Menyediakan teks bantuan, hyperlink, atau konten web pada formulir item kerja
Azure DevOps Server 2022 - Azure DevOps Server 2019
Saat mengkustomisasi formulir item kerja, Anda mungkin ingin memberikan informasi atau tautan ke konten yang membantu tim Anda menentukan bidang dalam formulir. Jika Anda menyematkan informasi dalam formulir atau membuatnya mudah tersedia, anggota tim akan lebih dapat melacak data yang berguna.
Dengan menggunakan kontrol formulir yang dijelaskan dalam topik ini, Anda bisa menambahkan teks tipsalat untuk bidang individual, teks mandiri, atau hyperlink ke halaman Web, atau menyematkan konten HTML atau konten Web dalam formulir.
Untuk mengubah WIT yang ada, Anda mengubah file definisi XML untuk WIT lalu mengimpornya ke proyek Anda berdasarkan model proses yang Anda gunakan.
Tip
Dengan witadmin, Anda dapat mengimpor dan mengekspor file definisi. Alat lain yang dapat Anda gunakan termasuk Editor Proses (mengharuskan Anda telah menginstal versi Visual Studio). Instal editor Templat Proses dari Visual Studio Marketplace.
Menyediakan teks bantuan atau teks tipsalat
Anda dapat memberikan teks Bantuan dengan salah satu dari dua cara. Dalam metode pertama, Anda menambahkan HELPTEXT elemen sebagai anak ke FIELD elemen di bagian FIELDS definisi jenis. Dengan menggunakan HELPTEXT, Anda membuat tipsalat untuk bidang . Anda dibatasi hingga 255 karakter dengan metode ini.
<FIELD name="Sub-Title" refname="ACME.ACE.ImpactStatement" type="HTML" >
<HELPTEXT>Provide information about the impact to the ACE organization. </HELPTEXT>
</FIELD>
Dalam metode kedua, Anda menentukan teks mandiri dengan menggunakan elemen dan Text turunanLabelText. Dalam metode ini, Anda dapat menambahkan informasi sebanyak yang Anda inginkan, dan teks selalu ada di formulir. Tidak diperlukan tindakan pengguna. Anda juga dapat menambahkan tautan opsional dengan menggunakan Link elemen ke informasi selengkapnya, seperti yang ditunjukkan dalam contoh berikut.
<Control FieldName=" ACME.ACE.ImpactStatement" Type="HTMLControl" Label="Impact" LabelPosition="Left">
<LabelText>
<Text>Provide information about the impact to the ACE organization. Specifically address the following: customer segment, target strategic opportunity, resources required, and time dependencies. For more detailed information, see the Impact Statement specification at:
<Link OpenInNewWindow="true" UrlRoot=http://ACE.ImpactStatement.aspx />
</Text>
</LabelText>
</Control>
Menambahkan teks mandiri dan label bidang hyperlink
Anda dapat menambahkan teks ke formulir item kerja yang tidak terkait dengan bidang item kerja apa pun dengan menggunakan Type opsi Control atribut LabelControl elemen . Teks bisa biasa atau menyediakan hyperlink. Selain itu FieldControl , Anda bisa melampirkan hyperlink ke label bidang yang ditambahkan dengan menggunakan opsi .
Contoh: label teks biasa
Contoh berikut menambahkan teks biasa "Isi detail bug di sini. Bidang yang tidak diperlukan disarankan untuk diisi." ke bidang item kerja.
<Control Type="LabelControl" Label="Fill in the details of the bug here. Fields that are not required are recommended to be filled in." />
Contoh: label bidang hyperlink
Contoh berikut mengilustrasikan cara menambahkan hyperlink ke label bidang.
<Control Type="FieldControl" FieldName="System.Title" LabelPosition="Left" Label="Title 1"
<LabelText>
<Text>
<Link UrlRoot="http://www.live.com/" />
Title 2
</Text>
</LabelText>
</Control>
Catatan
Untuk klien Team Foundation yang belum meningkatkan ke versi terbaru, Label teks atribut muncul. Untuk klien Visual Studio 2012, tag Teks ditampilkan sebagai hyperlink tempat URL ditentukan oleh Link tag.
Contoh: label bidang dengan hyperlink untuk bagian teks
Contoh berikut mengilustrasikan cara menambahkan hyperlink ke bagian label bidang. Dalam contoh ini, URL ditentukan oleh nilai yang ditetapkan ke Param elemen berdasarkan item kerja tertentu.
<Control Type="FieldControl" FieldName="System.IterationPath">
<LabelText LabelPosition="Left">
<Text>
<Link UrlRoot="@ProcessGuidance" UrlPath="{0}.html">
<Param Index="0" vValue"System.WorkItemType"/> </Link>
Iteration Path
</Text>
<Text> (must be 3 levels deep)</Text>
</LabelText>
</Control>
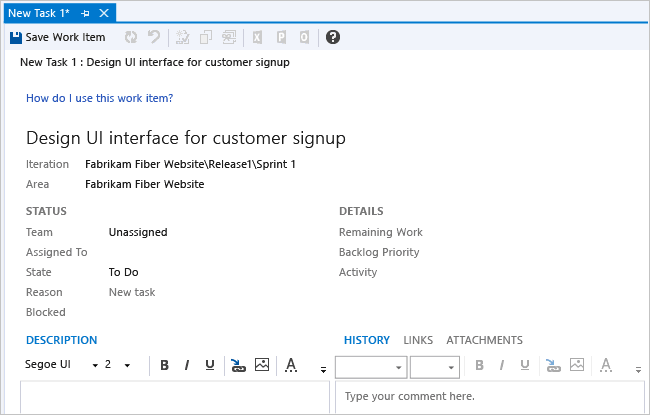
Contoh: label teks hyperlink

Label Teks Hyperlink
Contoh berikut mengilustrasikan cara menambahkan hyperlink ke teks yang ditampilkan dalam formulir item kerja.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 2 -->
<Control Type="LabelControl" Label="How do I use this work item?">
<Link UrlRoot="http://www.live.com"></Link>
</Control>
</Column>
</Group>
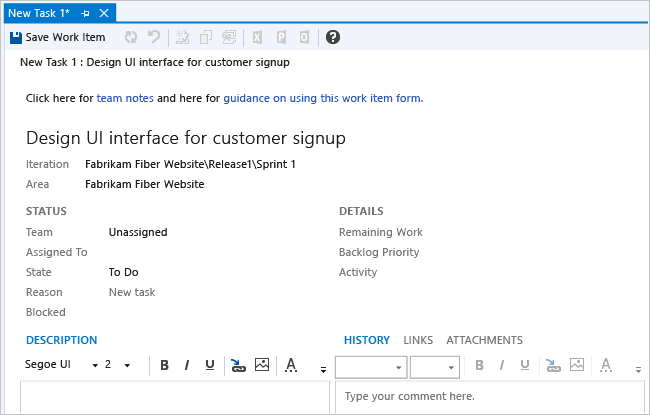
Contoh: menggabungkan teks dan hyperlink dalam satu label

Menggabungkan Teks dan Hyperlink dalam Label Tunggal
Contoh berikut mengilustrasikan cara menambahkan dua hyperlink ke bagian label pada formulir item kerja.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 3 -->
<Control Type="LabelControl" Name="Microsoft.VSTS.Common.GuidanceLabel3">
<LabelText>
<Text>Click here for </Text>
<Text>
<Link UrlRoot="http://www.msn.com"></Link>
work item guidance</Text>
<Text> or here for </Text>
<Text>
<Link UrlRoot="http://www.msdn.com"></Link>
process guidance
</Text>
</LabelText>
</Control>
</Column>
</Group>
Contoh: label bidang hyperlink yang dihasilkan parameter
Contoh berikut mengilustrasikan cara menambahkan hyperlink ke label bidang yang dihasilkan dari nilai parameter yang dievaluasi untuk item kerja terbuka.
<Control Type="FieldControl" FieldName="System.State" Label="&State:" LabelPosition="Left">
<Link OpenInNewWindow="true" UrlRoot="http://" UrlPath="myserver.com:8080/tfs/myproject/{0}/_workItems#_a=edit&id="> <Param Index="0" Value="System.State" Type ="Original"/>
</Link>
</Control>
Menampilkan konten web
Anda dapat menggunakan Type opsi atribut WebpageControl untuk menampilkan konten Web dalam formulir item kerja sebagai kontrol alih-alih menautkan ke halaman Web terpisah. Tampilan ini dapat berguna untuk menyediakan metrik yang mendukung anggota tim dalam melihat konten laporan, dasbor, atau konten berbasis HTML lainnya. Anda dapat menyediakan tautan ke konten atau menyematkan konten HTML mentah dalam tag CDATA.
Contoh: menampilkan konten yang disediakan oleh URI
Contoh berikut menunjukkan bagaimana Anda bisa menyematkan konten dari halaman Web dengan menyediakan URL ke halaman dengan menggunakan WebpageControlOptions elemen dan Link .
<Group>
<Column PercentWidth="100">
<Control Type="WebpageControl" Name="WssPortalPage" Label="WssPortalPage" LabelPosition="Top" >
<WebpageControlOptions AllowScript="true">
<Link UrlRoot="http://www.msdn.com" />
</WebpageControlOptions>
</Control>
</Column>
</Group>
Contoh: menampilkan konten yang disediakan dalam tag CDATA
Contoh berikut menunjukkan bagaimana Anda bisa menambahkan konten HTML ke formulir item kerja yang terkandung dalam CDATA tag.
<Control Type="WebpageControl">
<WebpageControlOptions>
<Content>
<![CDATA[Place HTML Formatted Content Here ]]>
</Content>
</WebpageControlOptions>
</Control>