Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Azure Blob storage dioptimalkan untuk menyimpan data tidak terstruktur dalam jumlah besar. Blob adalah objek yang dapat menyimpan data teks atau biner, termasuk gambar, dokumen, media streaming, dan data arsip. Dalam panduan cepat ini, Anda belajar mengelola blob dengan menggunakan JavaScript di browser. Anda akan mengunggah dan mencantumkan blob, serta membuat dan menghapus kontainer.
Kode contoh memperlihatkan kepada Anda cara menyelesaikan tugas berikut menggunakan pustaka klien penyimpanan Azure Blob untuk JavaScript:
- Deklarasikan bidang untuk elemen UI
- Tambahkan info akun penyimpanan Anda
- Buat objek klien
- Buat dan hapus kontainer penyimpanan
- Daftar blob
- Unggah blob
- Hapus blob
Sumber daya tambahan:
Referensi API | Kode sumber pustaka | Paket (npm) | Sampel
Prasyarat
Model objek
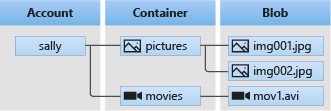
Penyimpanan Blob menawarkan tiga jenis sumber daya:
- Akun penyimpanan
- Kontainer di akun penyimpanan
- Blob di dalam kontainer
Diagram berikut menunjukkan hubungan antara ketiga sumber daya ini.

Dalam panduan memulai cepat ini, Anda akan menggunakan kelas JavaScript berikut untuk berinteraksi dengan sumber daya ini.
-
BlobServiceClient: Kelas
BlobServiceClientmemungkinkan Anda memanipulasi sumber daya Microsoft Azure Storage dan kontainer blob. -
ContainerClient:
ContainerClientKelas ini memungkinkan Anda memanipulasi kontainer Azure Storage dan blobnya. -
BlockBlobClient:
BlockBlobClientKelas ini memungkinkan Anda memanipulasi blob Azure Storage.
Mengonfigurasikan akun penyimpanan untuk akses browser
Untuk mengakses akun penyimpanan Anda secara terprogram dari browser web, Anda perlu mengonfigurasikan akses CORS dan membuat string koneksi SAS.
Membuat aturan CORS
Sebelum aplikasi web Anda dapat mengakses blob storage dari klien, Anda harus mengonfigurasi akun untuk mengaktifkan berbagi sumber daya lintas asal, atau CORS.
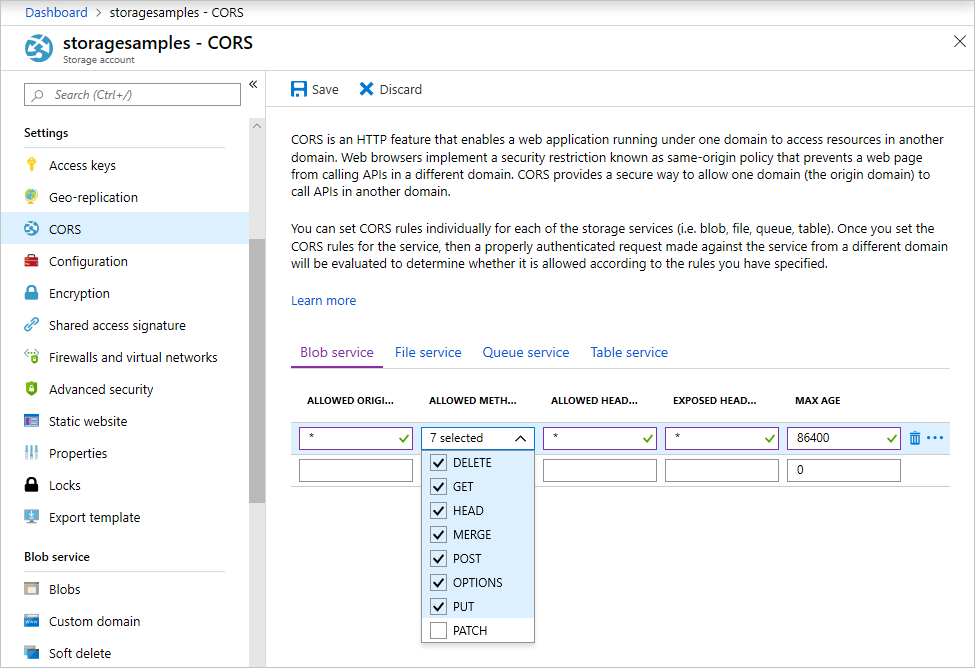
Di portal Microsoft Azure, pilih akun penyimpanan Anda. Untuk menentukan aturan CORS baru, navigasikan ke bagian Pengaturan dan pilih CORS. Untuk mulai cepat ini, buat aturan CORS yang terbuka sepenuhnya:

Tabel berikut ini mendeskripsikan setiap pengaturan CORS dan menjelaskan nilai yang digunakan untuk menentukan aturan.
| Pengaturan | Nilai | Deskripsi |
|---|---|---|
| ASAL YANG DIBOLEHKAN | * | Menerima daftar domain yang dibatasi koma yang ditetapkan sebagai asal yang dapat diterima. Mengatur nilai untuk * mengizinkan semua domain mengakses akun penyimpanan. |
| METODE YANG DIBOLEHKAN | DELETE, GET, HEAD, MERGE, POST, OPTIONS, dan PUT | Mencantumkan kata kerja HTTP yang diizinkan untuk dieksekusi terhadap akun penyimpanan. Untuk keperluan panduan cepat ini, pilih semua opsi yang tersedia. |
| HEADER YANG DIBOLEHKAN | * | Tentukan daftar header permintaan (termasuk header prefiks) yang diizinkan oleh akun penyimpanan. Mengatur nilai * memungkinkan akses ke semua header. |
| HEADER YANG DIEKSPOS | * | Mencantumkan header respons yang diperbolehkan oleh akun. Mengatur nilai * memungkinkan akun untuk mengirimkan header apa pun. |
| MAKSIMAL USIA | 86400 | Jumlah maksimum waktu browser meng-cache permintaan OPTIONS preflight dalam detik. Nilai 86400 memungkinkan cache untuk tetap disimpan selama sehari penuh. |
Setelah Anda mengisi bidang dengan nilai dari tabel ini, pilih tombol Simpan.
Penting
Pastikan setiap pengaturan yang Anda gunakan dalam produksi mengekspos jumlah minimum akses yang diperlukan oleh akun penyimpanan Anda untuk menjaga akses tetap aman. Pengaturan CORS yang dijelaskan di sini sesuai untuk pengenalan cepat karena menetapkan suatu kebijakan keamanan yang longgar. Pengaturan ini tidak direkomendasikan untuk konteks dunia nyata.
Membuat string koneksi SAS
Akses tanda tangan bersama (SAS) digunakan oleh kode yang berjalan di browser untuk mengotorisasi permintaan Azure Blob storage. Dengan menggunakan SAS, klien dapat mengotorisasi akses ke sumber daya penyimpanan tanpa kunci akses akun atau string koneksi. Untuk informasi selengkapnya tentang SAS, lihat Menggunakan akses tanda tangan bersama (SAS).
Ikuti langkah-langkah berikut untuk mendapatkan URL SAS Blob service:
- Di portal Microsoft Azure, pilih akun penyimpanan Anda.
- Buka bagian Keamanan + jaringan dan pilih Tanda tangan akses bersama.
- Tinjau Layanan yang diizinkan untuk memahami token SAS akan memiliki akses ke semua layanan akun penyimpanan Anda:
- Blob
- File
- Antrean
- Tabel
- Pilih jenis sumber daya yang diizinkan untuk disertakan:
- Layanan
- Kontainer
- Objek
- Tinjau Tanggal/waktu mulai dan kedaluwarsa untuk memahami bahwa token SAS memiliki masa pakai yang terbatas secara default.
- Gulir ke bawah, lalu pilih tombol Buat SAS dan string koneksi.
- Gulir ke bawah lebih jauh dan temukan bidang URL SAS Blob service
- Klik tombol Salin ke clipboard di bagian paling kanan bidang URL SAS Blob service.
- Simpan salinan URL di suatu tempat untuk digunakan dalam langkah mendatang.
Catatan
Token SAS yang dikembalikan oleh portal tidak menyertakan karakter pemisah ('?') untuk string kueri URL. Jika Anda menambahkan token SAS ke URL sumber daya, ingatlah untuk menambahkan karakter pemisah ke URL sumber daya sebelum menambahkan token SAS.
Membuat proyek JavaScript
Buat aplikasi JavaScript bernama blob-quickstart-v12.
Di jendela konsol (seperti cmd, PowerShell, atau Bash), buat direktori baru untuk proyek.
mkdir blob-quickstart-v12Beralih ke direktori blob-quickstart-v12 yang baru dibuat.
cd blob-quickstart-v12Buatpackage.json.
npm init -yBuka proyek di Visual Studio Code:
code .
Instal paket npm untuk penyimpanan blob
Di terminal Visual Studio Code, instal paket npm Azure Storage:
npm install @azure/storage-blobInstal paket pengemas untuk menggabungkan file dan paket untuk browser:
npm install parcelJika Anda berencana menggunakan pengemas yang berbeda, pelajari lebih lanjut tentang pengemasan Azure SDK.
Mengonfigurasikan bundling browser
Di Visual Studio Code, buka file package.json, lalu tambahkan
browserlist. Inibrowserlistmenargetkan versi terbaru dari browser populer. File package.json yang lengkap akan terlihat seperti ini:"browserslist": [ "last 1 Edge version", "last 1 Chrome version", "last 1 Firefox version", "last 1 safari version", "last 1 webkit version" ],Tambahkan skrip start untuk mengemas situs web.
"scripts": { "start": "parcel ./index.html" },
Membuat file HTML
Buat
index.html, lalu tambahkan kode HTML berikut:<!-- index.html --> <!DOCTYPE html> <html> <body> <button id="create-container-button">Create container</button> <button id="select-button">Select and upload files</button> <input type="file" id="file-input" multiple style="display: none;" /> <button id="list-button">List files</button> <button id="delete-button">Delete selected files</button> <button id="delete-container-button">Delete container</button> <p><b>Status:</b></p> <p id="status" style="height:160px; width: 593px; overflow: scroll;" /> <p><b>Files:</b></p> <select id="file-list" multiple style="height:222px; width: 593px; overflow: scroll;" /> </body> <script type="module" src="./index.js"></script> </html>
Membuat file JavaScript
Dari direktori proyek:
Buat file baru bernama
index.js.Tambahkan paket npm Azure Storage.
const { BlobServiceClient } = require("@azure/storage-blob");
Deklarasikan bidang untuk elemen UI
Tambahkan elemen DOM untuk interaksi pengguna:
const createContainerButton = document.getElementById("create-container-button");
const deleteContainerButton = document.getElementById("delete-container-button");
const selectButton = document.getElementById("select-button");
const fileInput = document.getElementById("file-input");
const listButton = document.getElementById("list-button");
const deleteButton = document.getElementById("delete-button");
const status = document.getElementById("status");
const fileList = document.getElementById("file-list");
const reportStatus = message => {
status.innerHTML += `${message}<br/>`;
status.scrollTop = status.scrollHeight;
}
Kode ini mendeklarasikan bidang untuk setiap elemen HTML dan menerapkan reportStatus fungsi untuk menampilkan output.
Tambahkan info akun penyimpanan Anda
Tambahkan kode berikut di akhir file index.js untuk mengakses akun penyimpanan Anda. Ganti <placeholder> dengan URL SAS Blob service yang Anda buat sebelumnya. Tambahkan kode berikut ke ujung file index.js.
// Update <placeholder> with your Blob service SAS URL string
const blobSasUrl = "<placeholder>";
Buat objek klien
Buat objek BlobServiceClient dan ContainerClient untuk menyambungkan ke akun penyimpanan Anda. Tambahkan kode berikut ke ujung file index.js.
// Create a new BlobServiceClient
const blobServiceClient = new BlobServiceClient(blobSasUrl);
// Create a unique name for the container by
// appending the current time to the file name
const containerName = "container" + new Date().getTime();
// Get a container client from the BlobServiceClient
const containerClient = blobServiceClient.getContainerClient(containerName);
Buat dan hapus kontainer penyimpanan
Buat dan hapus kontainer penyimpanan saat mengeklik tombol terkait di halaman web. Tambahkan kode berikut ke ujung file index.js.
const createContainer = async () => {
try {
reportStatus(`Creating container "${containerName}"...`);
await containerClient.create();
reportStatus(`Done. URL:${containerClient.url}`);
} catch (error) {
reportStatus(error.message);
}
};
const deleteContainer = async () => {
try {
reportStatus(`Deleting container "${containerName}"...`);
await containerClient.delete();
reportStatus(`Done.`);
} catch (error) {
reportStatus(error.message);
}
};
createContainerButton.addEventListener("click", createContainer);
deleteContainerButton.addEventListener("click", deleteContainer);
Daftar blob
Cantumkan isi kontainer penyimpanan saat Anda mengeklik tombol Cantumkan file. Tambahkan kode berikut ke ujung file index.js.
const listFiles = async () => {
fileList.size = 0;
fileList.innerHTML = "";
try {
reportStatus("Retrieving file list...");
let iter = containerClient.listBlobsFlat();
let blobItem = await iter.next();
while (!blobItem.done) {
fileList.size += 1;
fileList.innerHTML += `<option>${blobItem.value.name}</option>`;
blobItem = await iter.next();
}
if (fileList.size > 0) {
reportStatus("Done.");
} else {
reportStatus("The container does not contain any files.");
}
} catch (error) {
reportStatus(error.message);
}
};
listButton.addEventListener("click", listFiles);
Kode ini memanggil fungsi ContainerClient.listBlobsFlat, lalu menggunakan iterator untuk mengambil nama dari setiap BlobItem yang dikembalikan. Untuk setiap BlobItem, daftar File akan diperbarui dengan properti nilai nama.
Unggah blob ke kontainer
Unggah file ke kontainer penyimpanan saat Anda mengklik tombol Pilih dan unggah file. Tambahkan kode berikut ke ujung file index.js.
const uploadFiles = async () => {
try {
reportStatus("Uploading files...");
const promises = [];
for (const file of fileInput.files) {
const blockBlobClient = containerClient.getBlockBlobClient(file.name);
promises.push(blockBlobClient.uploadBrowserData(file));
}
await Promise.all(promises);
reportStatus("Done.");
listFiles();
}
catch (error) {
reportStatus(error.message);
}
}
selectButton.addEventListener("click", () => fileInput.click());
fileInput.addEventListener("change", uploadFiles);
Kode ini menghubungkan tombol Pilih dan unggah file ke elemen file-input tersembunyi. Peristiwa dari tombol click memicu peristiwa input file click dan menampilkan dialog pemilihan berkas. Setelah Anda memilih file dan menutup kotak dialog, peristiwa input terjadi dan fungsi uploadFiles dipanggil. Fungsi ini membuat objek BlockBlobClient, lalu memanggil fungsi uploadBrowserData khusus browser untuk setiap file yang Anda pilih. Setiap panggilan mengembalikan Promise. Setiap Promise ditambahkan ke daftar sehingga semuanya dapat ditunggu bersama-sama, menyebabkan file diunggah secara paralel.
Hapus gumpalan
Hapus file dari kontainer penyimpanan saat Anda memilih tombol Hapus file yang dipilih. Tambahkan kode berikut ke ujung file index.js.
const deleteFiles = async () => {
try {
if (fileList.selectedOptions.length > 0) {
reportStatus("Deleting files...");
for (const option of fileList.selectedOptions) {
await containerClient.deleteBlob(option.text);
}
reportStatus("Done.");
listFiles();
} else {
reportStatus("No files selected.");
}
} catch (error) {
reportStatus(error.message);
}
};
deleteButton.addEventListener("click", deleteFiles);
Kode ini memanggil fungsi ContainerClient.deleteBlob untuk menghapus setiap file yang dipilih dalam daftar. Kemudian, memanggil fungsi listFiles yang ditunjukkan sebelumnya untuk memperbarui isi daftar File.
Menjalankan kode
Dari terminal Visual Studio Code, jalankan aplikasi.
npm startProses ini menggabungkan file dan memulai server web.
Akses situs dengan browser menggunakan URL berikut:
http://localhost:1234
Langkah 1: Membuat kontainer
- Di aplikasi web, pilih Buat kontainer. Status menunjukkan bahwa kontainer telah dibuat.
- Di portal Azure, verifikasi bahwa kontainer Anda sudah dibuat. Pilih akun penyimpanan Anda. Pada bagian layanan Blob, pilih Kontainer. Pastikan kontainer baru muncul. (Anda mungkin perlu memilih Refresh)
Langkah 2: Unggah blob ke kontainer
- Di komputer lokal Anda, buat dan simpan file uji, seperti test.txt.
- Di aplikasi web, pilih Pilih dan unggah file.
- Telusuri file uji Anda, lalu pilih Buka. Status menunjukkan bahwa file telah diunggah, dan daftar file telah diambil.
- Di portal Microsoft Azure, pilih nama kontainer baru yang Anda buat sebelumnya. Pastikan file uji muncul.
Langkah 3: Hapus blob
- Di apl web, di File, pilih file uji.
- Pilih Hapus file yang dipilih. Status menunjukkan bahwa file telah dihapus dan bahwa kontainer tidak berisi file.
- Di portal Microsoft Azure, pilih Refresh. Pastikan Anda melihat Tidak ada blob yang ditemukan.
Langkah 4: Hapus kontainer
- Di apl web, pilih Hapus kontainer. Status menunjukkan bahwa kontainer telah dihapus.
- Di portal Microsoft Azure, pilih tautan <account-name> | Kontainer di kiri atas panel portal.
- Pilih refresh. Kontainer baru akan hilang.
- Tutup aplikasi web.
Gunakan Storage Emulator
Mulai cepat ini membuat kontainer dan blob di cloud Azure. Anda juga dapat menggunakan paket npm penyimpanan Azure Blob untuk membuat sumber daya ini secara lokal di emulator Azure Storage untuk pengembangan dan pengujian.
Membersihkan sumber daya
- Setelah selesai dengan panduan cepat ini, hapus direktori
blob-quickstart-v12. - Jika Anda sudah selesai menggunakan sumber daya Azure Storage, hapus grup sumber daya Anda menggunakan salah satu metode:
- Menggunakan Azure CLI untuk menghapus sumber daya Storage
- Gunakan portal Azure untuk menghapus sumber daya.
Langkah berikutnya
Dalam panduan cepat ini, Anda telah mempelajari cara mengunggah, menampilkan, dan menghapus blob menggunakan JavaScript. Anda juga telah mempelajari cara membuat dan menghapus kontainer blob storage.
Untuk tutorial, contoh, panduan cepat, dan dokumentasi lainnya, kunjungi:
- Untuk mempelajari lebih lanjut, lihat pustaka klien Azure Blob storage untuk JavaScript.
- Untuk melihat aplikasi sampel Blob storage, lanjutkan ke sampel pustaka klien Azure Blob storage v12 JavaScript.