Menerbitkan/berlangganan di antara klien

Panduan mulai cepat ini menunjukkan cara
- menyambungkan ke sumber daya Web PubSub Anda
- berlangganan pesan dari grup
- menerbitkan pesan ke grup
Prasyarat
- Sumber daya Web PubSub. Jika belum membuatnya, Anda dapat mengikuti panduan: Membuat sumber daya Web PubSub
- Penyunting kode, seperti Visual Studio Code
- Instal dependensi untuk bahasa yang Anda rencanakan untuk digunakan
Menginstal SDK klien
Catatan
Panduan ini menggunakan SDK klien yang disediakan oleh layanan Web PubSub, yang masih dalam pratinjau. Antarmuka dapat berubah dalam versi yang lebih baru.
mkdir pubsub_among_clients
cd pubsub_among_clients
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
Menyambungkan ke Web PubSub
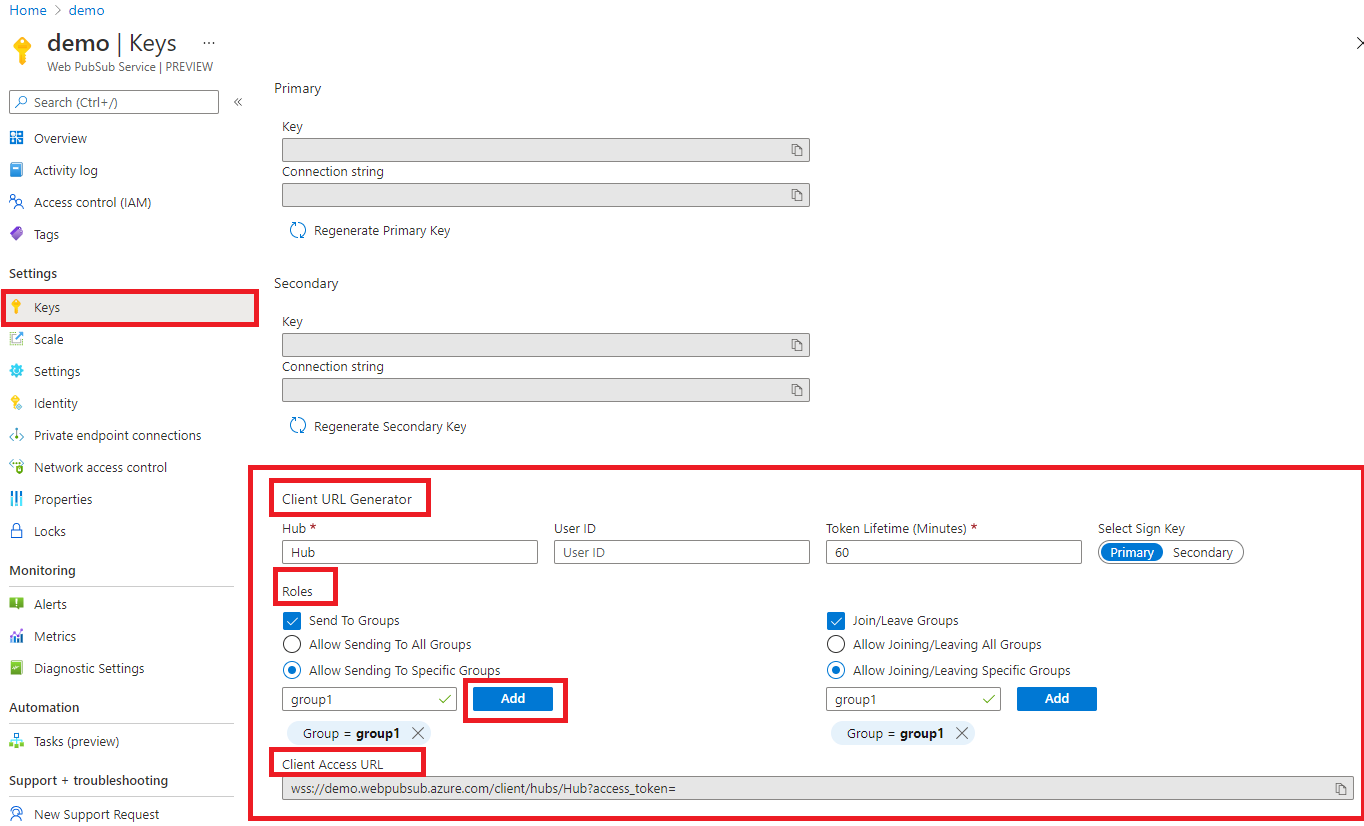
Klien, baik itu browser 💻, aplikasi 📱seluler, atau perangkat 💡IoT , menggunakan URL Akses Klien untuk menyambungkan dan mengautentikasi dengan sumber daya Anda. URL ini mengikuti pola wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Klien dapat memiliki beberapa cara untuk mendapatkan URL Akses Klien. Untuk mulai cepat ini, Anda dapat menyalin dan menempelkannya dari portal Azure diperlihatkan dalam diagram berikut. Praktik terbaik adalah tidak mengkodekan URL Akses Klien dalam kode Anda. Di dunia produksi, kami biasanya menyiapkan server aplikasi untuk mengembalikan URL ini sesuai permintaan.
Membuat URL Akses Klien menjelaskan praktik secara rinci.

Seperti yang ditunjukkan pada diagram di atas, klien memiliki izin untuk mengirim pesan ke dan bergabung dengan grup tertentu bernama group1.
Buat file dengan nama index.js dan tambahkan kode berikut
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiate the client object.
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
Berlangganan ke grup
Untuk menerima pesan dari grup, klien
- harus bergabung dengan grup yang ingin menerima pesan dari
- memiliki panggilan balik untuk menangani
group-messageperistiwa
Kode berikut menunjukkan klien berlangganan pesan dari grup bernama group1.
// ...code from the last step
// Provide callback to the "group-message" event.
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// Before joining group, you must invoke start() on the client object.
client.start();
// Join a group named "group1" to subscribe message from this group.
// Note that this client has the permission to join "group1",
// which was configured on Azure portal in the step of generating "Client Access URL".
client.joinGroup("group1");
Menerbitkan pesan ke grup
Pada langkah sebelumnya, kami telah menyiapkan semua yang diperlukan untuk menerima pesan dari group1, sekarang kami mengirim pesan ke grup tersebut.
// ...code from the last step
// Send message "Hello World" in the "text" format to "group1".
client.sendToGroup("group1", "Hello World", "text");
Langkah berikutnya
Dengan menggunakan SDK klien, Anda sekarang tahu caranya
- menyambungkan ke sumber daya Web PubSub Anda
- berlangganan ke pesan grup
- menerbitkan pesan ke grup
Selanjutnya, Anda mempelajari cara mendorong pesan secara real-time dari server aplikasi ke klien Anda.