Mulai cepat: Membangun aplikasi web statis pertama Anda
Azure Static Web Apps menerbitkan situs web ke lingkungan produksi dengan membangun aplikasi dari repositori Azure DevOps atau GitHub. Dalam mulai cepat ini, Anda akan menyebarkan aplikasi web ke Azure Static Web Apps menggunakan portal Microsoft Azure.
Prasyarat
- Jika Anda tidak memiliki langganan Azure, buat akun uji coba gratis.
- Akun GitHub
- Jika Anda tidak memiliki langganan Azure, buat akun uji coba gratis.
- Organisasi Azure DevOps
Membuat repositori
Artikel ini menggunakan repositori templat GitHub untuk memudahkan Anda memulai. Templat ini menampilkan aplikasi pemula untuk disebarkan ke Azure Static Web Apps.
- Navigasi ke lokasi berikut untuk membuat repositori baru:
- Beri nama repositori Anda my-first-static-web-app
Catatan
Azure Static Web Apps memerlukan setidaknya satu file HTML untuk membuat aplikasi web. Repositori yang Anda buat dalam langkah ini mencakup satu file index.html.
Pilih Buat repositori.

Membuat repositori
Artikel ini menggunakan repositori Azure DevOps untuk memudahkan Anda memulai. Repositori ini menampilkan aplikasi pemula yang digunakan untuk menyebarkan menggunakan Azure Static Web Apps.
Masuk ke Azure DevOps.
Pilih Repositori baru.
Di jendela Buat proyek baru, perluas menu Tingkat Lanjut dan buat pilihan berikut:
Pengaturan Nilai Project Masukkan my-first-web-static-app. Visibilitas Pilih Privat. Kontrol versi Pilih Git. Proses item kerja Pilih opsi yang paling sesuai dengan metode pengembangan Anda. Pilih Buat.
Pilih item menu Repos .
Pilih item menu File.
Di bawah kartu Impor repositori, pilih Impor.
Salin URL repositori untuk kerangka kerja pilihan Anda, dan tempelkan ke dalam kotak URL Kloning.
Pilih Impor dan tunggu hingga proses impor selesai.
Membuat Static Web App
Setelah repositori dibuat, Anda dapat membuat aplikasi web statik dari portal Microsoft Azure.
- Buka portal Azure.
- Pilih Buat Sumber Daya.
- Cari Static Web Apps.
- Pilih Static Web Apps.
- Pilih Buat.
Di bagian Dasar-dasar, mulailah dengan mengonfigurasi aplikasi baru Anda dan menautkannya ke repositori GitHub.
| Pengaturan | Nilai |
|---|---|
| Langganan | Pilih langganan Azure Anda. |
| Grup Sumber Daya | Pilih tautan Buat baru, dan masukkan static-web-apps-test di kotak teks. |
| Nama | Masukkan my-first-static-web-app di kotak teks. |
| Jenis paket | Pilih Gratis. |
| Sumber | Pilih GitHub dan masuk ke GitHub jika perlu. |
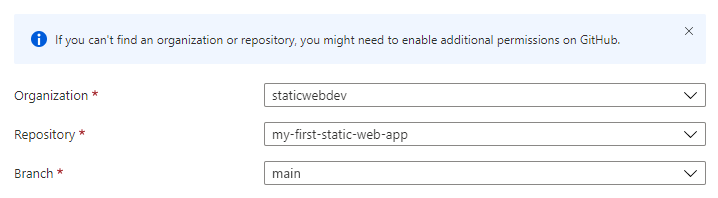
Jika perlu masuk dengan GitHub, dan masukkan informasi repositori berikut.
| Pengaturan | Nilai |
|---|---|
| Organization | Pilih organisasi Anda. |
| Repositori | Pilih my-first-web-static-app. |
| Cabang | Pilih utama. |

Catatan
Jika Anda tidak melihat daftar repositori:
Anda mungkin perlu mengotorisasi Azure Static Web Apps di GitHub. Telusuri ke profil GitHub Anda dan buka Pengaturan Aplikasi OAuth Resmi, pilih Azure Static Web Apps, lalu pilih Berikan.> >
Anda mungkin perlu mengotorisasi Azure Static Web Apps di organisasi Azure DevOps Anda. Anda harus menjadi pemilik organisasi untuk memberikan izin. Minta akses aplikasi pihak ketiga melalui OAuth. Untuk informasi selengkapnya, lihat Mengotorisasi akses ke REST API dengan OAuth 2.0.
Di bagian Dasar , mulailah dengan mengonfigurasi aplikasi baru Anda dan menautkannya ke repositori Azure DevOps.
| Pengaturan | Nilai |
|---|---|
| Langganan | Pilih langganan Azure Anda. |
| Grup Sumber Daya | Pilih tautan Buat baru, dan masukkan static-web-apps-test di kotak teks. |
| Nama | Masukkan my-first-static-web-app di kotak teks. |
| Jenis paket | Pilih Gratis. |
| Azure Functions dan detail pementasan | Pilih wilayah terdekat dengan Anda. |
| Sumber | Pilih Azure DevOps. |
| Organization | Pilih organisasi Anda. |
| Project | Pilih proyek Anda. |
| Repositori | Pilih my-first-web-static-app. |
| Cabang | Pilih utama. |
Catatan
Pastikan cabang yang Anda gunakan tidak dilindungi, dan Anda memiliki izin yang memadai untuk mengeluarkan push perintah. Untuk memverifikasi, telusuri ke repositori DevOps Anda dan buka Repos ->Branches dan pilih Opsi lainnya. Selanjutnya, pilih cabang Anda, lalu Kebijakan cabang untuk memastikan kebijakan yang diperlukan tidak diaktifkan.
Di bagian Detail Build, tambahkan detail konfigurasi khusus untuk kerangka kerja ujung depan pilihan Anda.
- Dari menu dropdown Build Presets , pilih Kustom.
- Dalam kotak Lokasi aplikasi, masukkan ./src.
- Biarkan kotak Lokasi Api kosong.
- Dalam kotak Lokasi output, masukkan ./src.
Pilih Tinjau + buat.
Pilih Buat.

Catatan
Anda dapat mengedit file alur kerja untuk mengubah nilai-nilai ini setelah membuat aplikasi.
Pilih Buat.

Pilih Buka sumber daya.

Menampilkan situs web
Ada dua aspek untuk menyebarkan aplikasi statik. Yang pertama membuat sumber daya Azure yang mendasar yang membentuk aplikasi Anda. Yang kedua adalah alur kerja yang membangun dan menerbitkan aplikasi Anda.
Sebelum Anda dapat membuka situs statis baru Anda, build penyebaran harus terlebih dahulu selesai berjalan.
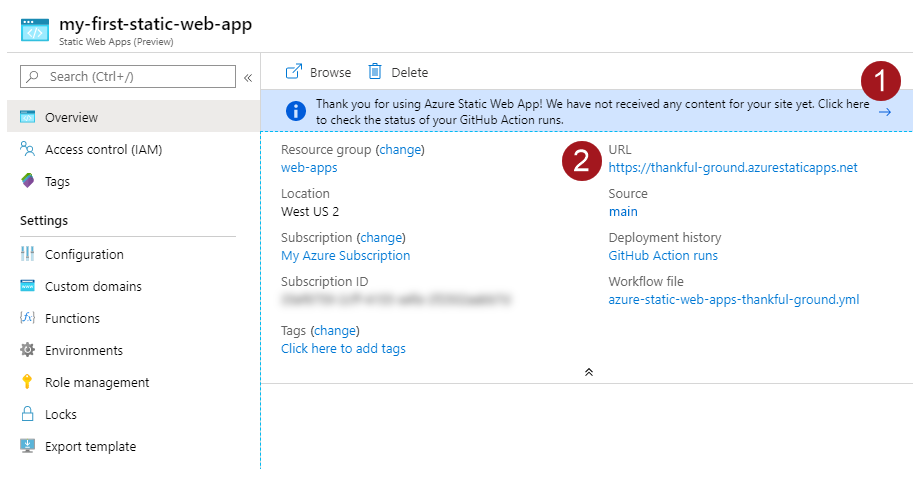
Jendela Gambaran Umum Static Web Apps menampilkan serangkaian tautan yang membantu Anda berinteraksi dengan aplikasi web Anda.

Memilih pada banner yang bertuliskan, Pilih di sini untuk memeriksa status eksekusi GitHub Actions anda akan membawa Anda ke GitHub Actions yang berjalan terhadap repositori Anda. Setelah Anda memverifikasi pekerjaan penyebaran selesai, maka Anda dapat membuka situs web Anda melalui URL yang dihasilkan.
Setelah alur kerja GitHub Actions selesai, Anda dapat memilih tautan URL untuk membuka situs web di tab baru.
Setelah alur kerja selesai, Anda dapat memilih tautan URL untuk membuka situs web di tab baru.
Membersihkan sumber daya
Jika ingin berhenti menggunakan aplikasi ini, Anda dapat menghapus instans Azure Static Web Apps melalui langkah-langkah berikut:
- Buka portal Microsoft Azure.
- Cari my-first-web-static-app dari bilah pencarian bagian atas.
- Pilih nama aplikasi.
- Pilih Hapus.
- Pilih Ya untuk mengonfirmasi tindakan penghapusan (tindakan ini mungkin perlu beberapa saat untuk diselesaikan).