Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Learn Authoring Pack adalah kumpulan ekstensi Visual Studio Code untuk membantu penulisan Markdown untuk konten Microsoft Learn. Paket ini tersedia di Vs Code Marketplace dan berisi ekstensi berikut:
- Pelajari Markdown: Menyediakan bantuan penulisan Markdown untuk konten di Microsoft Learn, termasuk dukungan untuk sintaks Markdown dasar serta sintaks Markdown kustom seperti pemberitahuan, cuplikan kode, dan teks yang tidak dapat dilokalkan. Sekarang juga termasuk beberapa bantuan penulisan YAML dasar, seperti menyisipkan entri TOC.
- markdownlint: Linter Markdown populer oleh David Anson untuk membantu memastikan Markdown Anda valid.
- Pemeriksa Ejaan Kode: Pemeriksa ejaan yang sepenuhnya offline oleh Perangkat Lunak Sisi Jalan.
- Pratinjau Pelajari: Menggunakan Microsoft Learn CSS untuk pratinjau Markdown yang lebih akurat, termasuk Markdown kustom.
- Pelajari Templat Artikel: Memungkinkan pengguna untuk membuat perancah modul Learn dan menerapkan konten kerangka Markdown ke file baru.
- Pelajari YAML: Menyediakan validasi skema YAML dan lengkapi otomatis.
- Pelajari Gambar: Menyediakan pemadatan gambar dan mengubah ukuran folder dan file individual untuk membantu penulis konten Microsoft Learn.
Prasyarat dan asumsi
Untuk menyisipkan tautan relatif, gambar, dan konten tersemat lainnya dengan ekstensi Learn Markdown, Anda harus memiliki ruang kerja Visual Studio Code yang tercakup ke akar repositori Open Publishing System (OPS) kloning Anda. Misalnya, jika Anda telah mengkloning repositori dokumen ke C:\git\SomeDocsRepo\, lalu buka folder atau subfolder tersebut di visual Studio Code: Menu Buka Folder File>, atau code C:\git\SomeDocsRepo\ dari baris perintah.
Beberapa sintaks yang didukung oleh ekstensi, seperti pemberitahuan dan cuplikan, adalah Markdown kustom untuk OPS. Markdown Kustom tidak akan dirender dengan benar kecuali diterbitkan melalui OPS.
Cara menggunakan ekstensi Pelajari Markdown
Untuk mengakses menu Pelajari Markdown, ketik Alt+M. Anda bisa mengklik atau menggunakan panah atas dan bawah untuk memilih perintah yang Anda inginkan. Atau Anda dapat mengetik untuk mulai memfilter, lalu menekan ENTER saat fungsi yang Anda inginkan disorot di menu.
Lihat readme Learn Markdown untuk daftar perintah terbaru.
Cara membuat file pengalihan utama
Ekstensi Learn Markdown menyertakan skrip untuk menghasilkan atau memperbarui file pengalihan utama untuk repositori, berdasarkan redirect_url metadata dalam file individual. Skrip ini memeriksa setiap file Markdown di repositori untuk redirect_url, menambahkan metadata pengalihan ke file pengalihan utama (.openpublishing.redirection.json) untuk repositori, dan memindahkan file yang dialihkan ke folder di luar repositori. Untuk menjalankan skrip:
- Pilih F1 untuk membuka palet perintah Visual Studio Code.
- Mulai ketik "Learn: Generate..."
- Pilih perintah
Learn: Generate main redirection file. - Ketika skrip selesai berjalan, hasil pengalihan akan ditampilkan di panel output Visual Studio Code, dan file Markdown yang dihapus akan ditambahkan ke folder Learn Authoring\redirects di bawah jalur default Anda.
- Tinjau hasilnya. Jika sesuai harapan, kirim permintaan pull untuk memperbarui repositori.
Cara menetapkan pintasan keyboard
Ketik Ctrl+K lalu Ctrl+S untuk membuka daftar Pintasan Keyboard.
Cari perintah, seperti
formatBold, yang ingin Anda buat pengikatan kunci kustomnya.Klik plus yang muncul di dekat nama perintah saat Anda mengarahkan mouse ke garis.
Setelah kotak input baru terlihat, ketik pintasan keyboard yang ingin Anda ikat ke perintah tertentu. Misalnya, untuk menggunakan pintasan umum untuk tebal, ketik Ctrl+B.
Ada baiknya memasukkan
whenklausul ke dalam pengikatan kunci Anda, sehingga tidak akan tersedia dalam file selain Markdown. Untuk melakukan ini, buka keybindings.json dan sisipkan baris berikut di bawah nama perintah (pastikan untuk menambahkan koma antar baris):"when": "editorTextFocus && editorLangId == 'markdown'"Pengikatan kunci kustom Anda yang telah selesai akan terlihat seperti ini di keybindings.json:
[ { "key": "ctrl+b", "command": "formatBold", "when": "editorTextFocus && editorLangId == 'markdown'" } ]Tip
Tempatkan pengikatan kunci Anda dalam file ini untuk menimpa default
Simpan keybindings.json.
Untuk informasi selengkapnya tentang pengikatan kunci, lihat dokumen Visual Studio Code.
Cara menampilkan toolbar "Gauntlet" warisan
Mantan pengguna kode ekstensi bernama "Gauntlet" akan melihat bahwa toolbar penulisan tidak lagi muncul di bagian bawah jendela Visual Studio Code saat Learn Markdown Extension diinstal. Ini karena toolbar mengambil ruang besar pada bilah status Visual Studio Code dan tidak mengikuti praktik terbaik untuk UX ekstensi, sehingga tidak digunakan lagi di ekstensi baru. Namun, Anda dapat secara opsional menampilkan toolbar dengan memperbarui file vs Code settings.json Anda sebagai berikut:
Di Visual Studio Code, buka Preferensi> File>Pengaturan atau pilih Ctrl+,.
Pilih Pengaturan Pengguna untuk mengubah pengaturan untuk semua ruang kerja Visual Studio Code atau Pengaturan Ruang Kerja untuk mengubahnya hanya untuk ruang kerja saat ini.
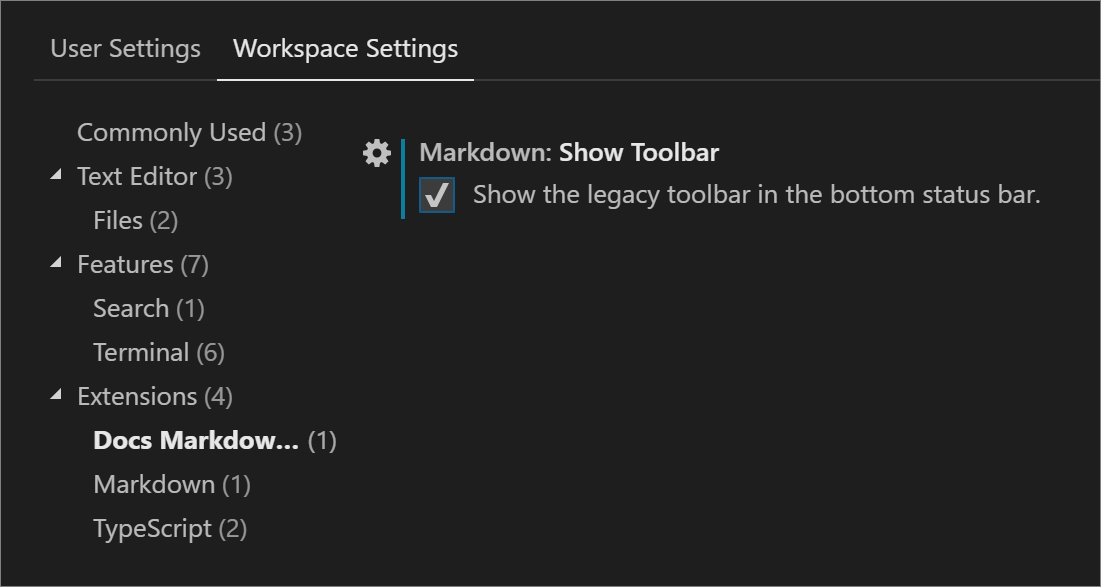
Pilih Ekstensi>Pelajari Konfigurasi Ekstensi Markdown, lalu pilih Perlihatkan toolbar warisan di bilah status bawah.

Setelah Anda membuat pilihan, VISUAL Code memperbarui file settings.json . Anda kemudian akan diminta untuk memuat ulang jendela agar perubahan diterapkan.
Perintah yang lebih baru yang ditambahkan ke ekstensi tidak akan tersedia dari toolbar.
Cara menggunakan templat Learn
Ekstensi Pelajari Templat Artikel memungkinkan penulis di VISUAL Code menarik templat Markdown dari penyimpanan terpusat dan menerapkannya ke file. Templat dapat membantu memastikan bahwa metadata yang diperlukan disertakan dalam artikel, standar konten tersebut diikuti, dan sebagainya. Templat dikelola sebagai file Markdown di repositori GitHub publik.
Untuk menerapkan templat di Visual Studio Code
- Pastikan ekstensi Pelajari Templat Artikel diinstal dan diaktifkan.
- Jika Anda tidak menginstal ekstensi Learn Markdown, klik F1 untuk membuka palet perintah, mulai ketik "template" untuk memfilter, lalu klik
Learn: Template. Jika Anda telah menginstal Learn Markdown, Anda dapat menggunakan palet perintah atau klik Alt+M untuk memunculkan menu Learn Markdown QuickPick, lalu pilihTemplatedari daftar. - Pilih templat yang diinginkan dari daftar yang muncul.
Untuk menambahkan ID GitHub dan/atau alias Microsoft ke pengaturan Visual Studio Code Anda
Ekstensi Templat mendukung tiga bidang metadata dinamis: penulis, ms.author, dan ms.date. Itu berarti bahwa jika pembuat templat menggunakan bidang ini di header metadata templat Markdown, bidang tersebut akan diisi secara otomatis dalam file Anda saat Anda menerapkan templat, sebagai berikut:
| Bidang metadata | Value |
|---|---|
author |
Alias GitHub Anda, jika ditentukan dalam file pengaturan Visual Studio Code Anda. |
ms.author |
Alias Microsoft Anda, jika ditentukan dalam file pengaturan Visual Studio Code Anda. Jika Anda bukan karyawan Microsoft, biarkan tidak ditentukan. |
ms.date |
Tanggal saat ini dalam format yang didukung, MM/DD/YYYY. Tanggal tidak diperbarui secara otomatis jika Anda kemudian memperbarui file - Anda harus memperbaruinya secara manual. Bidang ini digunakan untuk menunjukkan "artikel kesegaran". |
Untuk mengatur penulis dan/atau ms.author
- Di Visual Studio Code, buka Preferensi> File>Pengaturan atau pilih Ctrl+,.
- Pilih Pengaturan pengguna untuk mengubah pengaturan untuk semua ruang kerja Visual Studio Code, atau pengaturan Ruang Kerja untuk mengubahnya hanya untuk ruang kerja saat ini.
- Di panel Pengaturan Default di sebelah kiri, temukan Pelajari Konfigurasi Ekstensi Templat Artikel, klik ikon pensil di samping pengaturan yang diinginkan, lalu klik Ganti di Pengaturan.
- Panel Pengaturan pengguna akan terbuka berdampingan, dengan entri baru di bagian bawah.
- Tambahkan ID GitHub atau alias email Microsoft Anda, yang sesuai, dan simpan file.
- Anda mungkin perlu menutup dan memulai ulang Visual Studio Code agar perubahan diterapkan.
- Sekarang, saat Anda menerapkan templat yang menggunakan bidang dinamis, ID GitHub dan/atau alias Microsoft Anda akan diisi secara otomatis di header metadata.
Untuk membuat templat baru tersedia di Visual Studio Code
- Buat draf templat Anda sebagai file Markdown.
- Kirim permintaan pull ke folder templat repositori MicrosoftDocs/content-templates .
Tim konten akan meninjau templat Anda dan menggabungkan PR jika memenuhi panduan gaya. Setelah digabungkan, templat akan tersedia untuk semua pengguna ekstensi Pelajari Templat Artikel.
Demo beberapa fitur
Berikut adalah video singkat yang menunjukkan fitur-fitur Berikut dari Learn Authoring Pack:
- File YAML
- Dukungan untuk "Learn: Link to file in repo"
- File markdown
- Perbarui opsi menu konteks Nilai Metadata "ms.date"
- Dukungan penyelesaian otomatis kode untuk pengidentifikasi bahasa pagar kode
- Peringatan pengidentifikasi bahasa pagar kode yang tidak dikenal / dukungan koreksi otomatis
- Urutkan pilihan naik (A ke Z)
- Mengurutkan pilihan turun (Z ke A)
Langkah berikutnya
Jelajahi berbagai fitur yang tersedia di Learn Authoring Pack, ekstensi Visual Studio Code.