Membangun tayangan 3D dengan 3D Scenes Studio (pratinjau) untuk Azure Digital Twins
3D Scenes Studio (pratinjau) Azure Digital Twins adalah lingkungan 3D imersif, yaitu tempat pekerja bisnis dan lini depan dapat menggunakan dan menyelidiki data operasional dari solusi Azure Digital Twins mereka dengan konteks visual.
Prasyarat
Untuk menggunakan 3D Scenes Studio, Anda memerlukan sumber daya berikut.
Instans Azure Digital Twins. Ikuti petunjuknya, lihat Menyiapkan instans dan autentikasi.
- Dapatkan akses Pemilik Data Azure Digital Twins atau Pembaca Data Azure Digital Twins ke instans. Untuk mengetahui cara agar mendapatkan akses tersebut, lihat Menyiapkan izin akses pengguna.
- Perhatikan nama host instans Anda, karena nanti akan digunakan.
Akun penyimpanan Azure. Untuk petunjuk cara membuat akun penyimpanan, lihat Membuat akun penyimpanan.
- Catat URL akun penyimpanan Anda untuk digunakan nanti.
Kontainer privat di akun penyimpanan. Untuk petunjuk cara membuat kontainer, lihat Membuat kontainer.
- Catat nama kontainer penyimpanan Anda untuk digunakan nanti.
Izin untuk sumber daya penyimpanan Anda, termasuk:
- Setidaknya akses sarana kontrol Pembaca
- Peran akses data Pemilik Data Blob Penyimpanan atau Kontributor Data Blob Penyimpanan
Anda dapat memberikan peran yang diperlukan di tingkat akun penyimpanan atau tingkat kontainer. Untuk instruksi dan informasi selengkapnya tentang izin ke penyimpanan Azure, lihat Menetapkan peran Azure.
Konfigurasikan CORS untuk akun penyimpanan Anda (lihat detail di sub-bagian berikut).
Mengonfigurasi CORS
Anda harus mengonfigurasi CORS untuk akun penyimpanan Anda, sehingga 3D Scenes Studio akan dapat mengakses kontainer penyimpanan Anda.
Header CORS ini selalu diperlukan:
- Otorisasi
- x-ms-version
- x-ms-blob-type
Header CORS tambahan ini diperlukan jika Anda berencana menggunakan fungsionalitas tautan privat:
- Content-Type
- Panjang-Konten
- x-ms-copy-source
- x-ms-requires-sync
Di bawah ini adalah perintah Azure CLI yang akan mengatur metode, asal, dan header yang tercantum di atas untuk CORS di akun penyimpanan Anda. Perintah berisi satu tempat penampung untuk nama akun penyimpanan Anda.
az storage cors add --services b --methods GET OPTIONS POST PUT --origins https://explorer.digitaltwins.azure.net --allowed-headers Authorization Content-Type Content-Length x-ms-version x-ms-blob-type x-ms-copy-source x-ms-requires-sync --account-name <your-storage-account>
Sekarang, Anda telah memiliki semua sumber daya yang diperlukan untuk menggunakan tayangan di 3D Scenes Studio.
Menginisialisasi lingkungan 3D Scenes Studio Anda
Di bagian ini, Anda akan mengatur lingkungan di 3D Scenes Studio dan menyesuaikan tayangan Anda untuk grafik sampel yang ada di instans Azure Digital Twins Anda.
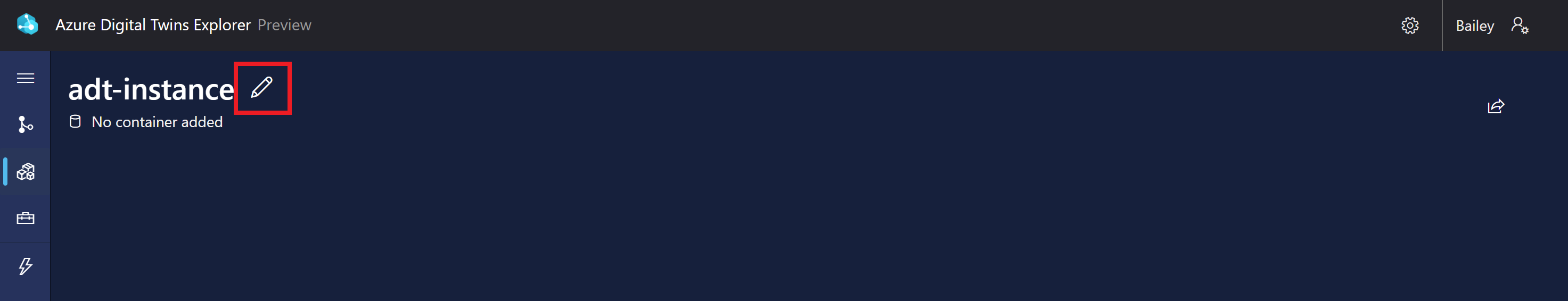
Buka 3D Scenes Studio. Studio akan terbuka, yang kemudian tersambung ke instans Azure Digital Twins yang terakhir Anda akses di Azure Digital Twins Explorer.
Pilih ikon Edit di samping nama instans untuk mengonfigurasi detail instans dan kontainer penyimpanan.
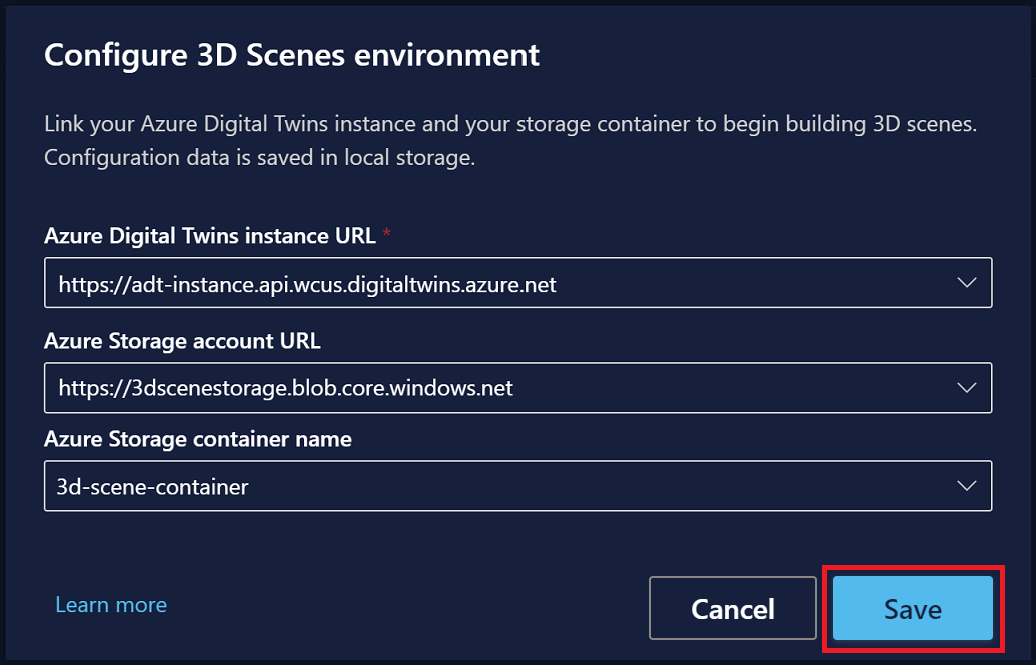
URL instans Azure Digital Twins harus dimulai dengan https://, yang kemudian diikuti dengan nama host instans Anda dari bagian Prasyarat.
Untuk URL akun Azure Storage, masukkan URL kontainer penyimpanan Anda dari bagian Prasyarat. Untuk nama kontainer Azure Storage, masukkan nama kontainer penyimpanan Anda dari bagian Prasyarat.
Pilih Simpan.
Membuat, mengedit, dan menampilkan adegan
Representasi 3D lingkungan di 3D Scenes Studio disebut sebagai tayangan. Suatu tayangan terdiri dari file 3D dan file konfigurasi yang dibuat untuk Anda secara otomatis.
Untuk membuat tayangan, mulailah dengan file 3D yang tersegmentasi dalam format .GLTF atau .GLB. Anda dapat mengunduh dan menampilkan file 3D sampel dengan menggunakan tautan ini: Mengunduh RobotArms.glb.
Tip
3D Scenes Studio mendukung animasi. Jika Anda menggunakan file model 3D yang berisi animasi, file tersebut akan diputar di tayangan.
Anda dapat menggunakan 3D Scenes Studio dengan file 3D yang sudah ada di kontainer penyimpanan Anda, atau Anda dapat mengunggah file langsung ke 3D Scenes Studio, yang kemudian akan ditambahkan ke kontainer secara otomatis. Berikut adalah langkah-langkah untuk menggunakan file 3D untuk membuat tayangan baru.
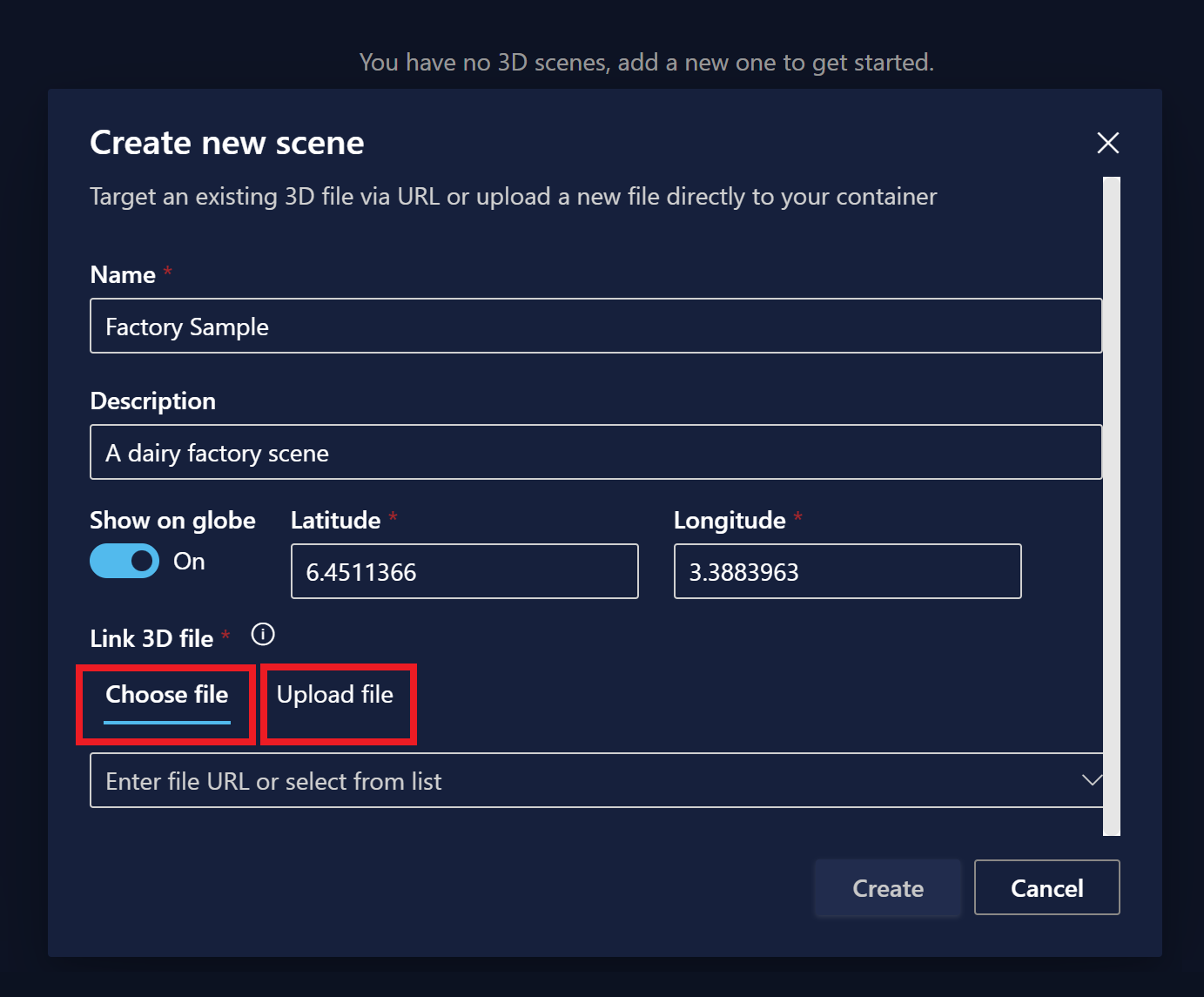
Dari beranda 3D Scenes Studio, pilih tombol Tambahkan tayangan 3D untuk mulai membuat tayangan baru.
Masukkan Nama dan Deskripsi untuk adegan tersebut.
Jika Anda ingin adegan muncul dalam tampilan bola dunia, alihkan Tampilkan di bola dunia ke Aktif. Masukkan nilai Garis Lintang dan Garis Bujur untuk adegan.
Pilih salah satu tab berikut di bagian Tautkan file 3D:
- Pilih fileuntuk memasukkan URL file 3D yang sudah ada di kontainer penyimpanan Anda
- Unggah file, yang fungsinya adalah mengunggah file 3D dari komputer Anda
Pilih Buat.
Mengedit adegan
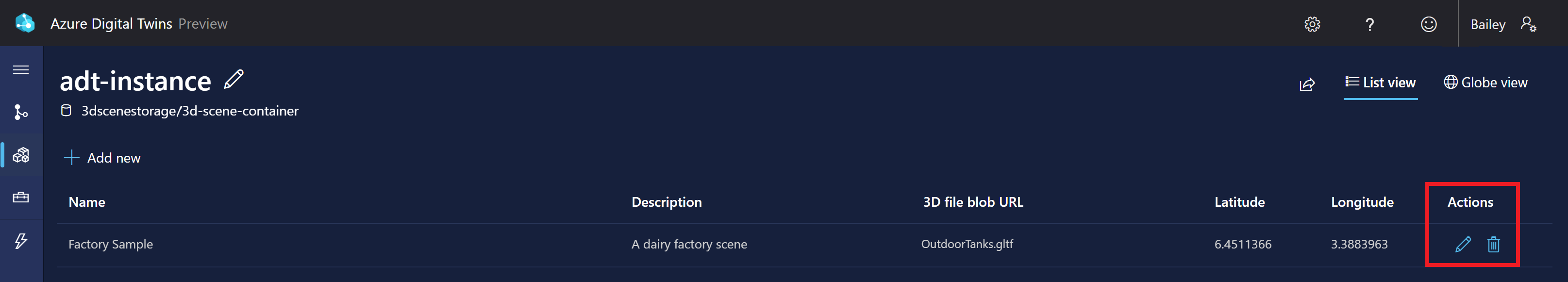
Untuk mengedit atau menghapus adegan setelah dibuat, gunakan ikon Tindakan di samping adegan di halaman beranda 3D Scenes Studio.
Mengedit adegan akan membuka kembali semua properti adegan yang Anda tetapkan saat membuatnya, memungkinkan Anda mengubahnya dan memperbarui adegan.
Menampilkan tayangan dalam tampilan globe
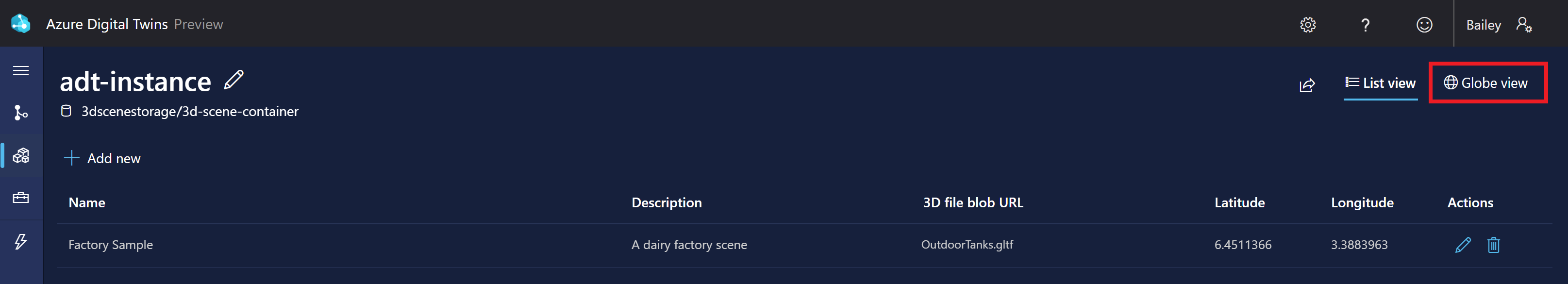
Beranda 3D Scenes Studio menampilkan Tampilan daftar tayangan Anda.
Anda juga dapat memilih Tampilan globe untuk melihat visual tayangan Anda ditempatkan di globe.
Tampilan globe yang dihasilkan akan terlihat seperti ini:
Menampilkan tayangan satu per satu
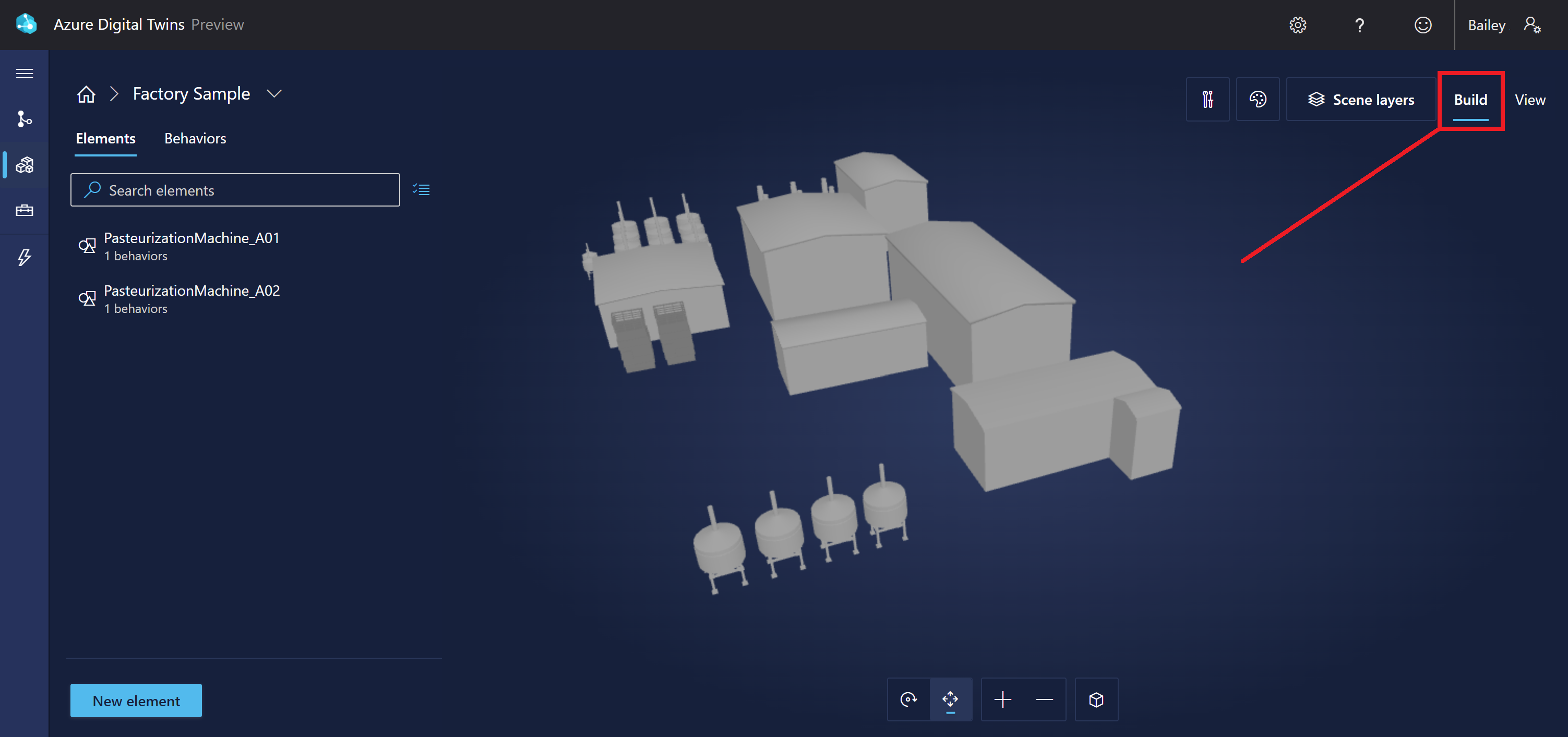
Anda dapat memilih tayangan individual dari beranda dan membukanya dalam mode Build. Di sini, Anda dapat melihat jala 3D tayangan dan mengedit elemen, serta perilakunya.
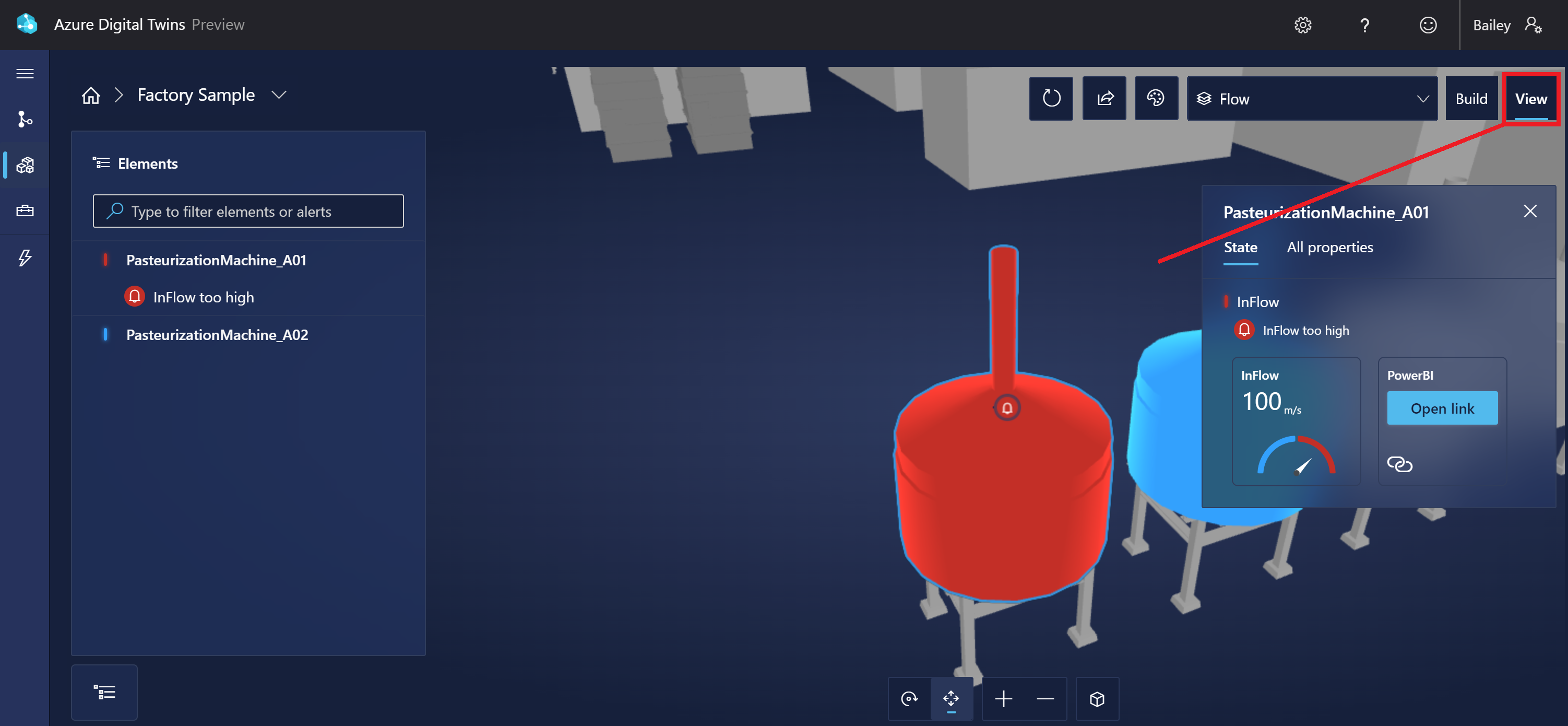
Anda dapat beralih ke mode Tampilan untuk mengaktifkan pemfilteran pada elemen tertentu, serta visualisasi perilaku elemen yang telah Anda buat.
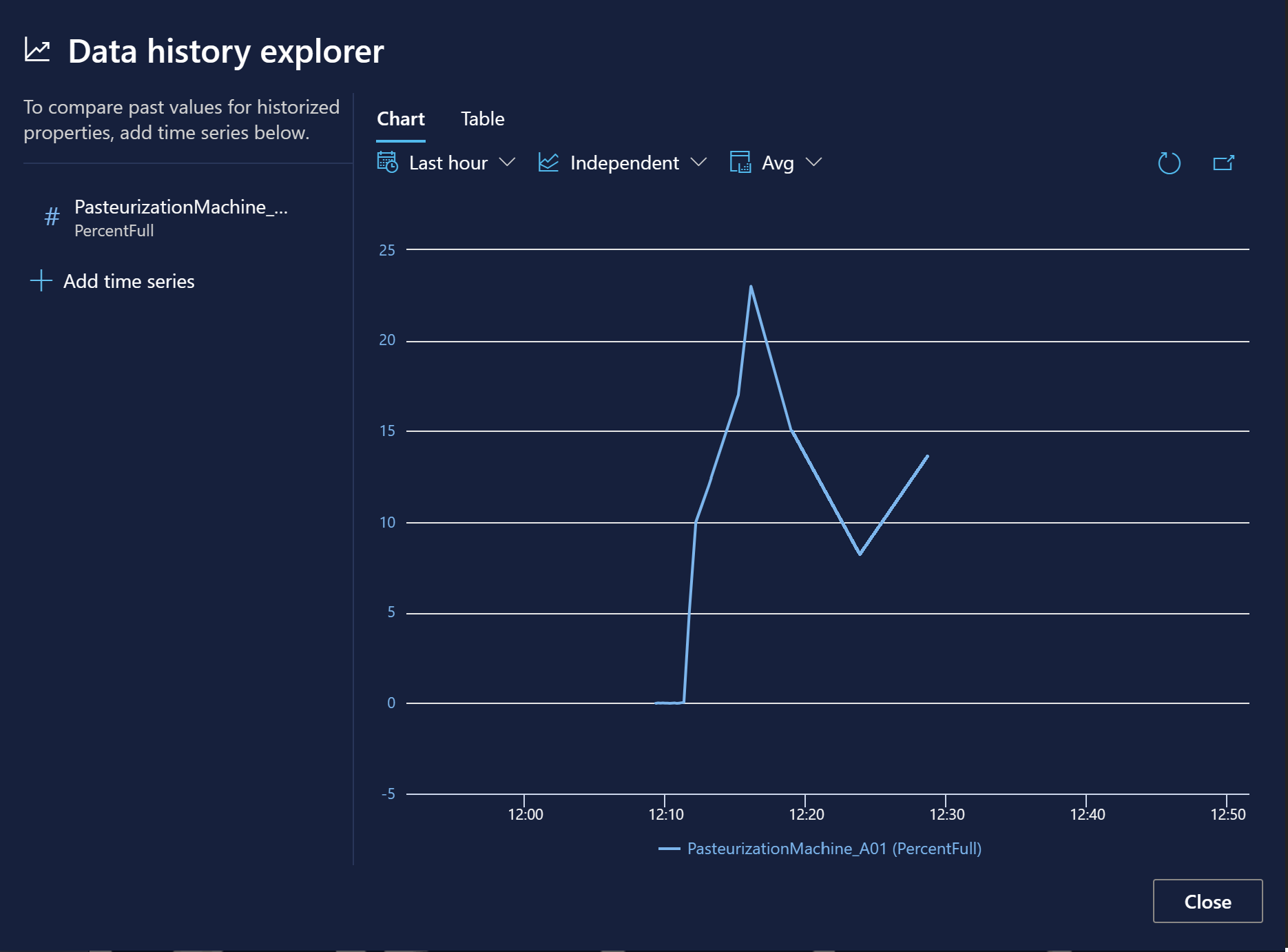
Anda dapat melihat Semua properti elemen dari sini, serta nilainya dari waktu ke waktu jika riwayat data diaktifkan pada instans Anda. Untuk melihat riwayat properti, pilih ikon Buka penjelajah riwayat data.
Ini akan membuka penjelajah riwayat Data untuk properti . Untuk informasi selengkapnya tentang menggunakan penjelajah riwayat data, lihat Memvalidasi dan menjelajahi properti historis.
Menyematkan adegan dalam aplikasi kustom
Komponen penampil juga dapat disematkan ke dalam aplikasi kustom di luar 3D Scenes Studio, dan dapat bekerja bersama dengan komponen pihak ke-3.
Berikut adalah contoh tampilan penampil yang disematkan dalam aplikasi independen:
Pustaka komponen visualisasi 3D tersedia di GitHub, di repositori iot-cardboard-js . Ini adalah pustaka komponen sumber terbuka React untuk membuat pengalaman web internet of things (IoT).
Untuk petunjuk tentang cara menggunakan pustaka untuk menyematkan pengalaman 3D ke dalam aplikasi kustom, lihat wiki repositori, Menyematkan Adegan 3D. Anda juga dapat menggunakan sampel Karton CRA IoT, yang menyebarkan templat Buat Aplikasi React untuk pustaka, untuk mulai membangun aplikasi kustom dengan penampil yang disematkan.
Menambahkan elemen
Elemen adalah set jala 3D yang ditentukan oleh dirinya sendiri yang ditautkan ke data pada satu atau beberapa duplikat digital yang mendasar.
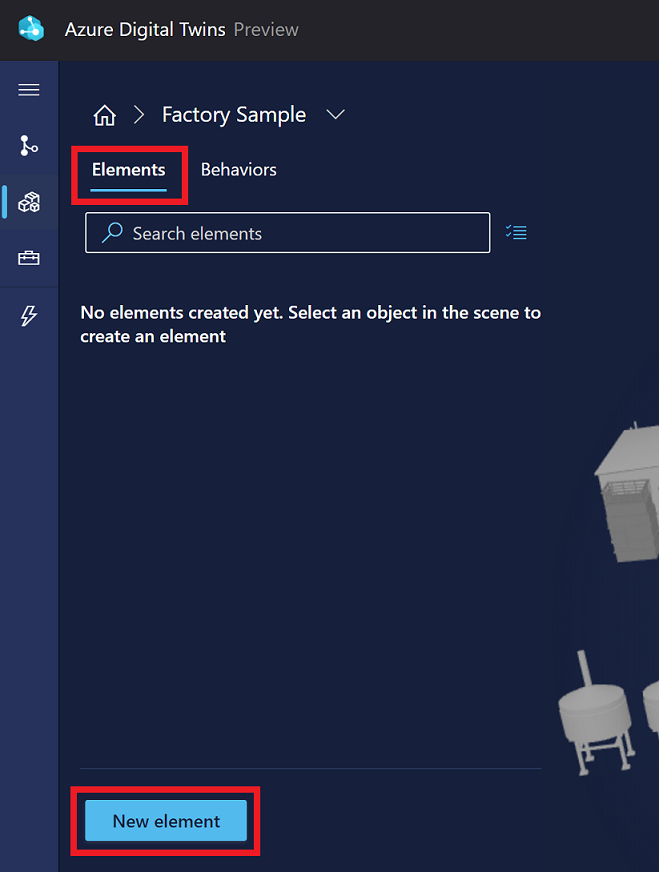
Salah satu cara untuk membuat elemen baru adalah dengan memilih Elemen baru dari tab Elemen di tampilan Build untuk tayangan.
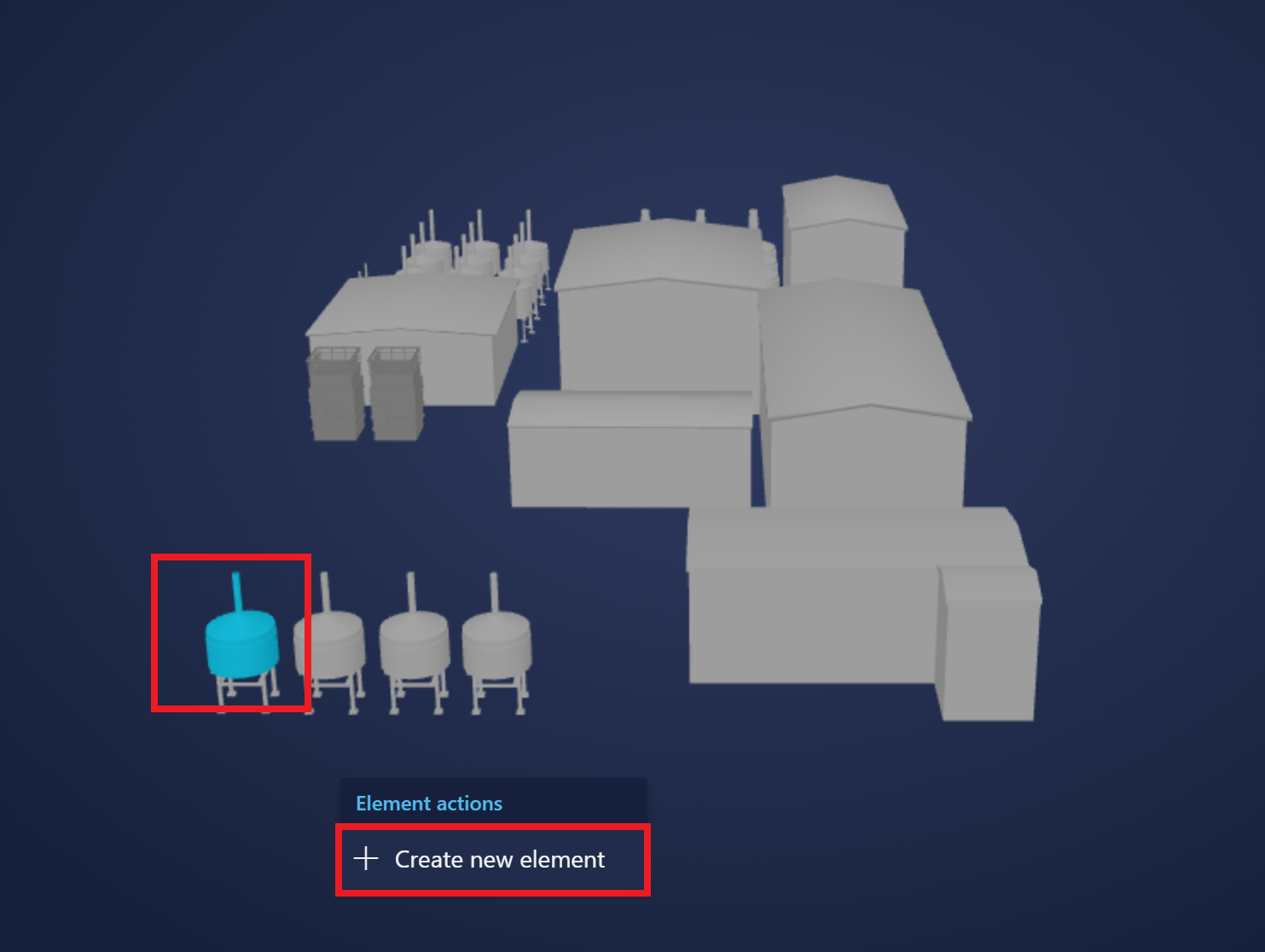
Atau, Anda dapat memilih komponen jala langsung dari visualisasi dan membuat elemen baru yang sudah tersambung ke dalamnya.
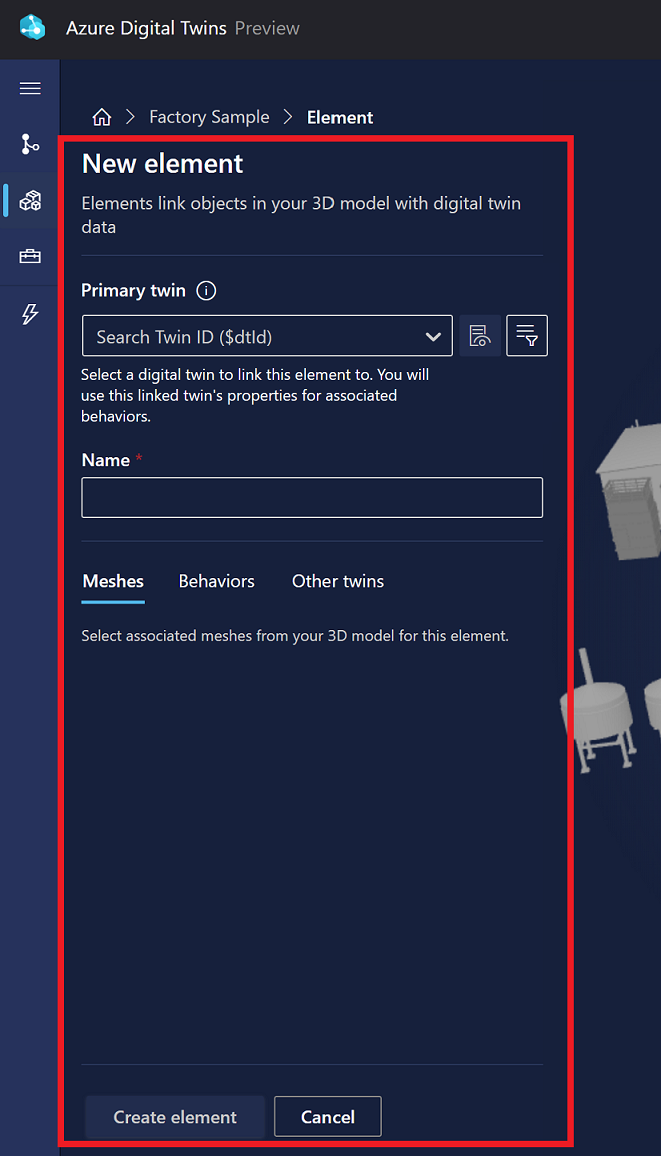
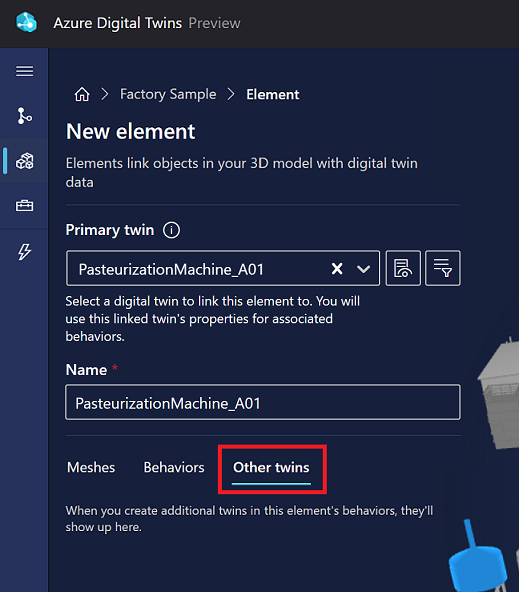
Tindakan ini akan membuka panel Elemen baru, yaitu tempat Anda dapat mengisi informasi elemen.
Nama dan duplikat primer
Duplikat primer adalah rekanan duplikat digital utama suatu elemen. Anda menyambungkan elemen ke duplikat di instans Azure Digital Twins Anda sehingga elemen dapat mewakili duplikat Anda serta datanya dalam visualisasi 3D.
Di panel Elemen baru, daftar dropdown Duplikat primer berisi nama semua duplikat dalam instans Azure Digital Twins yang tersambung. Di samping bidang ini, Anda dapat memilih ikon Periksa properti untuk menampilkan data kembar, atau ikon Pencarian kembar tingkat lanjut untuk menemukan kembar lain dengan mengkueri nilai properti.
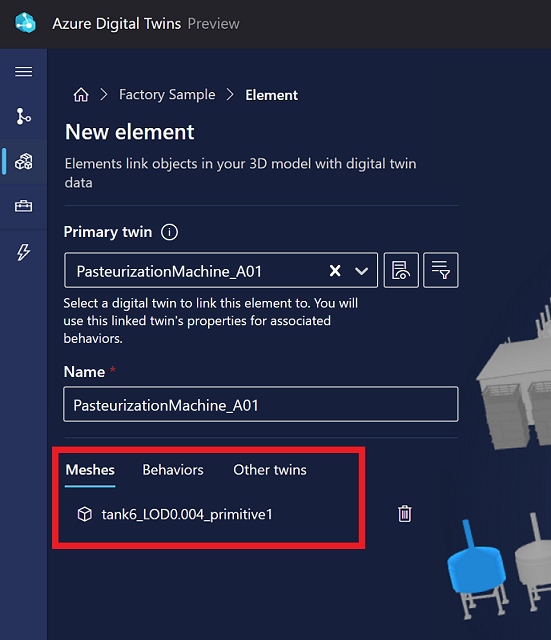
Pilih duplikat yang akan ditautkan ke elemen ini. Tindakan ini akan secara otomatis menerapkan ID duplikat digital ($dtId) sebagai Nama elemen. Anda dapat mengganti nama elemen jika mau, sehingga membuatnya agar dapat dimengerti bagi penyusun serta konsumen tayangan 3D.
Tip
Azure Digital Twins Explorer dapat membantu Anda menemukan duplikat yang tepat yang akan ditautkan ke elemen dengan menunjukkan grafik visual duplikat Anda, sehingga Anda dapat mengkueri kondisi duplikat tertentu.
Jala
Tab Jala adalah tempat di mana Anda dapat menentukan komponen jala 3D visual mana yang mewakili elemen ini.
Jika Anda memulai pembuatan elemen dengan memilih jala dalam visualisasi, jala tersebut sudah akan diisi di sini. Sekarang, Anda dapat memilih jala dalam visualisasi untuk kemudian menambahkannya ke elemen.
Perilaku
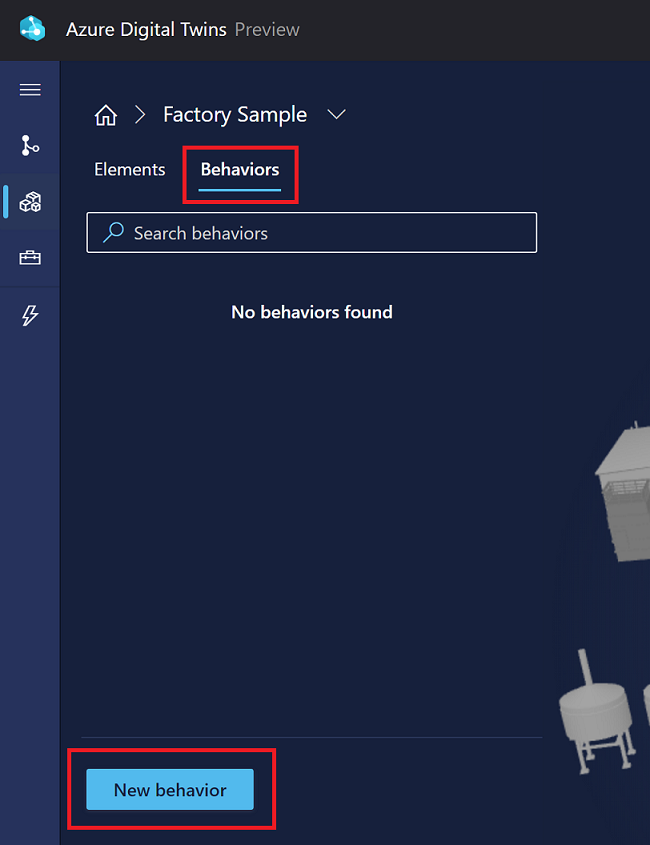
Perilaku adalah skenario untuk tayangan Anda. Pilih Tambahkan perilaku di tab ini. Dari sana, Anda dapat memilih perilaku yang ada untuk menambahkannya ke elemen ini, atau memilih Perilaku baru untuk memasukkan alur untuk membuat perilaku baru.
Untuk detail lebih lanjut mengenai pembuatan perilaku baru, lihat Menambahkan perilaku.
Duplikat lain
Pada tab duplikat lain, Anda dapat menambahkan sumber data duplikat digital sekunder untuk suatu elemen. Anda dapat menambahkan duplikat lain ke elemen jika data pada duplikat primer tidak akan cukup untuk menentukan semua perilaku yang Anda inginkan untuk elemen tersebut, sehingga Anda memerlukan akses ke data duplikat tambahan.
Anda tidak dapat menambahkan duplikat lain selama pembuatan elemen baru. Untuk petunjuk terkait penambahan duplikat lain, lihat Duplikat sebagai opsi perilaku.
Setelah ada duplikat lain yang ditambahkan ke elemen, Anda akan dapat menampilkan dan memodifikasinya pada tab ini.
Menambahkan perilaku
Perilaku adalah skenario untuk tayangan Anda yang akan memanfaatkan data tertentu pada duplikat digital elemen terkait untuk mendorong visualisasi penampil.
Salah satu cara untuk membuat perilaku baru adalah dengan memilih Perilaku baru dari tab Perilaku pada tampilan Build untuk tayangan.
Sebagai alternatif, Anda dapat memilih elemen dari tab Elemen, lalu membuat perilaku baru dari tab Perilaku elemen tersebut.
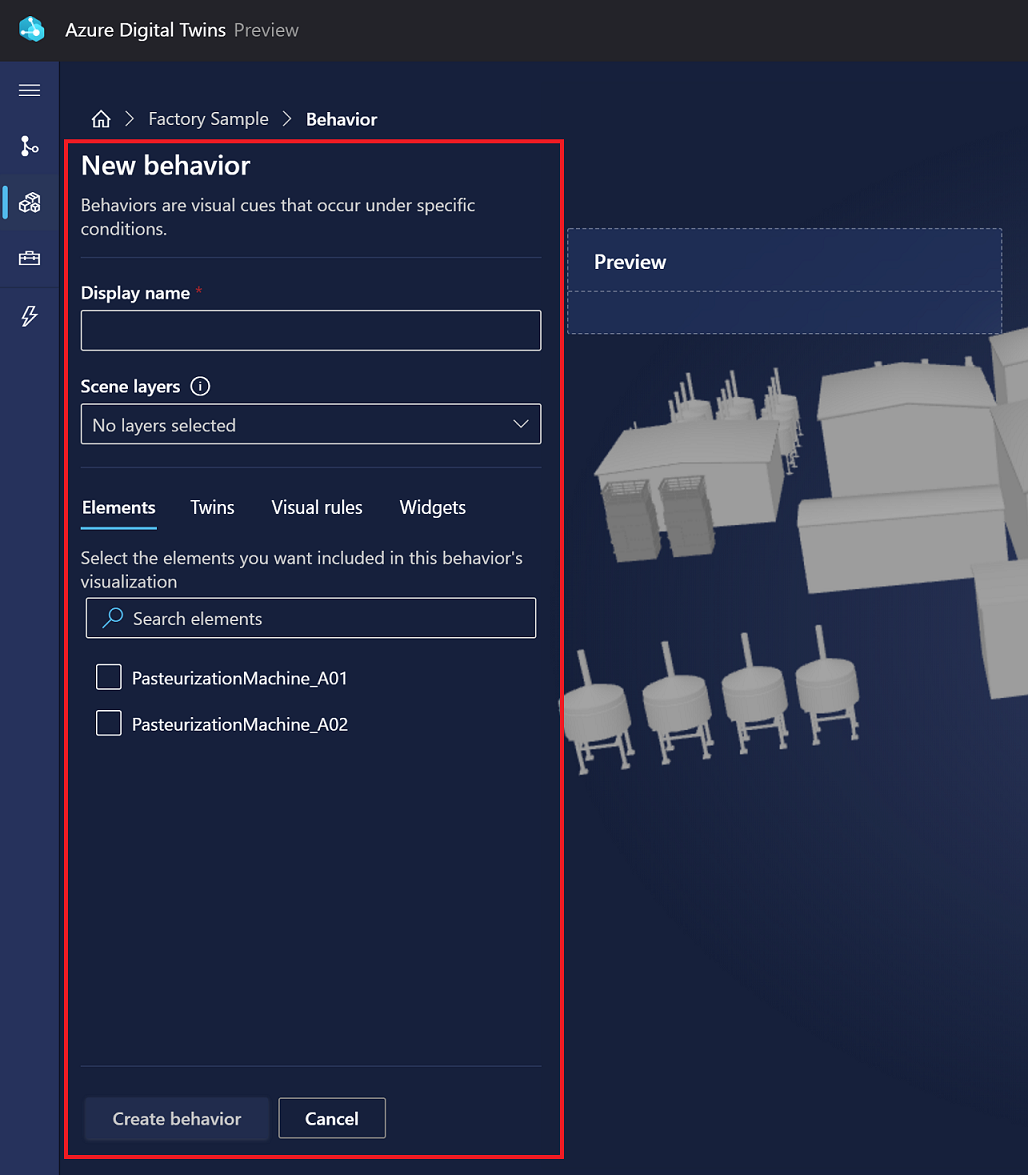
Tindakan ini akan membuka panel Perilaku baru, yaitu tempat di mana Anda dapat mengisi informasi perilaku.
Nama dan lapisan tayangan
Mulailah dengan memilih Nama tampilan perilaku tersebut.
Tip
Pilih nama yang akan tampak jelas bagi pengguna akhir yang akan menampilkan tayangan, karena nama perilaku ini akan ditampilkan sebagai bagian dari visualisasi tayangan.
Untuk menu dropdown Lapisan tayangan, Anda dapat menambahkan perilaku ini ke lapisan yang sudah ada atau membuat lapisan baru untuk membantu dalam mengatur perilaku ini. Untuk informasi lebih lanjut mengenai lapisan, lihat Mengelola lapisan.
Elemen
Di tab Elemen, pilih elemen mana yang harus ditargetkan perilaku ini.
Jika Anda memulai proses pembuatan perilaku dari elemen tertentu, elemen tersebut akan sudah dipilih di sini. Jika tidak, Anda dapat memilih elemen di sini untuk pertama kalinya.
Kembar
Pada tab Duplikat, Anda dapat memodifikasi set duplikat yang datanya tersedia untuk perilaku ini. Set duplikat ini termasuk duplikat primer elemen yang ditargetkan, serta duplikat tambahan apa pun.
Anda dapat menambahkan sumber data duplikat digital sekunder untuk elemen. Setelah mengonfigurasi duplikat lain, Anda akan dapat menggunakan properti dari kembar tersebut dalam ekspresi perilaku Anda untuk elemen ini. Anda hanya boleh menambahkan kembar lain ketika ada kembaran tambahan dengan data di luar kembaran utama yang ingin Anda manfaatkan dalam aturan visual dan widget Anda untuk perilaku ini.
Untuk menambahkan sumber data duplikat baru, pilih Tambahkan duplikat dan Buat duplikat.
Ini akan membuka panel Duplikat baru tempat Anda dapat memberi nama duplikat tambahan dan memilih duplikat dari instans Azure Digital Twins Anda untuk dipetakan.
Tip
Azure Digital Twins Explorer dapat membantu Anda dalam melihat duplikat yang mungkin terkait dengan duplikat primer untuk elemen ini. Anda dapat mengkueri grafik Anda dengan menggunakan SELECT * FROM digitaltwins WHERE $dtId="<primary-twin-id>, lalu menggunakan fitur perluasan klik ganda untuk menjelajahi duplikat terkait.
Aturan visual
Di tab Aturan visual, Anda dapat mengonfigurasi overlay berbasis data pada elemen Anda untuk menunjukkan kesehatan atau statusnya di penampil.
Untuk membuat aturan, mulailah dengan memilih Tambahkan Aturan.
Pilih Nama tampilan untuk aturan.
Selanjutnya, pilih apakah aturan bergantung pada properti Tunggal atau ekspresi properti Kustom (tingkat lanjut). Untuk Properti tunggal, Anda akan mendapatkan daftar dropdown properti numerik pada duplikatan primer. Untuk Kustom (tingkat lanjut), Anda akan mendapatkan kotak teks tempat Anda bisa menulis ekspresi JavaScript kustom menggunakan satu atau beberapa properti. Hasil ekspresi Anda harus cocok dengan tipe hasil yang Anda tentukan di bidang Jenis . Untuk informasi selengkapnya tentang menulis ekspresi kustom, lihat Menggunakan ekspresi kustom (tingkat lanjut).
Catatan
Jika Anda tidak dapat memilih properti dari daftar dropdown karena daftar tidak merespons, ini mungkin berarti ada kesalahan dalam beberapa model dalam instans Anda. Misalnya, memiliki nilai enum yang tidak unik dalam atribut model akan merusak fitur ini. Jika ini terjadi, tinjau definisi model Anda dan pastikan semua properti valid.
Setelah Anda menentukan ekspresi properti, pilih Tambahkan kondisi untuk menentukan efek visual bersyar.
Di opsi Tambahkan kondisi, masukkan Label untuk kondisi dalam visualisasi.
Kemudian, atur Nilai untuk mengidentifikasi batas nilai untuk kondisi (pilihan yang tepat akan berubah tergantung pada jenis properti). Untuk properti numerik, min dari setiap rentang nilai bersifat inklusif, dan maks bersifat eksklusif.
Di bawah Tindakan, tentukan apa yang terjadi dalam visualisasi adegan saat kondisi terpenuhi. Anda dapat menggunakan mewarnai Mesh untuk mengontrol warna ekspresi properti di penampil, atau Lencana untuk menampilkan lencana warna dan ikon tertentu saat kondisi untuk ekspresi properti terpenuhi.
Jika sudah selesai, pilih Simpan.
Widget
Widget dikelola pada tab Widget. Widget adalah visual berbasis data yang menyediakan konteks dan data tambahan untuk membantu Anda dalam memahami skenario yang ditunjukkan perilaku. Mengonfigurasi widget akan membantu Anda memastikan data yang tepat dapat ditemukan saat kondisi tertentu aktif.
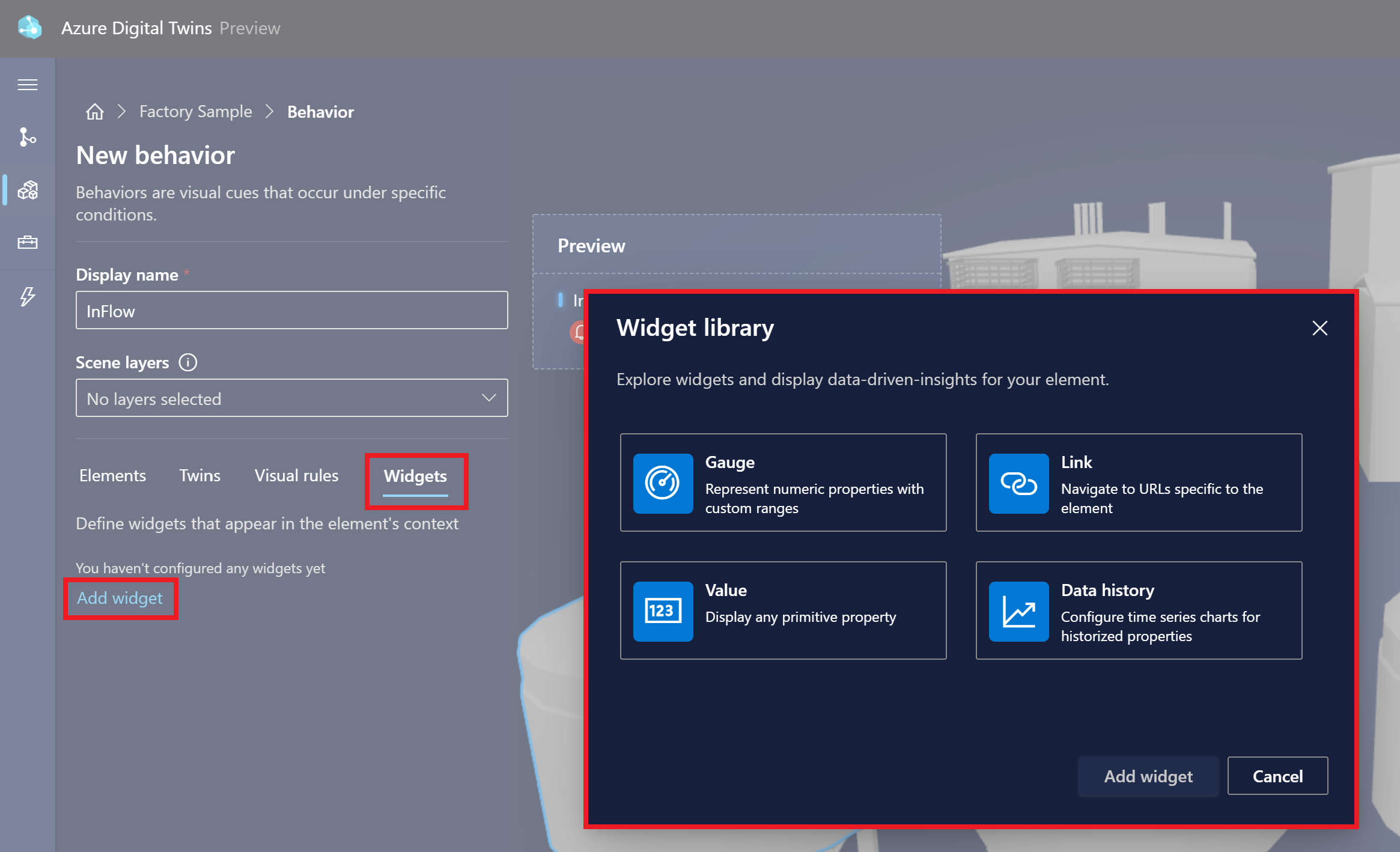
Pilih Tambahkan widget untuk memunculkan Pustaka widget, yaitu tempat di mana Anda dapat memilih dari berbagai jenis widget yang tersedia.
Berikut adalah jenis widget yang dapat Anda buat:
Pengukur: Untuk mewakili titik data numerik secara visual
Masukkan Nama tampilan dan Unit pengukuran, lalu pilih apakah pengukur mencerminkan Properti tunggal atau ekspresi properti Kustom (lanjutan). Untuk Properti tunggal, Anda akan mendapatkan daftar dropdown properti numerik pada duplikatan primer. Untuk Kustom (tingkat lanjut), Anda akan mendapatkan kotak teks tempat Anda bisa menulis ekspresi JavaScript kustom menggunakan satu atau beberapa properti. Ekspresi harus memiliki hasil numerik. Untuk informasi selengkapnya tentang menulis ekspresi kustom, lihat Menggunakan ekspresi kustom (tingkat lanjut).
Setelah Anda menentukan ekspresi properti, atur rentang nilai agar muncul dalam warna tertentu pada pengukur. Nilai minimal dari setiap rentang nilai bersifat inklusif, dan maksimumnya eksklusif.
Catatan
Jika Anda tidak dapat memilih properti dari daftar dropdown karena daftar tidak merespons, ini mungkin berarti ada kesalahan dalam beberapa model dalam instans Anda. Misalnya, memiliki nilai enum yang tidak unik dalam atribut model akan merusak fitur ini. Jika ini terjadi, tinjau definisi model Anda dan pastikan semua properti valid.
Tautan: Untuk menyertakan konten yang direferensikan secara eksternal melalui URL tertaut
Masukkan Label dan URL tujuan.
Link URL juga dapat menyertakan ekspresi perhitungan dengan sintaks ini:
${<calculation-expression>}. Cuplikan layar di atas berisi ekspresi untuk mengakses properti kembar utama. Ekspresi akan dihitung dan ditampilkan secara dinamis di penampil.Nilai: Untuk menampilkan nilai properti kembar secara langsung
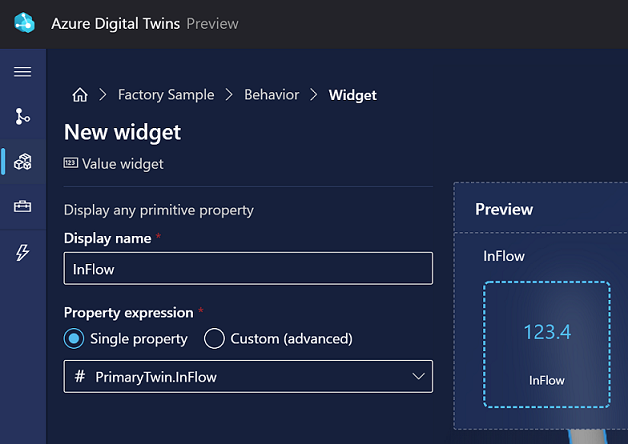
Masukkan Nama tampilan dan pilih ekspresi Properti yang ingin Anda tampilkan. Ini bisa menjadi Properti tunggal dari duplikatan utama, atau ekspresi properti Kustom (tingkat lanjut). Ekspresi kustom harus ekspresi JavaScript menggunakan satu atau beberapa properti duplikat, dan Anda akan memilih jenis hasil mana yang akan dihasilkan ekspresi. Jika ekspresi properti kustom Anda menghasilkan string, Anda juga dapat menggunakan sintaks harfiah templat JavaScript untuk menyertakan ekspresi dinamis dalam output string. Format ekspresi dinamis dengan sintaks ini:
${<calculation-expression>}. Kemudian, bungkus seluruh output string dengan backtick (`). Untuk informasi selengkapnya tentang menulis ekspresi kustom, lihat Menggunakan ekspresi kustom (tingkat lanjut).Catatan
Jika Anda tidak dapat memilih properti dari daftar dropdown karena daftar tidak merespons, ini mungkin berarti ada kesalahan dalam beberapa model dalam instans Anda. Misalnya, memiliki nilai enum yang tidak unik dalam atribut model akan merusak fitur ini. Jika ini terjadi, tinjau definisi model Anda dan pastikan semua properti valid.
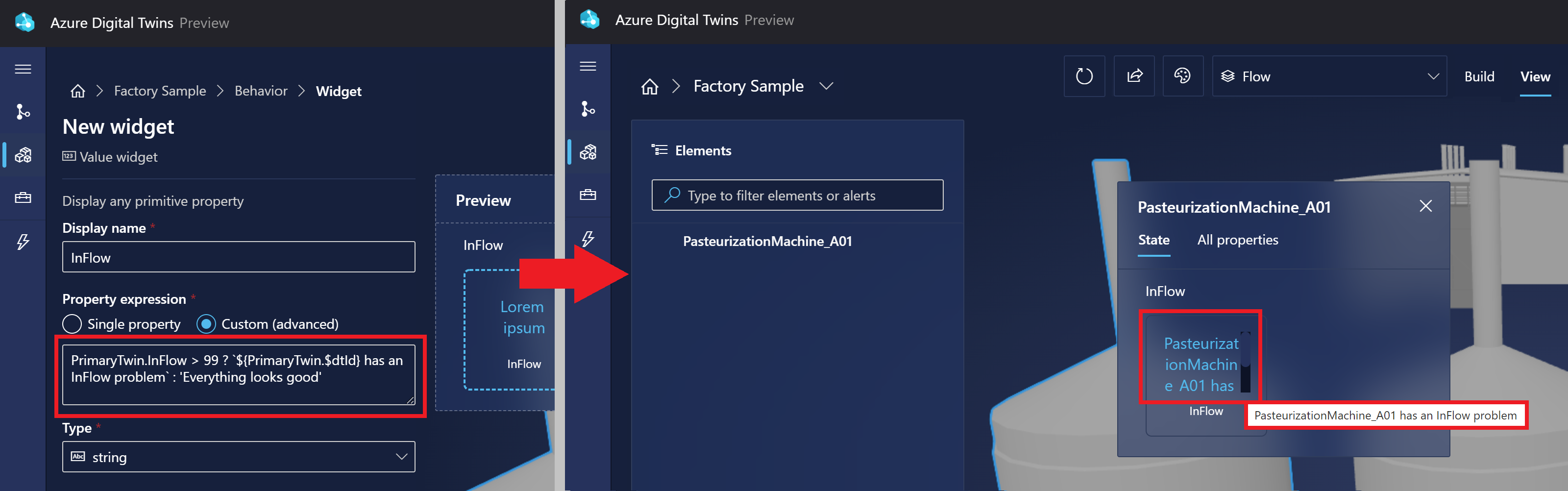
Di bawah ini adalah contoh widget nilai yang memeriksa apakah nilai duplikat
InFlowutama melebihi 99. Jika demikian, ia menghasilkan string dengan ekspresi yang berisi duplikat$dtId. Jika tidak, tidak akan ada ekspresi dalam output, jadi tidak ada backtick yang diperlukan.Berikut adalah ekspresi nilai:
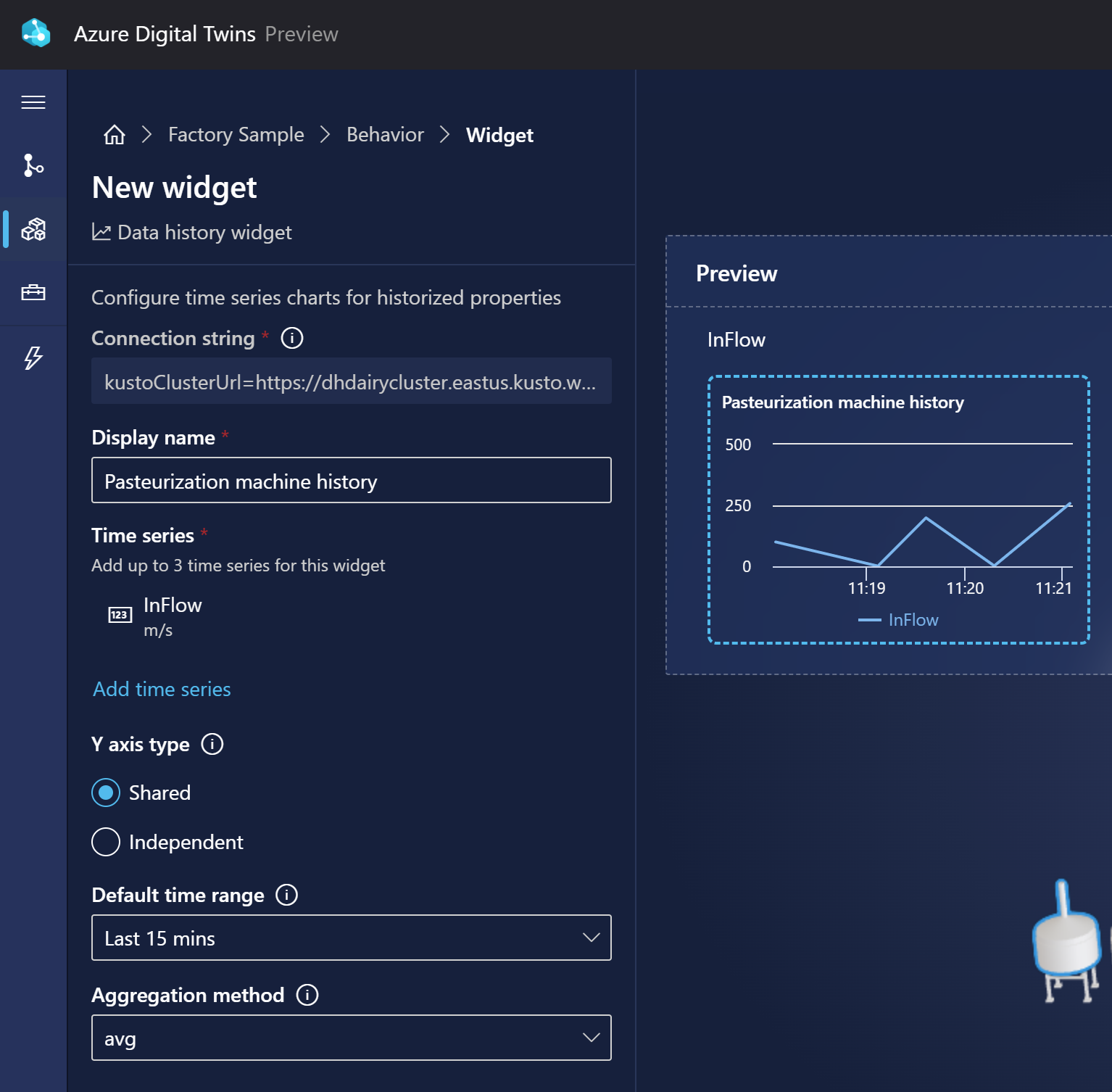
PrimaryTwin.InFlow > 99 ? `${PrimaryTwin.$dtId} has an InFlow problem` : 'Everything looks good'. Hasil komputasi ekspresi ($dtId) akan ditampilkan dalam widget di penampil.Riwayat data: Untuk menampilkan nilai properti dari waktu ke waktu. Widget ini berfungsi dengan fitur riwayat data Azure Digital Twins, sehingga hanya tersedia jika Anda telah mengaktifkan riwayat data untuk instans yang digunakan dalam adegan 3D ini. Setelah koneksi riwayat data ada untuk instans, Anda akan dapat menampilkan data tersebut dengan widget ini.
Widget akan mengisi bidang string Koneksi ion secara otomatis, dengan menargetkan data di instans Azure Data Explorer yang sudah tersambung ke instans Azure Digital Twins ini.
Masukkan Nama tampilan, dan tambahkan satu atau beberapa himpunan data rangkaian waktu berdasarkan properti kembar utama. Anda juga dapat menyesuaikan bagaimana data rangkaian waktu muncul di bagan widget.
Catatan
Jika Anda tidak dapat memilih properti dari daftar dropdown karena daftar tidak merespons, ini mungkin berarti ada kesalahan dalam beberapa model dalam instans Anda. Misalnya, memiliki nilai enum yang tidak unik dalam atribut model akan merusak fitur ini. Jika ini terjadi, tinjau definisi model Anda dan pastikan semua properti valid.
Menggunakan ekspresi kustom (tingkat lanjut)
Saat menentukan aturan visual dan widget dalam perilaku Anda, Anda mungkin ingin menggunakan ekspresi kustom untuk menentukan kondisi properti.
Ekspresi ini menggunakan bahasa JavaScript, dan memungkinkan Anda menggunakan satu atau beberapa properti duplikat terkait untuk menentukan logika kustom. Hasil ekspresi Anda harus cocok dengan tipe hasil yang Anda tentukan di bidang Jenis .
Bagan berikut menunjukkan operator JavaScript mana yang didukung dalam ekspresi kustom Studio Adegan 3D.
| Jenis operator | Didukung? |
|---|---|
| Operator Penugasan | No |
| Operator perbandingan | Ya |
| Operasi Aritmatika | Ya |
| Operator bitwise | Ya |
| Operator logis | Ya |
| Operator string | Ya |
| Operator bersyarat (ternary) | Ya |
| Operator perintah | No |
| Operator Tunggal | No |
| Operator relasional | No |
Mengelola lapisan
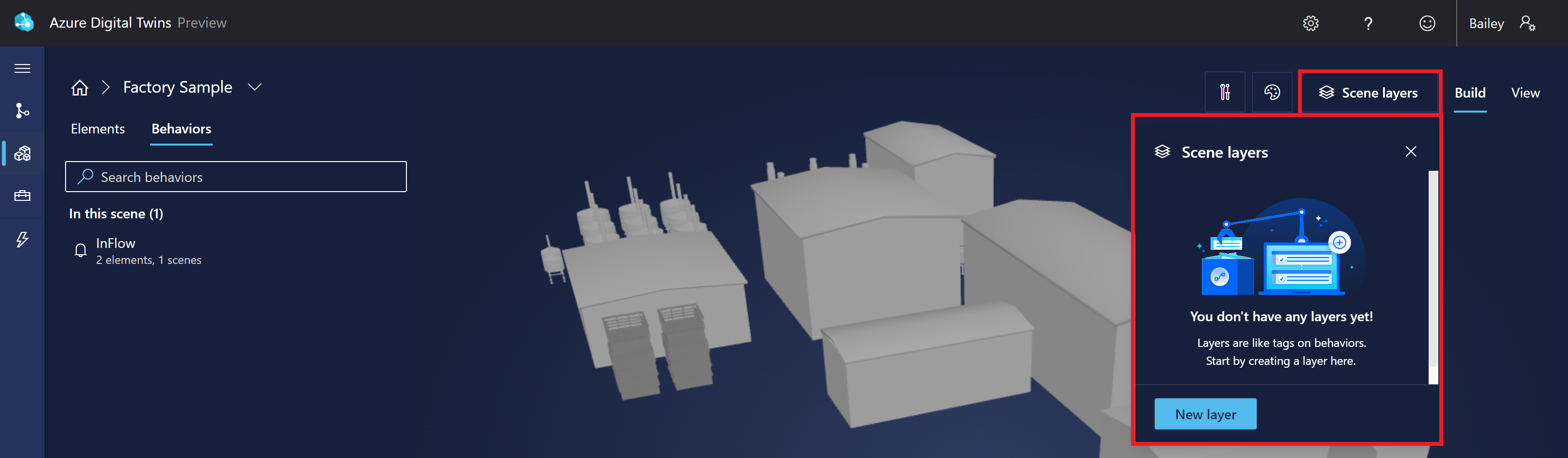
Anda juga dapat membuat lapisan di tayangan Anda untuk membantu dalam mengatur perilaku Anda. Lapisan bertindak seperti tag pada perilaku, sehingga Anda dapat menentukan perilaku mana yang perlu dilihat bersama-sama, yang kemudian membuat tampilan kustom tayangan Anda untuk peran atau tugas yang berbeda.
Salah satu cara untuk membuat lapisan adalah dengan menggunakan tombol Lapisan tayangan dalam tampilan Build untuk tayangan.
Memilih Lapisan baru akan meminta Anda untuk memasukkan nama lapisan baru yang ingin Anda buat.
Atau, Anda dapat membuat lapisan saat membuat atau memodifikasi perilaku. Panel perilaku juga merupakan tempat di mana Anda dapat menambahkan perilaku ke lapisan yang telah Anda buat.
Saat melihat adegan Anda di penampil, Anda dapat menggunakan tombol Pilih lapisan untuk memilih lapisan mana yang muncul dalam visualisasi. Perilaku yang bukan bagian dari lapisan apa pun dikelompokkan di bawah Lapisan default.
Mengonfigurasi laju refresh minimum
Anda dapat mengonfigurasi laju refresh minimum secara manual untuk penampil adegan 3D, untuk menjalankan beberapa kontrol atas seberapa sering data ditarik dan dampak yang dihasilkan pada performa. Anda dapat mengonfigurasi laju refresh minimum untuk berada di mana saja antara 10 detik dan satu jam.
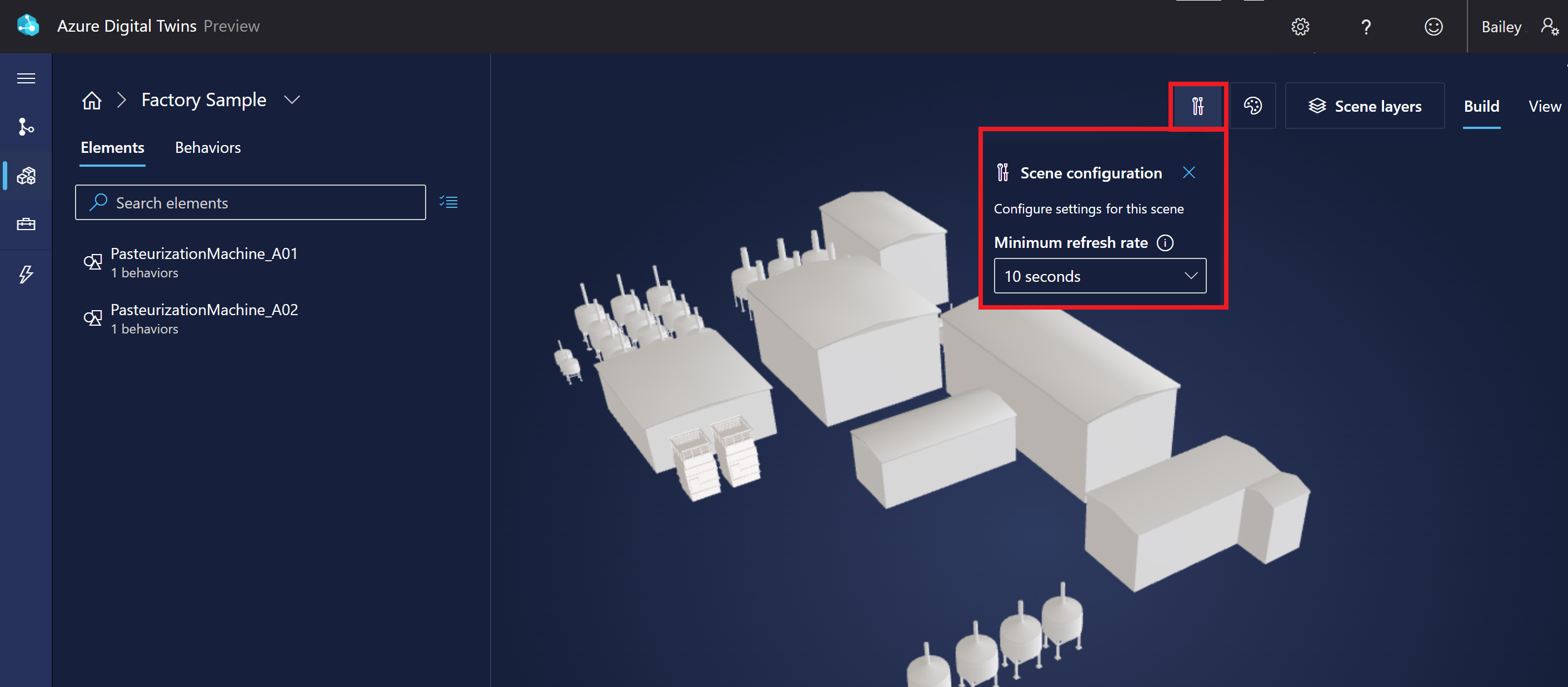
Di penyusun untuk adegan, pilih tombol Konfigurasi adegan.
Gunakan daftar dropdown untuk memilih opsi laju refresh.
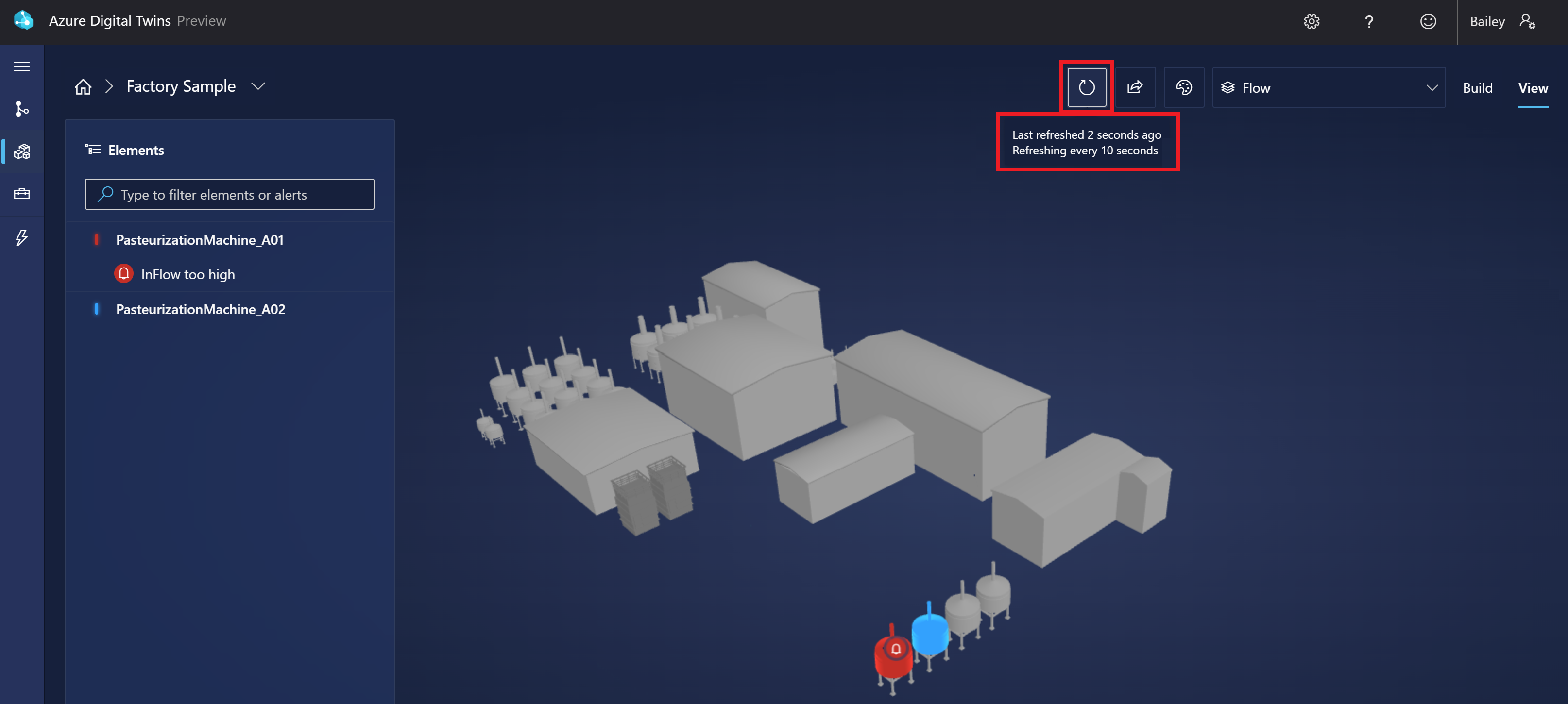
Saat melihat adegan di penampil, Anda dapat mengarahkan kursor ke tombol Refresh untuk melihat pengaturan laju refresh dan waktu refresh terakhir. Anda juga dapat memilihnya untuk me-refresh adegan secara manual.
Mengubah tema
Di penyusun atau penampil untuk adegan, pilih ikon Tema untuk mengubah gaya, warna objek, dan warna latar belakang tampilan.
Membagikan lingkungan Anda
Lingkungan 3D Scenes Studio terbentuk dari kombinasi unik antara pasangan instans Azure Digital Twins dan kontainer penyimpanan Azure. Anda dapat berbagi seluruh lingkungan dengan seseorang, termasuk semua adegan Anda, atau berbagi adegan tertentu.
Untuk berbagi lingkungan Anda dengan orang lain, mulailah dengan memberi mereka izin berikut ke sumber daya Anda:
- Akses Pembaca Data Azure Digital Twins (atau akses yang lebih luas) pada instans Azure Digital Twins
- Akses Pembaca Data Blob Penyimpanan (atau lebih besar) ke kontainer penyimpanan
- Pembaca Data Storage Blob akan mengizinkan orang tersebut untuk menampilkan tayangan Anda.
- Pemilik Data Storage Blob atau Kontributor Data Storage Blob akan memungkinkan mereka mengedit adegan Anda.
Kemudian, ikuti instruksi di sisa bagian ini untuk berbagi seluruh lingkungan Anda atau adegan tertentu.
Berbagi lingkungan umum
Setelah seseorang memiliki izin yang diperlukan, ada dua cara untuk memberi mereka akses ke lingkungan Anda. Anda dapat melakukan salah satu dari tindakan berikut:
Gunakan tombol Bagikan di beranda 3D Scenes Studio untuk menyalin URL lingkungan 3D Scenes Studio Anda. (URL menyertakan URL instans Azure Digital Twins dan kontainer penyimpanan Anda.)

Bagikan dengan penerima yang kemudian akan menempelkan URL ini langsung ke browsernya agar dapat tersambung ke lingkungan Anda.
Bagikan URL instans Azure Digital Twins dan URL kontainer penyimpanan Azure yang telah Anda gunakan saat menginisialisasi lingkungan 3D Scenes Studio Anda. Penerima dapat mengakses 3D Scenes Studio dan menginisialisasinya dengan menggunakan nilai URL yang sama ini agar dapat tersambung ke lingkungan yang sama dengan Anda.
Setelah ini, penerima akan dapat menampilkan dan berinteraksi dengan tayangan Anda di studio.
Berbagi adegan tertentu
Anda juga dapat berbagi lingkungan dengan tautan langsung ke adegan tertentu. Untuk berbagi adegan tertentu, buka adegan dalam mode Tampilan.
Gunakan ikon Bagikan adegan untuk membuat tautan ke adegan Anda. Anda dapat memilih apakah Anda ingin menautkan untuk mempertahankan pilihan lapisan dan elemen Anda saat ini.
Ketika penerima menempelkan URL ini ke browser mereka, adegan yang ditentukan akan terbuka di penampil, dengan lapisan atau elemen yang dipilih.
Catatan
Ketika adegan dibagikan dengan seseorang dengan cara ini, penerima juga akan dapat meninggalkan adegan ini dan melihat adegan lain di lingkungan Anda jika mereka memilih.
Langkah berikutnya
Cobalah 3D Scenes Studio dengan skenario sampel di Mulai menggunakan 3D Scenes Studio.
Atau, visualisasikan grafik Azure Digital Twins Anda secara berbeda dengan menggunakan Azure Digital Twins Explorer.
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk