Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
BERLAKU UNTUK: SDK v4
Saat Anda membuat bot dengan Azure, saluran Web Chat dikonfigurasi secara otomatis untuk Anda. Saluran Web Chat mencakup kontrol Web Chat, yang menyediakan kemampuan bagi pengguna untuk berinteraksi dengan bot langsung di halaman web.
Saluran Web Chat berisi semua yang Anda butuhkan untuk menyematkan kontrol Web Chat di halaman web. Untuk melakukannya, Anda akan mendapatkan kunci rahasia bot Lalu menyematkan kontrol di halaman web.
Prasyarat
- Akun Azure. Jika Anda belum memilikinya, buat akun gratis sebelum memulai.
- Bot yang sudah ada diterbitkan ke Azure.
Pertimbangan keamanan Web Chat
Saat Anda menggunakan autentikasi Azure AI Bot Service dengan Web Chat, ada beberapa pertimbangan keamanan penting yang harus Anda ingat. Untuk informasi selengkapnya, lihat pertimbangan Keamanan .
Menyematkan kontrol Web Chat di halaman web
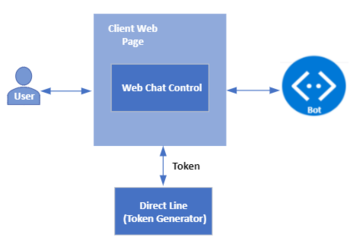
Gambar berikut menunjukkan komponen yang terlibat saat menyematkan kontrol Web Chat di halaman web.

Penting
Gunakan Direct Line (dengan autentikasi yang ditingkatkan) untuk mengurangi risiko keamanan saat menyambungkan ke bot menggunakan kontrol Web Chat. Untuk informasi selengkapnya, lihat autentikasi Direct Line yang ditingkatkan.
Dapatkan kunci rahasia bot Anda
- Buka portal Microsoft Azure dan buka bot Anda.
- Di bawah pengaturan , pilih saluran . Lalu pilih Web Chat.
- Halaman Web Chat akan terbuka. Pilih Default Site dari daftar Sites.
- Salin kunci Rahasia pertama dan kode Sematkan.
Opsi penyematan dalam pengembangan
Opsi 1 - Tukar kata rahasia Anda dengan token, dan hasilkan sematan
Ini adalah opsi yang baik jika:
- Anda dapat menjalankan permintaan server-ke-server untuk menukar rahasia obrolan web Anda dengan token sementara
- Anda ingin mempersulit pengembang lain untuk menyematkan bot Anda di situs web mereka
Menggunakan opsi ini tidak akan sepenuhnya mencegah pengembang lain menyematkan bot Anda di situs web mereka, tetapi itu memang menyulitkan mereka untuk melakukannya.
Untuk menukar rahasia Anda dengan token dan menghasilkan kode sematan:
Terbitkan permintaan GET ke URL pertukaran token dan berikan rahasia obrolan web Anda melalui header
Authorization. HeaderAuthorizationmenggunakan skemaBotConnectordan menyertakan rahasia Anda.- Untuk bot global, URL pertukaran token adalah
https://webchat.botframework.com/api/tokens. - Untuk bot regional, masukkan url berikut sesuai dengan wilayah yang dipilih:
Wilayah URL Token Pertukaran Eropa https://europe.webchat.botframework.com/api/tokens India https://india.webchat.botframework.com/api/tokens - Untuk bot global, URL pertukaran token adalah
Respons terhadap permintaan GET Anda akan berisi token (diapit dengan tanda kutip) yang dapat digunakan untuk memulai percakapan dengan melakukan rendering kontrol Web Chat. Token hanya berlaku untuk satu percakapan; untuk memulai percakapan lain, Anda perlu membuat token baru.
Dalam kode Embedded yang Anda salin dari saluran Web Chat sebelumnya, ubah parameter
s=menjadit=dan ganti "YOUR_SECRET_HERE" dengan token Anda.
Nota
Token akan diperbarui secara otomatis sebelum kedaluwarsa.
Contoh permintaan
Untuk bot global:
requestGET https://webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Untuk bot regional:
requestGET
## Europe region
https://europe.webchat.botframework.com/api/tokens
## India region
https://india.webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Nota
Untuk Azure Government, URL pertukaran token berbeda.
requestGET https://webchat.botframework.azure.us/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Contoh respons
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
Contoh kode HTML
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.com/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.com/embed/<botname>?t="+response
}
}
</script>
</html>
Opsi 2 - Sematkan kontrol obrolan web di situs web Anda menggunakan rahasia
Gunakan opsi ini jika Anda ingin mengizinkan pengembang lain untuk dengan mudah menyematkan bot Anda ke situs web mereka.
Peringatan
Dengan opsi ini, kunci rahasia saluran Web Chat diekspos di halaman web klien. Gunakan opsi ini hanya untuk tujuan pengembangan dan bukan di lingkungan produksi.
Untuk menyematkan bot Anda di halaman web dengan menentukan rahasia dalam kode Embedded:
Salin kode Embedded dari saluran Web Chat dalam portal Microsoft Azure (dijelaskan di Dapatkan kunci rahasia bot Anda di atas).
Dalam kode tersemat , ganti "YOUR_SECRET_HERE" dengan nilai kunci rahasia yang Anda salin dari halaman yang sama.
Opsi penerapan produksi
Jaga rahasia Anda tersembunyi, tukar rahasia Anda dengan token, dan buat penanaman
Opsi ini tidak mengekspos kunci rahasia saluran Web Chat di halaman web klien.
Klien perlu memberikan token untuk berbicara dengan bot. Untuk mempelajari tentang perbedaan antara rahasia dan token dan untuk memahami risiko yang terkait dengan penggunaan rahasia, lihat autentikasi Direct Line.
Halaman web klien berikut menunjukkan cara menggunakan token dengan Web Chat. Jika Anda memiliki bot regional atau Azure Gov, sesuaikan URL dari publik ke pemerintah.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
Untuk contoh tentang cara membuat token, lihat: