Tutorial: Membuat aplikasi obrolan real time tanpa server dengan layanan Azure Functions dan Azure Web PubSub
Layanan Azure Web PubSub membantu Anda membangun aplikasi web olahpesan real time menggunakan WebSocket dan pola terbitkan-berlangganan dengan mudah. Azure Functions adalah platform tanpa server yang memungkinkan Anda menjalankan kode Anda tanpa mengelola infrastruktur apa pun. Dalam tutorial ini, Anda mempelajari cara menggunakan layanan Azure Web PubSub dan Azure Functions untuk membangun aplikasi tanpa server dengan olahpesan real time dan pola terbitkan-berlangganan.
Dalam tutorial ini, Anda akan mempelajari cara:
- Membangun aplikasi obrolan real time tanpa server
- Menangani pengikatan fungsi dan pengikatan output Web PubSub
- Menyebarkan fungsi ke Aplikasi Azure Function
- Mengonfigurasi Autentikasi Azure
- Mengonfigurasi Web PubSub Event Handler untuk merutekan peristiwa dan pesan ke aplikasi
Penting
String koneksi mentah muncul dalam artikel ini hanya untuk tujuan demonstrasi.
String koneksi menyertakan informasi otorisasi yang diperlukan agar aplikasi Anda mengakses layanan Azure Web PubSub. Kunci akses di dalam string koneksi mirip dengan kata sandi root untuk layanan Anda. Di lingkungan produksi, selalu lindungi kunci akses Anda. Gunakan Azure Key Vault untuk mengelola dan memutar kunci Anda dengan aman dan mengamankan koneksi Anda dengan WebPubSubServiceClient.
Hindari mendistribusikan kunci akses ke pengguna lain, melakukan hard-coding, atau menyimpannya di mana saja dalam teks biasa yang dapat diakses orang lain. Putar kunci Anda jika Anda yakin bahwa kunci tersebut mungkin telah disusupi.
Prasyarat
Editor kode seperti Visual Studio Code
Node.js, versi 18.x atau lebih tinggi.
Catatan
Untuk informasi selengkapnya tentang versi aplikasi yang Node.js, lihat Dokumentasi versi runtime Azure Functions.
Azure Functions Core Tools (v4 atau lebih disukai) untuk menjalankan aplikasi Azure Function secara lokal dan menyebarkan ke Azure.
Azure CLI untuk mengelola sumber daya Azure.
Jika Anda tidak memiliki Langganan Azure, buat Akun gratis Azure sebelum memulai.
Masuk ke Azure
Masuk ke portal Microsoft Azure di https://portal.azure.com/ dengan akun Azure Anda.
Membuat instans layanan Azure Web PubSub
Aplikasi Anda akan terhubung ke instans layanan Web PubSub di Azure.
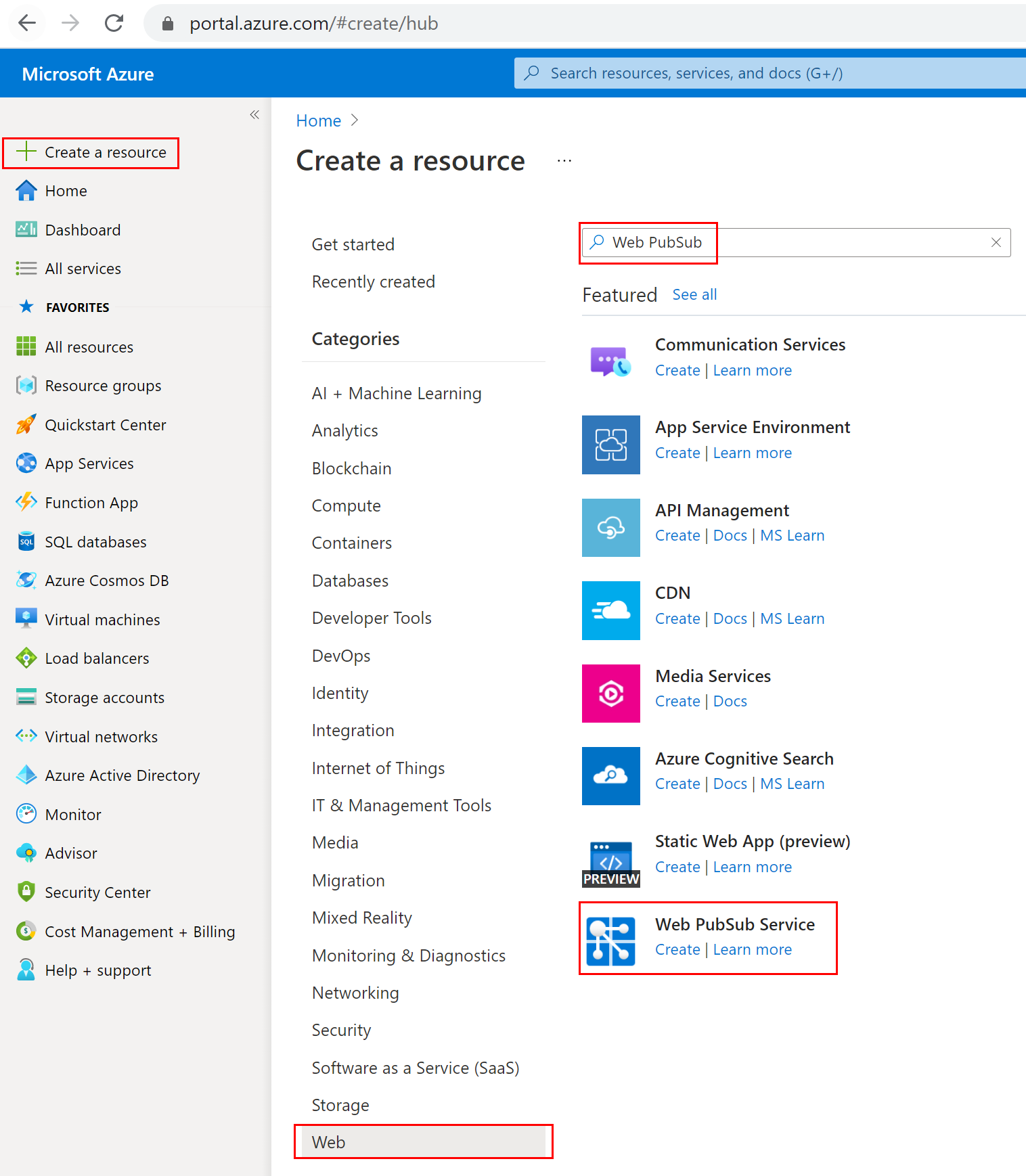
Pilih tombol Baru yang ditemukan di sudut kiri atas portal Microsoft Azure. Di layar Baru, ketik Web PubSub di kotak pencarian dan tekan enter. (Anda juga dapat mencari Azure Web PubSub dari kategori
Web.)
Pilih Web PubSub dari hasil pencarian, lalu pilih Buat.
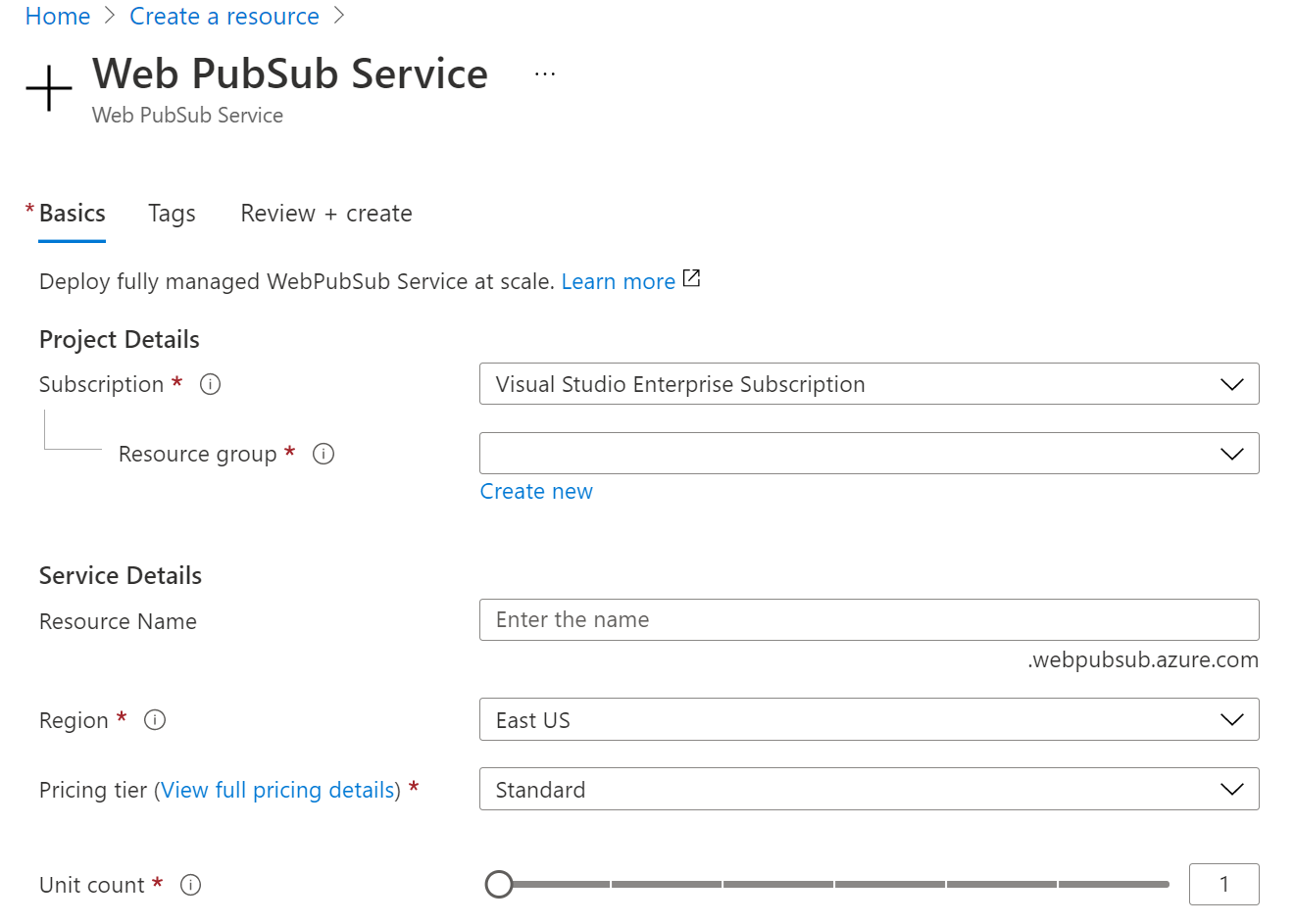
Masukkan pengaturan berikut.
Pengaturan Nilai yang disarankan Deskripsi Nama sumber daya Nama unik secara global Nama unik global yang mengidentifikasi instans layanan Web PubSub baru Anda. Karakter yang valid adalah a-z,A-Z,0-9, dan-.Langganan Langganan Anda Langganan Azure tempat instans layanan Web PubSub baru ini dibuat. Grup Sumber Daya myResourceGroup Nama untuk grup sumber daya baru untuk membuat instans layanan Web PubSub Anda. Location US Barat Pilih wilayah di dekat Anda. Tingkat harga Gratis Anda dapat mencoba layanan Azure Web PubSub secara gratis terlebih dahulu. Pelajari lebih lanjut tingkat harga layanan Azure Web PubSub Jumlah unit - Jumlah unit menentukan berapa banyak koneksi yang dapat diterima instans layanan Web PubSub Anda. Setiap unit mendukung paling banyak 1.000 koneksi bersamaan. Ini hanya dapat dikonfigurasi dalam tingkat Standar. 
Pilih Buat untuk mulai menyebarkan instans layanan Web PubSub.
Membuat fungsi
Pastikan Anda telah menginstal Azure Functions Core Tools. Dan kemudian buat direktori kosong untuk proyek. Jalankan perintah di dalam direktori kerja ini.
func init --worker-runtime javascript --model V4Pasang
Microsoft.Azure.WebJobs.Extensions.WebPubSub.Konfirmasi dan perbarui
host.jsonekstensiBundle ke versi 4.* atau yang lebih baru untuk mendapatkan dukungan Web PubSub.{ "extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.*, 5.0.0)" } }Buat fungsi
indexuntuk membaca dan menghosting halaman web statis untuk klien.func new -n index -t HttpTrigger- Perbarui
src/functions/index.jsdan salin kode berikut.const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });
- Perbarui
Buat fungsi
negotiateuntuk membantu klien mendapatkan url koneksi layanan dengan token akses.func new -n negotiate -t HttpTriggerCatatan
Dalam sampel ini, kami menggunakan header
x-ms-client-principal-nameidentitas pengguna ID Microsoft Entra untuk mengambiluserId. Dan hal ini tidak akan bekerja dalam fungsi lokal. Anda dapat membuatnya kosong atau beralih ke cara lain untuk mendapatkan atau menghasilkanuserIdsaat melakukan pemutaran secara lokal. Misalnya, biarkan klien mengetikkan nama pengguna dan meneruskannya dalam kueri seperti?user={$username}saat fungsi panggilannegotiateuntuk mendapatkan url koneksi layanan. Dan dalam fungsinegotiate, tetapkanuserIddengan nilai{query.user}.- Perbarui
src/functions/negotiatedan salin kode berikut.const { app, input } = require('@azure/functions'); const connection = input.generic({ type: 'webPubSubConnection', name: 'connection', userId: '{headers.x-ms-client-principal-name}', hub: 'simplechat' }); app.http('negotiate', { methods: ['GET', 'POST'], authLevel: 'anonymous', extraInputs: [connection], handler: async (request, context) => { return { body: JSON.stringify(context.extraInputs.get('connection')) }; }, });
- Perbarui
Buat fungsi
messageuntuk menyiarkan pesan klien melalui layanan.func new -n message -t HttpTrigger- Perbarui
src/functions/message.jsdan salin kode berikut.const { app, output, trigger } = require('@azure/functions'); const wpsMsg = output.generic({ type: 'webPubSub', name: 'actions', hub: 'simplechat', }); const wpsTrigger = trigger.generic({ type: 'webPubSubTrigger', name: 'request', hub: 'simplechat', eventName: 'message', eventType: 'user' }); app.generic('message', { trigger: wpsTrigger, extraOutputs: [wpsMsg], handler: async (request, context) => { context.extraOutputs.set(wpsMsg, [{ "actionName": "sendToAll", "data": `[${context.triggerMetadata.connectionContext.userId}] ${request.data}`, "dataType": request.dataType }]); return { data: "[SYSTEM] ack.", dataType: "text", }; } });
- Perbarui
Tambahkan halaman
index.htmltunggal klien di folder akar proyek dan salin konten.<html> <body> <h1>Azure Web PubSub Serverless Chat App</h1> <div id="login"></div> <p></p> <input id="message" placeholder="Type to chat..." /> <div id="messages"></div> <script> (async function () { let authenticated = window.location.href.includes( "?authenticated=true" ); if (!authenticated) { // auth let login = document.querySelector("#login"); let link = document.createElement("a"); link.href = `${window.location.origin}/.auth/login/aad?post_login_redirect_url=/api/index?authenticated=true`; link.text = "login"; login.appendChild(link); } else { // negotiate let messages = document.querySelector("#messages"); let res = await fetch(`${window.location.origin}/api/negotiate`, { credentials: "include", }); let url = await res.json(); // connect let ws = new WebSocket(url.url); ws.onopen = () => console.log("connected"); ws.onmessage = (event) => { let m = document.createElement("p"); m.innerText = event.data; messages.appendChild(m); }; let message = document.querySelector("#message"); message.addEventListener("keypress", (e) => { if (e.charCode !== 13) return; ws.send(message.value); message.value = ""; }); } })(); </script> </body> </html>
Membuat dan Menyebarkan Aplikasi Fungsi Azure
Sebelum dapat menyebarkan kode fungsi ke Azure, Anda perlu membuat tiga sumber daya:
- Grup sumber daya, yang merupakan kontainer logis untuk sumber daya terkait.
- Akun penyimpanan, yang digunakan untuk mempertahankan status dan informasi lain tentang fungsi Anda.
- Aplikasi fungsi, menyediakan lingkungan untuk menjalankan kode fungsi Anda. Aplikasi fungsi memetakan ke proyek fungsi lokal Anda dan memungkinkan Anda mengelompokkan fungsi sebagai unit logis untuk pengelolaan, penyebaran, dan berbagi sumber daya yang lebih mudah.
Gunakan perintah berikut untuk membuat item ini.
Jika Anda belum melakukannya, masuk ke Azure:
az loginBuat grup sumber daya atau Anda dapat melompati dengan menggunakan kembali salah satu layanan Azure Web PubSub:
az group create -n WebPubSubFunction -l <REGION>Buat akun penyimpanan tujuan umum di grup sumber daya dan wilayah Anda:
az storage account create -n <STORAGE_NAME> -l <REGION> -g WebPubSubFunctionBuat aplikasi fungsi di Azure:
az functionapp create --resource-group WebPubSubFunction --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <FUNCIONAPP_NAME> --storage-account <STORAGE_NAME>Catatan
Periksa dokumentasi versi runtime Azure Functions untuk mengatur
--runtime-versionparameter ke nilai yang didukung.Menyebarkan proyek fungsi ke Azure:
Setelah berhasil membuat aplikasi fungsi di Azure, Anda sekarang siap untuk menyebarkan proyek fungsi lokal anda dengan menggunakan perintah penerbitan func azure functionapp.
func azure functionapp publish <FUNCIONAPP_NAME>Mengonfigurasi
WebPubSubConnectionStringuntuk aplikasi fungsi:String koneksi mentah muncul dalam artikel ini hanya untuk tujuan demonstrasi. Di lingkungan produksi, selalu lindungi kunci akses Anda. Gunakan Azure Key Vault untuk mengelola dan memutar kunci Anda dengan aman dan mengamankan koneksi Anda dengan
WebPubSubServiceClient.Pertama, temukan sumber daya Web PubSub Anda dari Portal Microsoft Azure dan salin string koneksi di bagian Kunci. Kemudian, navigasikan ke pengaturan Aplikasi Fungsi di Portal Microsoft Azure ->Pengaturan ->Variabel lingkungan. Dan tambahkan item baru di bawah Pengaturan aplikasi, dengan nama yang sama
WebPubSubConnectionStringdan nilainya adalah string koneksi sumber daya Web PubSub Anda.
Mengonfigurasi Event Handler layanan Web PubSub
Dalam sampel ini, kami menggunakan WebPubSubTrigger untuk mendengarkan permintaan upstram layanan. Jadi, Web PubSub perlu mengetahui informasi titik akhir fungsi untuk mengirim permintaan klien target. Dan Azure Function App memerlukan kunci sistem untuk keamanan mengenai metode webhook khusus ekstensi. Pada langkah sebelumnya setelah menyebarkan Function App dengan fungsi message, kita bisa mendapatkan kunci sistem.
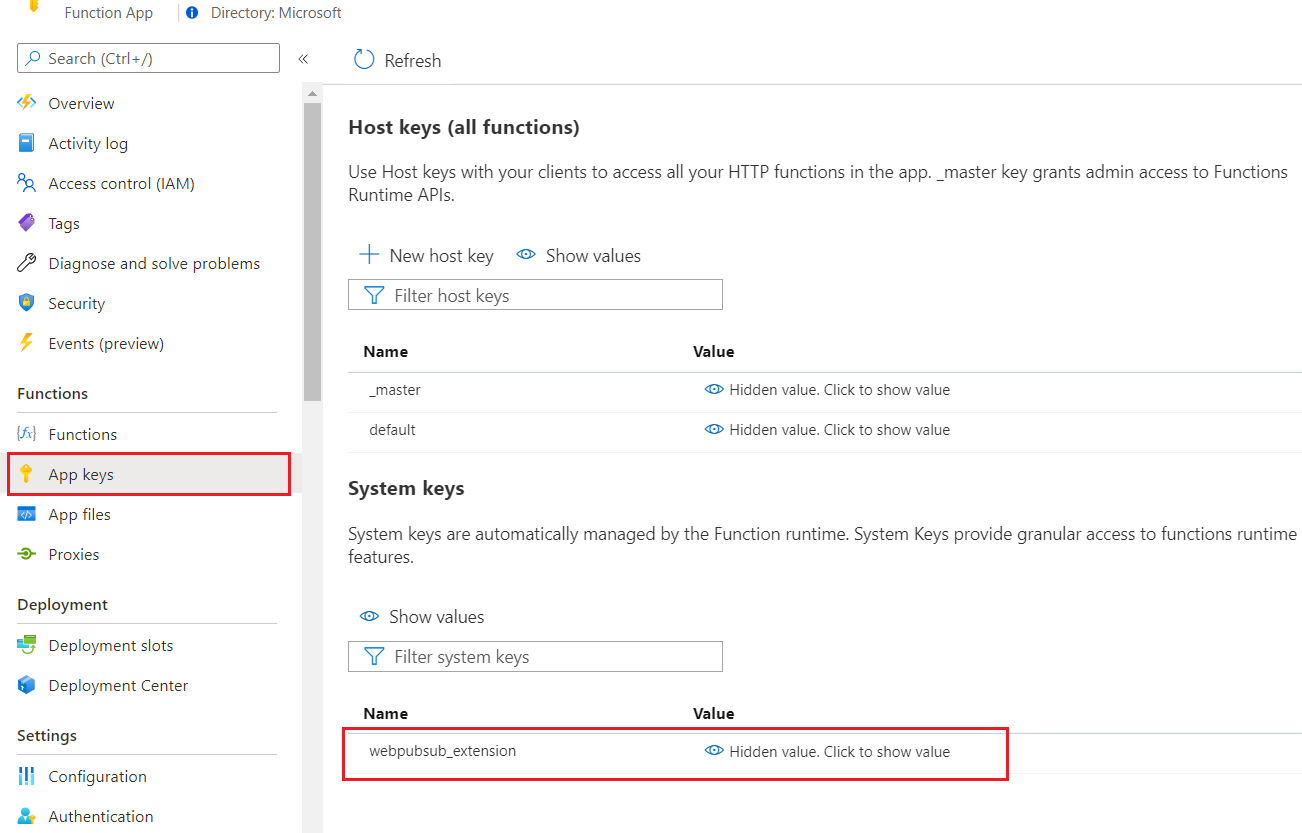
Buka portal Azure -> Temukan sumber daya Aplikasi Fungsi Anda ->Kunci aplikasi ->Kunci sistem ->webpubsub_extension. Salin nilainya sebagai <APP_KEY>.

Lihat Event Handler di layanan Azure Web PubSub.
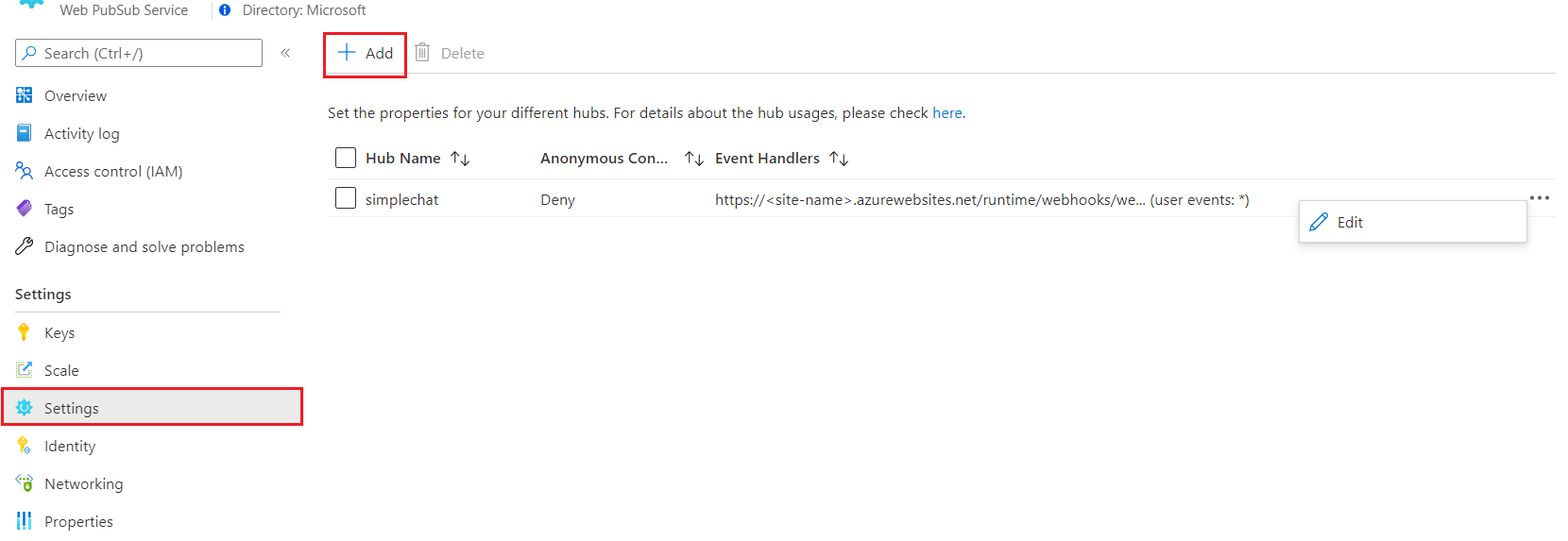
Buka portal Azure -> Temukan sumber daya Web PubSub Anda ->Pengaturan. Tambahkan pemetaan pengaturan hub baru ke satu fungsi yang digunakan. Ganti <FUNCTIONAPP_NAME> dan <APP_KEY> dengan milik Anda.
- Nama Hub:
simplechat - Templat URL: https://< FUNCTIONAPP_NAME.azurewebsites.net/runtime/webhooks/webpubsub?code>=<APP_KEY>
- Pola Kejadian Pengguna: *
- Kejadian Sistem: -(Tidak perlu dikonfigurasi dalam sampel ini)

Mengonfigurasi untuk mengaktifkan autentikasi klien
Buka portal Azure -> Temukan sumber daya Aplikasi Fungsi Anda ->Autentikasi. Klik Add identity provider. Atur pengaturan autentikasi App Service ke Izinkan akses yang tidak diautentikasi, sehingga halaman indeks klien Anda dapat dikunjungi oleh pengguna anonim sebelum dialihkan untuk mengautentikasi. Kemudian Simpan.
Di sini kita memilih Microsoft sebagai penyedia identifikasi, yang menggunakan x-ms-client-principal-name seperti userId dalam negotiate fungsi. Selain itu, Anda dapat mengonfigurasi penyedia identitas lain mengikuti tautan, dan jangan lupa memperbarui userId nilai dalam negotiate fungsi yang sesuai.
Coba aplikasi
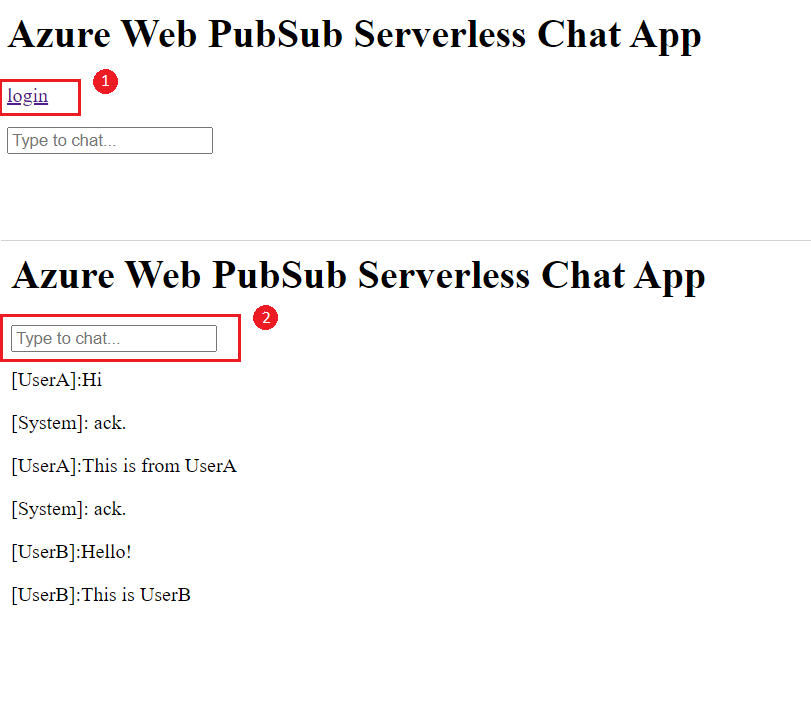
Sekarang Anda dapat menguji halaman Anda dari aplikasi fungsi Anda: https://<FUNCTIONAPP_NAME>.azurewebsites.net/api/index. Lihat rekam jepret.
- Klik
loginuntuk mengautentikasi diri Anda sendiri. - Ketikkan pesan dalam kotak input untuk mengobrol.
Dalam fungsi pesan, kami menyiarkan pesan penelepon ke semua klien dan mengembalikan pemanggil dengan pesan [SYSTEM] ack. Jadi kita dapat mengetahui dalam sampel rekam jepret obrolan, empat pesan pertama berasal dari klien saat ini dan dua pesan terakhir berasal dari klien lain.

Membersihkan sumber daya
Jika Anda tidak akan terus menggunakan aplikasi ini, hapus semua sumber daya yang dibuat oleh dokumen ini dengan langkah-langkah berikut agar Anda tidak dikenakan biaya apa pun:
Di portal Azure, pilih Grup sumber daya di paling kiri, lalu pilih grup sumber daya yang Anda buat. Atau Anda dapat menggunakan kotak pencarian untuk menemukan grup sumber daya berdasarkan namanya.
Di jendela yang terbuka, pilih grup sumber daya, lalu pilih Hapus grup sumber daya.
Di jendela baru, ketik nama grup sumber daya untuk dihapus, lalu pilih Hapus.
Langkah berikutnya
Dalam mulai cepat ini, Anda mempelajari cara menjalankan aplikasi obrolan tanpa server. Sekarang, Anda bisa mulai membangun aplikasi Anda sendiri.