Menambahkan autentikasi ke aplikasi .NET MAUI Anda
Nota
Produk ini dihentikan. Untuk pengganti proyek yang menggunakan .NET 8 atau yang lebih baru, lihat pustaka Community Toolkit Datasync.
Dalam tutorial ini, Anda menambahkan autentikasi Microsoft ke proyek TodoApp menggunakan ID Microsoft Entra. Sebelum menyelesaikan tutorial ini, pastikan Anda telah membuat proyek dan menyebarkan backend.
Ujung
Meskipun kami menggunakan ID Microsoft Entra untuk autentikasi, Anda dapat menggunakan pustaka autentikasi apa pun yang Anda inginkan dengan Azure Mobile Apps.
Menambahkan autentikasi ke layanan backend Anda
Layanan backend Anda adalah layanan standar ASP.NET 6. Tutorial apa pun yang menunjukkan kepada Anda cara mengaktifkan autentikasi untuk layanan ASP.NET 6 berfungsi dengan Azure Mobile Apps.
Untuk mengaktifkan autentikasi Microsoft Entra untuk layanan backend, Anda perlu:
- Daftarkan aplikasi dengan ID Microsoft Entra.
- Tambahkan pemeriksaan autentikasi ke proyek backend ASP.NET 6.
Mendaftarkan aplikasi
Pertama, daftarkan API web di penyewa Microsoft Entra Anda dan tambahkan cakupan dengan mengikuti langkah-langkah berikut:
Jika Anda memiliki akses ke beberapa penyewa, gunakan Direktori + langganan filter di menu atas untuk beralih ke penyewa tempat Anda ingin mendaftarkan aplikasi.
Cari dan pilih Microsoft Entra ID.
Di bawah Kelola, pilih pendaftaran aplikasi >Pendaftaran baru.
- Nama: masukkan nama untuk aplikasi Anda; misalnya, TodoApp Quickstart. Pengguna aplikasi Anda akan melihat nama ini. Anda dapat mengubahnya nanti.
- Jenis akun yang didukung: Akun di direktori organisasi apa pun (Direktori Microsoft Entra apa pun - Multipenyewa) dan akun Microsoft pribadi (misalnya Skype, Xbox)
Pilih Daftarkan.
Di bawah Kelola, pilih Mengekspos API>Tambahkan cakupan.
UntukURI ID Aplikasi
, terima default dengan memilih Simpan dan lanjutkan .Masukkan detail berikut:
- nama cakupan
: - Siapa yang dapat menyetujui?: admin dan pengguna
-
Nama tampilan persetujuan admin:
Access TodoApp -
Deskripsi persetujuan admin:
Allows the app to access TodoApp as the signed-in user. -
Nama tampilan persetujuan pengguna:
Access TodoApp -
Deskripsi persetujuan pengguna:
Allow the app to access TodoApp on your behalf. - Status
: Diaktifkan
- nama cakupan
Pilih Tambahkan cakupan untuk menyelesaikan penambahan cakupan.
Perhatikan nilai cakupan, mirip dengan
(disebut sebagaiCakupan API Web ). Anda memerlukan cakupan saat mengonfigurasi klien. PilihGambaran Umum
. Perhatikan ID Aplikasi
(klien) di bagian Essentials (disebut sebagai ID Aplikasi API Web ). Anda memerlukan nilai ini untuk mengonfigurasi layanan backend.
Buka Visual Studio dan pilih proyek TodoAppService.NET6.
Klik kanan pada proyek
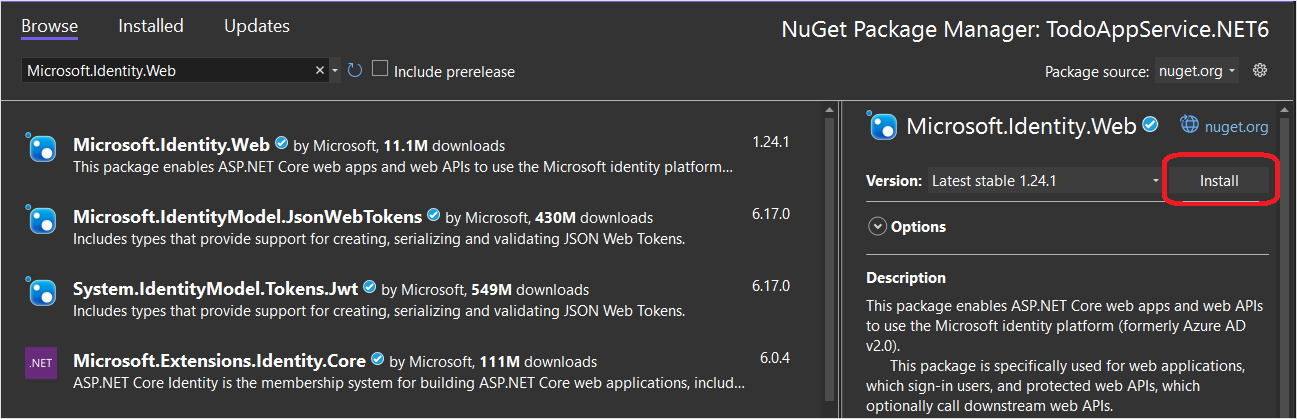
TodoAppService.NET6, lalu pilih Kelola Paket NuGet....Di tab baru, pilih Telusuri, lalu masukkan Microsoft.Identity.Web di kotak pencarian.

Pilih paket
Microsoft.Identity.Web, lalu tekan Instal.Ikuti perintah untuk menyelesaikan penginstalan paket.
Buka
Program.cs. Tambahkan yang berikut ini ke daftar pernyataanusing:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
- Tambahkan kode berikut tepat di atas panggilan ke
builder.Services.AddDbContext():
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
- Tambahkan kode berikut tepat di atas panggilan ke
app.MapControllers():
app.UseAuthentication();
app.UseAuthorization();
Program.cs Anda sekarang akan terlihat seperti ini:
using Microsoft.AspNetCore.Datasync;
using Microsoft.EntityFrameworkCore;
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
using TodoAppService.NET6.Db;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
if (connectionString == null)
{
throw new ApplicationException("DefaultConnection is not set");
}
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
builder.Services.AddDbContext<AppDbContext>(options => options.UseSqlServer(connectionString));
builder.Services.AddDatasyncControllers();
var app = builder.Build();
// Initialize the database
using (var scope = app.Services.CreateScope())
{
var context = scope.ServiceProvider.GetRequiredService<AppDbContext>();
await context.InitializeDatabaseAsync().ConfigureAwait(false);
}
// Configure and run the web service.
app.UseAuthentication();
app.UseAuthorization();
app.MapControllers();
app.Run();
- Edit
Controllers\TodoItemController.cs. Tambahkan atribut[Authorize]ke kelas . Kelas Anda akan terlihat seperti ini:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Datasync;
using Microsoft.AspNetCore.Datasync.EFCore;
using Microsoft.AspNetCore.Mvc;
using TodoAppService.NET6.Db;
namespace TodoAppService.NET6.Controllers
{
[Authorize]
[Route("tables/todoitem")]
public class TodoItemController : TableController<TodoItem>
{
public TodoItemController(AppDbContext context)
: base(new EntityTableRepository<TodoItem>(context))
{
}
}
}
- Edit
appsettings.json. Tambahkan blok berikut:
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
Ganti <client-id> dengan ID Aplikasi API Web yang Anda rekam sebelumnya. Setelah selesai, akan terlihat seperti ini:
{
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=TodoApp;Trusted_Connection=True"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
Terbitkan layanan Anda ke Azure lagi:
- Klik kanan pada proyek
TodoAppService.NET6, lalu pilih Terbitkan.... - Pilih tombol Terbitkan di sudut kanan atas tab.
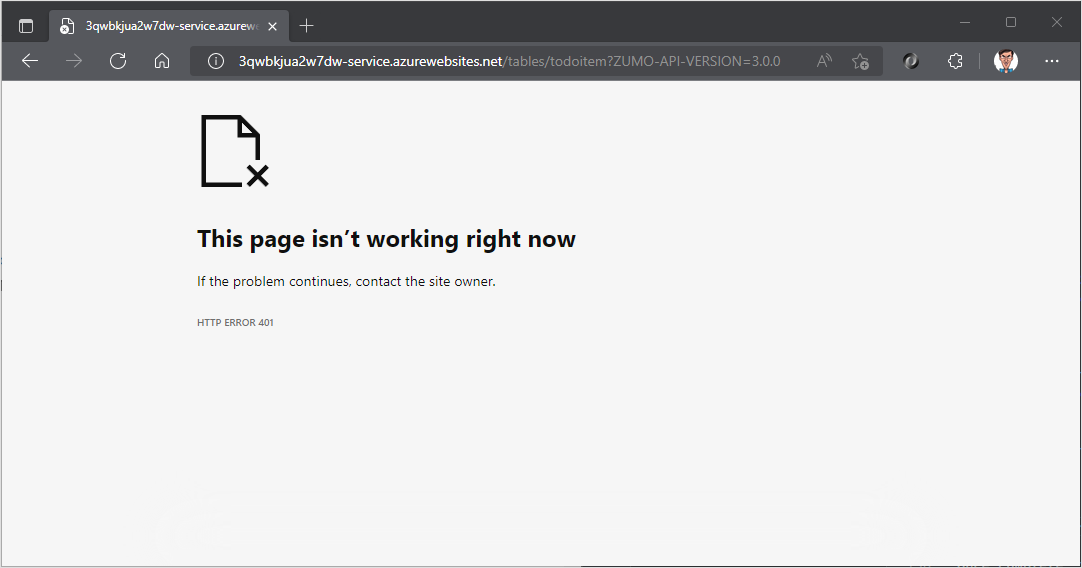
Buka browser untuk https://yoursite.azurewebsites.net/tables/todoitem?ZUMO-API-VERSION=3.0.0. Perhatikan bahwa layanan sekarang mengembalikan respons 401, yang menunjukkan bahwa autentikasi diperlukan.

Mendaftarkan aplikasi Anda dengan layanan identitas
Microsoft Data sync Framework memiliki dukungan bawaan untuk penyedia autentikasi apa pun yang menggunakan Json Web Token (JWT) dalam header transaksi HTTP. Aplikasi ini menggunakan
Mengonfigurasi aplikasi klien asli
Anda dapat mendaftarkan klien asli untuk mengizinkan autentikasi ke API Web yang dihosting di aplikasi Anda menggunakan pustaka klien seperti Microsoft Identity Library (MSAL).
Diportal Microsoft Azure
, pilih Microsoft Entra ID Pendaftaran aplikasi Pendaftaran baru .Di halaman Daftarkan aplikasi:
- masukkan Nama
untuk pendaftaran aplikasi Anda. Anda mungkin ingin menggunakan nama native-quickstartuntuk membedakan nama ini dari yang digunakan oleh layanan backend Anda. - Pilih Akun di direktori organisasi apa pun (Direktori Microsoft Entra apa pun - Multipenyewa) dan akun Microsoft pribadi (misalnya Skype, Xbox).
- Di URI Pengalihan:
- Pilih klien
Public (desktop & seluler) - Masukkan
quickstart://authURL
- Pilih klien
- masukkan Nama
Pilih Daftarkan.
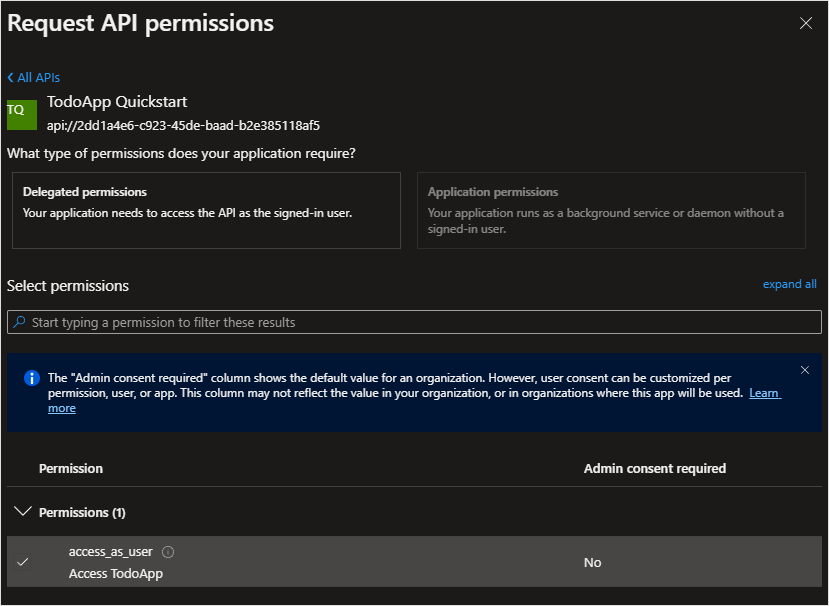
Pilih izin API >Tambahkan izin>API Saya.
Pilih pendaftaran aplikasi yang Anda buat sebelumnya untuk layanan backend Anda. Jika Anda tidak melihat pendaftaran aplikasi, pastikan Anda menambahkan cakupan access_as_user.

Di bawah Pilih izin, pilih access_as_user, lalu pilih Tambahkan izin.
Pilih Autentikasi Autentikasi>Aplikasi seluler dan desktop.
Centang kotak di samping
https://login.microsoftonline.com/common/oauth2/nativeclient.Centang kotak di samping
msal{client-id}://auth(mengganti{client-id}dengan ID aplikasi Anda).Pilih Tambahkan URI, lalu tambahkan
http://localhostdi bidang untuk URI tambahan.Pilih Simpan di bagian bawah halaman.
PilihGambaran Umum
. Catat ID Aplikasi (klien) (disebut sebagai ID Aplikasi Klien Asli ) karena Anda membutuhkannya untuk mengonfigurasi aplikasi seluler.
Kami telah menentukan tiga URL pengalihan:
-
http://localhostdigunakan oleh aplikasi WPF. -
https://login.microsoftonline.com/common/oauth2/nativeclientdigunakan oleh aplikasi UWP. -
msal{client-id}://authdigunakan oleh aplikasi seluler (Android dan iOS).
Menambahkan Klien Identitas Microsoft ke aplikasi Anda
Buka solusi TodoApp.sln di Visual Studio dan atur proyek TodoApp.MAUI sebagai proyek startup. Tambahkan
Tambahkan
Klik kanan pada proyek, lalu pilih Kelola Paket NuGet....
Pilih tab Telusuri
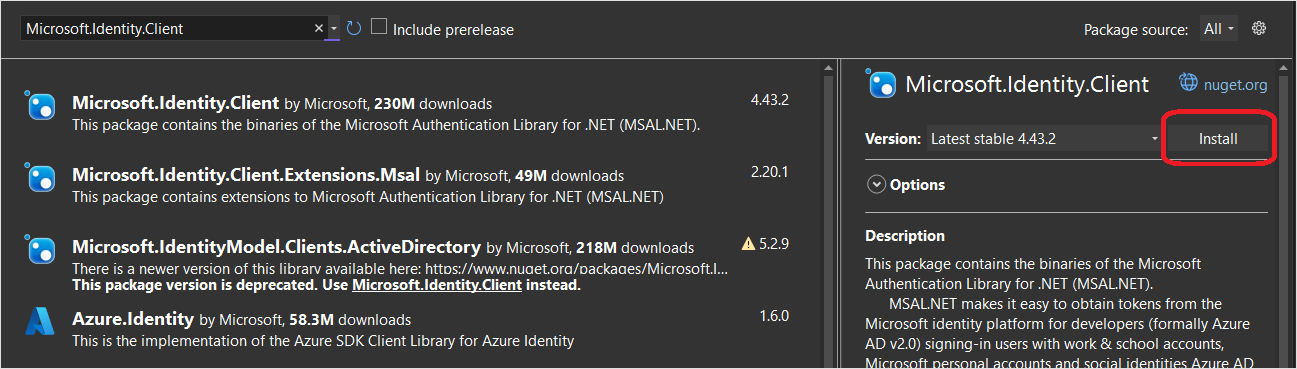
. Masukkan
Microsoft.Identity.Clientdi kotak pencarian, lalu tekan Enter.Pilih hasil
Microsoft.Identity.Client, lalu klik Instal.
Terima perjanjian lisensi untuk melanjutkan penginstalan.
Tambahkan ID klien asli dan cakupan backend ke konfigurasi.
Buka proyek TodoApp.Data dan edit file Constants.cs. Tambahkan konstanta untuk ApplicationId dan Scopes:
public static class Constants
{
/// <summary>
/// The base URI for the Datasync service.
/// </summary>
public static string ServiceUri = "https://demo-datasync-quickstart.azurewebsites.net";
/// <summary>
/// The application (client) ID for the native app within Microsoft Entra ID
/// </summary>
public static string ApplicationId = "<client-id>";
/// <summary>
/// The list of scopes to request
/// </summary>
public static string[] Scopes = new[]
{
"<scope>"
};
}
Ganti <client-id> dengan ID Aplikasi Klien Asli Anda terima saat mendaftarkan aplikasi klien di ID Microsoft Entra, dan <scope> dengan Web API Scope Anda salin saat Anda menggunakan Mengekspos API saat mendaftarkan aplikasi layanan.
Buka kelas MainPage.xaml.cs di proyek TodoApp.MAUI. Tambahkan pernyataan using berikut:
using Microsoft.Datasync.Client;
using Microsoft.Identity.Client;
using System.Diagnostics;
Di kelas MainPage, tambahkan properti baru:
public IPublicClientApplication IdentityClient { get; set; }
Sesuaikan konstruktor untuk dibaca:
public MainPage()
{
InitializeComponent();
TodoService = new RemoteTodoService(GetAuthenticationToken);
viewModel = new MainViewModel(this, TodoService);
BindingContext = viewModel;
}
Tambahkan metode GetAuthenticationToken ke kelas :
public async Task<AuthenticationToken> GetAuthenticationToken()
{
if (IdentityClient == null)
{
#if ANDROID
IdentityClient = PublicClientApplicationBuilder
.Create(Constants.ApplicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
.WithRedirectUri($"msal{Constants.ApplicationId}://auth")
.WithParentActivityOrWindow(() => Platform.CurrentActivity)
.Build();
#elif IOS
IdentityClient = PublicClientApplicationBuilder
.Create(Constants.ApplicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
.WithIosKeychainSecurityGroup("com.microsoft.adalcache")
.WithRedirectUri($"msal{Constants.ApplicationId}://auth")
.Build();
#else
IdentityClient = PublicClientApplicationBuilder
.Create(Constants.ApplicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
.WithRedirectUri("https://login.microsoftonline.com/common/oauth2/nativeclient")
.Build();
#endif
}
var accounts = await IdentityClient.GetAccountsAsync();
AuthenticationResult result = null;
bool tryInteractiveLogin = false;
try
{
result = await IdentityClient
.AcquireTokenSilent(Constants.Scopes, accounts.FirstOrDefault())
.ExecuteAsync();
}
catch (MsalUiRequiredException)
{
tryInteractiveLogin = true;
}
catch (Exception ex)
{
Debug.WriteLine($"MSAL Silent Error: {ex.Message}");
}
if (tryInteractiveLogin)
{
try
{
result = await IdentityClient
.AcquireTokenInteractive(Constants.Scopes)
.ExecuteAsync();
}
catch (Exception ex)
{
Debug.WriteLine($"MSAL Interactive Error: {ex.Message}");
}
}
return new AuthenticationToken
{
DisplayName = result?.Account?.Username ?? "",
ExpiresOn = result?.ExpiresOn ?? DateTimeOffset.MinValue,
Token = result?.AccessToken ?? "",
UserId = result?.Account?.Username ?? ""
};
}
Metode GetAuthenticationToken() berfungsi dengan Microsoft Identity Library (MSAL) untuk mendapatkan token akses yang cocok untuk mengotorisasi pengguna yang masuk ke layanan backend. Fungsi ini kemudian diteruskan ke RemoteTodoService untuk membuat klien. Jika autentikasi berhasil, AuthenticationToken diproduksi dengan data yang diperlukan untuk mengotorisasi setiap permintaan. Jika tidak, maka token buruk yang kedaluwarsa diproduksi sebagai gantinya.
Kita dapat menambahkan opsi khusus platform apa pun menggunakan area #if dengan penentu platform. Misalnya, Android mengharuskan kami menentukan aktivitas induk, yang diteruskan dari halaman panggilan.
Mengonfigurasi aplikasi Android untuk autentikasi
Buat Platforms\Android\MsalActivity.cs kelas baru dengan kode berikut:
using Android.App;
using Android.Content;
using Microsoft.Identity.Client;
namespace TodoApp.MAUI
{
[Activity(Exported = true)]
[IntentFilter(new[] { Intent.ActionView },
Categories = new[] { Intent.CategoryBrowsable, Intent.CategoryDefault },
DataHost = "auth",
DataScheme = "msal{client-id}")]
public class MsalActivity : BrowserTabActivity
{
}
}
Ganti {client-id} dengan ID aplikasi klien asli (yang sama dengan Constants.ApplicationId).
Jika proyek Anda menargetkan Android versi 11 (API versi 30) atau yang lebih baru, Anda harus memperbarui AndroidManifest.xml untuk memenuhi persyaratan visibilitas paket Android . Buka Platforms/Android/AndroidManifest.xml dan tambahkan simpul queries/intent berikut ke simpul manifest:
<manifest>
...
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
</manifest>
Buka MauiProgram.cs. Sertakan pernyataan using berikut di bagian atas file:
using Microsoft.Identity.Client;
Perbarui penyusun ke kode berikut:
builder
.UseMauiApp<App>()
.ConfigureLifecycleEvents(events =>
{
#if ANDROID
events.AddAndroid(platform =>
{
platform.OnActivityResult((activity, rc, result, data) =>
{
AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(rc, result, data);
});
});
#endif
})
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
Jika Anda melakukan langkah ini setelah memperbarui aplikasi untuk iOS, tambahkan kode yang ditunjuk oleh #if ANDROID (termasuk #if dan #endif). Pengkompilasi memilih bagian kode yang benar berdasarkan platform yang sedang dikompilasi. Kode ini dapat ditempatkan baik sebelum atau sesudah blok yang ada untuk iOS.
Ketika Android memerlukan autentikasi, Android mendapatkan klien identitas, lalu beralih ke aktivitas internal yang membuka browser sistem. Setelah autentikasi selesai, browser sistem mengalihkan ke URL pengalihan yang ditentukan (msal{client-id}://auth).
MsalActivity menjebak URL pengalihan, yang kemudian beralih kembali ke aktivitas utama dengan memanggil OnActivityResult(). Metode OnActivityResult() memanggil pembantu autentikasi MSAL untuk menyelesaikan transaksi.
Menguji aplikasi Android
Atur TodoApp.MAUI sebagai proyek startup, pilih emulator android sebagai target, lalu tekan F5 untuk membangun dan menjalankan aplikasi. Saat aplikasi dimulai, Anda akan diminta untuk masuk ke aplikasi. Pada eksekusi pertama, Anda diminta untuk menyetujui aplikasi. Setelah autentikasi selesai, aplikasi berjalan seperti biasa.
Menguji aplikasi Windows
Atur TodoApp.MAUI sebagai proyek startup, pilih windows Machine sebagai target, lalu tekan F5 untuk membangun dan menjalankan aplikasi. Saat aplikasi dimulai, Anda akan diminta untuk masuk ke aplikasi. Pada eksekusi pertama, Anda diminta untuk menyetujui aplikasi. Setelah autentikasi selesai, aplikasi berjalan seperti biasa.
Langkah berikutnya
Selanjutnya, konfigurasikan aplikasi Anda untuk beroperasi secara offline dengan menerapkan toko offline.
Bacaan lebih lanjut
- mulai cepat : Melindungi API web dengan platform identitas Microsoft
- persyaratan konfigurasi dan tips pemecahan masalah untuk Xamarin Android dengan MSAL.NET
- Skenario : Aplikasi seluler yang memanggil API web