Cara melakukan dock dan kontrol jangkar (Formulir Windows .NET)
Jika Anda merancang formulir yang dapat mengubah ukuran pengguna pada waktu proses, kontrol pada formulir Anda harus mengubah ukuran dan memposisikan ulang dengan benar. Kontrol memiliki dua properti yang membantu penempatan dan ukuran otomatis, saat formulir berubah ukuran.
-
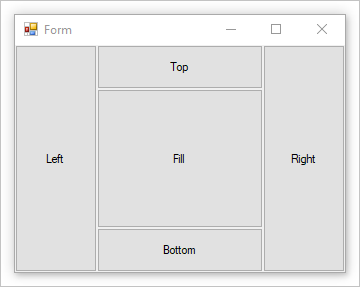
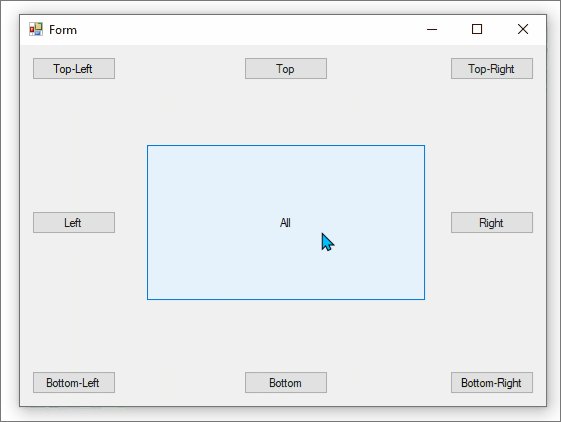
Kontrol yang ditampung mengisi tepi kontainer kontrol, baik formulir atau kontrol kontainer. Misalnya, Windows Explorer menaikkan kontrolnya TreeView ke sisi kiri jendela dan kontrolnya ListView ke sisi kanan jendela. Mode docking dapat berupa sisi mana pun dari kontainer kontrol, atau diatur untuk mengisi ruang kontainer yang tersisa.

Kontrol ditampung dalam urutan z terbalik dan Dock properti berinteraksi dengan AutoSize properti . Untuk informasi selengkapnya, lihat Ukuran otomatis.
-
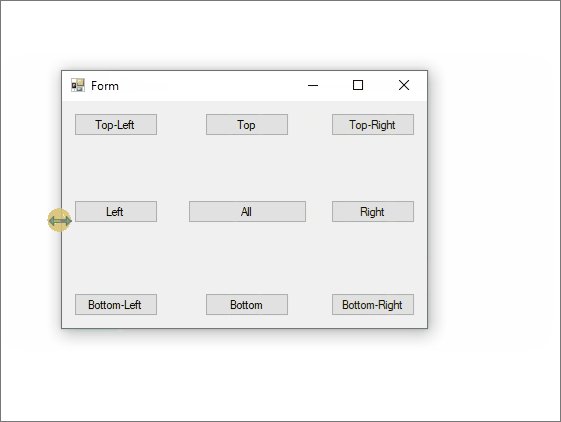
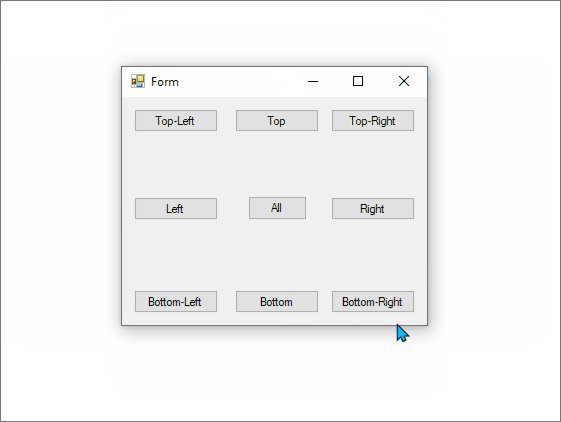
Ketika formulir kontrol berlabuh diubah ukurannya, kontrol mempertahankan jarak antara kontrol dan posisi jangkar. Misalnya, jika Anda memiliki TextBox kontrol yang berlabuh ke tepi kiri, kanan, dan bawah formulir, saat formulir diubah ukurannya, TextBox kontrol akan berubah ukurannya secara horizontal sehingga mempertahankan jarak yang sama dari sisi kanan dan kiri formulir. Kontrol juga memposisikan dirinya secara vertikal sehingga lokasinya selalu jarak yang sama dari tepi bawah formulir. Jika kontrol tidak berlabuh dan formulir diubah ukurannya, posisi kontrol relatif terhadap tepi formulir diubah.

Untuk informasi selengkapnya, lihat Posisi dan tata letak kontrol.
Dock kontrol
Kontrol ditampung dengan mengatur propertinya Dock .
Catatan
Kontrol yang diwariskan harus Protected dapat di-dock. Untuk mengubah tingkat akses kontrol, atur properti Pengubahnya di jendela Properti.
Menggunakan perancang
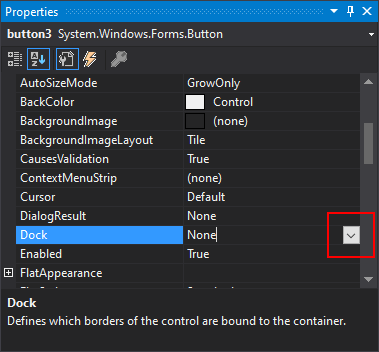
Gunakan jendela Properti desainer Visual Studio untuk mengatur mode dock kontrol.
Pilih kontrol di perancang.
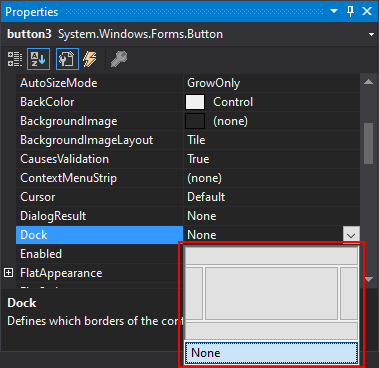
Di jendela Properti , pilih panah di sebelah kanan properti Dock .

Pilih tombol yang mewakili tepi kontainer tempat Anda ingin menautkan kontrol. Untuk mengisi konten formulir kontrol atau kontrol kontainer, tekan kotak tengah. Tekan (tidak ada) untuk menonaktifkan docking.

Kontrol secara otomatis diubah ukurannya agar sesuai dengan batas tepi yang ditampung.
Mengatur Dock secara terprogram
Atur
Dockproperti pada kontrol. Dalam contoh ini, tombol ditampar ke sisi kanan kontainernya:button1.Dock = DockStyle.Right;button1.Dock = DockStyle.Right
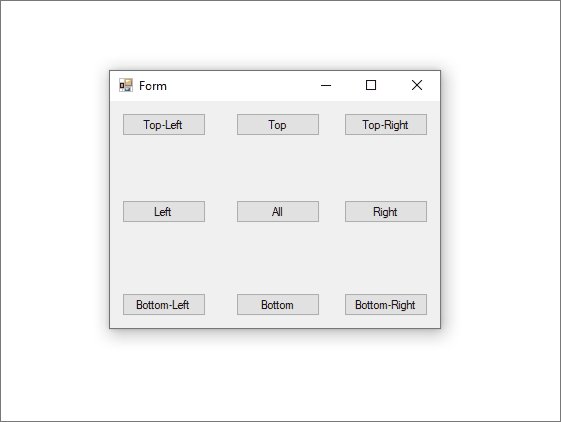
Jangkar kontrol
Kontrol dilabuhkan ke tepi dengan mengatur propertinya Anchor ke satu atau beberapa nilai.
Catatan
Kontrol tertentu, seperti ComboBox kontrol, memiliki batas tingginya. Penahanan kontrol ke bagian bawah bentuk atau kontainernya tidak dapat memaksa kontrol melebihi batas tingginya.
Kontrol yang diwariskan harus Protected dapat berlabuh. Untuk mengubah tingkat akses kontrol, atur propertinya Modifiers di jendela Properti .
Menggunakan perancang
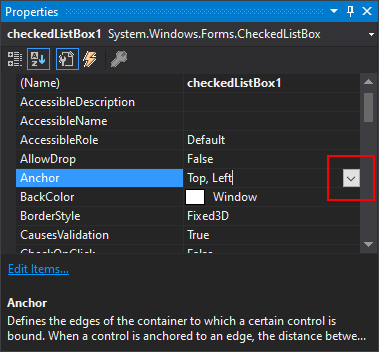
Gunakan jendela Properti desainer Visual Studio untuk mengatur tepi kontrol yang berlabuh.
Pilih kontrol di perancang.
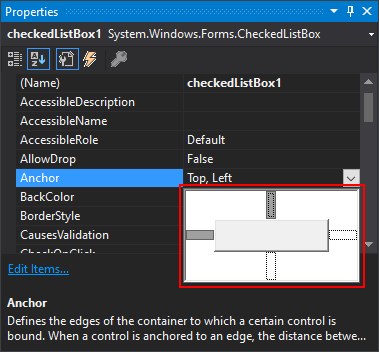
Di jendela Properti , pilih panah di sebelah kanan properti Jangkar .

Untuk mengatur atau membatalkan pengaturan jangkar, pilih lengan atas, kiri, kanan, atau bawah salib.

Atur Jangkar secara terprogram
Atur
Anchorproperti pada kontrol. Dalam contoh ini, tombol dilabuhkan ke sisi kanan dan bawah kontainernya:button1.Anchor = AnchorStyles.Bottom | AnchorStyles.Right;button1.Anchor = AnchorStyles.Bottom Or AnchorStyles.Right
Lihat juga
.NET Desktop feedback
