Gambaran Umum Navigasi
Windows Presentation Foundation (WPF) mendukung navigasi gaya browser yang dapat digunakan dalam dua jenis aplikasi: aplikasi mandiri dan aplikasi browser XAML (XBAP). Untuk mengemas konten untuk navigasi, WPF menyediakan Page kelas . Anda dapat menavigasi dari satu Page ke yang lain secara deklaratif, dengan menggunakan Hyperlink, atau secara terprogram, dengan menggunakan NavigationService. WPF menggunakan jurnal untuk mengingat halaman yang telah dinavigasi dari dan untuk menavigasi kembali ke halaman tersebut.
Page, , HyperlinkNavigationService, dan jurnal membentuk inti dukungan navigasi yang ditawarkan oleh WPF. Gambaran umum ini menjelajahi fitur-fitur ini secara rinci sebelum mencakup dukungan navigasi tingkat lanjut yang mencakup navigasi ke file Extensible Application Markup Language (XAML), file HTML, dan objek yang longgar.
Catatan
Dalam topik ini, istilah "browser" hanya mengacu pada browser yang dapat menghosting aplikasi WPF, yang saat ini mencakup Microsoft Internet Explorer dan Firefox. Jika fitur WPF tertentu hanya didukung oleh browser tertentu, versi browser disebut.
Navigasi dalam Aplikasi WPF
Topik ini memberikan gambaran umum tentang kemampuan navigasi utama di WPF. Kemampuan ini tersedia untuk aplikasi mandiri dan XBAP, meskipun topik ini menyajikannya dalam konteks XBAP.
Catatan
Topik ini tidak membahas cara membangun dan menyebarkan XBAP. Untuk informasi selengkapnya tentang XBAP, lihat Gambaran Umum Aplikasi Browser WPF XAML.
Bagian ini menjelaskan dan menunjukkan aspek navigasi berikut:
Menerapkan Halaman
Di WPF, Anda dapat menavigasi ke beberapa jenis konten yang mencakup objek .NET Framework, objek kustom, nilai enumerasi, kontrol pengguna, file XAML, dan file HTML. Namun, Anda akan menemukan bahwa cara paling umum dan nyaman untuk mengemas konten adalah dengan menggunakan Page. Selain itu, Page mengimplementasikan fitur khusus navigasi untuk meningkatkan penampilan mereka dan menyederhanakan pengembangan.
Menggunakan Page, Anda dapat secara deklaratif menerapkan halaman konten XAML yang dapat dinavigasi dengan menggunakan markup seperti berikut ini.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" />
Page Yang diimplementasikan dalam markup XAML memiliki Page sebagai elemen akarnya dan memerlukan deklarasi namespace XML WPF. Elemen Page berisi konten yang ingin Anda navigasikan dan tampilkan. Anda menambahkan konten dengan mengatur elemen properti, seperti yang Page.Content diperlihatkan dalam markup berikut.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<Page.Content>
<!-- Page Content -->
Hello, Page!
</Page.Content>
</Page>
Page.Content hanya dapat berisi satu elemen turunan; dalam contoh sebelumnya, kontennya adalah string tunggal, "Halo, Halaman!" Dalam praktiknya, Anda biasanya akan menggunakan kontrol tata letak sebagai elemen anak (lihat Tata Letak) untuk memuat dan menyusun konten Anda.
Elemen turunan dari Page elemen dianggap sebagai konten dan Page , akibatnya, Anda tidak perlu menggunakan deklarasi eksplisit Page.Content . Markup berikut adalah deklaratif yang setara dengan sampel sebelumnya.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<!-- Page Content -->
Hello, Page!
</Page>
Dalam hal ini, Page.Content secara otomatis diatur dengan elemen turunan dari Page elemen . Untuk informasi selengkapnya, lihat Model Konten WPF.
Markup-only Page berguna untuk menampilkan konten. Namun, Page juga dapat menampilkan kontrol yang memungkinkan pengguna berinteraksi dengan halaman, dan dapat merespons interaksi pengguna dengan menangani peristiwa dan memanggil logika aplikasi. Interaktif Page diimplementasikan dengan menggunakan kombinasi markup dan code-behind, seperti yang ditunjukkan dalam contoh berikut.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.HomePage">
Hello, from the XBAP HomePage!
</Page>
using System.Windows.Controls;
namespace SDKSample
{
public partial class HomePage : Page
{
public HomePage()
{
InitializeComponent();
}
}
}
Imports System.Windows.Controls
Namespace SDKSample
Partial Public Class HomePage
Inherits Page
Public Sub New()
InitializeComponent()
End Sub
End Class
End Namespace
Untuk mengizinkan file markup dan file code-behind bekerja sama, konfigurasi berikut diperlukan:
Dalam markup, elemen
Pageharus menyertakan atributx:Class. Ketika aplikasi dibuat, keberadaanx:Classdalam file markup menyebabkan mesin build Microsoft (MSBuild) membuatpartialkelas yang berasal dan Page memiliki nama yang ditentukan olehx:Classatribut . Ini memerlukan penambahan deklarasi namespace XML untuk skema XAML (xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"). Kelas yang dihasilkanpartialmengimplementasikanInitializeComponent, yang dipanggil untuk mendaftarkan peristiwa dan mengatur properti yang diimplementasikan dalam markup.Di code-behind, kelas harus berupa kelas
partialdengan nama yang sama yang ditentukan oleh atributx:Classdi markup, dan harus diturunkan dari Page. Ini memungkinkan file code-behind dikaitkan denganpartialkelas yang dihasilkan untuk file markup saat aplikasi dibuat (lihat Membangun Aplikasi WPF).Di belakang kode, kelas Page harus menerapkan konstruktor yang memanggil metode
InitializeComponent.InitializeComponentditerapkan oleh kelaspartialfile markup yang dihasilkan untuk mendaftarkan peristiwa dan mengatur properti yang ditentukan dalam markup.
Catatan
Saat Anda menambahkan baru Page ke proyek Anda menggunakan Visual Studio, Page diimplementasikan menggunakan markup dan code-behind, dan menyertakan konfigurasi yang diperlukan untuk membuat hubungan antara markup dan file code-behind seperti yang dijelaskan di sini.
Setelah Anda memiliki Page, Anda dapat menavigasi ke dalamnya. Untuk menentukan yang pertama Page yang dinavigasi aplikasi, Anda perlu mengonfigurasi mulai Page.
Mengonfigurasi Halaman Mulai
XBAP memerlukan sejumlah infrastruktur aplikasi untuk dihosting di browser. Di WPF, Application kelas adalah bagian dari definisi aplikasi yang menetapkan infrastruktur aplikasi yang diperlukan (lihat Gambaran Umum Manajemen Aplikasi).
Definisi aplikasi biasanya diimplementasikan menggunakan markup dan code-behind, dengan file markup dikonfigurasi sebagai item MSBuildApplicationDefinition . Berikut ini adalah definisi aplikasi untuk XBAP.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App" />
using System.Windows;
namespace SDKSample
{
public partial class App : Application { }
}
Imports System.Windows
Namespace SDKSample
Partial Public Class App
Inherits Application
End Class
End Namespace
XBAP dapat menggunakan definisi aplikasinya untuk menentukan awal Page, yang merupakan Page yang dimuat secara otomatis saat XBAP diluncurkan. Anda melakukan ini dengan mengatur StartupUri properti dengan pengidentifikasi sumber daya seragam (URI) untuk yang diinginkan Page.
Catatan
Dalam kebanyakan kasus, Page dikompilasi ke dalam atau disebarkan dengan aplikasi. Dalam kasus ini, URI yang mengidentifikasi adalah Page URI paket, yang merupakan URI yang sesuai dengan skema paket . URI paket dibahas lebih lanjut dalam URI Paket di WPF. Anda juga dapat menavigasi ke konten menggunakan skema http, yang dibahas di bawah ini.
Anda dapat mengatur StartupUri secara deklaratif dalam markup, seperti yang diperlihatkan dalam contoh berikut.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App"
StartupUri="PageWithHyperlink.xaml" />
Dalam contoh ini, StartupUri atribut diatur dengan URI paket relatif yang mengidentifikasi HomePage.xaml. Ketika XBAP diluncurkan, HomePage.xaml secara otomatis dinavigasi dan ditampilkan. Ini ditunjukkan oleh gambar berikut, yang menunjukkan XBAP yang diluncurkan dari server Web.

Catatan
Untuk informasi selengkapnya mengenai pengembangan dan penyebaran XBAP, lihat Gambaran Umum Aplikasi Browser WPF XAML dan Menyebarkan Aplikasi WPF.
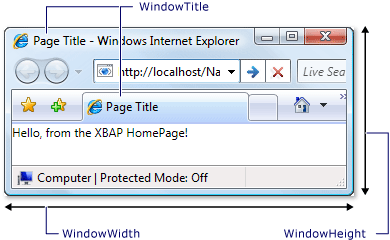
Mengonfigurasi Judul, Lebar, dan Tinggi Jendela Host
Satu hal yang mungkin telah Anda perhatikan dari gambar sebelumnya adalah bahwa judul browser dan panel tab adalah URI untuk XBAP. Selain panjang, judulnya tidak menarik maupun informatif. Untuk alasan ini, Page menawarkan cara bagi Anda untuk mengubah judul dengan mengatur WindowTitle properti . Selain itu, Anda dapat mengonfigurasi lebar dan tinggi jendela browser dengan mengatur WindowWidth dan WindowHeight, masing-masing.
WindowTitle, WindowWidth, dan WindowHeight dapat diatur secara deklaratif dalam markup, seperti yang ditunjukkan dalam contoh berikut.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.HomePage"
WindowTitle="Page Title"
WindowWidth="500"
WindowHeight="200">
Hello, from the XBAP HomePage!
</Page>
Hasilnya ditunjukkan pada gambar berikut.

Navigasi Hyperlink
XBAP khas terdiri dari beberapa halaman. Cara paling sederhana untuk menavigasi dari satu halaman ke halaman lainnya adalah dengan menggunakan Hyperlink. Anda dapat secara deklaratif menambahkan Hyperlink ke dengan Page menggunakan Hyperlink elemen , yang diperlihatkan dalam markup berikut.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page With Hyperlink"
WindowWidth="250"
WindowHeight="250">
<Hyperlink NavigateUri="UriOfPageToNavigateTo.xaml">
Navigate to Another Page
</Hyperlink>
</Page>
Elemen Hyperlink memerlukan hal berikut:
URI paket yang Page akan dinavigasi, seperti yang ditentukan oleh
NavigateUriatribut .Konten yang dapat diklik pengguna untuk memulai navigasi, seperti teks dan gambar (untuk konten yang dapat dimuat
Hyperlinkelemen, lihat Hyperlink).
Gambar berikut menunjukkan XBAP dengan Page yang memiliki Hyperlink.

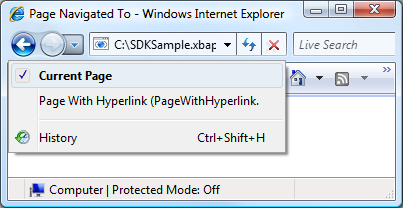
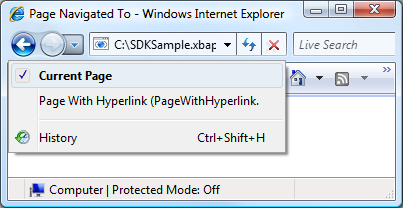
Seperti yang Anda harapkan, mengklik Hyperlink penyebab XBAP menavigasi ke Page yang diidentifikasi oleh NavigateUri atribut . Selain itu, XBAP menambahkan entri untuk yang sebelumnya Page ke daftar Halaman Terbaru di Internet Explorer. Ini ditunjukkan pada gambar berikut.

Selain mendukung navigasi dari satu Page ke yang lain, Hyperlink juga mendukung navigasi fragmen.
Navigasi Fragmen
Navigasi fragmen adalah navigasi ke fragmen konten baik di saat ini Page atau yang lain Page. Di WPF, fragmen konten adalah konten yang dimuat oleh elemen bernama. Elemen bernama adalah elemen yang memiliki set atributnya Name . Markup berikut menunjukkan elemen bernama TextBlock yang berisi fragmen konten.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page With Fragments" >
<!-- Content Fragment called "Fragment1" -->
<TextBlock Name="Fragment1">
Ea vel dignissim te aliquam facilisis ...
</TextBlock>
</Page>
Hyperlink Agar menavigasi ke fragmen konten, NavigateUri atribut harus menyertakan yang berikut ini:
URI dengan Page fragmen konten untuk dinavigasi.
Karakter "#".
Nama elemen pada Page yang berisi fragmen konten.
URI fragmen memiliki format berikut.
Nama Elemen PageURI #
Berikut ini memperlihatkan contoh Hyperlink yang dikonfigurasi untuk menavigasi ke fragmen konten.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page That Navigates To Fragment" >
<Hyperlink NavigateUri="PageWithFragments.xaml#Fragment1">
Navigate To pack Fragment
</Hyperlink>
</Page>
Catatan
Bagian ini menjelaskan implementasi navigasi fragmen default di WPF. WPF juga memungkinkan Anda untuk menerapkan skema navigasi fragmen Anda sendiri yang, sebagian, memerlukan penanganan NavigationService.FragmentNavigation peristiwa.
Penting
Anda dapat menavigasi ke fragmen di halaman XAML yang longgar (file XAML khusus markup dengan Page sebagai elemen akar) hanya jika halaman dapat ditelusuri melalui HTTP.
Namun, halaman XAML yang longgar dapat menavigasi ke fragmennya sendiri.
Layanan Navigasi
Meskipun Hyperlink memungkinkan pengguna untuk memulai navigasi ke tertentu Page, pekerjaan menemukan dan mengunduh halaman dilakukan oleh NavigationService kelas . Pada dasarnya, NavigationService menyediakan kemampuan untuk memproses permintaan navigasi atas nama kode klien, seperti Hyperlink. Selain itu, NavigationService menerapkan dukungan tingkat yang lebih tinggi untuk melacak dan menginfluensikan permintaan navigasi.
Hyperlink Ketika diklik, WPF memanggil NavigationService.Navigate untuk menemukan dan mengunduh Page di URI paket yang ditentukan. Yang diunduh dikonversi Page ke pohon objek yang objek akarnya adalah instans dari yang diunduh Page. Referensi ke objek akar Page disimpan di NavigationService.Content properti . URI paket untuk konten yang dinavigasi disimpan di NavigationService.Source properti, sementara NavigationService.CurrentSource menyimpan URI paket untuk halaman terakhir yang dinavigasi.
Catatan
Dimungkinkan bagi aplikasi WPF untuk memiliki lebih dari satu yang saat ini aktif NavigationService. Untuk informasi selengkapnya, lihat Host Navigasi nanti dalam topik ini.
Navigasi Terprogram dengan Layanan Navigasi
Anda tidak perlu tahu tentang NavigationService apakah navigasi diimplementasikan secara deklaratif dalam markup menggunakan Hyperlink, karena Hyperlink menggunakan NavigationService atas nama Anda. Ini berarti bahwa, selama induk langsung atau tidak langsung adalah Hyperlink host navigasi (lihat Host Navigasi), Hyperlink akan dapat menemukan dan menggunakan layanan navigasi host navigasi untuk memproses permintaan navigasi.
Namun, ada situasi ketika Anda perlu menggunakan NavigationService secara langsung, termasuk yang berikut ini:
Saat Anda perlu membuat instans Page menggunakan konstruktor tanpa parameter.
Ketika Anda perlu mengatur properti pada Page sebelum Anda menavigasi ke properti tersebut.
Page Ketika yang perlu dinavigasi hanya dapat ditentukan pada waktu proses.
Dalam situasi ini, Anda perlu menulis kode untuk memulai navigasi secara terprogram dengan memanggil Navigate metode NavigationService objek. Itu membutuhkan mendapatkan referensi ke NavigationService.
Mendapatkan Referensi ke NavigationService
Untuk alasan yang tercakup dalam bagian Host Navigasi, aplikasi WPF dapat memiliki lebih dari satu NavigationService. Ini berarti bahwa kode Anda membutuhkan cara untuk menemukan NavigationService, yang biasanya NavigationService menavigasi ke saat ini Page. Anda bisa mendapatkan referensi ke dengan NavigationService memanggil staticNavigationService.GetNavigationService metode . Untuk mendapatkan NavigationService yang dinavigasi ke tertentu Page, Anda meneruskan referensi ke Page sebagai argumen GetNavigationService metode . Kode berikut menunjukkan cara mendapatkan NavigationService untuk saat ini Page.
using System.Windows.Navigation;
// Get a reference to the NavigationService that navigated to this Page
NavigationService ns = NavigationService.GetNavigationService(this);
' Get a reference to the NavigationService that navigated to this Page
Dim ns As NavigationService = NavigationService.GetNavigationService(Me)
Sebagai pintasan untuk menemukan NavigationService untuk Page, Page mengimplementasikan NavigationService properti . Hal ini ditunjukkan di contoh berikut.
using System.Windows.Navigation;
// Get a reference to the NavigationService that navigated to this Page
NavigationService ns = this.NavigationService;
' Get a reference to the NavigationService that navigated to this Page
Dim ns As NavigationService = Me.NavigationService
Catatan
A Page hanya bisa mendapatkan referensi ke NavigationService saat Page menaikkan Loaded acara.
Navigasi Terprogram ke Objek Halaman
Contoh berikut menunjukkan cara menggunakan NavigationService untuk menavigasi secara terprogram ke Page. Navigasi terprogram diperlukan karena Page yang sedang dinavigasi hanya dapat diinstruksikan menggunakan satu konstruktor tanpa parameter. Page dengan konstruktor tanpa parameter ditampilkan dalam markup dan kode berikut.
<Page
x:Class="SDKSample.PageWithNonDefaultConstructor"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="PageWithNonDefaultConstructor">
<!-- Content goes here -->
</Page>
using System.Windows.Controls;
namespace SDKSample
{
public partial class PageWithNonDefaultConstructor : Page
{
public PageWithNonDefaultConstructor(string message)
{
InitializeComponent();
this.Content = message;
}
}
}
Namespace SDKSample
Partial Public Class PageWithNonDefaultConstructor
Inherits Page
Public Sub New(ByVal message As String)
InitializeComponent()
Me.Content = message
End Sub
End Class
End Namespace
Page Yang menavigasi ke Page dengan konstruktor non-parameterless ditampilkan dalam markup dan kode berikut.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.NSNavigationPage">
<Hyperlink Click="hyperlink_Click">
Navigate to Page with Non-Default Constructor
</Hyperlink>
</Page>
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
namespace SDKSample
{
public partial class NSNavigationPage : Page
{
public NSNavigationPage()
{
InitializeComponent();
}
void hyperlink_Click(object sender, RoutedEventArgs e)
{
// Instantiate the page to navigate to
PageWithNonDefaultConstructor page = new PageWithNonDefaultConstructor("Hello!");
// Navigate to the page, using the NavigationService
this.NavigationService.Navigate(page);
}
}
}
Namespace SDKSample
Partial Public Class NSNavigationPage
Inherits Page
Public Sub New()
InitializeComponent()
End Sub
Private Sub hyperlink_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Instantiate the page to navigate to
Dim page As New PageWithNonDefaultConstructor("Hello!")
' Navigate to the page, using the NavigationService
Me.NavigationService.Navigate(page)
End Sub
End Class
End Namespace
Hyperlink Ketika pada ini Page diklik, navigasi dimulai dengan membuat Page instans untuk menavigasi ke menggunakan konstruktor non-parameterless dan memanggil NavigationService.Navigate metode . Navigate menerima referensi ke objek yang akan dinavigasi NavigationService , bukan URI paket.
Navigasi Terprogram dengan URI Paket
Jika Anda perlu membuat URI paket secara terprogram (ketika Anda hanya dapat menentukan URI paket pada waktu proses, misalnya), Anda dapat menggunakan metode .NavigationService.Navigate Hal ini ditunjukkan di contoh berikut.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.NSUriNavigationPage">
<Hyperlink Click="hyperlink_Click">Navigate to Page by Pack URI</Hyperlink>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
namespace SDKSample
{
public partial class NSUriNavigationPage : Page
{
public NSUriNavigationPage()
{
InitializeComponent();
}
void hyperlink_Click(object sender, RoutedEventArgs e)
{
// Create a pack URI
Uri uri = new Uri("AnotherPage.xaml", UriKind.Relative);
// Get the navigation service that was used to
// navigate to this page, and navigate to
// AnotherPage.xaml
this.NavigationService.Navigate(uri);
}
}
}
Namespace SDKSample
Partial Public Class NSUriNavigationPage
Inherits Page
Public Sub New()
InitializeComponent()
End Sub
Private Sub hyperlink_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Create a pack URI
Dim uri As New Uri("AnotherPage.xaml", UriKind.Relative)
' Get the navigation service that was used to
' navigate to this page, and navigate to
' AnotherPage.xaml
Me.NavigationService.Navigate(uri)
End Sub
End Class
End Namespace
Menyegarkan Halaman Saat Ini
Page tidak diunduh jika memiliki URI paket yang sama dengan URI paket yang disimpan di NavigationService.Source properti. Untuk memaksa WPF mengunduh halaman saat ini lagi, Anda dapat memanggil NavigationService.Refresh metode , seperti yang ditunjukkan dalam contoh berikut.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.NSRefreshNavigationPage">
<Hyperlink Click="hyperlink_Click">Refresh this page</Hyperlink>
</Page>
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
namespace SDKSample
{
public partial class NSRefreshNavigationPage : Page
{
Namespace SDKSample
Partial Public Class NSRefreshNavigationPage
Inherits Page
void hyperlink_Click(object sender, RoutedEventArgs e)
{
// Force WPF to download this page again
this.NavigationService.Refresh();
}
}
}
Private Sub hyperlink_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Force WPF to download this page again
Me.NavigationService.Refresh()
End Sub
End Class
End Namespace
Masa Pakai Navigasi
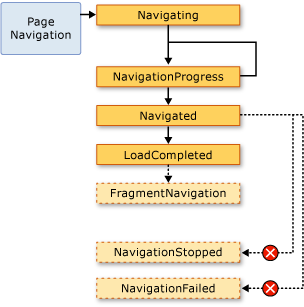
Ada banyak cara untuk memulai navigasi, seperti yang telah Anda lihat. Saat navigasi dimulai, dan saat navigasi sedang berlangsung, Anda dapat melacak dan memengaruhi navigasi menggunakan peristiwa berikut yang diterapkan oleh NavigationService:
Navigating. Terjadi ketika navigasi baru diminta. Dapat digunakan untuk membatalkan navigasi.
NavigationProgress. Terjadi secara berkala selama pengunduhan untuk memberikan informasi kemajuan navigasi.
Navigated. Terjadi ketika halaman telah ditemukan dan diunduh.
NavigationStopped. Terjadi ketika navigasi dihentikan (dengan memanggil StopLoading), atau ketika navigasi baru diminta saat navigasi saat ini sedang berlangsung.
NavigationFailed. Terjadi ketika kesalahan dimunculkan saat menavigasi ke konten yang diminta.
LoadCompleted. Terjadi ketika konten yang dinavigasi dimuat dan diurai, dan telah mulai dirender.
FragmentNavigation. Terjadi ketika navigasi ke fragmen konten dimulai, yang terjadi:
Segera, jika fragmen yang diinginkan ada di konten saat ini.
Setelah konten sumber dimuat, jika fragmen yang diinginkan berada dalam konten yang berbeda.
Peristiwa navigasi dimunculkan dalam urutan yang diilustrasikan oleh gambar berikut.

Secara umum, Page tidak khawatir tentang peristiwa ini. Lebih mungkin bahwa aplikasi peduli dengan mereka dan, karena alasan itu, peristiwa ini juga dibesarkan oleh Application kelas:
Setiap kali NavigationService menaikkan acara, Application kelas akan menaikkan peristiwa yang sesuai. Frame dan NavigationWindow menawarkan peristiwa yang sama untuk mendeteksi navigasi dalam cakupan masing-masing.
Dalam beberapa kasus, Page mungkin tertarik dengan peristiwa ini. Misalnya, Page mungkin menangani NavigationService.Navigating peristiwa untuk menentukan apakah akan membatalkan navigasi dari dirinya sendiri atau tidak. Hal ini ditunjukkan di contoh berikut.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.CancelNavigationPage">
<Button Click="button_Click">Navigate to Another Page</Button>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
namespace SDKSample
{
public partial class CancelNavigationPage : Page
{
public CancelNavigationPage()
{
InitializeComponent();
// Can only access the NavigationService when the page has been loaded
this.Loaded += new RoutedEventHandler(CancelNavigationPage_Loaded);
this.Unloaded += new RoutedEventHandler(CancelNavigationPage_Unloaded);
}
void button_Click(object sender, RoutedEventArgs e)
{
// Force WPF to download this page again
this.NavigationService.Navigate(new Uri("AnotherPage.xaml", UriKind.Relative));
}
void CancelNavigationPage_Loaded(object sender, RoutedEventArgs e)
{
this.NavigationService.Navigating += new NavigatingCancelEventHandler(NavigationService_Navigating);
}
void CancelNavigationPage_Unloaded(object sender, RoutedEventArgs e)
{
this.NavigationService.Navigating -= new NavigatingCancelEventHandler(NavigationService_Navigating);
}
void NavigationService_Navigating(object sender, NavigatingCancelEventArgs e)
{
// Does the user really want to navigate to another page?
MessageBoxResult result;
result = MessageBox.Show("Do you want to leave this page?", "Navigation Request", MessageBoxButton.YesNo);
// If the user doesn't want to navigate away, cancel the navigation
if (result == MessageBoxResult.No) e.Cancel = true;
}
}
}
Namespace SDKSample
Partial Public Class CancelNavigationPage
Inherits Page
Public Sub New()
InitializeComponent()
' Can only access the NavigationService when the page has been loaded
AddHandler Loaded, AddressOf CancelNavigationPage_Loaded
AddHandler Unloaded, AddressOf CancelNavigationPage_Unloaded
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Force WPF to download this page again
Me.NavigationService.Navigate(New Uri("AnotherPage.xaml", UriKind.Relative))
End Sub
Private Sub CancelNavigationPage_Loaded(ByVal sender As Object, ByVal e As RoutedEventArgs)
AddHandler NavigationService.Navigating, AddressOf NavigationService_Navigating
End Sub
Private Sub CancelNavigationPage_Unloaded(ByVal sender As Object, ByVal e As RoutedEventArgs)
RemoveHandler NavigationService.Navigating, AddressOf NavigationService_Navigating
End Sub
Private Sub NavigationService_Navigating(ByVal sender As Object, ByVal e As NavigatingCancelEventArgs)
' Does the user really want to navigate to another page?
Dim result As MessageBoxResult
result = MessageBox.Show("Do you want to leave this page?", "Navigation Request", MessageBoxButton.YesNo)
' If the user doesn't want to navigate away, cancel the navigation
If result = MessageBoxResult.No Then
e.Cancel = True
End If
End Sub
End Class
End Namespace
Jika Anda mendaftarkan handler dengan peristiwa navigasi dari Page, seperti contoh sebelumnya, Anda juga harus membatalkan pendaftaran penanganan aktivitas. Jika tidak, mungkin ada efek samping sehubungan dengan bagaimana navigasi WPF mengingat Page navigasi menggunakan jurnal.
Mengingat Navigasi dengan Jurnal
WPF menggunakan dua tumpukan untuk mengingat halaman yang telah Anda navigasi dari: tumpukan belakang dan tumpukan maju. Saat Anda menavigasi dari saat ini Page ke yang baru Page atau meneruskan ke yang sudah ada Page, saat ini Page ditambahkan ke tumpukan belakang. Ketika Anda menavigasi dari saat ini Page kembali ke sebelumnya Page, saat ini Page ditambahkan ke tumpukan maju. Tumpukan belakang, tumpukan maju, dan fungsionalitas untuk mengelolanya, secara kolektif disebut sebagai jurnal. Setiap item di tumpukan belakang dan tumpukan maju adalah instans JournalEntry kelas, dan disebut sebagai entri jurnal.
Menavigasi Jurnal dari Internet Explorer
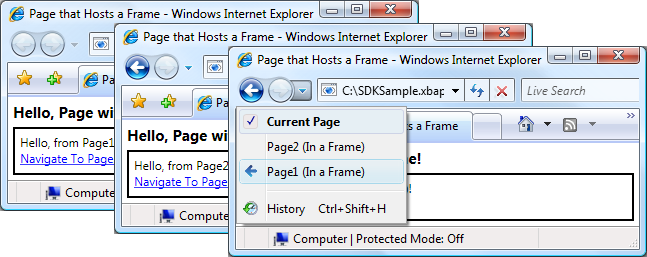
Secara konseptual, jurnal beroperasi dengan cara yang sama seperti yang dilakukan tombol Kembali dan Teruskan di Internet Explorer. Ini ditunjukkan pada gambar berikut.

Untuk XBAP yang dihosting oleh Internet Explorer, WPF mengintegrasikan jurnal ke dalam antarmuka pengguna navigasi Internet Explorer. Ini memungkinkan pengguna untuk menavigasi halaman di XBAP dengan menggunakan tombol Kembali, Teruskan, dan Halaman Terbaru di Internet Explorer.
Penting
Di Internet Explorer, ketika pengguna menavigasi jauh dari dan kembali ke XBAP, hanya entri jurnal untuk halaman yang tidak dihidupkan yang dipertahankan dalam jurnal. Untuk diskusi tentang menjaga halaman tetap hidup, lihat Seumur Hidup Halaman dan Jurnal nanti dalam topik ini.
Secara default, teks untuk setiap Page yang muncul di daftar Halaman Terbaru Internet Explorer adalah URI untuk Page. Dalam banyak kasus, ini tidak terlalu berarti bagi pengguna. Untungnya, Anda dapat mengubah teks menggunakan salah satu opsi berikut:
Nilai atribut terlampir
JournalEntry.Name.Nilai
Page.Titleatribut.Nilai
Page.WindowTitleatribut dan URI untuk saat ini Page.URI untuk saat ini Page. (Default)
Urutan di mana opsi dicantumkan cocok dengan urutan prioritas untuk menemukan teks. Misalnya, jika JournalEntry.Name diatur, nilai lain diabaikan.
Contoh berikut menggunakan Page.Title atribut untuk mengubah teks yang muncul untuk entri jurnal.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.PageWithTitle"
Title="This is the title of the journal entry for this page.">
</Page>
using System.Windows.Controls;
namespace SDKSample
{
public partial class PageWithTitle : Page
{
Namespace SDKSample
Partial Public Class PageWithTitle
Inherits Page
}
}
End Class
End Namespace
Menavigasi Jurnal Menggunakan WPF
Meskipun pengguna dapat menavigasi jurnal dengan menggunakan Halaman Back, Forward, dan Recent di Internet Explorer, Anda juga dapat menavigasi jurnal menggunakan mekanisme deklaratif dan terprogram yang disediakan oleh WPF. Salah satu alasan untuk melakukan ini adalah untuk menyediakan UI navigasi kustom di halaman Anda.
Anda dapat secara deklaratif menambahkan dukungan navigasi jurnal dengan menggunakan perintah navigasi yang diekspos oleh NavigationCommands. Contoh berikut menunjukkan cara menggunakan BrowseBack perintah navigasi.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.NavigationCommandsPage">
<Hyperlink Command="NavigationCommands.BrowseBack">Back</Hyperlink>
<Hyperlink Command="NavigationCommands.BrowseForward">Forward</Hyperlink>
</Page>
Anda dapat menavigasi jurnal secara terprogram dengan menggunakan salah satu anggota NavigationService kelas berikut:
Jurnal ini juga dapat dimanipulasi secara terprogram, seperti yang dibahas dalam Mempertahankan Status Konten dengan Riwayat Navigasi nanti dalam topik ini.
Masa Pakai Halaman dan Jurnal
Pertimbangkan XBAP dengan beberapa halaman yang berisi konten kaya, termasuk grafik, animasi, dan media. Jejak memori untuk halaman seperti ini bisa cukup besar, terutama jika media video dan audio digunakan. Mengingat bahwa jurnal "mengingat" halaman yang telah dinavigasi, XBAP seperti itu dapat dengan cepat mengonsumsi sejumlah besar dan memori yang terlihat.
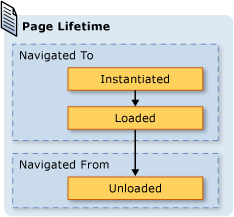
Untuk alasan ini, perilaku default jurnal adalah menyimpan Page metadata di setiap entri jurnal daripada referensi ke Page objek. Ketika entri jurnal dinavigasi, metadatanya Page digunakan untuk membuat instans baru dari yang ditentukan Page. Sebagai konsekuensinya, masing-masing Page yang dinavigasi memiliki masa pakai yang diilustrasikan oleh gambar berikut.

Meskipun menggunakan perilaku jurnal default dapat menghemat konsumsi memori, performa penyajian per halaman mungkin berkurang; menginstansiasi Page ulang bisa intensif waktu, terutama jika memiliki banyak konten. Jika Anda perlu mempertahankan Page instans dalam jurnal, Anda dapat menggambar dua teknik untuk melakukannya. Pertama, Anda dapat menavigasi secara terprogram ke Page objek dengan memanggil NavigationService.Navigate metode .
Kedua, Anda dapat menentukan bahwa WPF mempertahankan instans Page dalam jurnal dengan mengatur KeepAlive properti ke true (defaultnya adalah false). Seperti yang ditunjukkan dalam contoh berikut, Anda dapat mengatur KeepAlive secara deklaratif dalam markup.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.KeepAlivePage"
KeepAlive="True">
An instance of this page is stored in the journal.
</Page>
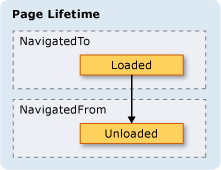
Masa pakai yang Page tetap hidup sangat berbeda dari yang tidak. Pertama kali Page yang tetap hidup dinavigasi, itu dibuat seperti Page yang tidak tetap hidup. Namun, karena instans Page dipertahankan dalam jurnal, itu tidak pernah diinstansiasi lagi selama tetap ada di jurnal. Akibatnya, jika memiliki Page logika inisialisasi yang perlu dipanggil setiap kali Page dinavigasi, Anda harus memindahkannya dari konstruktor ke handler untuk peristiwa tersebut Loaded . Seperti yang ditunjukkan pada gambar berikut, Loaded peristiwa dan Unloaded masih dinaikkan setiap kali Page masing-masing dinavigasi ke dan dari.

Page Ketika tidak dijaga hidup, Anda tidak boleh melakukan salah satu hal berikut:
Simpan referensi ke dalamnya, atau bagian mana pun darinya.
Daftarkan penanganan aktivitas dengan peristiwa yang tidak diimplementasikan olehnya.
Melakukan salah satu dari ini akan menciptakan referensi yang memaksa Page untuk dipertahankan dalam memori, bahkan setelah dihapus dari jurnal.
Secara umum, Anda harus lebih memilih perilaku default Page agar tidak tetap Page hidup. Namun, ini memiliki implikasi status yang dibahas di bagian berikutnya.
Mempertahankan Status Konten dengan Riwayat Navigasi
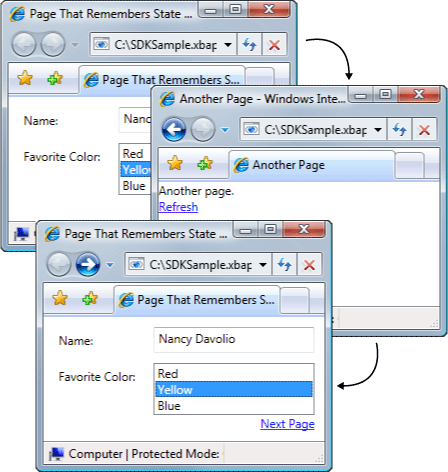
Jika tidak dihidupkan Page , dan memiliki kontrol yang mengumpulkan data dari pengguna, apa yang terjadi pada data jika pengguna menavigasi jauh dari dan kembali ke Page? Dari perspektif pengalaman pengguna, pengguna harus berharap untuk melihat data yang mereka masukkan sebelumnya. Sayangnya, karena instans Page baru dibuat dengan setiap navigasi, kontrol yang mengumpulkan data diinstansiasi ulang dan data hilang.
Untungnya, jurnal ini memberikan dukungan untuk mengingat data di seluruh Page navigasi, termasuk data kontrol. Secara khusus, entri jurnal untuk setiap Page bertindak sebagai kontainer sementara untuk status terkait Page . Langkah-langkah berikut menguraikan bagaimana dukungan ini digunakan saat Page dinavigasi dari:
Entri untuk saat ini Page ditambahkan ke jurnal.
Page Status disimpan dengan entri jurnal untuk halaman tersebut, yang ditambahkan ke tumpukan belakang.
Yang baru Page dinavigasi.
Ketika halaman Page dinavigasi kembali ke, menggunakan jurnal, langkah-langkah berikut terjadi:
Page (entri jurnal teratas di tumpukan belakang) dibuat.
Page disegarkan dengan status yang disimpan dengan entri jurnal untuk Page.
Dinavigasi Page kembali ke.
WPF secara otomatis menggunakan dukungan ini ketika kontrol berikut digunakan pada Page:
Jika menggunakan kontrol ini, data yang dimasukkan ke dalamnya diingat di seluruh Page navigasi, seperti yang Page ditunjukkan oleh WarnaListBox Favorit dalam gambar berikut.

Ketika memiliki Page kontrol selain yang ada dalam daftar sebelumnya, atau ketika status disimpan dalam objek kustom, Anda perlu menulis kode untuk menyebabkan jurnal mengingat status di seluruh Page navigasi.
Jika Anda perlu mengingat potongan-potongan kecil status di seluruh Page navigasi, Anda dapat menggunakan properti dependensi (lihat DependencyProperty) yang dikonfigurasi dengan FrameworkPropertyMetadata.Journal bendera metadata.
Jika status yang perlu Anda Page ingat di seluruh navigasi terdiri dari beberapa bagian data, Anda mungkin merasa kurang intensif kode untuk merangkum status Anda dalam satu kelas dan mengimplementasikan IProvideCustomContentState antarmuka.
Jika Anda perlu menavigasi melalui berbagai status tunggal Page, tanpa menavigasi dari dirinya Page sendiri, Anda dapat menggunakan IProvideCustomContentState dan NavigationService.AddBackEntry.
Cookie
Cara lain agar aplikasi WPF dapat menyimpan data adalah dengan cookie, yang dibuat, diperbarui, dan dihapus dengan menggunakan SetCookie metode dan GetCookie . Cookie yang dapat Anda buat di WPF adalah cookie yang sama dengan jenis aplikasi Web lainnya; cookie adalah potongan data arbitrer yang disimpan oleh aplikasi pada komputer klien baik selama atau di seluruh sesi aplikasi. Data cookie biasanya berbentuk pasangan nama/nilai dalam format berikut.
Nilai Nama =
Ketika data diteruskan ke SetCookie, bersama dengan Uri lokasi di mana cookie harus diatur, cookie dibuat dalam memori, dan hanya tersedia selama sesi aplikasi saat ini. Jenis cookie ini disebut sebagai cookie sesi.
Untuk menyimpan cookie di seluruh sesi aplikasi, tanggal kedaluwarsa harus ditambahkan ke cookie, menggunakan format berikut.
NILAI NAMA = ; expires=DAY, DD-MMM-YYYY HH:MM:SS GMT
Cookie dengan tanggal kedaluwarsa disimpan di folder Berkas Internet Sementara penginstalan Windows saat ini hingga cookie kedaluwarsa. Cookie semacam itu dikenal sebagai cookie persisten karena tetap ada di seluruh sesi aplikasi.
Anda mengambil cookie sesi dan persisten dengan memanggil GetCookie metode , melewati Uri lokasi tempat cookie diatur dengan SetCookie metode .
Berikut ini adalah beberapa cara agar cookie didukung di WPF:
Aplikasi mandiri WPF dan XBAP dapat membuat dan mengelola cookie.
Cookie yang dibuat oleh XBAP dapat diakses dari browser.
XBAP dari domain yang sama dapat membuat dan berbagi cookie.
Halaman XBAP dan HTML dari domain yang sama dapat membuat dan berbagi cookie.
Cookie dikirim ketika XBAP dan halaman XAML yang longgar membuat permintaan Web.
XBAP tingkat atas dan XBAP yang dihosting di IFRAME dapat mengakses cookie.
Dukungan cookie di WPF sama untuk semua browser yang didukung.
Di Internet Explorer, kebijakan P3P yang berkaitan dengan cookie dihormati oleh WPF, terutama sehubungan dengan XBAP pihak pertama dan pihak ketiga.
Navigasi Terstruktur
Jika Anda perlu meneruskan data dari satu Page ke yang lain, Anda dapat meneruskan data sebagai argumen ke konstruktor Pagenon-parameter dari . Perhatikan bahwa jika Anda menggunakan teknik ini, Anda harus tetap Page hidup; jika tidak, saat berikutnya Anda menavigasi ke Page, WPF menginstansiasi Page ulang dengan menggunakan konstruktor tanpa parameter.
Atau, Anda Page dapat menerapkan properti yang diatur dengan data yang perlu diteruskan. Namun, hal-hal menjadi Page sulit, ketika kebutuhan untuk meneruskan data kembali ke Page yang menavigasi ke sana. Masalahnya adalah bahwa navigasi tidak secara asli mendukung mekanisme untuk menjamin bahwa Page akan dikembalikan setelah dinavigasi. Pada dasarnya, navigasi tidak mendukung semantik panggilan/pengembalian. Untuk mengatasi masalah ini, WPF menyediakan PageFunction<T> kelas yang dapat Anda gunakan untuk memastikan bahwa Page dikembalikan ke dengan cara yang dapat diprediksi dan terstruktur. Untuk informasi selengkapnya, lihat Gambaran Umum Navigasi Terstruktur.
Kelas NavigationWindow
Untuk titik ini, Anda telah melihat gamut layanan navigasi yang paling mungkin Anda gunakan untuk membangun aplikasi dengan konten yang dapat dinavigasi. Layanan ini dibahas dalam konteks XBAP, meskipun tidak terbatas pada XBAP. Sistem operasi modern dan aplikasi Windows memanfaatkan pengalaman browser pengguna modern untuk menggabungkan navigasi gaya browser ke dalam aplikasi mandiri. Contoh umumnya termasuk:
Word Thesaurus: Menavigasi pilihan kata.
File Explorer: Menavigasi file dan folder.
Panduan: Memecah tugas kompleks menjadi beberapa halaman yang dapat dinavigasi di antaranya. Contohnya adalah Wizard Komponen Windows yang menangani penambahan dan penghapusan fitur Windows.
Untuk menggabungkan navigasi gaya browser ke dalam aplikasi mandiri, Anda dapat menggunakan NavigationWindow kelas . NavigationWindow berasal dari Window dan memperluasnya dengan dukungan yang sama untuk navigasi yang disediakan XBAP. Anda dapat menggunakan NavigationWindow sebagai jendela utama aplikasi mandiri Anda atau sebagai jendela sekunder seperti kotak dialog.
Untuk mengimplementasikan NavigationWindow, seperti halnya sebagian besar kelas tingkat atas di WPF (Window, Page, dan sebagainya), Anda menggunakan kombinasi markup dan code-behind. Hal ini ditunjukkan di contoh berikut.
<NavigationWindow
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.MainWindow"
Source="HomePage.xaml"/>
using System.Windows.Navigation;
namespace SDKSample
{
public partial class MainWindow : NavigationWindow
{
public MainWindow()
{
InitializeComponent();
}
}
}
Namespace SDKSample
Partial Public Class MainWindow
Inherits NavigationWindow
Public Sub New()
InitializeComponent()
End Sub
End Class
End Namespace
Kode ini membuat NavigationWindow yang secara otomatis menavigasi ke Page (HomePage.xaml) saat NavigationWindow dibuka. NavigationWindow Jika adalah jendela aplikasi utama, Anda dapat menggunakan StartupUri atribut untuk meluncurkannya. Ini diperlihatkan dalam markup berikut.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
StartupUri="MainWindow.xaml" />
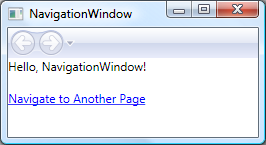
Gambar berikut menunjukkan NavigationWindow sebagai jendela utama aplikasi mandiri.

Dari gambar, Anda dapat melihat bahwa NavigationWindow memiliki judul, meskipun tidak diatur dalam NavigationWindow kode implementasi dari contoh sebelumnya. Sebagai gantinya, judul diatur menggunakan WindowTitle properti , yang diperlihatkan dalam kode berikut.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Home Page"
WindowTitle="NavigationWindow">
</Page>
WindowWidth Mengatur properti dan WindowHeight juga memengaruhi NavigationWindow.
Biasanya, Anda menerapkan sendiri NavigationWindow ketika Anda perlu menyesuaikan perilakunya atau penampilannya. Jika Anda tidak melakukannya, Anda dapat menggunakan pintasan. Jika Anda menentukan URI paket sebagai dalam aplikasi mandiri, Application secara otomatis membuat untuk menghosting NavigationWindow Page.StartupUri Page Markup berikut menunjukkan cara mengaktifkan ini.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
StartupUri="HomePage.xaml" />
Jika Anda ingin jendela aplikasi sekunder seperti kotak dialog menjadi NavigationWindow, Anda dapat menggunakan kode dalam contoh berikut untuk membukanya.
// Open a navigation window as a dialog box
NavigationWindowDialogBox dlg = new NavigationWindowDialogBox();
dlg.Source = new Uri("HomePage.xaml", UriKind.Relative);
dlg.Owner = this;
dlg.ShowDialog();
' Open a navigation window as a dialog box
Dim dlg As New NavigationWindowDialogBox()
dlg.Source = New Uri("HomePage.xaml", UriKind.Relative)
dlg.Owner = Me
dlg.ShowDialog()
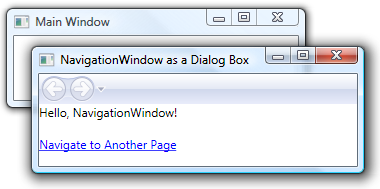
Gambar berikut menunjukkan hasilnya.

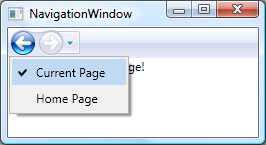
Seperti yang Anda lihat, NavigationWindow menampilkan tombol Kembali dan Teruskan gaya Internet Explorer yang memungkinkan pengguna menavigasi jurnal. Tombol-tombol ini memberikan pengalaman pengguna yang sama, seperti yang ditunjukkan pada gambar berikut.

Jika halaman Anda menyediakan dukungan navigasi jurnal dan UI mereka sendiri, Anda dapat menyembunyikan tombol Kembali dan Teruskan yang ditampilkan dengan NavigationWindow mengatur nilai ShowsNavigationUI properti ke false.
Atau, Anda dapat menggunakan dukungan kustomisasi di WPF untuk menggantikan UI itu NavigationWindow sendiri.
Kelas Bingkai
Baik browser maupun NavigationWindow jendela yang menghosting konten yang dapat dinavigasi. Dalam beberapa kasus, aplikasi memiliki konten yang tidak perlu dihosting oleh seluruh jendela. Sebagai gantinya, konten tersebut dihosting di dalam konten lain. Anda dapat menyisipkan konten yang dapat dinavigasi ke konten lain dengan menggunakan Frame kelas . Frame memberikan dukungan yang sama seperti NavigationWindow dan XBAP.
Contoh berikut menunjukkan cara menambahkan Frame ke Page secara deklaratif dengan menggunakan Frame elemen .
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page that Hosts a Frame"
WindowWidth="250"
WindowHeight="250">
<Frame Source="FramePage1.xaml" />
</Page>
Markup ini mengatur Source atribut Frame elemen dengan URI paket untuk Page yang Frame awalnya harus dinavigasi. Gambar berikut menunjukkan XBAP dengan Page yang memiliki Frame yang telah menavigasi antara beberapa halaman.

Anda tidak hanya perlu menggunakan Frame di dalam konten Page. Juga umum untuk menghosting Frame di dalam konten Window.
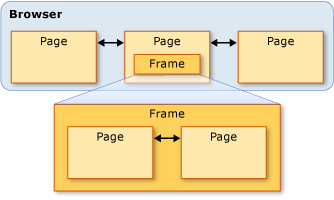
Secara default, Frame hanya menggunakan jurnalnya sendiri tanpa adanya jurnal lain. Jika merupakan Frame bagian dari konten yang dihosting di dalam NavigationWindow atau XBAP, Frame menggunakan jurnal milik NavigationWindow atau XBAP. Kadang-kadang, meskipun, mungkin Frame perlu bertanggung jawab atas jurnalnya sendiri. Salah satu alasan untuk melakukannya adalah mengizinkan navigasi jurnal dalam halaman yang dihosting oleh Frame. Ini diilustrasikan oleh gambar berikut.

Dalam hal ini, Anda dapat mengonfigurasi Frame untuk menggunakan jurnalnya sendiri dengan mengatur JournalOwnership properti ke OwnsJournalFrame . Ini diperlihatkan dalam markup berikut.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page that Hosts a Frame"
WindowWidth="250"
WindowHeight="250">
<Frame Source="FramePage1.xaml" JournalOwnership="OwnsJournal" />
</Page>
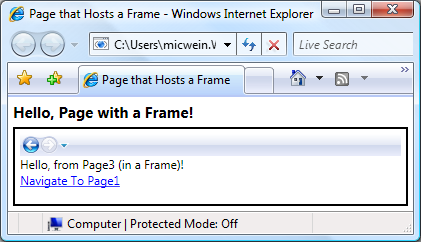
Gambar berikut menggambarkan efek menavigasi dalam yang Frame menggunakan jurnalnya sendiri.

Perhatikan bahwa entri jurnal ditunjukkan oleh antarmuka pengguna navigasi di Frame, bukan oleh Internet Explorer.
Catatan
Jika merupakan Frame bagian dari konten yang dihosting dalam Window, Frame menggunakan jurnalnya sendiri dan, akibatnya, menampilkan antarmuka pengguna navigasinya sendiri.
Jika pengalaman pengguna Anda memerlukan Frame untuk menyediakan jurnalnya sendiri tanpa menampilkan antarmuka pengguna navigasi, Anda dapat menyembunyikan antarmuka pengguna navigasi dengan mengatur NavigationUIVisibility ke Hidden. Ini diperlihatkan dalam markup berikut.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page that Hosts a Frame"
WindowWidth="250"
WindowHeight="250">
<Frame
Source="FramePage1.xaml"
JournalOwnership="OwnsJournal"
NavigationUIVisibility="Hidden" />
</Page>
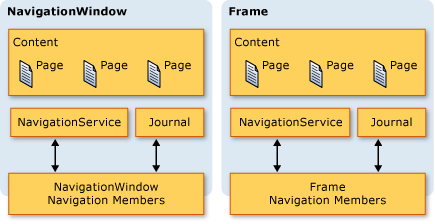
Host Navigasi
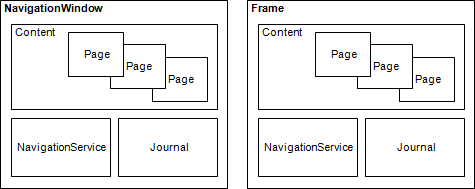
Frame dan NavigationWindow adalah kelas yang dikenal sebagai host navigasi. Host navigasi adalah kelas yang dapat menavigasi ke dan menampilkan konten. Untuk mencapai hal ini, setiap host navigasi menggunakan sendiri NavigationService dan jurnalnya. Konstruksi dasar host navigasi diperlihatkan dalam gambar berikut.

Pada dasarnya, ini memungkinkan NavigationWindow dan Frame untuk memberikan dukungan navigasi yang sama yang disediakan XBAP ketika dihosting di browser.
Selain menggunakan NavigationService dan jurnal, host navigasi mengimplementasikan anggota yang sama yang NavigationService menerapkan. Ini diilustrasikan oleh gambar berikut.

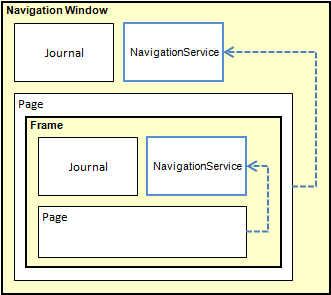
Ini memungkinkan Anda untuk memprogram dukungan navigasi langsung terhadap mereka. Anda dapat mempertimbangkan ini jika Anda perlu menyediakan antarmuka pengguna navigasi kustom untuk Frame yang dihosting di Window. Selain itu, kedua jenis menerapkan tambahan, anggota terkait navigasi, termasuk BackStack (NavigationWindow.BackStack, Frame.BackStack) dan ForwardStack (NavigationWindow.ForwardStack, Frame.ForwardStack), yang memungkinkan Anda untuk menghitung entri jurnal di tumpukan belakang dan tumpukan maju, masing-masing.
Seperti disebutkan sebelumnya, lebih dari satu jurnal dapat ada dalam aplikasi. Gambar berikut memberikan contoh kapan hal ini dapat terjadi.

Menavigasi ke Konten Selain Halaman XAML
Sepanjang topik ini, Page dan paket XBAP telah digunakan untuk menunjukkan berbagai kemampuan navigasi WPF. Namun, Page yang dikompilasi ke dalam aplikasi bukan satu-satunya jenis konten yang dapat dinavigasi, dan mengemas XBAP bukan satu-satunya cara untuk mengidentifikasi konten.
Seperti yang ditunjukkan bagian ini, Anda juga dapat menavigasi ke file XAML longgar, file HTML, dan objek.
Menavigasi ke File XAML Longgar
File XAML yang longgar adalah file dengan karakteristik berikut:
Hanya berisi XAML (yaitu, tidak ada kode).
Memiliki deklarasi namespace yang sesuai.
Memiliki ekstensi nama file .xaml.
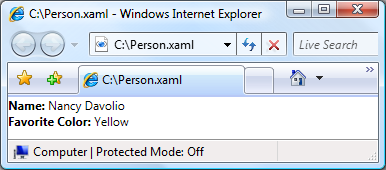
Misalnya, pertimbangkan konten berikut yang disimpan sebagai file XAML longgar, Person.xaml.
<!-- Person.xaml -->
<TextBlock xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<TextBlock FontWeight="Bold">Name:</TextBlock>
<TextBlock>Nancy Davolio</TextBlock>
<LineBreak />
<TextBlock FontWeight="Bold">Favorite Color:</TextBlock>
<TextBlock>Yellow</TextBlock>
</TextBlock>
Saat Anda mengeklik dua kali file, browser akan terbuka dan menavigasi ke dan menampilkan konten. Ini ditunjukkan pada gambar berikut.

Anda dapat menampilkan file XAML yang longgar dari yang berikut ini:
Situs Web pada komputer lokal, intranet, atau Internet.
Berbagi file Universal Naming Convention (UNC).
Disk lokal.
File XAML yang longgar dapat ditambahkan ke favorit browser, atau menjadi beranda browser.
Catatan
Untuk informasi selengkapnya tentang menerbitkan dan meluncurkan halaman XAML yang longgar, lihat Menyebarkan Aplikasi WPF.
Salah satu batasan sehubungan dengan XAML longgar adalah Anda hanya dapat menghosting konten yang aman untuk dijalankan dalam kepercayaan parsial. Misalnya, Window tidak boleh menjadi elemen akar dari file XAML yang longgar. Untuk informasi selengkapnya, lihat Keamanan Kepercayaan Parsial WPF.
Menavigasi ke File HTML dengan Menggunakan Bingkai
Seperti yang mungkin Anda harapkan, Anda juga dapat menavigasi ke HTML. Anda hanya perlu menyediakan URI yang menggunakan skema http. Misalnya, XAML berikut menunjukkan Frame yang menavigasi ke halaman HTML.
<Frame Source="http://www.microsoft.com/default.aspx" />
Menavigasi ke HTML memerlukan izin khusus. Misalnya, Anda tidak dapat menavigasi dari XBAP yang berjalan di kotak pasir keamanan kepercayaan parsial zona Internet. Untuk informasi selengkapnya, lihat Keamanan Kepercayaan Parsial WPF.
Menavigasi ke File HTML dengan Menggunakan Kontrol WebBrowser
Kontrol ini WebBrowser mendukung hosting dokumen HTML, navigasi, dan skrip/interoperabilitas kode terkelola. Untuk informasi terperinci mengenai WebBrowser kontrol, lihat WebBrowser.
Seperti Frame, menavigasi ke HTML menggunakan WebBrowser memerlukan izin khusus. Misalnya, dari aplikasi kepercayaan parsial, Anda hanya dapat menavigasi ke HTML yang terletak di situs asal. Untuk informasi selengkapnya, lihat Keamanan Kepercayaan Parsial WPF.
Menavigasi ke Objek Kustom
Jika Anda memiliki data yang disimpan sebagai objek kustom, salah satu cara untuk menampilkan data tersebut adalah dengan membuat Page dengan konten yang terikat ke objek tersebut (lihat Gambaran Umum Pengikatan Data). Jika Anda tidak memerlukan overhead untuk membuat seluruh halaman hanya untuk menampilkan objek, Anda dapat menavigasi langsung ke halaman tersebut sebagai gantinya.
Person Pertimbangkan kelas yang diimplementasikan dalam kode berikut.
using System.Windows.Media;
namespace SDKSample
{
public class Person
{
string name;
Color favoriteColor;
public Person() { }
public Person(string name, Color favoriteColor)
{
this.name = name;
this.favoriteColor = favoriteColor;
}
public string Name
{
get { return this.name; }
set { this.name = value; }
}
public Color FavoriteColor
{
get { return this.favoriteColor; }
set { this.favoriteColor = value; }
}
}
}
Namespace SDKSample
Public Class Person
Private _name As String
Private _favoriteColor As Color
Public Sub New()
End Sub
Public Sub New(ByVal name As String, ByVal favoriteColor As Color)
Me._name = name
Me._favoriteColor = favoriteColor
End Sub
Public Property Name() As String
Get
Return Me._name
End Get
Set(ByVal value As String)
Me._name = value
End Set
End Property
Public Property FavoriteColor() As Color
Get
Return Me._favoriteColor
End Get
Set(ByVal value As Color)
Me._favoriteColor = value
End Set
End Property
End Class
End Namespace
Untuk menavigasinya, Anda memanggil metode , seperti yang NavigationWindow.Navigate ditunjukkan oleh kode berikut.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.HomePage"
WindowTitle="Page that Navigates to an Object">
<Hyperlink Name="hyperlink" Click="hyperlink_Click">
Navigate to Nancy Davolio
</Hyperlink>
</Page>
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace SDKSample
{
public partial class HomePage : Page
{
public HomePage()
{
InitializeComponent();
}
void hyperlink_Click(object sender, RoutedEventArgs e)
{
Person person = new Person("Nancy Davolio", Colors.Yellow);
this.NavigationService.Navigate(person);
}
}
}
Namespace SDKSample
Partial Public Class HomePage
Inherits Page
Public Sub New()
InitializeComponent()
End Sub
Private Sub hyperlink_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
Dim person As New Person("Nancy Davolio", Colors.Yellow)
Me.NavigationService.Navigate(person)
End Sub
End Class
End Namespace
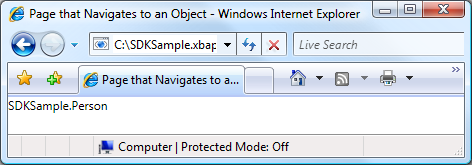
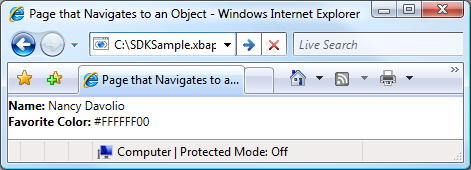
Gambar berikut menunjukkan hasilnya.

Dari angka ini, Anda dapat melihat bahwa tidak ada yang berguna yang ditampilkan. Bahkan, nilai yang ditampilkan adalah nilai ToString pengembalian metode untuk objek Orang ; secara default, ini adalah satu-satunya nilai yang dapat digunakan WPF untuk mewakili objek Anda. Anda dapat mengambil ToString alih metode untuk mengembalikan informasi yang lebih bermakna, meskipun masih hanya akan menjadi nilai string. Salah satu teknik yang dapat Anda gunakan yang memanfaatkan kemampuan presentasi WPF adalah menggunakan templat data. Anda dapat menerapkan templat data yang dapat dikaitkan WPF dengan objek jenis tertentu. Kode berikut menunjukkan templat data untuk objek tersebut Person .
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
x:Class="SDKSample.App"
StartupUri="HomePage.xaml">
<Application.Resources>
<!-- Data Template for the Person Class -->
<DataTemplate DataType="{x:Type local:Person}">
<TextBlock xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<TextBlock FontWeight="Bold">Name:</TextBlock>
<TextBlock Text="{Binding Path=Name}" />
<LineBreak />
<TextBlock FontWeight="Bold">Favorite Color:</TextBlock>
<TextBlock Text="{Binding Path=FavoriteColor}" />
</TextBlock>
</DataTemplate>
</Application.Resources>
</Application>
Di sini, templat data dikaitkan dengan Person jenis dengan menggunakan x:Type ekstensi markup dalam DataType atribut . Templat data kemudian mengikat TextBlock elemen (lihat TextBlock) ke properti Person kelas. Gambar berikut menunjukkan tampilan objek yang diperbarui Person .

Keuntungan dari teknik ini adalah konsistensi yang Anda peroleh dengan dapat menggunakan kembali templat data untuk menampilkan objek Anda secara konsisten di mana saja dalam aplikasi Anda.
Untuk informasi selengkapnya tentang templat data, lihat Gambaran Umum Templat Data.
Keamanan
Dukungan navigasi WPF memungkinkan XBAP untuk dinavigasi ke seluruh Internet, dan memungkinkan aplikasi untuk menghosting konten pihak ketiga. Untuk melindungi aplikasi dan pengguna dari perilaku berbahaya, WPF menyediakan berbagai fitur keamanan yang dibahas dalam Keamanan dan Keamanan Kepercayaan Parsial WPF.
Lihat juga
.NET Desktop feedback
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk
