pesan kembali ke penelepon.
Kedua metode ini menggunakan antarmuka Clients yang disediakan ASP.NET Core SignalR SDK. Antarmuka ini memberi Anda akses ke semua klien yang tersambung, sehingga Anda dapat mendorong konten ke klien Anda.
Di direktori proyek Anda, tambahkan folder baru bernama Hub. Tambahkan file kode hub baru bernama ChatSampleHub.cs ke folder baru.
Tambahkan kode berikut ke ChatSampleHub.cs untuk menentukan kelas hub Anda dan menyimpan file.
using Microsoft.AspNetCore.SignalR; public class ChatSampleHub : Hub { public Task BroadcastMessage(string name, string message) => Clients.All.SendAsync("broadcastMessage", name, message); public Task Echo(string name, string message) => Clients.Client(Context.ConnectionId) .SendAsync("echo", name, $"{message} (echo from server)"); }
Menambahkan antarmuka klien untuk aplikasi web
Antarmuka pengguna klien untuk aplikasi ruang obrolan ini akan berisi HTML dan JavaScript dalam file bernama index.html di direktori wwwroot.
Salin file css/.css dari folder wwwroot dari repositori sampel. Ganti css/site.css proyek Anda dengan file yang disalin.
Buat file baru di direktori wwwroot bernama index.html, salin dan tempel HTML berikut ke dalam file yang baru dibuat.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta name="viewport" content="width=device-width">
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet" />
<link href="css/site.css" rel="stylesheet" />
<title>Azure SignalR Group Chat</title>
</head>
<body>
<h2 class="text-center" style="margin-top: 0; padding-top: 30px; padding-bottom: 30px;">Azure SignalR Group Chat</h2>
<div class="container" style="height: calc(100% - 110px);">
<div id="messages" style="background-color: whitesmoke; "></div>
<div style="width: 100%; border-left-style: ridge; border-right-style: ridge;">
<textarea id="message" style="width: 100%; padding: 5px 10px; border-style: hidden;"
placeholder="Type message and press Enter to send..."></textarea>
</div>
<div style="overflow: auto; border-style: ridge; border-top-style: hidden;">
<button class="btn-warning pull-right" id="echo">Echo</button>
<button class="btn-success pull-right" id="sendmessage">Send</button>
</div>
</div>
<div class="modal alert alert-danger fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<div>Connection Error...</div>
<div><strong style="font-size: 1.5em;">Hit Refresh/F5</strong> to rejoin. ;)</div>
</div>
</div>
</div>
</div>
<!--Reference the SignalR library. -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/6.0.1/signalr.js"></script>
<!--Add script to update the page and send messages.-->
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function () {
function getUserName() {
function generateRandomName() {
return Math.random().toString(36).substring(2, 10);
}
// Get the user name and store it to prepend to messages.
var username = generateRandomName();
var promptMessage = "Enter your name:";
do {
username = prompt(promptMessage, username);
if (!username || username.startsWith("_") || username.indexOf("<") > -1 || username.indexOf(">") > -1) {
username = "";
promptMessage = "Invalid input. Enter your name:";
}
} while (!username)
return username;
}
username = getUserName();
// Set initial focus to message input box.
var messageInput = document.getElementById("message");
messageInput.focus();
function createMessageEntry(encodedName, encodedMsg) {
var entry = document.createElement("div");
entry.classList.add("message-entry");
if (encodedName === "_SYSTEM_") {
entry.innerHTML = encodedMsg;
entry.classList.add("text-center");
entry.classList.add("system-message");
} else if (encodedName === "_BROADCAST_") {
entry.classList.add("text-center");
entry.innerHTML = `<div class="text-center broadcast-message">${encodedMsg}</div>`;
} else if (encodedName === username) {
entry.innerHTML = `<div class="message-avatar pull-right">${encodedName}</div>` +
`<div class="message-content pull-right">${encodedMsg}<div>`;
} else {
entry.innerHTML = `<div class="message-avatar pull-left">${encodedName}</div>` +
`<div class="message-content pull-left">${encodedMsg}<div>`;
}
return entry;
}
function appendMessage(encodedName, encodedMsg) {
var messageEntry = createMessageEntry(encodedName, encodedMsg);
var messageBox = document.getElementById("messages");
messageBox.appendChild(messageEntry);
messageBox.scrollTop = messageBox.scrollHeight;
}
function bindConnectionMessage(connection) {
var messageCallback = function (name, message) {
if (!message) return;
// Html encode display name and message.
var encodedName = name;
var encodedMsg = message.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">");
appendMessage(encodedName, encodedMsg);
};
// Create a function that the hub can call to broadcast messages.
connection.on("broadcastMessage", messageCallback);
connection.on("echo", messageCallback);
connection.onclose(onConnectionError);
}
function onConnected(connection) {
console.log("connection started");
connection.send("broadcastMessage", "_SYSTEM_", username + " JOINED");
document.getElementById("sendmessage").addEventListener("click", function (event) {
// Call the broadcastMessage method on the hub.
if (messageInput.value) {
connection.send("broadcastMessage", username, messageInput.value)
.catch((e) => appendMessage("_BROADCAST_", e.message));
}
// Clear text box and reset focus for next comment.
messageInput.value = "";
messageInput.focus();
event.preventDefault();
});
document.getElementById("message").addEventListener("keypress", function (event) {
if (event.keyCode === 13) {
event.preventDefault();
document.getElementById("sendmessage").click();
return false;
}
});
document.getElementById("echo").addEventListener("click", function (event) {
// Call the echo method on the hub.
connection.send("echo", username, messageInput.value);
// Clear text box and reset focus for next comment.
messageInput.value = "";
messageInput.focus();
event.preventDefault();
});
}
function onConnectionError(error) {
if (error && error.message) {
console.error(error.message);
}
var modal = document.getElementById("myModal");
modal.classList.add("in");
modal.style = "display: block;";
}
var connection = new signalR.HubConnectionBuilder()
.withUrl("/chat")
.build();
bindConnectionMessage(connection);
connection.start()
.then(function () {
onConnected(connection);
})
.catch(function (error) {
console.error(error.message);
});
});
</script>
</body>
</html>
Kode dalam index.html memanggil HubConnectionBuilder.build() untuk membuat koneksi HTTP ke sumber daya Azure SignalR.
Jika berhasil, koneksi tersebut diteruskan ke bindConnectionMessage, yang akan menambahkan penanganan aktivitas untuk konten masuk yang didorong ke klien.
HubConnection.start() memulai komunikasi dengan hub. Kemudian, onConnected() menambahkan penanganan aktivitas tombol. Penanganan ini menggunakan koneksi untuk mengizinkan klien ini mendorong pembaruan konten ke semua klien yang tersambung.
Membangun dan menjalankan aplikasi secara lokal
Jalankan perintah berikut untuk menjalankan aplikasi web secara lokal:
dotnet runAplikasi ini akan dihosting secara lokal dengan output yang berisi URL localhost, misalnya, sebagai berikut:
Building... info: Microsoft.Hosting.Lifetime[14] Now listening on: http://localhost:5000 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: DevelopmentBuka dua jendela browser. Di setiap browser, buka URL localhost yang ditampilkan di jendela output, misalnya, http://localhost:5000/ seperti yang ditunjukkan oleh jendela output di atas. Anda diminta untuk memasukkan nama Anda. Masukkan nama klien untuk kedua klien dan uji konten pesan pendorongan antara kedua klien menggunakan tombol Kirim.

Membersihkan sumber daya
Jika Anda akan melanjutkan ke tutorial berikutnya, Anda dapat menyimpan sumber daya yang dibuat dalam mulai cepat ini dan menggunakannya kembali.
Jika Anda selesai dengan aplikasi sampel mulai cepat, Anda dapat menghapus sumber daya Azure yang dibuat dalam mulai cepat ini untuk menghindari biaya.
Penting
Menghapus grup sumber daya tidak dapat diubah dan menyertakan semua sumber daya dalam grup tersebut. Pastikan Anda tidak menghapus grup atau sumber daya yang salah secara tidak sengaja. Jika Anda membuat sumber daya dalam sampel ini di grup sumber daya yang sudah ada yang berisi sumber daya yang ingin Anda simpan, Anda dapat menghapus setiap sumber daya satu per satu dari bilahnya alih-alih menghapus grup sumber daya.
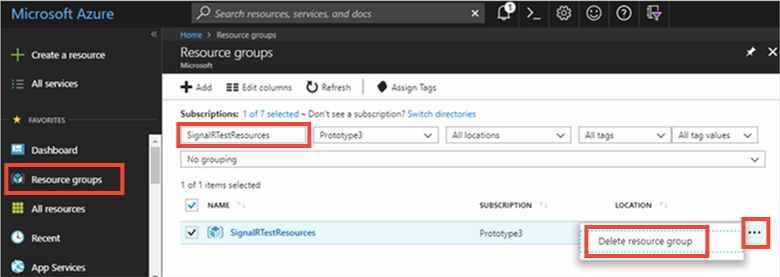
Masuk ke portal Microsoft Azure, lalu pilih Grup sumber daya.
Dalam kotak teks Filter menurut nama, ketik nama grup sumber daya Anda. Petunjuk untuk mulai cepat ini menggunakan grup sumber daya bernama SignalRTestResources. Pada grup sumber daya Anda dalam daftar hasil, pilih elipsis (...) >Hapus grup sumber daya.

Anda akan diminta untuk mengonfirmasi penghapusan grup sumber daya. Masukkan nama grup sumber daya Anda untuk mengonfirmasi, dan pilih Hapus.
Setelah beberapa saat, grup sumber daya dan semua sumber dayanya akan dihapus.
Mengalami masalah? Coba panduan pemecahan masalah atau beri tahu kami.
Langkah berikutnya
Dalam mulai cepat ini, Anda membuat sumber daya Azure SignalR Service baru. Anda kemudian menggunakannya dengan aplikasi web ASP.NET Core untuk mendorong pembaruan konten secara real time ke beberapa klien yang terhubung. Untuk mempelajari selengkapnya tentang cara menggunakan Azure SignalR Service, lanjutkan ke tutorial yang menunjukkan autentikasi.