Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Azure Static Web Apps menerbitkan situs web dengan membangun aplikasi dari repositori kode. Dalam mulai cepat ini, Anda menyebarkan aplikasi ke aplikasi Azure Static Web menggunakan ekstensi Visual Studio Code.
Jika Anda tidak memiliki langganan Azure, buat akun uji coba gratis.
Prasyarat
- Akun GitHub
- Akun Azure
- Visual Studio Code
- Ekstensi Azure Static Web Apps untuk Visual Studio Code
- Pasang Git
Membuat repositori
Artikel ini menggunakan repositori templat GitHub untuk memudahkan Anda memulai. Templat ini menampilkan aplikasi pemula untuk disebarkan ke Azure Static Web Apps.
- Navigasi ke lokasi berikut untuk membuat repositori baru:
- Beri nama repositori Anda my-first-static-web-app
Catatan
Azure Static Web Apps memerlukan setidaknya satu file HTML untuk membuat aplikasi web. Repositori yang Anda buat dalam langkah ini mencakup satu file index.html.
Pilih Buat repositori.

Mengklon repositori
Dengan repositori yang dibuat di akun GitHub Anda, kloning proyek ke komputer lokal Anda menggunakan perintah berikut.
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
Pastikan untuk mengganti <YOUR_GITHUB_ACCOUNT_NAME> dengan nama pengguna GitHub Anda.
Selanjutnya, buka Visual Studio Code dan buka File > Buka Folder untuk membuka repositori kloning di editor.
Menginstal ekstensi Azure Static Web Apps
Jika Anda belum memiliki ekstensi Azure Static Web Apps untuk ekstensi Visual Studio Code , Anda dapat menginstalnya di Visual Studio Code.
- Pilih Tampilkan>Ekstensi.
- Di Ekstensi Pencarian di Marketplace, ketik Azure Static Web Apps.
- Pilih Instal untuk Azure Static Web Apps.
Membuat Static Web App
Di dalam Visual Studio Code, pilih logo Azure di Bilah Aktivitas untuk membuka jendela ekstensi Azure.

Catatan
Anda diharuskan masuk ke Azure dan GitHub di Visual Studio Code untuk melanjutkan. Jika Anda belum diautentikasi, ekstensi akan meminta Anda untuk masuk ke kedua layanan selama proses pembuatan.
Pilih F1 untuk membuka palet perintah Visual Studio Code.
Masukkan Buat aplikasi web statis di kotak perintah.
Pilih Azure Static Web Apps: Buat aplikasi web statis....
Pilih langganan Azure Anda.
Masukkan my-first-static-web-app untuk nama aplikasi.
Pilih wilayah yang terdekat dengan Anda.
Masukkan nilai pengaturan yang cocok dengan pilihan kerangka kerja Anda.
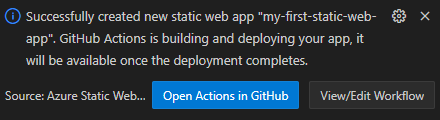
Pengaturan Nilai Kerangka kerja Pilih Kustom Lokasi kode aplikasi Masukkan /srcLokasi build Masukkan /srcSetelah aplikasi dibuat, pemberitahuan konfirmasi ditampilkan di Visual Studio Code.

Jika GitHub memberi Anda tombol berlabel Aktifkan Tindakan pada repositori ini, pilih tombol untuk memungkinkan tindakan build berjalan di repositori Anda.
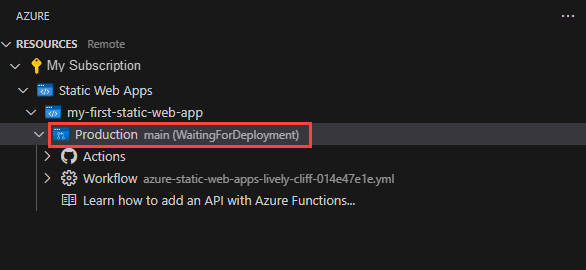
Saat penyebaran sedang berlangsung, ekstensi Visual Studio Code melaporkan status build kepada Anda.

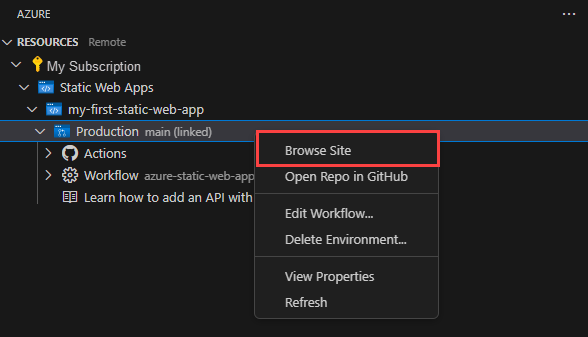
Setelah penyebaran selesai, Anda dapat menavigasi langsung ke situs web Anda.
Untuk melihat situs web di browser, klik kanan proyek di ekstensi Static Web Apps, dan pilih Jelajahi Situs.

Membersihkan sumber daya
Jika Anda tidak akan terus menggunakan aplikasi ini, Anda dapat menghapus instans Azure Static Web Apps melalui ekstensi.
Di jendela Visual Studio Code Azure, kembali ke bagian Sumber Daya dan di bawah Static Web Apps, klik kanan my-first-static-web-app dan pilih Hapus.