Mulai cepat: Pustaka klien Azure Queue Storage untuk JavaScript
Mulai menggunakan pustaka klien Azure Queue Storage untuk JavaScript. Azure Queue Storage adalah layanan untuk menyimpan pesan dalam jumlah besar untuk nantinya diambil dan diproses. Ikuti langkah-langkah berikut untuk menginstal paket dan mencoba contoh kode untuk tugas dasar.
Dokumentasi | referensi API Paket kode | sumber pustaka (npm)Sampel |
Gunakan pustaka klien Azure Queue Storage untuk JavaScript untuk:
- Membuat antrean
- Tambahkan pesan ke antrean
- Intip pesan dalam antrean
- Perbarui pesan dalam antrean
- Dapatkan panjang antrean
- Terima pesan dari antrean
- Hapus pesan dari antrean
- Menghapus antrean
Prasyarat
- Langganan Azure - buat akun secara gratis
- Akun Azure Storage - buat akun penyimpanan
- Node.js terbaru untuk sistem operasi Anda.
Menyiapkan
Bagian ini memandu Anda menyiapkan proyek untuk bekerja dengan pustaka klien Azure Queue Storage untuk JavaScript.
Membuat proyek
Buat aplikasi Node.js bernama queues-quickstart.
Di jendela konsol (seperti cmd, PowerShell, atau Bash), buat direktori baru untuk proyek:
mkdir queues-quickstartBeralih ke direktori yang baru dibuat
queues-quickstart:cd queues-quickstartBuat file package.json :
npm init -yBuka proyek di Visual Studio Code:
code .
Menginstal paket
Dari direktori proyek, instal paket berikut menggunakan npm install perintah .
Instal paket npm Azure Queue Storage:
npm install @azure/storage-queueInstal paket npm Azure Identity untuk mendukung koneksi tanpa kata sandi:
npm install @azure/identityInstal dependensi lain yang digunakan dalam mulai cepat ini:
npm install uuid dotenv
Menyiapkan kerangka kerja aplikasi
Dari direktori proyek:
Membuka file teks baru di editor kode Anda
Tambahkan panggilan
requireuntuk memuat modul Azure dan Node.js baruBuat struktur program, termasuk penanganan pengecualian dasar
Berikut kodenya:
const { QueueClient } = require("@azure/storage-queue"); const { DefaultAzureCredential } = require('@azure/identity'); const { v1: uuidv1 } = require("uuid"); async function main() { console.log("Azure Queue Storage client library - JavaScript quickstart sample"); // Quickstart code goes here } main().then(() => console.log("\nDone")).catch((ex) => console.log(ex.message));Simpan file baru sebagai
index.jsdi direktoriqueues-quickstart.
Mengautentikasi Azure
Permintaan aplikasi ke sebagian besar layanan Azure harus diotorisasi. Menggunakan kelas yang DefaultAzureCredential disediakan oleh pustaka klien Azure Identity adalah pendekatan yang direkomendasikan untuk menerapkan koneksi tanpa kata sandi ke layanan Azure dalam kode Anda.
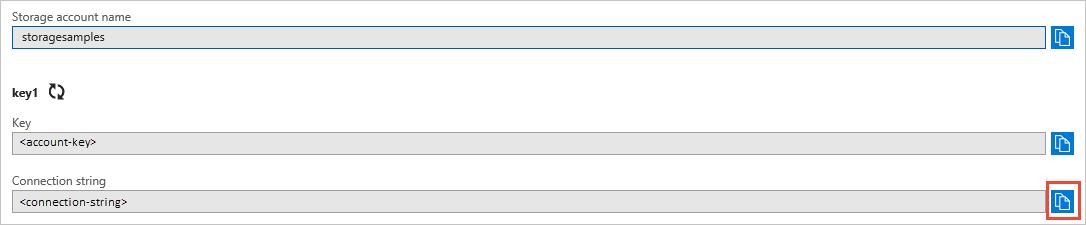
Anda juga dapat mengotorisasi permintaan ke layanan Azure menggunakan kata sandi, string koneksi, atau kredensial lainnya secara langsung. Namun, pendekatan ini harus digunakan dengan hati-hati. Pengembang harus rajin untuk tidak pernah mengekspos rahasia ini di lokasi yang tidak aman. Siapa pun yang mendapatkan akses ke kata sandi atau kunci rahasia dapat mengautentikasi. DefaultAzureCredential menawarkan keuntungan pengelolaan dan keamanan yang ditingkatkan melalui kunci akun untuk memungkinkan autentikasi tanpa kata sandi. Kedua opsi diperlihatkan dalam contoh berikut.
DefaultAzureCredential adalah kelas yang disediakan oleh pustaka klien Azure Identity untuk JavaScript. Untuk mempelajari selengkapnya tentang DefaultAzureCredential, lihat gambaran umum DefaultAzureCredential. DefaultAzureCredential mendukung beberapa metode autentikasi dan menentukan metode autentikasi yang harus digunakan saat runtime bahasa umum. Pendekatan ini memungkinkan aplikasi Anda menggunakan metode autentikasi yang berbeda di lingkungan yang berbeda (lokal vs. produksi) tanpa menerapkan kode spesifik per lingkungan.
Misalnya, aplikasi Anda dapat mengautentikasi menggunakan info masuk Azure CLI Anda saat mengembangkan secara lokal, lalu menggunakan identitas terkelola setelah disebarkan ke Azure. Tidak diperlukan perubahan kode untuk transisi ini.
Saat mengembangkan secara lokal, pastikan bahwa akun pengguna yang mengakses data antrean memiliki izin yang benar. Anda memerlukan Kontributor Data Antrean Penyimpanan untuk membaca dan menulis data antrean. Untuk menetapkan sendiri peran ini, Anda harus diberi peran Administrator Akses Pengguna, atau peran lain yang menyertakan tindakan Microsoft.Authorization/roleAssignments/write . Anda dapat menetapkan peran Azure RBAC kepada pengguna menggunakan portal Azure, Azure CLI, atau Azure PowerShell. Anda dapat mempelajari selengkapnya tentang cakupan yang tersedia untuk penetapan peran di halaman gambaran umum cakupan.
Dalam skenario ini, Anda akan menetapkan izin ke akun pengguna, yang tercakup ke akun penyimpanan, untuk mengikuti Prinsip Hak Istimewa Paling Rendah. Praktik ini hanya memberi pengguna izin minimum yang diperlukan dan menciptakan lingkungan produksi yang lebih aman.
Contoh berikut akan menetapkan peran Kontributor Data Antrean Penyimpanan ke akun pengguna Anda, yang menyediakan akses baca dan tulis ke data antrean di akun penyimpanan Anda.
Penting
Dalam kebanyakan kasus, dibutuhkan satu atau dua menit agar penetapan peran disebarluaskan di Azure, tetapi dalam kasus yang jarang terjadi mungkin perlu waktu hingga delapan menit. Jika Anda menerima kesalahan autentikasi saat pertama kali menjalankan kode, tunggu beberapa saat dan coba lagi.
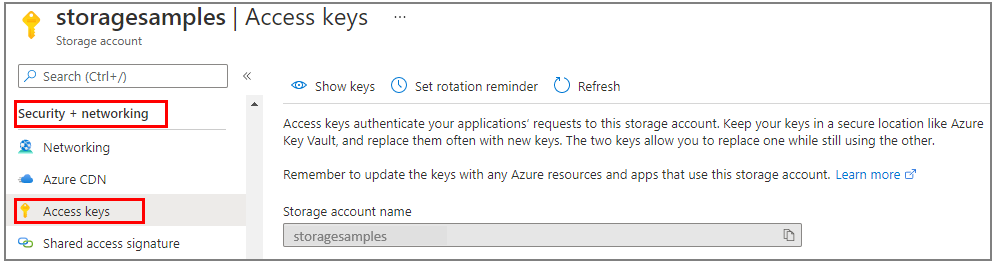
Di portal Azure, temukan akun penyimpanan Anda menggunakan bilah pencarian utama atau navigasi kiri.
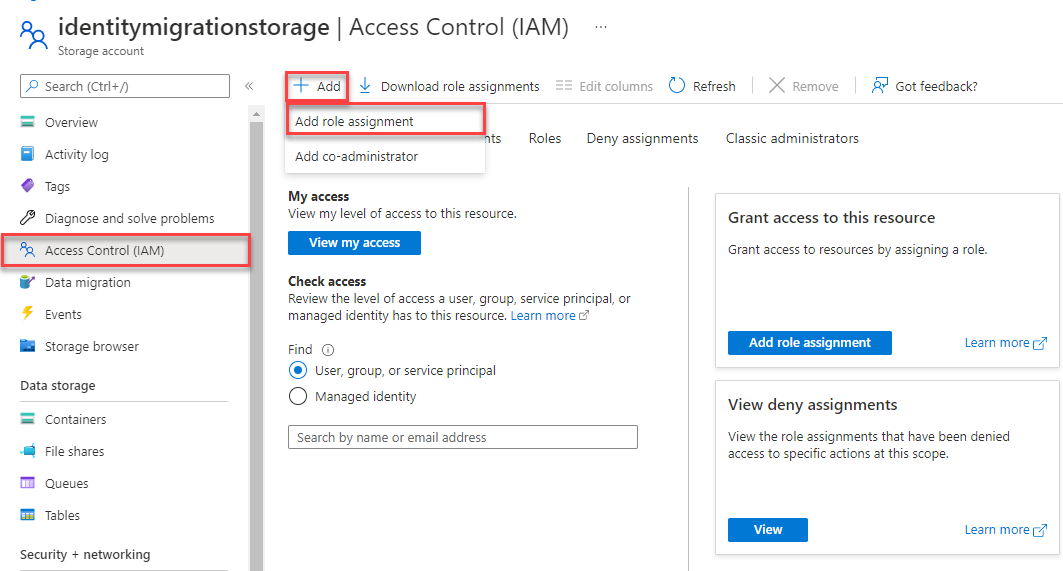
Di halaman gambaran umum akun penyimpanan, pilih Kontrol akses (IAM) dari menu kiri.
Di halaman Kontrol akses (IAM), pilih tab Penetapan peran.
Pilih + Tambahkan dari menu atas lalu Tambahkan penetapan peran dari menu drop-down yang dihasilkan.

Gunakan kotak pencarian untuk memfilter hasil ke peran yang diinginkan. Untuk contoh ini, cari Kontributor Data Antrean Penyimpanan dan pilih hasil yang cocok lalu pilih Berikutnya.
Di bagian Tetapkan akses ke, pilih Pengguna, grup, atau perwakilan layanan, lalu pilih + Pilih anggota.
Dalam dialog, cari nama pengguna Microsoft Entra Anda (biasanya alamat email user@domain Anda) lalu pilih Pilih di bagian bawah dialog.
Pilih Tinjau + tetapkan untuk masuk ke halaman akhir, lalu Tinjau + tetapkan lagi untuk menyelesaikan proses.
Model objek
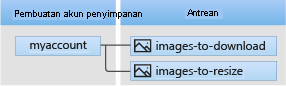
Azure Queue Storage adalah layanan untuk menyimpan pesan dalam jumlah besar. Pesan antrean dapat berukuran hingga 64 KB. Antrean dapat berisi jutaan pesan, hingga mencapai batas kapasitas total dari akun penyimpanan. Antrean umumnya digunakan untuk membuat backlog pekerjaan untuk diproses secara asinkron. Queue Storage menawarkan tiga jenis sumber daya:
- Akun penyimpanan: Semua akses ke Azure Storage dilakukan melalui akun penyimpanan. Untuk informasi selengkapnya tentang akun penyimpanan, lihat Gambaran umum akun penyimpanan
- Antrean: Antrean berisi sekumpulan pesan. Semua pesan harus dalam antrean. Perhatikan bahwa nama antrean harus ditulis dengan huruf kecil semua. Untuk mendapatkan informasi tentang penamaan antrean, lihat Penamaan Antrean dan Metadata.
- Pesan: Pesan, dalam format apa pun, dapat mencapai ukuran 64 KB. Pesan dapat tetap dalam antrean selama maksimal 7 hari. Untuk versi 29-07-2017 atau yang lebih baru, waktu untuk aktif maksimum dapat berupa angka positif apa pun, atau -1 yang menunjukkan bahwa pesan belum kedaluwarsa. Jika parameter ini dihilangkan, time-to-live default adalah tujuh hari.
Diagram berikut menunjukkan hubungan antara ketiga sumber daya ini.

Gunakan kelas JavaScript berikut untuk berinteraksi dengan sumber daya ini:
QueueServiceClientQueueServiceClient: Instans mewakili koneksi ke akun penyimpanan tertentu di layanan Azure Storage Queue. Klien ini memungkinkan Anda mengelola semua antrean di akun penyimpanan Anda.QueueClientQueueClient: Instans mewakili satu antrean di akun penyimpanan. Klien ini memungkinkan Anda mengelola dan memanipulasi antrean individu dan pesannya.
Contoh kode
Contoh cuplikan kode ini menunjukkan cara melakukan tindakan berikut dengan pustaka klien Azure Queue Storage untuk JavaScript:
- Mengotorisasi akses dan membuat objek klien
- Buat antrean
- Tambahkan pesan ke antrean
- Intip pesan dalam antrean
- Perbarui pesan dalam antrean
- Mendapatkan panjang antrean
- Terima pesan dari antrean
- Hapus pesan dari antrean
- Menghapus antrean
Mengotorisasi akses dan membuat objek klien
Pastikan Anda diautentikasi dengan akun Microsoft Entra yang sama dengan yang Anda tetapkan perannya. Anda dapat mengautentikasi melalui Azure CLI, Visual Studio Code, atau Azure PowerShell.
Masuk ke Azure melalui Azure CLI menggunakan perintah berikut:
az login
Setelah diautentikasi, Anda dapat membuat dan mengotorisasi QueueClient objek menggunakan DefaultAzureCredential untuk mengakses data antrean di akun penyimpanan. DefaultAzureCredential secara otomatis menemukan dan menggunakan akun yang Anda gunakan untuk masuk di langkah sebelumnya.
Untuk mengotorisasi menggunakan DefaultAzureCredential, pastikan Anda telah menambahkan paket @azure/identitas , seperti yang dijelaskan dalam Menginstal paket. Selain itu, pastikan untuk memuat modul @azure/identity dalam file index.js :
const { DefaultAzureCredential } = require('@azure/identity');
Tentukan nama untuk antrean dan buat instans QueueClient kelas, menggunakan DefaultAzureCredential untuk otorisasi. Kami menggunakan objek klien ini untuk membuat dan berinteraksi dengan sumber daya antrean di akun penyimpanan.
Penting
Nama antrean hanya boleh berisi huruf kecil, angka, dan tanda hubung, dan harus dimulai dengan huruf atau angka. Setiap tanda hubung harus diawali dan diikuti dengan karakter non-tanda hubung. Panjang nama harus antara 3 hingga 63 karakter. Untuk informasi tentang penamaan antrean, lihat Penamaan antrean dan metadata.
Tambahkan kode berikut di main dalam metode , dan pastikan untuk mengganti <storage-account-name> nilai tempat penampung:
// Create a unique name for the queue
const queueName = "quickstart" + uuidv1();
// Instantiate a QueueClient which will be used to create and interact with a queue
// TODO: replace <storage-account-name> with the actual name
const queueClient = new QueueClient(`https://<storage-account-name>.queue.core.windows.net/${queueName}`, new DefaultAzureCredential());
Catatan
Pesan yang QueueClient dikirim menggunakan kelas harus dalam format yang dapat disertakan dalam permintaan XML dengan pengodean UTF-8. Untuk menyertakan markup dalam pesan, konten pesan harus dilewati XML atau dikodekan Base64.
Pesan antrean disimpan sebagai string. Jika Anda perlu mengirim jenis data yang berbeda, Anda harus membuat serialisasi jenis data tersebut ke dalam string saat mengirim pesan dan mendeserialisasi format string saat membaca pesan.
Untuk mengonversi JSON ke format string dan kembali lagi di Node.js, gunakan fungsi pembantu berikut:
function jsonToBase64(jsonObj) {
const jsonString = JSON.stringify(jsonObj)
return Buffer.from(jsonString).toString('base64')
}
function encodeBase64ToJson(base64String) {
const jsonString = Buffer.from(base64String,'base64').toString()
return JSON.parse(jsonString)
}
Membuat antrean
QueueClient Dengan menggunakan objek , panggil create metode untuk membuat antrean di akun penyimpanan Anda.
Tambahkan kode ini ke akhir metode main:
console.log("\nCreating queue...");
console.log("\t", queueName);
// Create the queue
const createQueueResponse = await queueClient.create();
console.log("Queue created, requestId:", createQueueResponse.requestId);
Tambahkan pesan ke antrean
Cuplikan kode berikut menambahkan pesan ke antrean dengan memanggil metode sendMessage. Kode ini juga menyimpan QueueSendMessageResponse yang dikembalikan dari panggilan sendMessage ketiga. sendMessageResponse yang dikembalikan nantinya digunakan untuk memperbarui isi pesan dalam program.
Tambahkan kode ini ke akhir fungsi main:
console.log("\nAdding messages to the queue...");
// Send several messages to the queue
await queueClient.sendMessage("First message");
await queueClient.sendMessage("Second message");
const sendMessageResponse = await queueClient.sendMessage("Third message");
console.log("Messages added, requestId:", sendMessageResponse.requestId);
Intip pesan dalam antrean
Lihat sekilas pesan dalam antrean dengan memanggil metode peekMessages. Metode ini mengambil satu atau beberapa pesan dari depan antrean tanpa mengubah visibilitas pesan. Secara default, peekMessages mengintip satu pesan.
Tambahkan kode ini ke akhir fungsi main:
console.log("\nPeek at the messages in the queue...");
// Peek at messages in the queue
const peekedMessages = await queueClient.peekMessages({ numberOfMessages : 5 });
for (i = 0; i < peekedMessages.peekedMessageItems.length; i++) {
// Display the peeked message
console.log("\t", peekedMessages.peekedMessageItems[i].messageText);
}
Perbarui pesan dalam antrean
Perbarui konten pesan dengan memanggil metode updateMessage. Metode ini dapat mengubah visibilitas batas waktu dan isi pesan. Isi pesan harus merupakan string berkode UTF-8 yang berukuran hingga 64 KB. Bersama dengan konten baru, berikan messageId dan popReceipt dari respons yang sudah disimpan sebelumnya di dalam kode. Properti sendMessageResponse mengenali pesan mana yang akan diperbarui.
console.log("\nUpdating the third message in the queue...");
// Update a message using the response saved when calling sendMessage earlier
updateMessageResponse = await queueClient.updateMessage(
sendMessageResponse.messageId,
sendMessageResponse.popReceipt,
"Third message has been updated"
);
console.log("Message updated, requestId:", updateMessageResponse.requestId);
Dapatkan panjang antrean
Metode getProperties mengembalikan metadata tentang antrean, termasuk perkiraan jumlah pesan yang menunggu dalam antrean.
const properties = await queueClient.getProperties();
console.log("Approximate queue length: ", properties.approximateMessagesCount);
Terima pesan dari antrean
Unduh pesan yang ditambahkan sebelumnya dengan memanggil metode receiveMessages. Pada kolom numberOfMessages, berikan jumlah maksimum pesan yang akan diterima untuk panggilan ini.
Tambahkan kode ini ke akhir fungsi main:
console.log("\nReceiving messages from the queue...");
// Get messages from the queue
const receivedMessagesResponse = await queueClient.receiveMessages({ numberOfMessages : 5 });
console.log("Messages received, requestId:", receivedMessagesResponse.requestId);
Saat memanggil receiveMessages metode , Anda dapat secara opsional menentukan nilai di QueueReceiveMessageOptions untuk menyesuaikan pengambilan pesan. Anda dapat menentukan nilai untuk numberOfMessages, yang merupakan jumlah pesan yang akan diambil dari antrean. Defaultnya adalah 1 pesan dan maksimum adalah 32 pesan. Anda juga dapat menentukan nilai untuk visibilityTimeout, yang menyembunyikan pesan dari operasi lain untuk periode batas waktu. Defaultnya adalah 30 detik.
Hapus pesan dari antrean
Anda dapat menghapus pesan dari antrean setelah diterima dan diproses. Dalam kasus ini, pemrosesan hanya menampilkan pesan di konsol.
Hapus pesan dengan memanggil metodedeleteMessage. Setiap pesan yang tidak dihapus secara eksplisit akhirnya menjadi terlihat dalam antrean lagi untuk kesempatan lain untuk memprosesnya.
Tambahkan kode ini ke akhir fungsi main:
// 'Process' and delete messages from the queue
for (i = 0; i < receivedMessagesResponse.receivedMessageItems.length; i++) {
receivedMessage = receivedMessagesResponse.receivedMessageItems[i];
// 'Process' the message
console.log("\tProcessing:", receivedMessage.messageText);
// Delete the message
const deleteMessageResponse = await queueClient.deleteMessage(
receivedMessage.messageId,
receivedMessage.popReceipt
);
console.log("\tMessage deleted, requestId:", deleteMessageResponse.requestId);
}
Menghapus antrean
Kode berikut membersihkan sumber daya yang dibuat aplikasi dengan menghapus antrean menggunakan metode delete.
Tambahkan kode ini ke akhir fungsi main dan simpan file:
// Delete the queue
console.log("\nDeleting queue...");
const deleteQueueResponse = await queueClient.delete();
console.log("Queue deleted, requestId:", deleteQueueResponse.requestId);
Menjalankan kode
Aplikasi ini membuat dan menambahkan tiga pesan ke antrean Azure. Kode mencantumkan pesan dalam antrean, lalu mengambil dan menghapusnya, sebelum akhirnya menghapus antrean.
Di jendela konsol, navigasikan ke direktori yang berisi file index.js, lalu gunakan perintah node berikut untuk menjalankan aplikasi.
node index.js
Output aplikasi mirip dengan contoh berikut:
Azure Queue Storage client library - JavaScript quickstart sample
Creating queue...
quickstart<UUID>
Queue created, requestId: 5c0bc94c-6003-011b-7c11-b13d06000000
Adding messages to the queue...
Messages added, requestId: a0390321-8003-001e-0311-b18f2c000000
Peek at the messages in the queue...
First message
Second message
Third message
Updating the third message in the queue...
Message updated, requestId: cb172c9a-5003-001c-2911-b18dd6000000
Receiving messages from the queue...
Messages received, requestId: a039036f-8003-001e-4811-b18f2c000000
Processing: First message
Message deleted, requestId: 4a65b82b-d003-00a7-5411-b16c22000000
Processing: Second message
Message deleted, requestId: 4f0b2958-c003-0030-2a11-b10feb000000
Processing: Third message has been updated
Message deleted, requestId: 6c978fcb-5003-00b6-2711-b15b39000000
Deleting queue...
Queue deleted, requestId: 5c0bca05-6003-011b-1e11-b13d06000000
Done
Telusuri kode di debugger Anda dan periksa portal Microsoft Azure Anda sepanjang proses. Periksa akun penyimpanan Anda untuk memverifikasi pesan dalam antrean yang dibuat dan dihapus.
Langkah berikutnya
Dalam mulai cepat ini, Anda belajar cara membuat antrean dan menambahkan pesan ke dalamnya menggunakan kode JavaScript. Kemudian Anda belajar mengintip, mengambil, dan menghapus pesan. Terakhir, Anda belajar cara menghapus antrean pesan.
Untuk tutorial, sampel, mulai cepat, dan dokumentasi lainnya, kunjungi:
- Untuk mempelajari lebih lanjut, lihat pustaka klien Azure Queue Storage untuk JavaScript.
- Untuk aplikasi sampel Azure Queue Storage lainnya, lihat Pustaka klien Azure Queue Storage untuk JavaScript - sampel.