Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Berlaku pada: Azure Logic Apps (Standar)
Saat Anda bertukar pesan yang menggunakan format XML atau JSON yang berbeda dalam alur kerja aplikasi logika, Anda harus menentukan cara mengubah atau mengonversi data dari format sumber ke format target, misalnya, antara dokumen XML atau di antara dokumen JSON. Tugas ini penting terutama ketika Anda memiliki kesenjangan antara struktur data dalam skema sumber dan target. Skema menjelaskan elemen data, atribut, dan jenis data dalam dokumen XML atau JSON.
Untuk menentukan transformasi antara struktur data dan menjembatani celah apapun, Anda dapat membuat pemetaan (file .xslt) yang menentukan hubungan antara elemen data dalam skema sumber dan target. Anda dapat membuat atau mengedit peta secara visual dengan menggunakan Visual Studio Code dengan ekstensi Azure Logic Apps (Standar) dalam konteks proyek aplikasi logika Standar. Alat Pemetaan Data memberikan pengalaman terpadu untuk pemetaan dan transformasi menggunakan gerakan seret dan lepas, fungsi bawaan untuk membangun ekspresi, dan cara untuk menguji peta secara manual sebelum Anda menggunakannya di alur kerja Anda.
Setelah membuat peta, Anda dapat langsung memanggil peta tersebut dari alur kerja di proyek aplikasi logika Anda atau dari alur kerja aplikasi logika Standar di portal Azure. Untuk tugas ini, Anda dapat menggunakan tindakan Operasi Pemeta Data bernama Transformasi menggunakan Data Mapper XSLT di alur kerja Anda.
Panduan cara ini menunjukkan cara membuat peta data kosong, memilih skema sumber dan target Anda, membuat berbagai jenis pemetaan antara elemen skema, menyimpan dan menguji peta Anda, lalu memanggil peta dari alur kerja di proyek aplikasi logika Anda.
Batasan dan masalah yang diketahui
Data Mapper saat ini hanya berfungsi di Visual Studio Code yang berjalan pada sistem operasi Windows.
Pemeta Data saat ini hanya tersedia di Visual Studio Code, bukan portal Azure, dan hanya dari dalam proyek aplikasi logika Standar, bukan proyek aplikasi logika Konsumsi.
Pemeta Data saat ini tidak mendukung skema yang menggunakan format file nilai yang dipisahkan koma (.csv).
Panel Kode di Pemeta Data saat ini hanya dibaca.
Posisi tata letak dan item di Data Mapper saat ini otomatis dan hanya dapat dibaca.
Fungsi Filter memproses kondisi numerik dengan benar yang diapit oleh tanda kutip ganda, misalnya, ">=10". Namun, fungsi ini belum berfungsi konsisten untuk perbandingan string, seperti memeriksa apakah nama item adalah "= 'Pena'".
Saat Anda membuat pemetaan antara elemen array induk dalam skema sumber dan target, pemeta secara otomatis menambahkan perulangan untuk melakukan iterasi melalui elemen item array. Namun, Anda masih harus secara eksplisit membuat pemetaan antara elemen item array sumber dan target.
Untuk memanggil peta yang dibuat dengan Pemeta Data, Anda hanya dapat menggunakan tindakan Operasi Pemeta Data bernama Transformasi menggunakan Data Mapper XSLT. Untuk peta yang dibuat oleh alat lain, gunakan tindakan Operasi XML bernama Transform XML.
Untuk menggunakan peta yang Anda buat dengan Pemeta Data dengan alur kerja di portal Azure, Anda harus menambahkannya langsung ke sumber daya aplikasi logika Standar Anda.
Prasyarat
Visual Studio Code dan ekstensi Azure Logic Apps (Standar) untuk membuat alur kerja aplikasi logika Standar.
Catatan
Ekstensi Data Mapper yang sebelumnya terpisah sekarang digabungkan dengan ekstensi Azure Logic Apps (Standar). Untuk menghindari konflik, versi ekstensi Data Mapper yang ada akan dihapus saat Anda menginstal atau memperbarui ekstensi Azure Logic Apps (Standar). Setelah ekstensi diinstal atau diperbarui, mulai ulang Visual Studio Code.
File skema sumber dan target yang menjelaskan jenis data yang akan diubah. File-file ini dapat memiliki format berikut:
File definisi skema XML dengan ekstensi file .xsd
File Notasi Objek JavaScript dengan ekstensi file .json
Proyek aplikasi logika Standar yang menyertakan alur kerja stateful atau stateless dengan setidaknya satu pemicu. Jika Anda tidak memiliki proyek, ikuti langkah-langkah berikut di Visual Studio Code:
Sambungkan ke akun Azure Anda, jika Anda belum melakukannya.
Buat folder lokal, ruang kerja aplikasi logika Standar dan proyek, serta alur kerja yang stateful atau stateless. Selama pembuatan alur kerja, pilih Buka di jendela saat ini.
Contoh data input jika Anda ingin menguji peta dan memeriksa apakah transformasi berfungsi seperti yang Anda harapkan.
Membuat peta data
Di Visual Studio Code, buka folder untuk proyek aplikasi logika Standar Anda.
Pada menu kiri Visual Studio Code, pilih ikon Azure .
Di jendela Azure , di bawah Pemeta Data, pilih Buat peta data.

Pada bilah judul Visual Studio Code, kotak perintah terbuka sehingga Anda bisa memberikan nama untuk peta Anda.
Dalam kotak perintah, masukkan nama untuk peta.
Untuk panduan ini, langkah-langkah ini menggunakan nama Example-data-map.

Pemeta Data membuat dan membuka peta data kosong.
Pilih skema sumber dan target Anda dengan mengikuti langkah-langkah berikut:
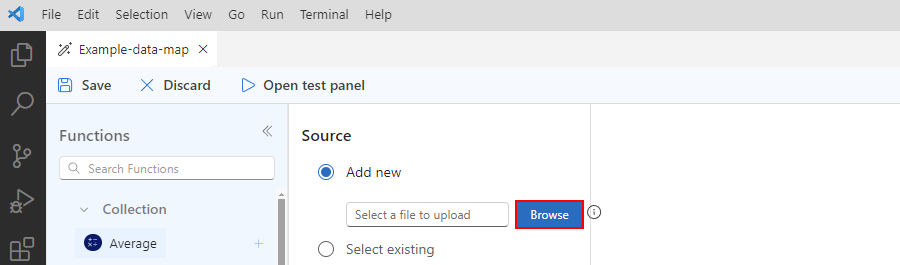
Di panel Sumber, pilih Tambahkan Telusuri baru>untuk menemukan dan mengunggah skema sumber Anda.

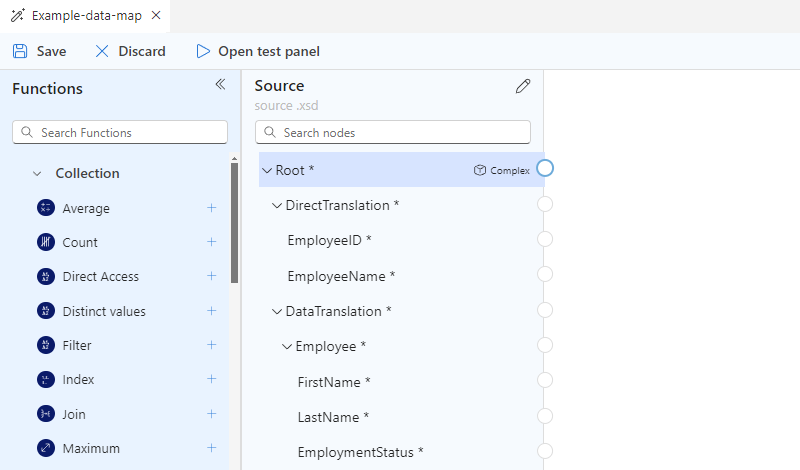
Setelah Anda menambahkan skema sumber, panel Sumber diisi dengan elemen XML "node" untuk jenis data dalam skema sumber, misalnya:

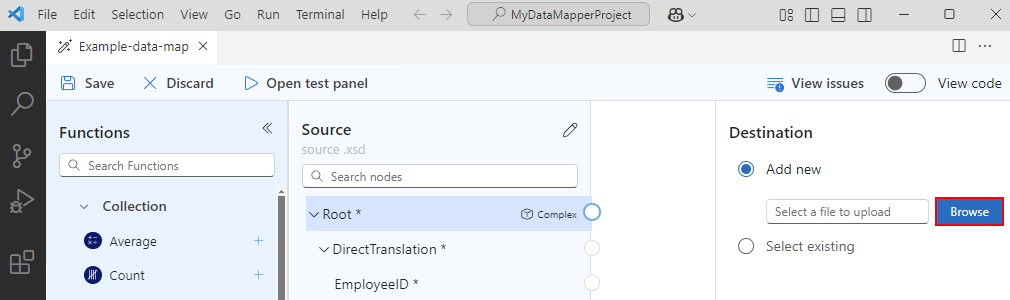
Di panel Tujuan, pilih Tambahkan Telusuri baru>untuk menemukan dan mengunggah skema target Anda.

Setelah Anda menambahkan skema target, panel Tujuan diisi dengan elemen XML "node" untuk jenis data dalam skema target, misalnya:

Petunjuk / Saran
Jika Mengalami masalah saat memuat skema, Anda dapat menambahkan file skema sumber dan target ke folderSkema/ lokal proyek aplikasi logika Anda. Dalam skenario ini, untuk menentukan skema sumber dan target Anda di Pemeta Data, pada panel Sumber dan Tujuan, buka daftar Pilih yang sudah ada, daripada menggunakan Tambahkan baru, dan pilih skema Anda.
Jenis data skema
Tabel berikut ini menjelaskan kemungkinan jenis data yang mungkin muncul dalam skema:
| Simbol | Jenis | Info selengkapnya |
|---|---|---|
|
|
Kompleks (Array) | Mengandung item atau node yang berulang. Elemen array juga menampilkan titik koneksi berikut: 
|
|
|
Bool | Benar atau salah saja |
|
|
Kompleks | Objek XML yang memiliki properti anak, mirip dengan jenis Objek JSON |
|
|
TanggalWaktu | |
|
|
Desimal | |
|
|
Bilangan bulat | Bilangan bulat saja |
|
|
string |
Membuat pemetaan langsung antar elemen
Untuk menentukan transformasi langsung antara elemen yang memiliki jenis yang sama dalam skema sumber dan target, ikuti langkah-langkah berikut:
Untuk melihat apa yang terjadi dalam kode saat Anda membuat pemetaan, di sudut kanan atas pemeta, pilih Tampilkan kode.
Pada permukaan pemeta, di panel Sumber , temukan elemen sumber yang ingin Anda petakan.
Secara pengaturan awal, elemen induk secara otomatis diperluas untuk menampilkan elemen anaknya.
Contoh ini mulai memetakan dari elemen sumber, tetapi Anda dapat memilih untuk mulai memetakan dari elemen target.
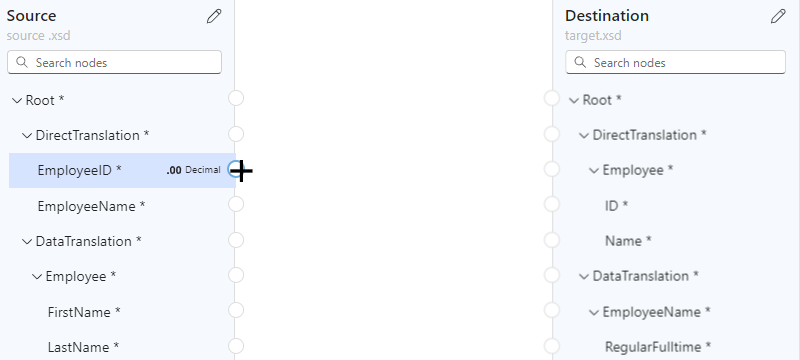
Pindahkan penunjuk mouse Anda ke lingkaran di samping nama elemen sumber hingga penunjuk berubah menjadi tanda plus (+).
Contoh ini membuat pemetaan mulai dari ID Karyawan elemen sumber.

Seret dan gambar garis sehingga elemen sumber tersambung ke lingkaran untuk elemen target di panel Tujuan .
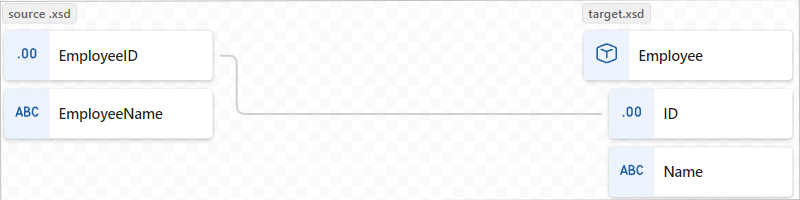
Contoh ini menyelesaikan pemetaan dengan elemen target ID , yang memiliki jenis data yang sama dengan elemen sumber.

Anda sekarang telah membuat pemetaan langsung antara kedua elemen yang memiliki jenis data yang sama.

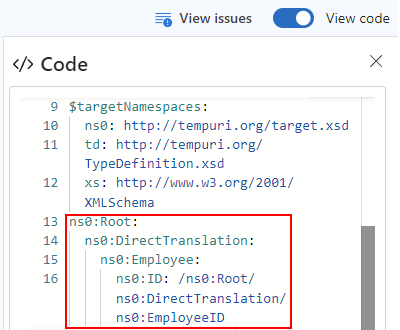
Panel Kode memperlihatkan hubungan pemetaan yang Anda buat:

Petunjuk / Saran
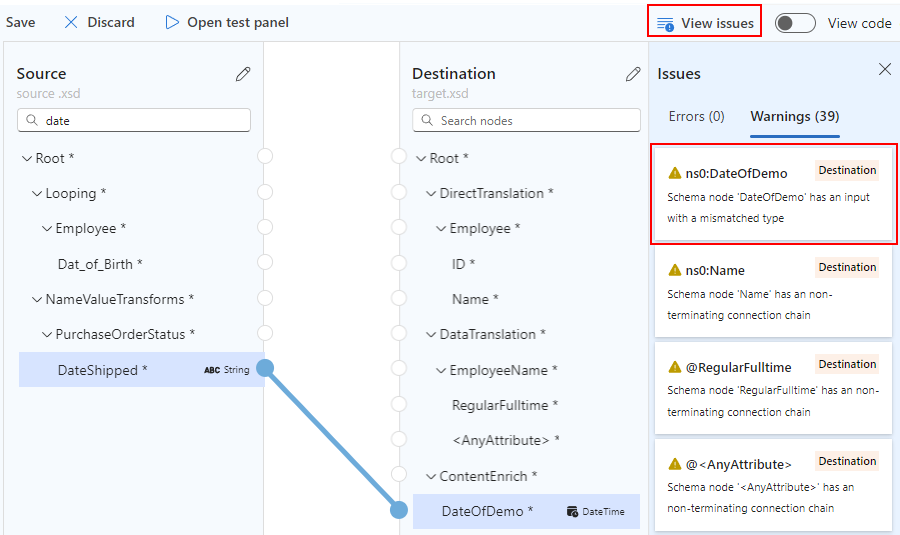
Untuk memeriksa apakah pemetaan Anda memiliki masalah, pilih Tampilkan masalah. Misalnya, peringatan muncul di daftar Masalah pada tab Peringatan jika Anda membuat pemetaan antara elemen yang memiliki jenis data yang tidak cocok:

Membuat pemetaan kompleks antar elemen
Untuk menentukan transformasi yang lebih rumit antara elemen dalam skema sumber dan target, misalnya, elemen yang ingin Anda gabungkan atau memiliki jenis data yang berbeda, Anda dapat menggunakan satu atau beberapa fungsi yang melakukan transformasi yang Anda inginkan dalam pemetaan Anda.
Pada permukaan pemeta, label fungsi dikodekan warna berdasarkan grup fungsi. Di samping nama fungsi, simbol fungsi muncul, misalnya:

Tabel berikut mencantumkan grup fungsi dan beberapa contoh fungsi yang bisa Anda gunakan. Untuk daftar lengkapnya, lihat daftar Fungsi di Pemeta Data.
| Grup | Contoh fungsi |
|---|---|
| Koleksi | Rata-rata, Jumlah, Akses Langsung, Nilai berbeda, Filter, Indeks, Kombinasi, Maksimum, Minimum, Terbalik, Urutkan, Suburutan, Jumlah |
| Konversi | Ke Tanggal, Ke Bilangan Bulat, Ke Angka, Ke String |
| Tanggal dan waktu | Tambahkan Hari, Tanggal Saat Ini, Waktu Saat Ini, Sama dengan Tanggal Tertentu |
| Perbandingan logis | Sama, Ada, Lebih Besar, Lebih Besar atau sama, Jika, Jika Lain, Nihil, Adalah Null, Adalah Angka, Adalah String, Kurang, Kurang atau Sama, Logis DAN, LOGIS TIDAK, Logis ATAU, Tidak Sama |
| Matematika | Absolut, Tambah, Arktangen, Plafon, Kosinus, Bagi, Eksponensial, Eksponensial (basis 10), Pembulatan ke Bawah, Pembagian Bilangan Bulat, Logaritma, Logaritma (basis 10), Modul, Kali, Pangkat, Pembulatan, Sinus, Akar Kuadrat, Kurang, Tangen |
| Tali | Titik kode ke String, Menggabungkan, Mengandung, Berakhir dengan, Panjang, Huruf Kecil, Nama, Cocok Ekspresi Reguler, Ganti Ekspresi Reguler, Ganti, Dimulai dengan, String ke Titik kode, Substring, Substring setelah, Substring sebelum, Pangkas, Pangkas Kiri, Pangkas Kanan, Huruf Besar |
| Utilitas | Salin, Kesalahan, Jalankan XPath, Format Tanggal dan Waktu, Format Angka, Jalankan XSLT |
Menambahkan fungsi tanpa pemetaan
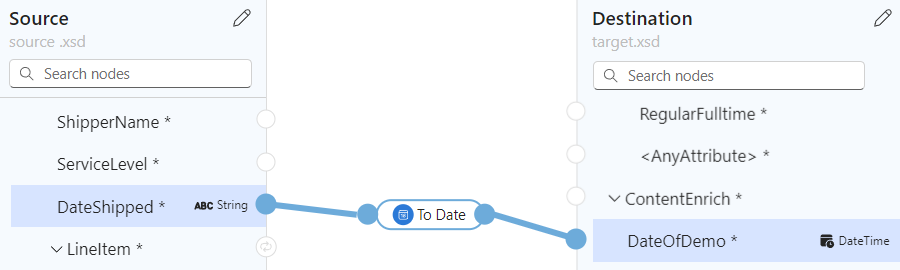
Contoh di bagian ini mengubah data dalam elemen sumber dari String ke DateTime, yang merupakan jenis elemen target. Contoh dimulai tanpa terlebih dahulu membuat pemetaan dan menggunakan fungsi To Date , yang menerima satu input.
Untuk melihat apa yang terjadi dalam kode saat Anda membuat pemetaan, di sudut kanan atas pemeta, pilih Tampilkan kode.
Dalam daftar Fungsi, temukan dan pilih fungsi yang ingin Anda gunakan, yang menambahkan fungsi ke permukaan pemeta. Jika daftar Fungsi diciutkan, di sudut kiri atas pemetaan, pilih ikon fungsi (
 ).
).Contoh ini memilih fungsi To Date , yang ada di grup fungsi Konversi .

Catatan
Jika tidak ada pemetaan di peta atau jika pemetaan dipilih saat Anda menambahkan fungsi ke peta, fungsi muncul tetapi tidak terhubung ke elemen atau fungsi lain, misalnya:

Sambungkan fungsi ke elemen sumber dan target.
Seret dan gambar garis antara elemen sumber dan lingkaran di tepi kiri fungsi. Anda dapat memulai dari elemen sumber atau fungsi.

Seret dan gambar garis antara tepi kanan fungsi dan elemen target. Anda dapat memulai dari elemen target atau fungsi.

Panel Kode memperlihatkan hubungan pemetaan yang Anda buat:

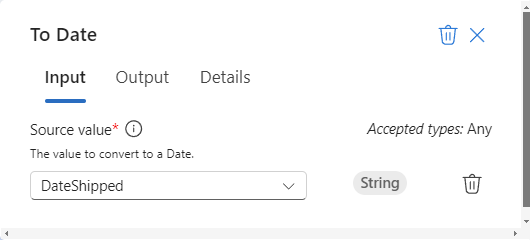
Pada permukaan pemeta, pilih bentuk fungsi untuk melihat detail fungsi.
Pada tab Input , konfirmasi atau edit input yang akan digunakan.

Beberapa skenario memerlukan penentuan transformasi di luar sepasang elemen sumber dan target langsung. Misalnya, untuk menentukan transformasi antara sepasang array dan itemnya, Anda perlu membuat perulangan di antara array. Atau, untuk melakukan tugas saat nilai elemen memenuhi kondisi, Anda perlu menambahkan kondisi di antara elemen.
Menambahkan fungsi yang menggunakan beberapa input
Contoh di bagian ini menggabungkan beberapa elemen sumber sebagai input dan memetakan satu output ke elemen target. Contoh menggunakan fungsi Concat , yang menerima beberapa input.
Untuk melihat apa yang terjadi dalam kode saat Anda membuat pemetaan, di sudut kanan atas pemeta, pilih Tampilkan kode.
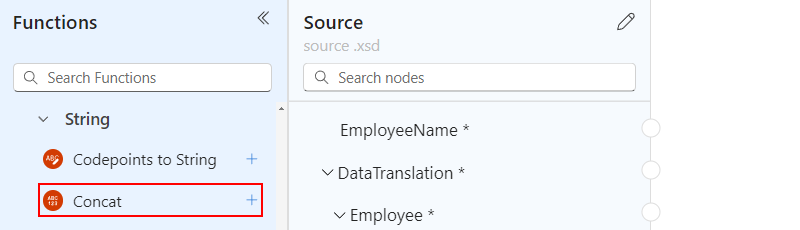
Dalam daftar Fungsi, temukan dan pilih fungsi yang ingin Anda gunakan, yang menambahkan fungsi ke permukaan pemeta.
Jika daftar Fungsi diciutkan, di sudut kiri atas pemetaan, pilih ikon fungsi (
 ).
).Contoh ini memilih fungsi Concat , yang berada dalam grup fungsi String .

Catatan
Jika tidak ada pemetaan di peta atau jika pemetaan dipilih saat Anda menambahkan fungsi ke peta, fungsi muncul tetapi tidak terhubung ke elemen atau fungsi lain, misalnya:

Pada permukaan pemeta, pilih bentuk fungsi untuk melihat detail fungsi.
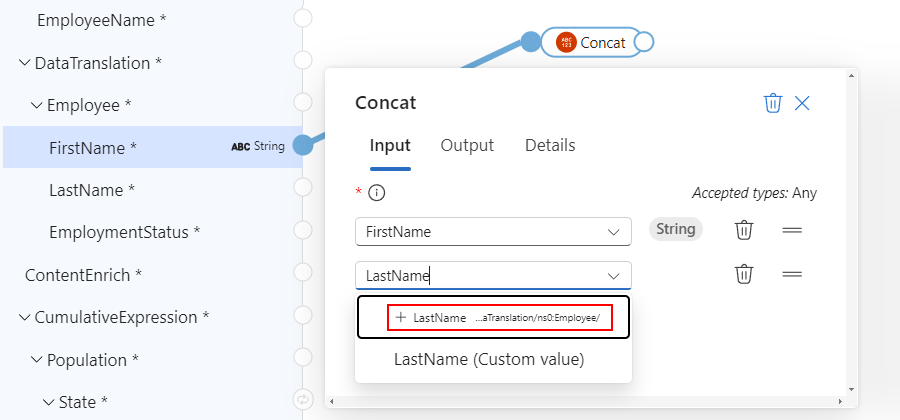
Pada tab Input , pilih elemen skema sumber untuk digunakan sebagai input.
Contoh ini memilih elemen skema sumber FirstName dan LastName sebagai input fungsi. Pemeta secara otomatis menambahkan pemetaan masing-masing antara elemen sumber dan fungsi.

Untuk menyelesaikan pemetaan, seret dan gambar garis antara tepi kanan fungsi dan elemen target. Anda dapat memulai dari elemen target atau fungsi.

Panel Kode memperlihatkan hubungan pemetaan yang Anda buat:

Mengulangi elemen-elemen dalam array
Jika skema sumber dan target Anda berisi array, Anda dapat membuat perulangan untuk melakukan iterasi melalui item array. Contoh di bagian ini membuat pengulangan melalui array sumber Employee dan array target Person bersama dengan pemetaan antara item-item array tersebut.
Untuk melihat apa yang terjadi dalam kode saat Anda membuat pemetaan, di sudut kanan atas pemeta, pilih Tampilkan kode.
Pada permukaan pemeta, di panel Sumber dan Tujuan , temukan array yang ingin Anda petakan.
Seret dan buat garis di antara pasangan item array. Anda bisa memulai dari panel Sumber atau panel Tujuan .
Contoh berikut dimulai dari panel Sumber dan memetakan item Nama di array sumber Karyawan dan array target Orang :

Setelah menyelesaikan pemetaan pasangan item pertama dalam array, sistem secara otomatis menambahkan loop antara elemen induk array dari sumber dan target, yang memiliki jenis titik koneksi berikut:

Contoh berikut menyoroti perulangan yang ditambahkan secara otomatis antara array induk Karyawan sumber dan Orang target:

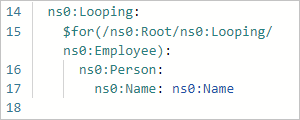
Panel Kode memperlihatkan pemetaan dan perulangan yang Anda buat:

Lanjutkan pemetaan elemen array lainnya, misalnya:

Mengevaluasi kondisi untuk melakukan tugas
Misalkan Anda ingin menambahkan pemetaan yang mengevaluasi kondisi dan melakukan tugas saat kondisi terpenuhi. Untuk skenario ini, Anda dapat menggunakan beberapa fungsi.
Dalam contoh berikut, ketika jumlah pembelian melebihi 20 item, pemetaan menghitung diskon untuk diterapkan dengan menggunakan fungsi berikut:
| Grup fungsi | Fungsi | Tujuan dalam contoh ini |
|---|---|---|
| Perbandingan | Lebih besar | Periksa apakah jumlah pembelian lebih dari 20. |
| Perbandingan | Kalau | Periksa apakah fungsi Greater mengembalikan true. |
| Matematika | Perkalian | Jika kondisi benar, kalikan harga item sebesar 10% untuk menghitung diskon. |
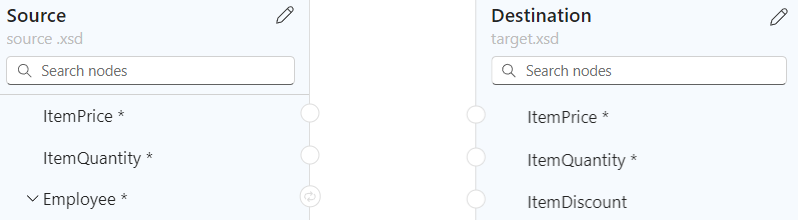
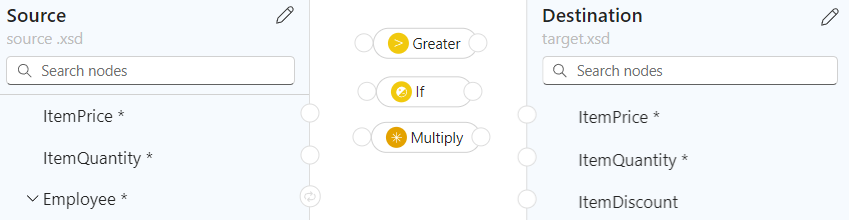
Di panel Sumber dan Tujuan , temukan elemen yang akan dipetakan dalam skenario Anda.
Contoh ini menggunakan elemen berikut:
Panel sumber : ItemPrice dan ItemQuantity
Panel tujuan : ItemPrice, ItemQuantity, dan ItemDiscount

Dalam daftar Fungsi, temukan dan pilih fungsi yang ingin Anda gunakan, yang menambahkan fungsi ke permukaan pemeta.
Jika daftar Fungsi diciutkan, di sudut kiri atas pemetaan, pilih ikon Fungsi (
 ).
).Jika perlu, pindahkan bentuk fungsi pada permukaan pemeta untuk membuatnya lebih mudah dipilih.
Contoh ini menambahkan fungsi berikut ke permukaan pemetaan: Lebih Besar, Jika, dan Kalikan

Untuk melihat apa yang terjadi dalam kode saat Anda membuat pemetaan, di sudut kanan atas pemeta, pilih Tampilkan kode.
Sambungkan elemen sumber, fungsi, dan elemen target dalam urutan tertentu seperti yang diperlukan skenario Anda.
Contoh ini menyambungkan item berikut dalam urutan yang ditentukan untuk membuat pemetaan dengan benar:
Mulai Akhir Elemen sumber ItemPrice Elemen target ItemPrice Elemen sumber ItemQuantity Masukan fungsi Greater pada tepi kiri bentuk. Input ini menyediakan data untuk bidang Nilai 1 dalam detail fungsi. Output fungsi yang lebih besar pada sisi kanan bentuk Jika input fungsi pada tepi kiri bentuk. Input ini menyediakan data untuk bidang Kondisi dalam detail fungsi. Elemen sumber ItemPrice Kalikan input fungsi pada tepi kiri bentuk. Input ini menyediakan data untuk kolom Multiplicand pada detail fungsi. Kalikan hasil dari fungsi pada sisi kanan objek. Jika input fungsi pada tepi kiri bentuk. Input ini menyediakan data untuk bidang Nilai dalam detail fungsi. Jika keluaran fungsi berada di tepi kanan bentuk. Elemen target untuk ItemDiscount Contoh berikut menunjukkan pemetaan pada saat ini:

Dalam detail fungsi berikut, pada tab Input , konfirmasi atau berikan nilai berikut:
Fungsi Bidang dan nilai input Lebih besar - Nilai 1: Elemen sumber ItemQuantity
- Nilai 2: 20 sebagai nilai kustomPerkalian - Multiplicand 1: Elemen sumber ItemPrice
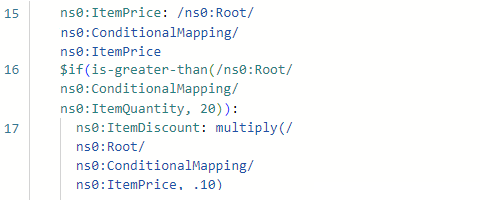
- Multiplicand 2: .10 sebagai nilai kustomKalau - Kondisi: lebih besar dari(ItemQuantity, 20)
- Nilai: kalikan(ItemPrice, .10)Peta berikut menunjukkan contoh yang sudah selesai:

Panel Kode memperlihatkan pemetaan yang Anda buat:

Simpan peta Anda
Setelah selesai, pada toolbar peta, pilih Simpan.
Visual Studio Code menyimpan peta data Anda sebagai artefak berikut:
- File Data Mapper (<your-map-name.lml>) di folder proyek Artifacts>MapDefinitions
- File peta data (<your-map-name.xslt>) di folder proyek Artifacts>Maps
Menguji peta Anda
Untuk mengonfirmasi bahwa transformasi berfungsi seperti yang Anda harapkan, Anda memerlukan data input sampel.
Sebelum menguji peta Anda, simpan peta untuk menghasilkan file <your-map-name>.xslt saat ini.
Pada toolbar peta Anda, pilih Buka panel uji.
Pada panel Uji peta , dalam kotak Data sampel, tempelkan input sampel Anda, dan pilih Uji.
Kotak Hasil menunjukkan hasil pengujian.
Memanggil peta Anda dari alur kerja di proyek Anda
Pada bilah Aktivitas Visual Studio Code, pilih Explorer (ikon file) untuk melihat struktur proyek aplikasi logika Anda.
Perluas folder yang memiliki nama alur kerja Anda. Dari menu pintasan file workflow.json , pilih Buka Perancang.
Pada perancang alur kerja, ikuti langkah-langkah umum ini untuk menambahkan tindakan bawaan Operasi Pemeta Data bernama Transformasi menggunakan Data Mapper XSLT.
Pada perancang, pilih tindakan Transformasi menggunakan Data Mapper XSLT .
Pada panel informasi tindakan yang muncul, tentukan nilai Konten , dan biarkan Sumber Peta diatur ke LogicApp.
Buka daftar Nama Peta, dan pilih peta Anda (file.xslt).

Untuk menggunakan tindakan Transformasi yang sama menggunakan Data Mapper XSLT di portal Azure, Anda harus menambahkan peta ke sumber daya aplikasi logika Standar.
Menjalankan XSLT dari peta data
Anda dapat menjalankan cuplikan XSLT yang dapat dieksekusi dalam file peta data (.xslt) dengan menggunakan fungsi Jalankan XSLT . Saat Anda menggunakan fungsi ini, Anda mendapatkan file peta data yang berisi XSLT yang dapat dieksekusi aktual. File Data Mapper (.lml) berisi referensi ke file XSLT (.xslt atau .xml) yang dapat dieksekusi.
Untuk menyelesaikan tugas ini, ikuti langkah-langkah berikut:
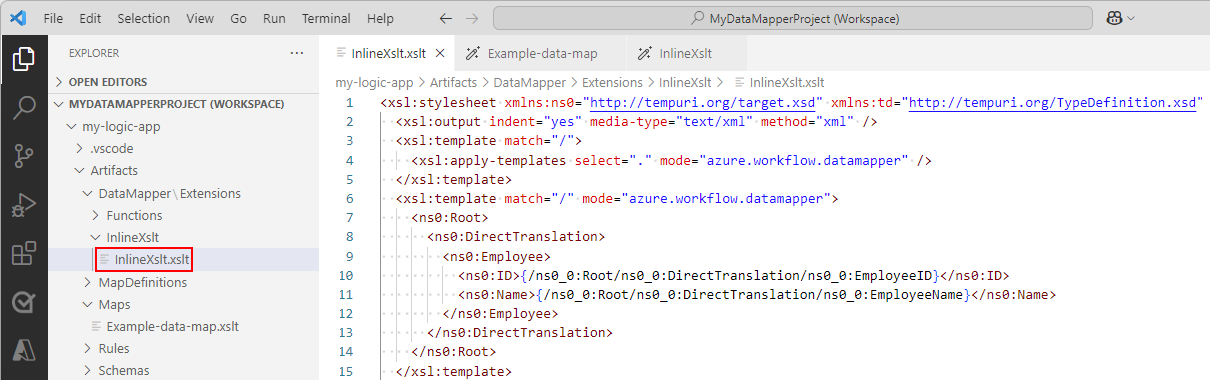
Buat file peta data baru (.xslt atau .xml) yang berisi cuplikan XSLT yang dapat dieksekusi yang ingin Anda jalankan.
Letakkan atau pindahkan file cuplikan XSLT ke folder proyek berikut:
Artefak>DataMapper\Extensions>InlinexSLT
Catatan
Jika Anda membuat atau menyimpan file XSLT yang dapat dieksekusi ini di Visual Studio Code, file secara otomatis muncul di folder proyek Artifacts>Maps . Pastikan untuk memindahkan file cuplikan XSLT ke folder InlineXslt .
Buka peta data dari tempat Anda ingin menjalankan XSLT.
Dari panel Fungsi , di bawah Utilitas, pilih Jalankan XSLT untuk menambahkan fungsi ke permukaan pemeta.
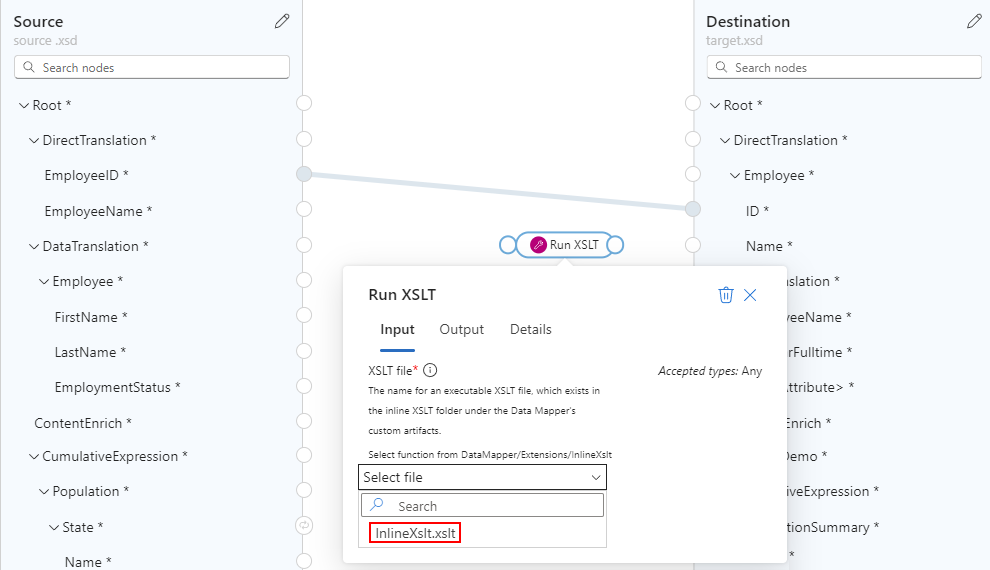
Pada permukaan pemeta, pilih Jalankan XSLT.
Dari daftar dropdown File , pilih file .xslt yang dapat dieksekusi yang Anda tambahkan ke folder InlineXSLT , misalnya:
Sambungkan fungsi Jalankan XSLT ke simpul tujuan tempat Anda ingin menerapkan logika XSLT, misalnya:
Karena logika XSLT hanya berlaku untuk simpul tujuan, Anda tidak perlu menyambungkan fungsi Jalankan XSLT ke simpul sumber.
Uji peta Anda untuk mengonfirmasi bahwa hasil yang diharapkan muncul dalam skema tujuan.
Untuk penyebaran, Anda hanya memerlukan peta data yang dihasilkan dengan XSLT yang dapat dieksekusi sebaris.
Mengakses node dalam XML bersarang
Misalkan Anda memiliki skema yang memiliki simpul XML berlapis, dan Anda ingin bekerja dengan simpul ini dengan cara berikut:
- Mengakses atribut atau elemen berlapis.
- Terapkan logika berdasarkan struktur atau konten dari data masuk.
Untuk menyelesaikan tugas-tugas ini, gunakan fungsi Execute XPath :
Buka peta data yang ingin Anda kerjakan.
Dari panel Fungsi , di bawah Utilitas, pilih Jalankan XPath untuk menambahkan fungsi ke permukaan pemeta.
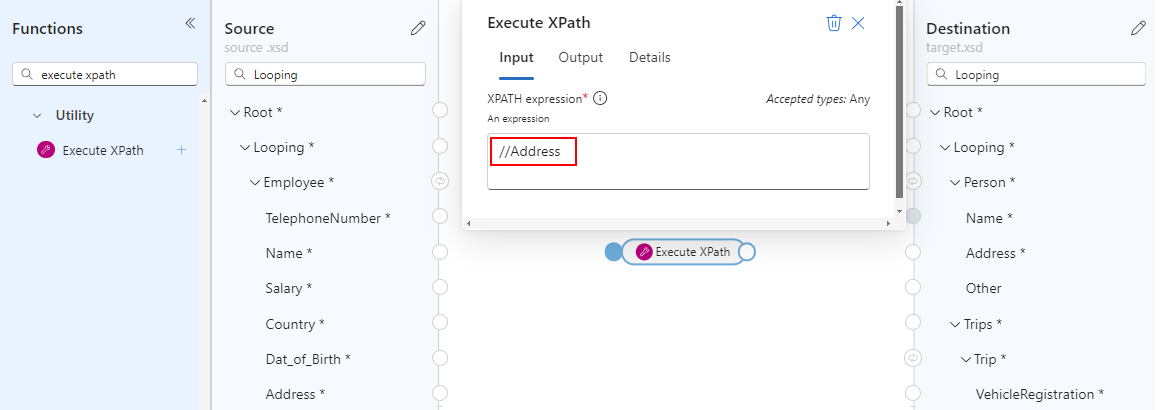
Pada permukaan pemeta, pilih Jalankan XPath.
Dalam kotak ekspresi XPATH , masukkan ekspresi yang melakukan pekerjaan yang Anda inginkan.
Untuk informasi tentang sintaks ekspresi, lihat Sintaks XPath.
Contoh ini menggunakan ekspresi
//Addressdengan payload pengujian:Catatan
Garis miring maju ganda (
//) memilih simpul dari simpul saat ini yang sesuai dengan pemilihan, dari mana pun simpul tersebut berada.Sambungkan fungsi Jalankan XPath ke simpul tujuan tempat Anda ingin menjalankan fungsi.
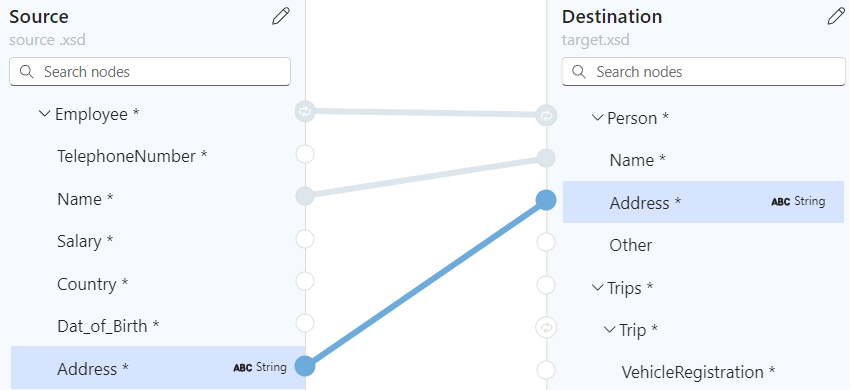
Contoh ini menyambungkan fungsi ke node Alamat dalam skema tujuan:
Catatan
Nama node secara otomatis diapit oleh tanda kutip ganda (" ").
Uji peta Anda untuk mengonfirmasi bahwa hasil yang diharapkan muncul dalam skema tujuan.
Contoh ini menggunakan payload pengujian dan menghasilkan beberapa node Alamat dengan benar karena node Alamat sumber ada dalam array Karyawan, sementara node Alamat tujuan ada dalam array Individu.
Catatan
Jika Anda membuat pemetaan antara array dalam skema sumber dan target, perulangan secara otomatis muncul di permukaan pemeta untuk melakukan iterasi melalui elemen array. Namun, Anda masih harus membuat pemetaan antara elemen array sumber dan target. Untuk informasi tentang perulangan melalui array, lihat Iterasi melalui array.
Membuat fungsi XML kustom
Untuk menentukan logika yang dapat digunakan kembali di seluruh peta, Anda dapat membuat fungsi XML kustom, yang memberikan manfaat berikut:
- Kurangi duplikasi dan dukung transformasi khusus skema.
- Bungkus logika kompleks ke dalam komponen yang dapat dikelola.
- Menangani kasus tepi khusus skema.
Untuk membuat fungsi XML kustom, ikuti langkah-langkah berikut:
Buat file XML (.xml) dengan nama yang bermakna yang menjelaskan tujuan fungsi Anda.
File XML Anda harus menggunakan skema tertentu untuk definisi fungsi. Jika Anda memiliki beberapa fungsi terkait, Anda dapat menggunakan satu file untuk fungsi-fungsi ini. Meskipun Anda dapat menggunakan nama file apa pun, nama atau kategori file yang bermakna membuat fungsi Anda lebih mudah diidentifikasi, ditemukan, dan ditemukan.
Tambahkan file XML ini ke proyek aplikasi logika Anda di folder berikut:
Artifacts>DataMapper\Extensions>Fungsi
Buka peta data tempat Anda ingin menggunakan fungsi Anda.
Dari panel Fungsi pada bagian Utilitas, pilih fungsi kustom Anda, yang sekarang muncul pada area pemetaan.
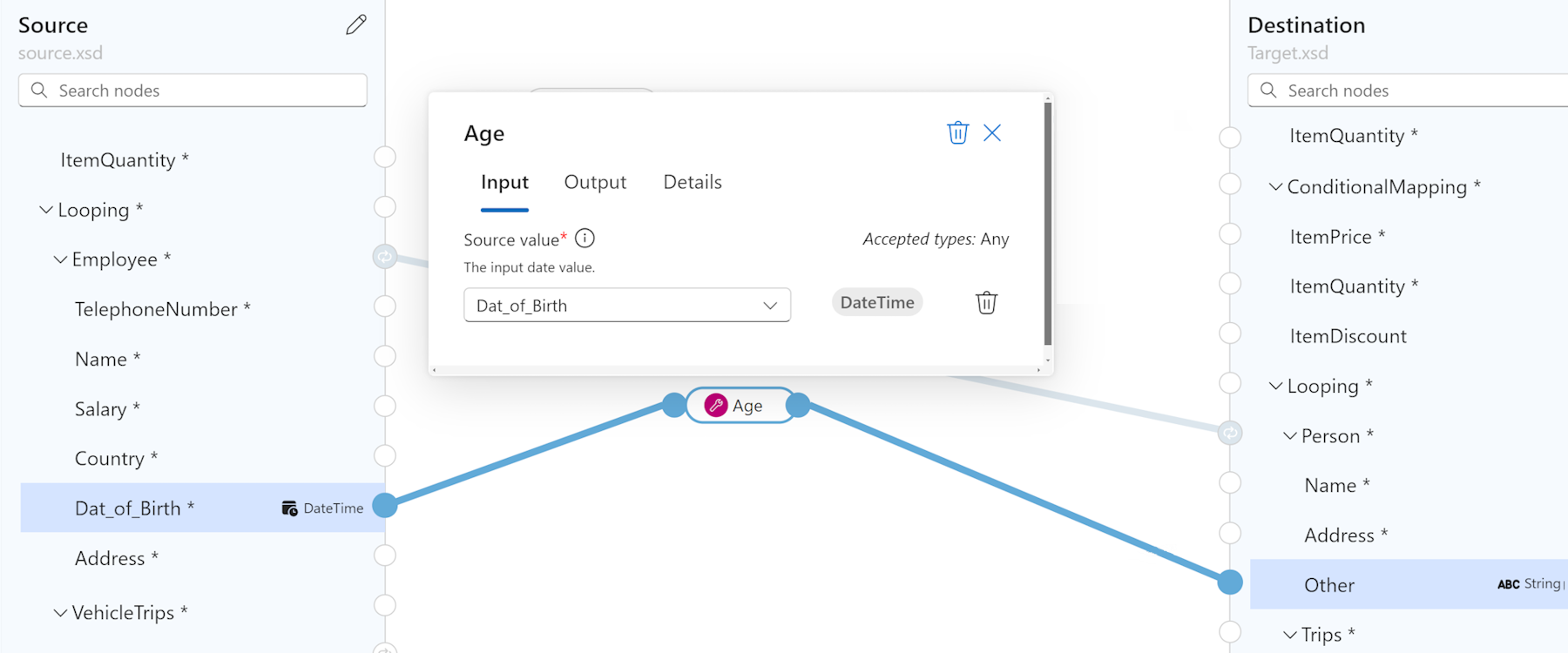
Pada permukaan pemeta, pilih fungsi Anda. Berikan input yang diperlukan fungsi untuk bekerja.
Sambungkan fungsi ke titik akhir yang diperlukan.
Contoh berikut menunjukkan fungsi kustom bernama Usia yang mengembalikan usia untuk tanggal lahir yang disediakan. Fungsi ini terhubung ke simpul sumber Dat_of_Birth dan node tujuan Lainnya . Untuk meninjau definisi untuk fungsi kustom ini, lihat Meninjau contoh definisi fungsi.
Uji peta Anda untuk mengonfirmasi bahwa hasil yang diharapkan muncul dalam skema tujuan, misalnya:
Meninjau skema untuk definisi fungsi
File XML Anda harus menggunakan skema berikut untuk definisi fungsi. Setiap elemen XML yang memiliki "function" nama mengimplementasikan fungsi gaya XSLT 3.0 dengan beberapa atribut lagi. Daftar fungsi Pemeta Data mencakup nama fungsi, deskripsi, nama parameter, dan jenis parameter.
<?xml version="1.0" encoding="utf-8"?>
<xs:schema attributeFormDefault="unqualified" elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<xs:element name="customfunctions">
<xs:complexType>
<xs:sequence>
<xs:element maxOccurs="unbounded" name="function">
<xs:complexType>
<xs:sequence>
<xs:element maxOccurs="unbounded" name="param">
<xs:complexType>
<xs:attribute name="name" type="xs:string" use="required" />
<xs:attribute name="as" type="xs:string" use="required" />
</xs:complexType>
</xs:element>
<xs:any minOccurs="0" />
</xs:sequence>
<xs:attribute name="name" type="xs:string" use="required" />
<xs:attribute name="as" type="xs:string" use="required" />
<xs:attribute name="description" type="xs:string" use="required" />
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:schema>
Meninjau contoh definisi fungsi
File SampleFunctions.xml berikut menunjukkan implementasi untuk fungsi berikut:
"age""custom-if-then-else"
<?xml version="1.0" encoding="utf-8" ?>
<xs:schema attributeFormDefault="unqualified" elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<customfunctions>
<function name="age" as="xs:float" description="Returns the current age.">
<param name="inputDate" as="xs:date"/>
<value-of select="round(days-from-duration(current-date() - xs:date($inputDate)) div 365.25, 1)"/>
</function>
<function name="custom-if-then-else" as="xs:string" description="Evaluates the condition and returns corresponding value.">
<param name="condition" as="xs:boolean"/>
<param name="thenResult" as="xs:anyAtomicType"/>
<param name="elseResult" as="xs:anyAtomicType"/>
<choose>
<when test="$condition">
<value-of select="$thenResult"></value-of>
</when>
<otherwise>
<value-of select="$elseResult"></value-of>
</otherwise>
</choose>
</function>
</customfunctions>