UIView.Frame Properti
Definisi
Penting
Beberapa informasi terkait produk prarilis yang dapat diubah secara signifikan sebelum dirilis. Microsoft tidak memberikan jaminan, tersirat maupun tersurat, sehubungan dengan informasi yang diberikan di sini.
Koordinat tampilan relatif terhadap kontainernya.
public virtual CoreGraphics.CGRect Frame { [Foundation.Export("frame")] get; [Foundation.Export("setFrame:")] set; }member this.Frame : CoreGraphics.CGRect with get, setNilai Properti
Nilai properti ini dalam poin, bukan piksel.
- Atribut
Keterangan
Properti Frame dinyatakan dalam hal Superviewsistem koordinat. (Properti Bounds dinyatakan dalam hal thisUIViewsistem koordinat.)
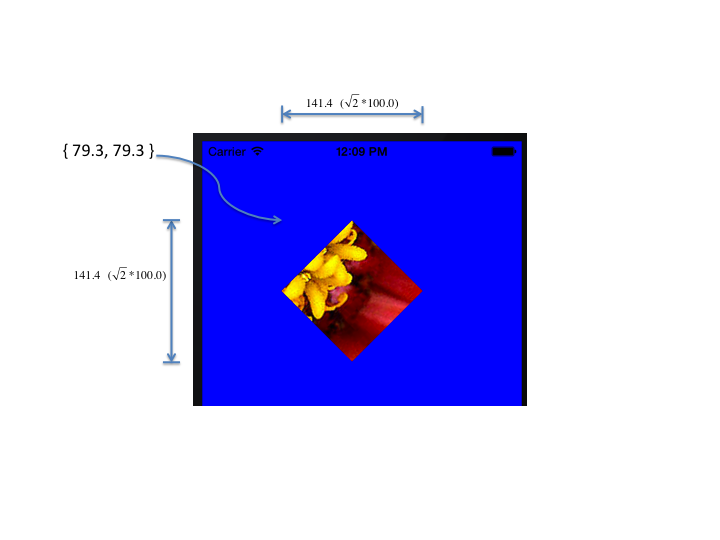
Contoh berikut hanya menunjukkan satu cara Framesistem koordinat dan nilai dapat bervariasi dari UIViewBounds. Dalam hal ini, ditempatkan UIImageView dengan awal Frame yang berasal dari {100,100} dan dari ukuran {100,100}. Setelah diputar, baik asal maupun ukuran pergeseran Frame kotak pembatas: asal untuk mengakomodasi rotasi dan ukuran agar berisi diagonal {100,100} kotak. yang BoundsflowerView tersisa [{0,0},{100,100}].
var flowerView = new UIImageView(new RectangleF(100, 100, 100, 100)) {
Image = UIImage.FromFile("flower.png"),
ContentMode = UIViewContentMode.Center,
ClipsToBounds = true
};
flowerView.Transform = CGAffineTransform.MakeRotation((float) Math.PI / 4);
view.AddSubview(flowerView);

Ketika perubahan dilakukan pada properti ini, Center diperbarui dengan lokasi baru dan Bounds diperbarui dengan dimensi baru dan tata letak ulang subtampilan dilakukan.
Mengubah properti ini tidak akan memicu panggilan ke Draw(CGRect) kecuali Anda mengatur ContentMode properti ke Redraw.
Setidaknya pada iOS 6 dan yang lebih baru, mengubah properti ini menyebabkan tata letak ulang subtampilan, bahkan jika dimensinya sama. Ini dapat menyebabkan masalah performa karena beberapa tampilan (seperti UITableView) dapat melakukan beberapa komputasi yang sangat mahal ketika ditata.
Jika properti Anda ContentMode diatur ke Redraw, Anda dapat menghindari penggalian ulang tampilan Anda jika Anda memperbarui Center properti alih-alih memperbarui Bingkai karena properti tersebut hanya akan memindahkan tampilan tanpa memicu panggilan ke LayoutSubviews().
Properti ini berpartisipasi dalam protokol animasi implisit, mengubahnya di luar transaksi akan memicu animasi implisit untuk nilainya.
Jika Anda mengubah Transform properti menjadi matriks yang tidak mewakili matriks identitas, mengubah properti ini dapat memiliki konsekuensi yang tidak diinginkan. Dalam kasus tersebut, Anda harus memperbarui Center dan Bounds langsung.