Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Catatan
Detail tentang istilah yang digunakan di sini dijelaskan dalam artikel konsep utama.
SDK sisi klien bertujuan untuk mempercepat alur kerja pengembang; lebih spesifik,
- menyederhanakan pengelolaan koneksi klien
- menyederhanakan pengiriman pesan di antara klien
- secara otomatis mencoba kembali setelah penurunan koneksi klien yang tidak diinginkan
- dengan andal mengirimkan pesan dalam jumlah dan secara berurutan setelah pulih dari penurunan koneksi
Seperti yang ditunjukkan dalam diagram, klien Anda membuat koneksi WebSocket dengan sumber daya Web PubSub Anda.

Penting
String koneksi mentah muncul dalam artikel ini hanya untuk tujuan demonstrasi.
String koneksi menyertakan informasi otorisasi yang diperlukan agar aplikasi Anda mengakses layanan Azure Web PubSub. Kunci akses di dalam string koneksi mirip dengan kata sandi root untuk layanan Anda. Di lingkungan produksi, selalu lindungi kunci akses Anda. Gunakan Azure Key Vault untuk mengelola dan memutar kunci Anda dengan aman dan mengamankan koneksi Anda dengan WebPubSubServiceClient.
Hindari mendistribusikan kunci akses ke pengguna lain, melakukan hard-coding, atau menyimpannya di mana saja dalam teks biasa yang dapat diakses orang lain. Putar kunci Anda jika Anda yakin bahwa kunci tersebut mungkin telah disusupi.
Memulai
Prasyarat
- Versi LTS dari Node.js
- Langganan Azure
- Sumber daya Web PubSub
1. pasang paket @azure/web-pubsub-client
npm install @azure/web-pubsub-client
2. Sambungkan dengan sumber daya Web PubSub Anda
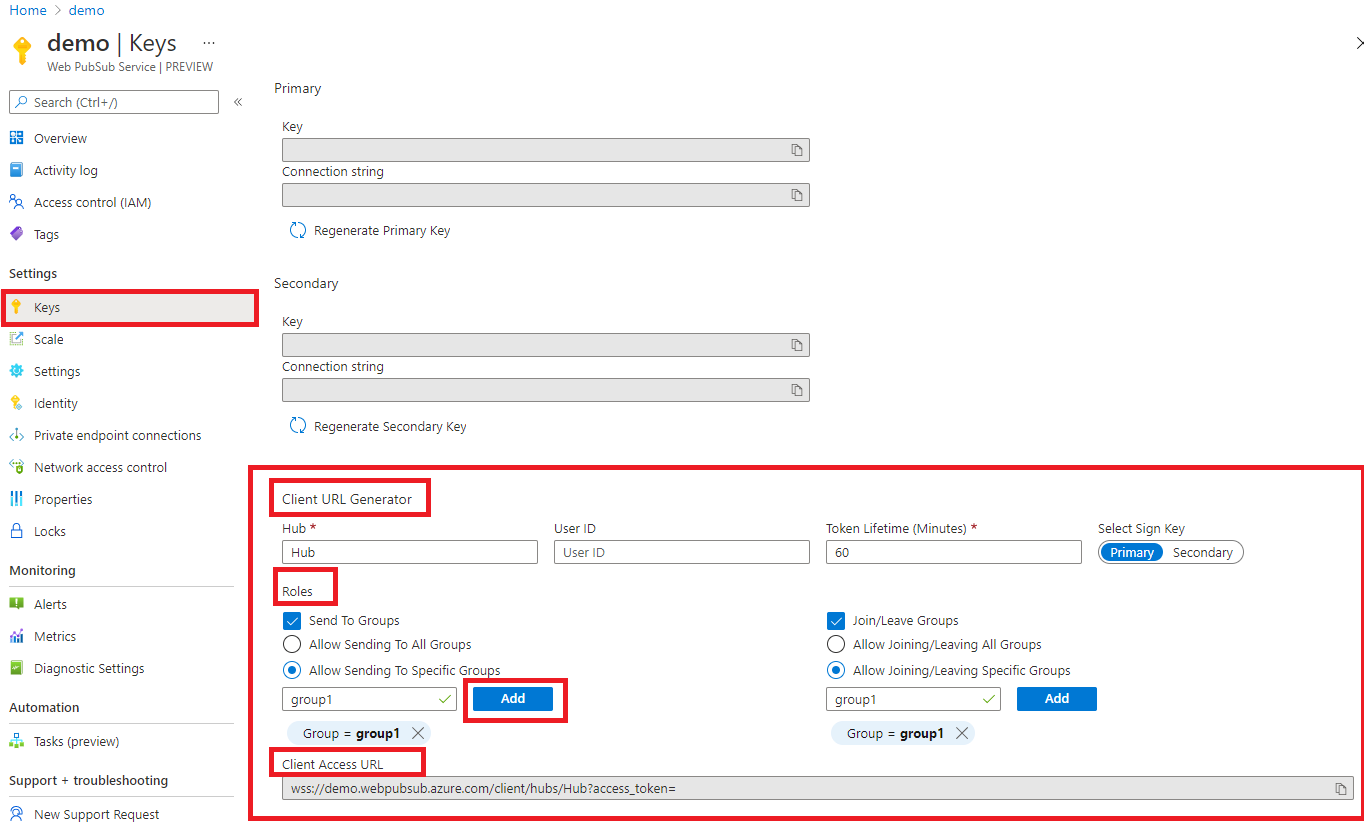
Klien menggunakan Client Access URL untuk menyambungkan dan mengautentikasi dengan layanan, yang mengikuti pola wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Klien dapat memiliki beberapa cara untuk mendapatkan Client Access URL. Untuk panduan cepat ini, Anda dapat menyalin dan menempelkannya dari portal Azure ditampilkan. (Untuk produksi, klien Anda biasanya Client Access URL dibuat di server aplikasi Anda. Lihat detail )

Seperti yang ditunjukkan dalam diagram, klien memiliki izin untuk mengirim pesan ke dan bergabung dengan grup tertentu bernama group1.
// Imports the client library
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. Bergabung dengan grup
Klien hanya dapat menerima pesan dari grup yang telah bergabung. Anda dapat menambahkan panggilan balik untuk menentukan logika apa yang harus dilakukan saat menerima pesan.
// ...continues the code snippet from above
// Specifies the group to join
let groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. Mengirim pesan ke grup
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
Contoh
Menangani connected, disconnected dan stopped peristiwa
Azure Web PubSub mengaktifkan peristiwa sistem seperti connected, disconnected dan stopped. Anda dapat mendaftarkan penanganan aktivitas untuk memutuskan apa yang harus dilakukan program ketika peristiwa dipicu.
- Ketika klien berhasil terhubung ke sumber daya Web PubSub Anda,
connectedperistiwa tersebut dipicu. Cuplikan ini hanya mencetak ID koneksi
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- Ketika klien terputus dan gagal memulihkan koneksi,
disconnectedperistiwa dipicu. Cuplikan ini hanya mencetak pesan.
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- Peristiwa
stoppeddipicu ketika klien terputus dan klien berhenti mencoba menyambungkan kembali. Ini biasanya terjadi setelah dipanggilclient.stop(), atauautoReconnectdinonaktifkan atau batas tertentu untuk mencoba menyambungkan kembali telah tercapai. Jika Anda ingin menghidupkan ulang klien, Anda dapat memanggilclient.start()peristiwa yang dihentikan.
// Registers an event handler for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
Menggunakan server aplikasi untuk menghasilkan Client Access URL secara terprogram
Dalam produksi, klien biasanya mengambil Client Access URL dari server aplikasi. Server menyimpan ke connection string sumber daya Web PubSub Anda dan menghasilkan Client Access URL dengan bantuan dari pustaka @azure/web-pubsubsisi server .
1. Server aplikasi
Cuplikan kode adalah contoh server aplikasi yang mengekspos /negotiate titik akhir dan mengembalikan Client Access URL.
String koneksi mentah muncul dalam artikel ini hanya untuk tujuan demonstrasi. Di lingkungan produksi, selalu lindungi kunci akses Anda. Gunakan Azure Key Vault untuk mengelola dan memutar kunci Anda dengan aman dan mengamankan koneksi Anda dengan WebPubSubServiceClient.
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
let token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. Sisi klien
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
let value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
Catatan
Untuk melihat kode lengkap sampel ini, silakan merujuk ke samples-browser.
Klien menggunakan pesan dari server aplikasi atau grup yang bergabung
Klien dapat menambahkan panggilan balik untuk menggunakan pesan dari server aplikasi atau grup.
// Registers a listener for the "server-message". The callback is invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback is invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
Catatan
Untuk group-message peristiwa, klien hanya dapat menerima pesan dari grup yang telah bergabung dengannya.
Menangani kegagalan bergabung kembali
Ketika klien terputus dan gagal pulih, semua konteks grup dibersihkan di sumber daya Web PubSub Anda. Ini berarti ketika klien terhubung kembali, klien perlu bergabung kembali dengan grup. Secara default, klien memiliki autoRejoinGroup opsi diaktifkan.
Namun, Anda harus menyadari autoRejoinGroupketerbatasannya.
- Klien hanya dapat bergabung kembali dengan grup yang telah bergabung dengan kode klien bukan oleh kode sisi server.
- Operasi "Bergabung kembali dengan grup" mungkin gagal karena berbagai alasan, misalnya, klien tidak memiliki izin untuk bergabung dengan grup. Dalam kasus seperti itu, Anda perlu menambahkan panggilan balik untuk menangani kegagalan ini.
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
Coba lagi
Secara default, operasi seperti client.joinGroup(), client.leaveGroup(), client.sendToGroup(), client.sendEvent() memiliki tiga percobaan ulang. Anda dapat mengonfigurasi melalui messageRetryOptions. Jika semua percobaan ulang gagal, kesalahan akan muncul. Anda dapat terus mencoba kembali dengan meneruskan hal yang sama ackId seperti percobaan ulang sebelumnya sehingga layanan Web PubSub dapat mendeduplikasi operasi.
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
Bundel JavaScript
Untuk menggunakan pustaka klien ini di browser, Anda perlu menggunakan bunder. Untuk detail tentang cara membuat bundel, lihat dokumentasi bundling kami.
Pemecahan Masalah
Aktifkan Log
Anda dapat mengatur variabel lingkungan berikut untuk mendapatkan log debug saat menggunakan pustaka ini.
export AZURE_LOG_LEVEL=verbose
Untuk instruksi lebih rinci tentang cara mengaktifkan log, Anda dapat melihat dokumen paket @azure/pencatat.
Jejak Hidup
Gunakan alat Live Trace dari portal Azure untuk memeriksa lalu lintas pesan langsung melalui sumber daya Web PubSub Anda.