Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Azure Static Web Apps menerbitkan situs web ke lingkungan produksi dengan membangun aplikasi dari repositori GitHub yang didukung oleh backend tanpa server. Tutorial berikut menunjukkan cara menyebarkan aplikasi C# Blazor WebAssembly yang menampilkan data cuaca yang dikembalikan oleh API tanpa server.
Catatan
Untuk langkah-langkah menyebarkan aplikasi Blazor melalui Visual Studio, lihat Menyebarkan aplikasi Blazor di Azure Static Web Apps.
Prasyarat
- Akun GitHub
- Akun Azure . Jika Anda tidak memiliki langganan Azure, buat akun uji coba gratis.
1. Buat repositori
Artikel ini menggunakan repositori templat GitHub untuk memudahkan Anda memulai. Templat ini menampilkan aplikasi pemula yang dapat Anda sebarkan ke Azure Static Web Apps.
- Pastikan Anda masuk ke GitHub dan buka lokasi berikut untuk membuat repositori baru: https://github.com/staticwebdev/blazor-starter/generate
- Beri nama repositori Anda my-first-static-blazor-app.
2. Buat aplikasi web statis
Setelah repositori dibuat, buat aplikasi web statik dari portal Azure.
Buka portal Azure.
Pilih Buat Sumber Daya.
Cari Static Web Apps.
Pilih Aplikasi Web Statis.
Pilih Buat.
Pada tab Dasar, masukkan nilai berikut ini untuk setiap pengaturan.
Properti Nilai Langganan Nama langganan Azure Anda. Grup sumber daya my-blazor-group Nama my-first-static-blazor-app Jenis paket Bebas Region for Azure Functions API dan lingkungan pementasan Pilih wilayah terdekat dengan Anda. Sumber GitHub Pilih Masuk dengan GitHub dan autentikasi dengan GitHub, jika Anda diminta.
Masukkan nilai GitHub berikut.
Properti Nilai Organisasi Pilih organisasi GitHub yang Anda inginkan. Repositori Pilih my-first-static-blazor-app. Cabang Pilih utama. Catatan
Jika Anda tidak melihat repositori apa pun, Anda mungkin perlu mengotorisasi Azure Static Web Apps di GitHub. Kemudian telusuri ke repositori GitHub Anda dan buka Pengaturan Aplikasi OAuth Resmi Aplikasi, pilih >, lalu pilih >. Untuk repositori organisasi, Anda harus menjadi pemilik organisasi untuk memberikan izin.
Di bagian Detail Build, pilih Blazor dari menu drop-down Preset Build dan nilai berikut diisi.
Properti Nilai Deskripsi Lokasi aplikasi Klien Folder berisi aplikasi Blazor WebAssembly Lokasi API Api Folder berisi aplikasi Azure Functions Lokasi output wwwroot Folder dalam output build berisi aplikasi Blazor WebAssembly yang diterbitkan Pilih Tinjau + Buat untuk memverifikasi bahwa semua detail sudah benar.
Pilih Buat untuk memulai pembuatan aplikasi web statis dan provisikan GitHub Actions untuk penyebaran.
Setelah penyebaran selesai, pilih Buka sumber daya.
Pilih Buka sumber daya.

3. Lihat situs web
Ada dua aspek untuk menyebarkan aplikasi statik. Yang pertama menyediakan sumber daya Azure yang mendasari yang membentuk aplikasi Anda. Yang kedua adalah alur kerja GitHub Actions yang membangun dan menerbitkan aplikasi Anda.
Sebelum Anda dapat membuka aplikasi web statis baru, build penyebaran harus terlebih dahulu selesai dijalankan.
Jendela gambaran umum Static Web Apps menampilkan serangkaian tautan yang membantu Anda berinteraksi dengan aplikasi web Anda.
Pilih banner yang bertuliskan, Klik di sini untuk memeriksa status GitHub Actions Anda berjalan untuk melihat GitHub Actions yang berjalan terhadap repositori Anda. Setelah Anda memverifikasi pekerjaan penyebaran selesai, maka Anda dapat membuka situs web Anda melalui URL yang dihasilkan.

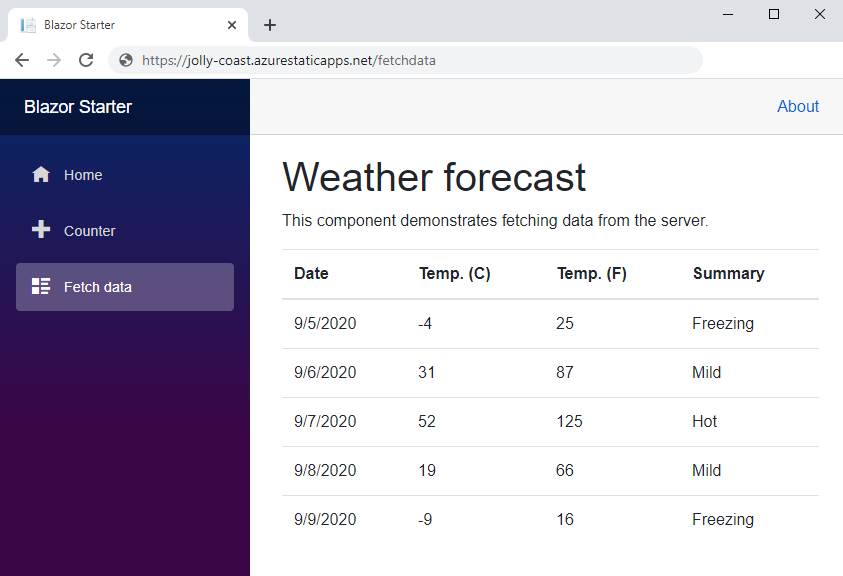
Setelah alur kerja GitHub Actions selesai, Anda dapat memilih tautan URL untuk membuka situs web di tab baru.

4. Memahami gambaran umum aplikasi
Bersama-sama, proyek berikut membentuk bagian yang diperlukan untuk membuat aplikasi Blazor WebAssembly yang berjalan di browser yang didukung oleh backend API Azure Functions.
| Proyek Visual Studio | Deskripsi |
|---|---|
| Api | Aplikasi C# Azure Functions mengimplementasikan titik akhir API yang menyediakan informasi cuaca ke aplikasi Blazor WebAssembly.
WeatherForecastFunction menampilkan larik objek WeatherForecast. |
| Klien | Proyek Blazor WebAssembly front-end. Rute fallback diimplementasikan untuk memastikan perutean sisi klien berfungsi. |
| Bersama | Menyimpan kelas umum yang dirujuk oleh proyek Api dan Klien, yang memungkinkan data mengalir dari titik akhir API ke aplikasi web front-end. Kelas WeatherForecast ini dibagikan di antara kedua aplikasi. |
Aplikasi web statis Blazor
Rute fallback
Aplikasi ini mengekspos URL seperti /counter dan /fetchdata, yang memetakan ke rute aplikasi tertentu. Karena aplikasi ini diimplementasikan sebagai satu halaman, setiap rute disajikan file index.html . Untuk memastikan bahwa permintaan untuk setiap index.htmlpengembalian jalur , rute fallback akan diterapkan dalam file yang staticwebapp.config.json ditemukan di folder akar proyek klien.
{
"navigationFallback": {
"rewrite": "/index.html"
}
}
Konfigurasi JSON memastikan bahwa permintaan ke rute apa pun di aplikasi mengembalikan index.html halaman.
Membersihkan sumber daya
Jika Anda tidak akan menggunakan aplikasi ini, Anda dapat menghapus instans Azure Static Web Apps melalui langkah-langkah berikut:
- Buka portal Microsoft Azure.
- Cari my-blazor-group dari bilah pencarian atas.
- Pilih nama grup.
- Pilih Hapus.
- Pilih Ya untuk mengonfirmasi tindakan penghapusan.