Menambahkan hub
Azure DevOps
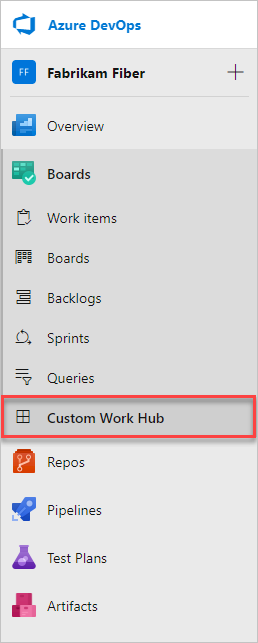
Dalam artikel ini, kita akan membuat hub baru yang ditampilkan di Azure Boards setelah hub Sprint dan Kueri .

Struktur ekstensi
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- SDK.js
|--- images
|--- icon.png
|--- scripts // not used in this tutorial
|--- hello-world.html // html page to be used for your hub
|--- vss-extension.json // extension's manifest
Dapatkan SDK klien: SDK.js
Skrip SDK inti, SDK.js, memungkinkan ekstensi web untuk berkomunikasi dengan host, Azure DevOps Services, bingkai. Skrip ini juga menginisialisasi, memberi tahu bahwa ekstensi dimuat, atau mendapatkan konteks tentang halaman saat ini. Dapatkan file SDK SDK.js Klien dan tambahkan ke aplikasi web Anda.
Tempatkan di home/sdk/scripts folder .
Gunakan perintah 'npm install' melalui baris perintah (memerlukan Node) untuk mengambil SDK:
npm install azure-devops-extension-sdk
Catatan
Untuk informasi selengkapnya, lihat Azure DevOps Web Extension SDK.
Halaman hub Anda: hello-world.html
- Setiap hub menampilkan halaman web
- Lihat grup hub yang dapat ditargetkan dalam referensi titik ekstensi
Buat hello-world.html file di home direktori ekstensi Anda.
Referensikan SDK dan panggil init() dan beri tahuLoadSucceeded().
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hello World</title>
<script src="sdk/scripts/SDK.js"></script>
</head>
<body>
<script type="text/javascript">SDK.init();</script>
<h1>Hello World</h1>
<script type="text/javascript">SDK.notifyLoadSucceeded();</script>
</body>
</html>
File manifes ekstensi Anda: vss-extension.json
- Setiap ekstensi harus memiliki file manifes ekstensi
- Membaca referensi manifes Ekstensi
- Cari tahu lebih lanjut tentang titik kontribusi di Poin ekstensibilitas
Buat file json (vss-extension.json, misalnya) di home direktori dengan konten berikut:
{
"manifestVersion": 1,
"id": "sample-extension",
"version": "0.1.0",
"name": "My first sample extension",
"description": "A sample Visual Studio Services extension.",
"publisher": "fabrikamdev",
"categories": ["Azure Boards"],
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"icons": {
"default": "images/logo.png"
},
"contributions": [
{
"id": "Fabrikam.HelloWorld",
"type": "ms.vss-web.hub",
"description": "Adds a 'Hello' hub to the Work hub group.",
"targets": [
"ms.vss-work-web.work-hub-group"
],
"properties": {
"name": "Hello",
"order": 99,
"uri": "hello-world.html"
}
}
],
"scopes": [
"vso.work"
],
"files": [
{
"path": "hello-world.html", "addressable": true
},
{
"path": "sdk/scripts", "addressable": true
},
{
"path": "images/logo.png", "addressable": true
}
]
}
Catatan
Ubah penerbit ke nama penerbit Anda. Untuk membuat penerbit, lihat Mengemas, menerbitkan, dan menginstal.
Ikon
Ikon stanza menentukan jalur ke ikon ekstensi Anda dalam manifes Anda.
Tambahkan gambar persegi berjudul logo.png, seperti yang ditunjukkan dalam manifes ekstensi.
Kontribusi
Stanza kontribusi menambahkan kontribusi Anda - hub Halo - ke manifes ekstensi Anda.
Untuk setiap kontribusi dalam ekstensi Anda, manifes menentukan hal berikut:
- jenis kontribusi, hub
- target kontribusi, grup hub kerja (lihat semua grup hub yang dapat ditargetkan,
- properti khusus untuk setiap jenis kontribusi. Hub memiliki properti berikut.
| Properti | Deskripsi |
|---|---|
| nama | Nama hub. |
| urutan | Penempatan hub di grup hub. |
| uri | Jalur (relatif terhadap URI dasar ekstensi) halaman untuk muncul sebagai hub. |
Cakupan
Sertakan cakupan yang diperlukan ekstensi Anda.
Dalam hal ini, kita perlu vso.work mengakses item kerja.
File
Stanza file menyatakan file yang ingin Anda sertakan dalam paket Anda - halaman HTML Anda, skrip Anda, skrip SDK, dan logo Anda.
Atur addressable ke true kecuali Anda menyertakan file lain yang tidak perlu dapat diatasi URL.
Catatan
Untuk informasi selengkapnya tentang file manifes ekstensi, seperti properti dan fungsi, lihat referensi manifes ekstensi.
Langkah berikutnya
Artikel terkait
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk