Menambahkan autentikasi ke aplikasi Windows (WinUI3) Anda
Nota
Produk ini dihentikan. Untuk pengganti proyek yang menggunakan .NET 8 atau yang lebih baru, lihat pustaka Community Toolkit Datasync.
Dalam tutorial ini, Anda menambahkan autentikasi Microsoft ke proyek TodoApp menggunakan ID Microsoft Entra. Sebelum menyelesaikan tutorial ini, pastikan Anda telah membuat proyek dan menyebarkan backend.
Ujung
Meskipun kami menggunakan ID Microsoft Entra untuk autentikasi, Anda dapat menggunakan pustaka autentikasi apa pun yang Anda inginkan dengan Azure Mobile Apps.
Menambahkan autentikasi ke layanan backend Anda
Layanan backend Anda adalah layanan standar ASP.NET 6. Tutorial apa pun yang menunjukkan kepada Anda cara mengaktifkan autentikasi untuk layanan ASP.NET 6 berfungsi dengan Azure Mobile Apps.
Untuk mengaktifkan autentikasi Microsoft Entra untuk layanan backend, Anda perlu:
- Daftarkan aplikasi dengan ID Microsoft Entra.
- Tambahkan pemeriksaan autentikasi ke proyek backend ASP.NET 6.
Mendaftarkan aplikasi
Pertama, daftarkan API web di penyewa Microsoft Entra Anda dan tambahkan cakupan dengan mengikuti langkah-langkah berikut:
Jika Anda memiliki akses ke beberapa penyewa, gunakan Direktori + langganan filter di menu atas untuk beralih ke penyewa tempat Anda ingin mendaftarkan aplikasi.
Cari dan pilih Microsoft Entra ID.
Di bawah Kelola, pilih pendaftaran aplikasi >Pendaftaran baru.
- Nama: masukkan nama untuk aplikasi Anda; misalnya, TodoApp Quickstart. Pengguna aplikasi Anda akan melihat nama ini. Anda dapat mengubahnya nanti.
- Jenis akun yang didukung: Akun di direktori organisasi apa pun (Direktori Microsoft Entra apa pun - Multipenyewa) dan akun Microsoft pribadi (misalnya Skype, Xbox)
Pilih Daftarkan.
Di bawah Kelola, pilih Mengekspos API>Tambahkan cakupan.
UntukURI ID Aplikasi
, terima default dengan memilih Simpan dan lanjutkan .Masukkan detail berikut:
- nama cakupan
: - Siapa yang dapat menyetujui?: admin dan pengguna
-
Nama tampilan persetujuan admin:
Access TodoApp -
Deskripsi persetujuan admin:
Allows the app to access TodoApp as the signed-in user. -
Nama tampilan persetujuan pengguna:
Access TodoApp -
Deskripsi persetujuan pengguna:
Allow the app to access TodoApp on your behalf. - Status
: Diaktifkan
- nama cakupan
Pilih Tambahkan cakupan untuk menyelesaikan penambahan cakupan.
Perhatikan nilai cakupan, mirip dengan
(disebut sebagaiCakupan API Web ). Anda memerlukan cakupan saat mengonfigurasi klien. PilihGambaran Umum
. Perhatikan ID Aplikasi
(klien) di bagian Essentials (disebut sebagai ID Aplikasi API Web ). Anda memerlukan nilai ini untuk mengonfigurasi layanan backend.
Buka Visual Studio dan pilih proyek TodoAppService.NET6.
Klik kanan pada proyek
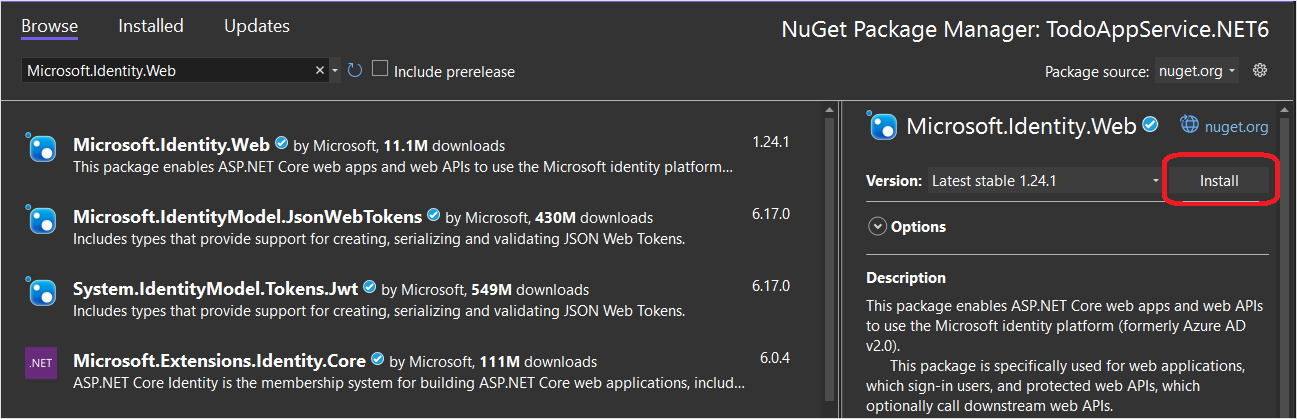
TodoAppService.NET6, lalu pilih Kelola Paket NuGet....Di tab baru, pilih Telusuri, lalu masukkan Microsoft.Identity.Web di kotak pencarian.

Pilih paket
Microsoft.Identity.Web, lalu tekan Instal.Ikuti perintah untuk menyelesaikan penginstalan paket.
Buka
Program.cs. Tambahkan yang berikut ini ke daftar pernyataanusing:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
- Tambahkan kode berikut tepat di atas panggilan ke
builder.Services.AddDbContext():
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
- Tambahkan kode berikut tepat di atas panggilan ke
app.MapControllers():
app.UseAuthentication();
app.UseAuthorization();
Program.cs Anda sekarang akan terlihat seperti ini:
using Microsoft.AspNetCore.Datasync;
using Microsoft.EntityFrameworkCore;
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
using TodoAppService.NET6.Db;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
if (connectionString == null)
{
throw new ApplicationException("DefaultConnection is not set");
}
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
builder.Services.AddDbContext<AppDbContext>(options => options.UseSqlServer(connectionString));
builder.Services.AddDatasyncControllers();
var app = builder.Build();
// Initialize the database
using (var scope = app.Services.CreateScope())
{
var context = scope.ServiceProvider.GetRequiredService<AppDbContext>();
await context.InitializeDatabaseAsync().ConfigureAwait(false);
}
// Configure and run the web service.
app.UseAuthentication();
app.UseAuthorization();
app.MapControllers();
app.Run();
- Edit
Controllers\TodoItemController.cs. Tambahkan atribut[Authorize]ke kelas . Kelas Anda akan terlihat seperti ini:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Datasync;
using Microsoft.AspNetCore.Datasync.EFCore;
using Microsoft.AspNetCore.Mvc;
using TodoAppService.NET6.Db;
namespace TodoAppService.NET6.Controllers
{
[Authorize]
[Route("tables/todoitem")]
public class TodoItemController : TableController<TodoItem>
{
public TodoItemController(AppDbContext context)
: base(new EntityTableRepository<TodoItem>(context))
{
}
}
}
- Edit
appsettings.json. Tambahkan blok berikut:
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
Ganti <client-id> dengan ID Aplikasi API Web yang Anda rekam sebelumnya. Setelah selesai, akan terlihat seperti ini:
{
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=TodoApp;Trusted_Connection=True"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
Terbitkan layanan Anda ke Azure lagi:
- Klik kanan pada proyek
TodoAppService.NET6, lalu pilih Terbitkan.... - Pilih tombol Terbitkan di sudut kanan atas tab.
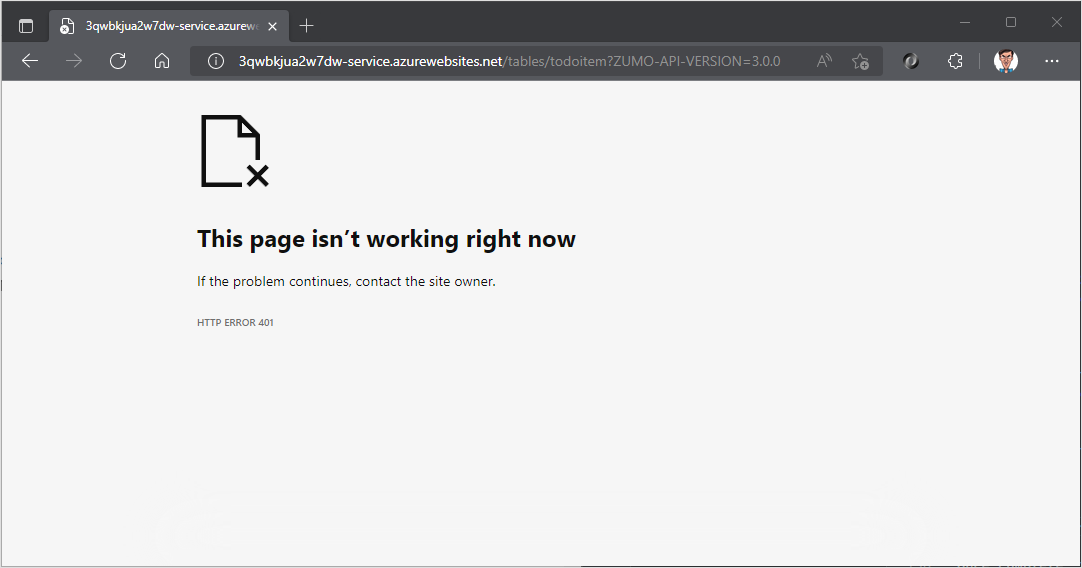
Buka browser untuk https://yoursite.azurewebsites.net/tables/todoitem?ZUMO-API-VERSION=3.0.0. Perhatikan bahwa layanan sekarang mengembalikan respons 401, yang menunjukkan bahwa autentikasi diperlukan.

Mendaftarkan aplikasi Anda dengan layanan identitas
Microsoft Data sync Framework memiliki dukungan bawaan untuk penyedia autentikasi apa pun yang menggunakan Json Web Token (JWT) dalam header transaksi HTTP. Aplikasi ini menggunakan
Mengonfigurasi aplikasi klien asli
Anda dapat mendaftarkan klien asli untuk mengizinkan autentikasi ke API Web yang dihosting di aplikasi Anda menggunakan pustaka klien seperti Microsoft Identity Library (MSAL).
Diportal Microsoft Azure
, pilih Microsoft Entra ID Pendaftaran aplikasi Pendaftaran baru .Di halaman Daftarkan aplikasi:
- masukkan Nama
untuk pendaftaran aplikasi Anda. Anda mungkin ingin menggunakan nama native-quickstartuntuk membedakan nama ini dari yang digunakan oleh layanan backend Anda. - Pilih Akun di direktori organisasi apa pun (Direktori Microsoft Entra apa pun - Multipenyewa) dan akun Microsoft pribadi (misalnya Skype, Xbox).
- Di URI Pengalihan:
- Pilih klien
Public (desktop & seluler) - Masukkan
quickstart://authURL
- Pilih klien
- masukkan Nama
Pilih Daftarkan.
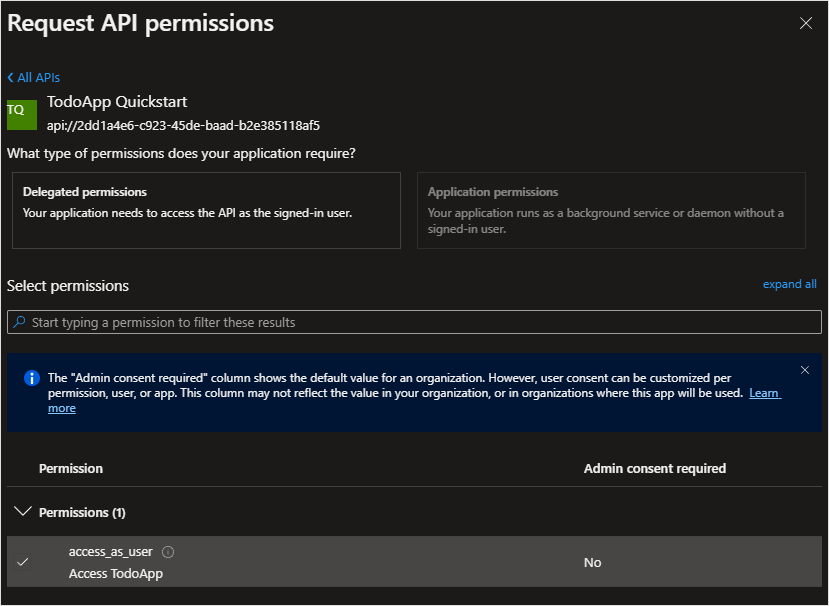
Pilih izin API >Tambahkan izin>API Saya.
Pilih pendaftaran aplikasi yang Anda buat sebelumnya untuk layanan backend Anda. Jika Anda tidak melihat pendaftaran aplikasi, pastikan Anda menambahkan cakupan access_as_user.

Di bawah Pilih izin, pilih access_as_user, lalu pilih Tambahkan izin.
Pilih Autentikasi Autentikasi>Aplikasi seluler dan desktop.
Centang kotak di samping
https://login.microsoftonline.com/common/oauth2/nativeclient.Centang kotak di samping
msal{client-id}://auth(mengganti{client-id}dengan ID aplikasi Anda).Pilih Tambahkan URI, lalu tambahkan
http://localhostdi bidang untuk URI tambahan.Pilih Simpan di bagian bawah halaman.
PilihGambaran Umum
. Catat ID Aplikasi (klien) (disebut sebagai ID Aplikasi Klien Asli ) karena Anda membutuhkannya untuk mengonfigurasi aplikasi seluler.
Kami telah menentukan tiga URL pengalihan:
-
http://localhostdigunakan oleh aplikasi WPF. -
https://login.microsoftonline.com/common/oauth2/nativeclientdigunakan oleh aplikasi UWP. -
msal{client-id}://authdigunakan oleh aplikasi seluler (Android dan iOS).
Menambahkan Klien Identitas Microsoft ke aplikasi Anda
Buka solusi TodoApp.sln di Visual Studio dan atur proyek TodoApp.WinUIsebagai proyek startup.
Tambahkan
Klik kanan pada proyek, lalu pilih Kelola Paket NuGet....
Pilih tab Telusuri
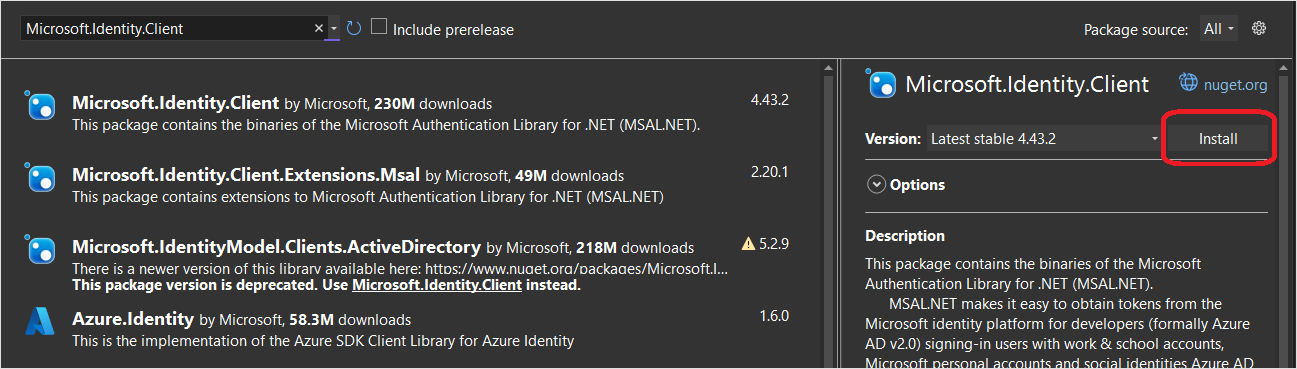
. Masukkan
Microsoft.Identity.Clientdi kotak pencarian, lalu tekan Enter.Pilih hasil
Microsoft.Identity.Client, lalu klik Instal.
Terima perjanjian lisensi untuk melanjutkan penginstalan.
Tambahkan ID klien asli dan cakupan backend ke konfigurasi.
Buka proyek TodoApp.Data dan edit file Constants.cs. Tambahkan konstanta untuk ApplicationId dan Scopes:
public static class Constants
{
/// <summary>
/// The base URI for the Datasync service.
/// </summary>
public static string ServiceUri = "https://demo-datasync-quickstart.azurewebsites.net";
/// <summary>
/// The application (client) ID for the native app within Microsoft Entra ID
/// </summary>
public static string ApplicationId = "<client-id>";
/// <summary>
/// The list of scopes to request
/// </summary>
public static string[] Scopes = new[]
{
"<scope>"
};
}
Ganti <client-id> dengan ID Aplikasi Klien Asli Anda terima saat mendaftarkan aplikasi klien di ID Microsoft Entra, dan <scope> dengan Web API Scope Anda salin saat Anda menggunakan Mengekspos API saat mendaftarkan aplikasi layanan.
Buka file MainWindow.xaml.cs dalam proyek TodoApp.WinUI.
Tambahkan pernyataan using berikut ke bagian atas file:
using Microsoft.Datasync.Client;
using Microsoft.Identity.Client;
using System.Diagnostics;
using System.Linq;
Sesuaikan konstruktor dan bidang untuk menambahkan referensi ke klien identitas sebagai berikut:
private readonly TodoListViewModel _viewModel;
private readonly ITodoService _service;
private IPublicClientApplication _identityClient;
public MainWindow()
{
this.InitializeComponent();
ResizeWindow(this, 480, 800);
_service = new RemoteTodoService(GetAuthenticationToken);
_viewModel = new TodoListViewModel(this, _service);
mainContainer.DataContext = _viewModel;
}
public async Task<AuthenticationToken> GetAuthenticationToken()
{
if (_identityClient == null)
{
_identityClient = PublicClientApplicationBuilder.Create(Constants.ApplicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
.WithRedirectUri("https://login.microsoftonline.com/common/oauth2/nativeclient")
.Build();
}
var accounts = await _identityClient.GetAccountsAsync();
AuthenticationResult? result = null;
try
{
result = await _identityClient
.AcquireTokenSilent(Constants.Scopes, accounts.FirstOrDefault())
.ExecuteAsync();
}
catch (MsalUiRequiredException)
{
result = await _identityClient
.AcquireTokenInteractive(Constants.Scopes)
.ExecuteAsync();
}
catch (Exception ex)
{
// Display the error text - probably as a pop-up
Debug.WriteLine($"Error: Authentication failed: {ex.Message}");
}
return new AuthenticationToken
{
DisplayName = result?.Account?.Username ?? "",
ExpiresOn = result?.ExpiresOn ?? DateTimeOffset.MinValue,
Token = result?.AccessToken ?? "",
UserId = result?.Account?.Username ?? ""
};
}
Metode GetAuthenticationToken() berfungsi dengan Microsoft Identity Library (MSAL) untuk mendapatkan token akses yang cocok untuk mengotorisasi pengguna yang masuk ke layanan backend. Fungsi ini kemudian diteruskan ke RemoteTodoService untuk membuat klien. Jika autentikasi berhasil, AuthenticationToken diproduksi dengan data yang diperlukan untuk mengotorisasi setiap permintaan. Jika tidak, maka token yang kedaluwarsa diproduksi sebagai gantinya. Token yang kedaluwarsa atau tidak valid menyebabkan operasi yang mendasar gagal dengan tepat.
Menguji aplikasi
Anda harus dapat menekan F5 untuk menjalankan aplikasi. Saat aplikasi berjalan, browser dibuka untuk meminta autentikasi kepada Anda. Saat pertama kali aplikasi berjalan, Anda diminta untuk menyetujui akses:

Tekan Ya untuk melanjutkan ke aplikasi Anda.
Langkah berikutnya
Selanjutnya, konfigurasikan aplikasi Anda untuk beroperasi secara offline dengan menerapkan toko offline.