Gambaran Umum Windows WPF
Pengguna berinteraksi dengan aplikasi mandiri Windows Presentation Foundation (WPF) melalui jendela. Tujuan utama dari jendela adalah untuk menghosting konten yang memvisualisasikan data dan memungkinkan pengguna berinteraksi dengan data. Aplikasi WPF mandiri menyediakan jendela mereka sendiri dengan menggunakan Window kelas . Topik ini memperkenalkan Window sebelum mencakup dasar-dasar pembuatan dan pengelolaan jendela dalam aplikasi mandiri.
Catatan
Aplikasi WPF yang dihosting browser, termasuk aplikasi browser XAML (XBAP) dan halaman Extensible Application Markup Language (XAML) yang longgar, tidak menyediakan jendela mereka sendiri. Sebaliknya, mereka dihosting di jendela yang disediakan oleh Windows Internet Explorer. Lihat Gambaran Umum Aplikasi Browser WPF XAML.
Kelas Jendela
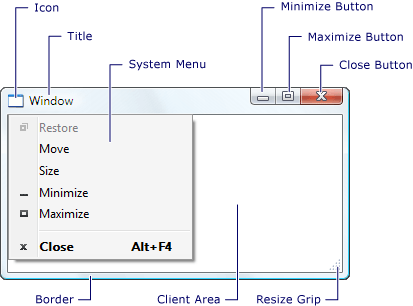
Gambar berikut mengilustrasikan bagian-bagian penyusun jendela:

Sebuah jendela dibagi menjadi dua area: area non-klien dan area klien.
Area non-klien dari sebuah jendela diterapkan oleh WPF dan mencakup bagian-bagian jendela yang umum untuk sebagian besar jendela, termasuk yang berikut:
Perbatasan.
Bilah judul.
Ikon.
Tombol Minimalkan, Maksimalkan, dan Pulihkan.
Tombol Tutup.
Menu Sistem dengan item menu yang memungkinkan pengguna meminimalkan, memaksimalkan, memulihkan, memindahkan, mengubah ukuran, dan menutup jendela.
Area klien jendela adalah area di dalam area non-klien jendela dan digunakan oleh pengembang untuk menambahkan konten khusus aplikasi, seperti bilah menu, bilah alat, dan kontrol.
Di WPF, jendela dienkapsulasi oleh kelas Window yang Anda gunakan untuk melakukan hal berikut:
Menampilkan jendela.
Mengonfigurasi ukuran, penempatan, dan tampilan jendela.
Menghosting konten khusus aplikasi.
Mengelola masa pakai jendela.
Menerapkan Jendela
Implementasi jendela khas terdiri dari tampilan dan perilaku, di mana tampilan menentukan bagaimana jendela terlihat oleh pengguna dan perilaku mendefinisikan cara jendela berfungsi saat pengguna berinteraksi dengannya. Di WPF, Anda dapat menerapkan tampilan dan perilaku jendela menggunakan kode atau markup XAML.
Namun, secara umum, tampilan jendela diterapkan menggunakan markup XAML, dan perilakunya diterapkan menggunakan code-behind, seperti yang ditunjukkan pada contoh berikut.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.MarkupAndCodeBehindWindow">
<!-- Client area (for content) -->
</Window>
using System.Windows;
namespace SDKSample
{
public partial class MarkupAndCodeBehindWindow : Window
{
public MarkupAndCodeBehindWindow()
{
InitializeComponent();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class MarkupAndCodeBehindWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
End Class
End Namespace
Untuk mengaktifkan file markup XAML dan file code-behind untuk bekerja bersama, hal berikut ini diperlukan:
Dalam markup, elemen
Windowharus menyertakan atributx:Class. Ketika aplikasi dibuat, keberadaanx:Classdalam file markup menyebabkan mesin build Microsoft (MSBuild) membuatpartialkelas yang berasal dan Window memiliki nama yang ditentukan olehx:Classatribut . Ini memerlukan penambahan deklarasi namespace XML untuk skema XAML (xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml").partialyang dihasilkan menerapkan metodeInitializeComponent, yang dipanggil untuk mendaftarkan peristiwa dan mengatur properti yang diterapkan dalam markup.Di code-behind, kelas harus berupa kelas
partialdengan nama yang sama yang ditentukan oleh atributx:Classdi markup, dan harus diturunkan dari Window. Ini memungkinkan file code-behind dikaitkan denganpartialkelas yang dihasilkan untuk file markup saat aplikasi dibuat (lihat Membangun Aplikasi WPF).Di belakang kode, kelas Window harus menerapkan konstruktor yang memanggil metode
InitializeComponent.InitializeComponentditerapkan oleh kelaspartialfile markup yang dihasilkan untuk mendaftarkan peristiwa dan mengatur properti yang ditentukan dalam markup.
Catatan
Saat Anda menambahkan Window baru ke proyek Anda dengan menggunakan Visual Studio, Window diterapkan menggunakan markup dan code-behind, dan menyertakan konfigurasi yang diperlukan untuk membuat hubungan antara file markup dan code-behind seperti yang dijelaskan di sini.
Dengan konfigurasi ini, Anda dapat fokus untuk menentukan tampilan jendela di markup XAML dan menerapkan perilakunya code-behind. Contoh berikut menunjukkan jendela dengan tombol, diimplementasikan dalam markup XAML, dan penanganan aktivitas untuk peristiwa tombol Click , yang diimplementasikan dalam code-behind.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.MarkupAndCodeBehindWindow">
<!-- Client area (for content) -->
<Button Click="button_Click">Click This Button</Button>
</Window>
using System.Windows;
namespace SDKSample
{
public partial class MarkupAndCodeBehindWindow : Window
{
public MarkupAndCodeBehindWindow()
{
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Button was clicked.");
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class MarkupAndCodeBehindWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
MessageBox.Show("Button was clicked.")
End Sub
End Class
End Namespace
Mengonfigurasi Definisi Jendela untuk MSBuild
Bagaimana Anda menerapkan jendela Anda menentukan bagaimana jendela dikonfigurasi untuk MSBuild. Untuk jendela yang ditentukan menggunakan markup XAML dan code-behind:
File markup XAML dikonfigurasi sebagai item MSBuild
Page.File code-behind dikonfigurasi sebagai item MSBuild
Compile.
Ini ditampilkan dalam file proyek MSBuild berikut.
<Project xmlns="http://schemas.microsoft.com/developer/msbuild/2003" ... >
...
<Page Include="MarkupAndCodeBehindWindow.xaml" />
<Compile Include=" MarkupAndCodeBehindWindow.xaml.cs" />
...
</Project>
Untuk informasi tentang membangun aplikasi WPF, lihat Membangun Aplikasi WPF.
Masa Pakai Jendela
Seperti halnya kelas apa pun, jendela memiliki masa pakai yang dimulai ketika pertama kali dibuat, setelah itu dibuka, diaktifkan dan dinonaktifkan, dan akhirnya ditutup.
Membuka Jendela
Untuk membuka jendela, Anda terlebih dahulu membuat instansnya, yang ditunjukkan dalam contoh berikut.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App"
Startup="app_Startup">
</Application>
using System.Windows;
namespace SDKSample
{
public partial class App : Application
{
void app_Startup(object sender, StartupEventArgs e)
{
// Create a window
MarkupAndCodeBehindWindow window = new MarkupAndCodeBehindWindow();
// Open a window
window.Show();
}
}
}
Dalam contoh ini, diinstansiasi MarkupAndCodeBehindWindow ketika aplikasi dimulai, yang terjadi ketika Startup peristiwa dinaikkan.
Saat jendela dibuat, referensi ke jendela ditambahkan secara otomatis ke daftar jendela yang dikelola oleh Application objek (lihat Application.Windows). Selain itu, jendela pertama yang akan dibuat adalah, secara default, diatur oleh Application sebagai jendela aplikasi utama (lihat Application.MainWindow).
Jendela akhirnya dibuka dengan memanggil Show metode ; hasilnya ditunjukkan pada gambar berikut.

Jendela yang dibuka dengan memanggil Show adalah jendela tanpa mode, yang berarti bahwa aplikasi beroperasi dalam mode yang memungkinkan pengguna untuk mengaktifkan jendela lain dalam aplikasi yang sama.
Catatan
ShowDialog dipanggil untuk membuka jendela seperti kotak dialog secara modal. Lihat Gambaran Umum Kotak Dialog untuk informasi selengkapnya.
Ketika Show dipanggil, jendela melakukan pekerjaan inisialisasi sebelum ditunjukkan untuk membangun infrastruktur yang memungkinkannya menerima input pengguna. Saat jendela diinisialisasi, peristiwa SourceInitialized dimunculkan dan jendela ditampilkan.
Sebagai pintasan, StartupUri dapat diatur untuk menentukan jendela pertama yang dibuka secara otomatis saat aplikasi dimulai.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App"
StartupUri="PlainWindow.xaml" />
Ketika aplikasi dimulai, jendela yang ditentukan oleh nilai StartupUri dibuka tanpa mode; secara internal, jendela dibuka dengan memanggil metodenya Show .
Kepemilikan Jendela
Jendela yang dibuka dengan menggunakan Show metode tidak memiliki hubungan implisit dengan jendela yang membuatnya; pengguna dapat berinteraksi dengan salah satu jendela secara independen dari jendela lainnya, yang berarti bahwa salah satu jendela dapat melakukan hal berikut:
Tutupi yang lain (kecuali salah satu jendela memiliki properti Topmost yang diatur ke
true).Diminimalkan, dimaksimalkan, dan dipulihkan tanpa memengaruhi yang lain.
Beberapa jendela memerlukan hubungan dengan jendela yang membukanya. Misalnya, aplikasi Lingkungan Pengembangan Terpadu (IDE) dapat membuka jendela properti dan jendela alat yang perilaku khasnya adalah menutupi jendela yang membuatnya. Selanjutnya, jendela tersebut harus selalu menutup, meminimalkan, memaksimalkan, dan memulihkan sesuai dengan jendela yang membuatnya. Hubungan seperti itu dapat dibangun dengan membuat satu jendela yang memiliki jendela lain, dan dicapai dengan mengatur properti Owner dari jendela yang dimiliki dengan referensi ke pemilik jendela. Hal ini ditunjukkan di contoh berikut.
// Create a window and make this window its owner
Window ownedWindow = new Window();
ownedWindow.Owner = this;
ownedWindow.Show();
' Create a window and make this window its owner
Dim ownedWindow As New Window()
ownedWindow.Owner = Me
ownedWindow.Show()
Setelah kepemilikan ditetapkan:
Jendela yang dimiliki dapat mereferensikan jendela pemiliknya dengan memeriksa nilai properti Owner-nya.
Jendela pemilik dapat menemukan semua jendela yang dimilikinya dengan memeriksa nilai properti OwnedWindows-nya.
Mencegah Aktivasi Jendela
Ada skenario di mana jendela tidak boleh diaktifkan saat ditampilkan, seperti jendela percakapan aplikasi bergaya messenger Internet atau jendela pemberitahuan aplikasi email.
Jika aplikasi Anda memiliki jendela yang seharusnya tidak diaktifkan saat ditampilkan, Anda dapat mengatur properti ShowActivated-nya ke false sebelum memanggil metode Show untuk pertama kalinya. Sebagai konsekuensi:
Jendela tidak diaktifkan.
Peristiwa jendela Activated tidak dinaikkan.
Jendela yang saat ini diaktifkan tetap diaktifkan.
Namun, jendela akan diaktifkan segera setelah pengguna mengaktifkannya dengan mengeklik area klien atau non-klien. Dalam hal ini:
Jendela diaktifkan.
Peristiwa Activated jendela dimunculkan.
Jendela yang sebelumnya diaktifkan dinonaktifkan.
Deactivated Jendela dan Activated peristiwa kemudian dimunculkan seperti yang diharapkan sebagai respons terhadap tindakan pengguna.
Aktivasi Jendela
Ketika jendela pertama kali dibuka, jendela tersebut menjadi jendela aktif (kecuali ditunjukkan dengan ShowActivated diatur ke false). Jendela aktif adalah jendela yang saat ini menangkap input pengguna, seperti penekanan tombol dan klik mouse. Saat jendela menjadi aktif, jendela tersebut memunculkan peristiwa Activated.
Catatan
Ketika jendela pertama kali dibuka, peristiwa Loaded dan ContentRendered dimunculkan hanya setelah peristiwa Activated dimunculkan. Dengan mengingat hal ini, sebuah jendela dapat dianggap terbuka secara efektif ketika ContentRendered dimunculkan.
Setelah jendela menjadi aktif, pengguna dapat mengaktifkan jendela lain di aplikasi yang sama, atau mengaktifkan aplikasi lain. Ketika hal tersebut terjadi, jendela yang sedang aktif menjadi dinonaktifkan dan memunculkan peristiwa Deactivated. Demikian juga, ketika pengguna memilih jendela yang saat ini dinonaktifkan, jendela menjadi aktif kembali dan Activated dimunculkan.
Salah satu alasan umum untuk menangani Activated dan Deactivated adalah untuk mengaktifkan dan menonaktifkan fungsionalitas yang hanya dapat berjalan saat jendela aktif. Misalnya, beberapa jendela menampilkan konten interaktif yang memerlukan input atau perhatian pengguna yang konstan, termasuk game dan pemutar video. Contoh berikut adalah pemutar video sederhana yang menunjukkan cara menangani Activated dan Deactivated untuk menerapkan perilaku ini.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.CustomMediaPlayerWindow"
Activated="window_Activated"
Deactivated="window_Deactivated">
<!-- Media Player -->
<MediaElement
Name="mediaElement"
Stretch="Fill"
LoadedBehavior="Manual"
Source="numbers.wmv" />
</Window>
using System;
using System.Windows;
namespace SDKSample
{
public partial class CustomMediaPlayerWindow : Window
{
public CustomMediaPlayerWindow()
{
InitializeComponent();
}
void window_Activated(object sender, EventArgs e)
{
// Recommence playing media if window is activated
this.mediaElement.Play();
}
void window_Deactivated(object sender, EventArgs e)
{
// Pause playing if media is being played and window is deactivated
this.mediaElement.Pause();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class CustomMediaPlayerWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub window_Activated(ByVal sender As Object, ByVal e As EventArgs)
' Recommence playing media if window is activated
Me.mediaElement.Play()
End Sub
Private Sub window_Deactivated(ByVal sender As Object, ByVal e As EventArgs)
' Pause playing if media is being played and window is deactivated
Me.mediaElement.Pause()
End Sub
End Class
End Namespace
Jenis aplikasi lain mungkin masih menjalankan kode di latar belakang saat jendela dinonaktifkan. Misalnya, klien email dapat melanjutkan polling server email saat pengguna menggunakan aplikasi lain. Aplikasi seperti ini sering memberikan perilaku yang berbeda atau tambahan saat jendela utama dinonaktifkan. Sehubungan dengan program email, ini mungkin berarti menambahkan item email baru ke kotak masuk dan menambahkan ikon pemberitahuan ke baki sistem. Ikon pemberitahuan hanya perlu ditampilkan ketika jendela email tidak aktif, yang dapat ditentukan dengan memeriksa IsActive properti.
Jika tugas latar belakang selesai, jendela mungkin ingin memberi tahu pengguna lebih mendesak dengan memanggil metode Activate. Jika pengguna berinteraksi dengan aplikasi lain yang diaktifkan saat Activate dipanggil, tombol bilah tugas jendela akan berkedip. Jika pengguna berinteraksi dengan aplikasi saat ini, panggilan Activate akan membawa jendela ke latar depan.
Catatan
Anda dapat menangani aktivasi lingkup aplikasi menggunakan peristiwa Application.Activated dan Application.Deactivated.
Menutup Jendela
Masa pakai jendela mulai berakhir saat pengguna menutupnya. Jendela dapat ditutup dengan menggunakan elemen di area non-klien, termasuk yang berikut:
Item Tutup dari menu Sistem.
Menekan ALT+F4.
Menekan tombol Tutup.
Anda dapat memberikan mekanisme tambahan ke area klien untuk menutup jendela, yang lebih umum termasuk yang berikut ini:
Item Keluar dalam menu File, biasanya untuk jendela aplikasi utama.
Item Tutup dalam menu File, biasanya untuk jendela aplikasi sekunder.
Tombol Batal, biasanya untuk kotak dialog modal.
Tombol Tutup, biasanya untuk kotak dialog tanpa mode.
Untuk menutup jendela sebagai tanggapan terhadap salah satu mekanisme kustom ini, Anda perlu memanggil metode Close. Contoh berikut mengimplementasikan kemampuan untuk menutup jendela dengan memilih Keluar pada menu File .
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.WindowWithFileExit">
<Menu>
<MenuItem Header="_File">
<MenuItem Header="E_xit" Click="fileExitMenuItem_Click" />
</MenuItem>
</Menu>
</Window>
using System.Windows;
namespace SDKSample
{
public partial class WindowWithFileExit : System.Windows.Window
{
public WindowWithFileExit()
{
InitializeComponent();
}
void fileExitMenuItem_Click(object sender, RoutedEventArgs e)
{
// Close this window
this.Close();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class WindowWithFileExit
Inherits System.Windows.Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub fileExitMenuItem_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Close this window
Me.Close()
End Sub
End Class
End Namespace
Saat ditutup, jendela memunculkan dua peristiwa: Closing dan Closed.
Closing dimunculkan sebelum jendela ditutup, dan ini menyediakan mekanisme yang dapat mencegah penutupan jendela. Salah satu alasan umum untuk mencegah penutupan jendela adalah jika konten jendela berisi data yang dimodifikasi. Dalam situasi ini, peristiwa Closing dapat ditangani untuk menentukan apakah data kotor dan, jika demikian, menanyakan pengguna apakah akan melanjutkan menutup jendela tanpa menyimpan data atau membatalkan penutupan jendela. Contoh berikut menunjukkan aspek kunci penanganan Closing.
using System; // EventArgs
using System.ComponentModel; // CancelEventArgs
using System.Windows; // window
namespace CSharp
{
public partial class DataWindow : Window
{
// Is data dirty
bool isDataDirty = false;
public DataWindow()
{
InitializeComponent();
}
void documentTextBox_TextChanged(object sender, EventArgs e)
{
this.isDataDirty = true;
}
void DataWindow_Closing(object sender, CancelEventArgs e)
{
MessageBox.Show("Closing called");
// If data is dirty, notify user and ask for a response
if (this.isDataDirty)
{
string msg = "Data is dirty. Close without saving?";
MessageBoxResult result =
MessageBox.Show(
msg,
"Data App",
MessageBoxButton.YesNo,
MessageBoxImage.Warning);
if (result == MessageBoxResult.No)
{
// If user doesn't want to close, cancel closure
e.Cancel = true;
}
}
}
}
}
Imports System ' EventArgs
Imports System.ComponentModel ' CancelEventArgs
Imports System.Windows ' window
Namespace VisualBasic
Partial Public Class DataWindow
Inherits Window
' Is data dirty
Private isDataDirty As Boolean = False
Public Sub New()
InitializeComponent()
End Sub
Private Sub documentTextBox_TextChanged(ByVal sender As Object, ByVal e As EventArgs)
Me.isDataDirty = True
End Sub
Private Sub DataWindow_Closing(ByVal sender As Object, ByVal e As CancelEventArgs)
MessageBox.Show("Closing called")
' If data is dirty, notify user and ask for a response
If Me.isDataDirty Then
Dim msg As String = "Data is dirty. Close without saving?"
Dim result As MessageBoxResult = MessageBox.Show(msg, "Data App", MessageBoxButton.YesNo, MessageBoxImage.Warning)
If result = MessageBoxResult.No Then
' If user doesn't want to close, cancel closure
e.Cancel = True
End If
End If
End Sub
End Class
End Namespace
Penangan peristiwa Closing diberikan CancelEventArgs, yang menerapkan properti BooleanCancel yang Anda atur ke true untuk mencegah jendela ditutup.
Jika Closing tidak ditangani, atau ditangani tetapi tidak dibatalkan, jendela akan ditutup. Tepat sebelum jendela benar-benar tertutup, Closed dimunculkan. Pada titik ini, jendela tidak dapat dicegah untuk ditutup.
Catatan
Aplikasi dapat dikonfigurasi untuk dimatikan secara otomatis saat jendela aplikasi utama ditutup (lihat MainWindow) atau jendela terakhir ditutup. Untuk detailnya, lihat ShutdownMode.
Sementara jendela dapat ditutup secara eksplisit melalui mekanisme yang disediakan di area non-klien dan klien, jendela juga dapat ditutup secara implisit sebagai akibat dari perilaku di bagian lain dari aplikasi atau Windows, termasuk yang berikut ini:
Seorang pengguna keluar atau mematikan Windows.
Pemilik jendela menutup (lihat Owner).
Jendela aplikasi utama ditutup dan ShutdownMode adalah OnMainWindowClose.
Shutdown dipanggil.
Catatan
Jendela tidak dapat dibuka kembali setelah ditutup.
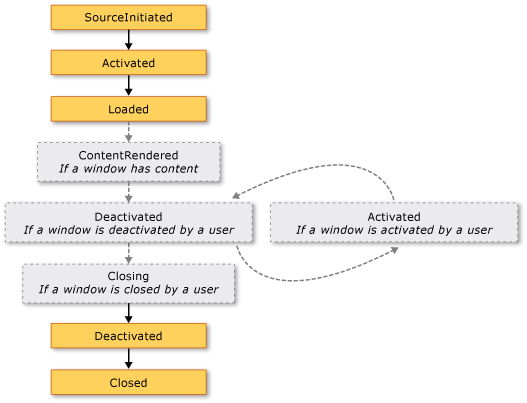
Peristiwa Masa Pakai Jendela
Ilustrasi berikut menunjukkan urutan peristiwa utama dalam masa pakai jendela:

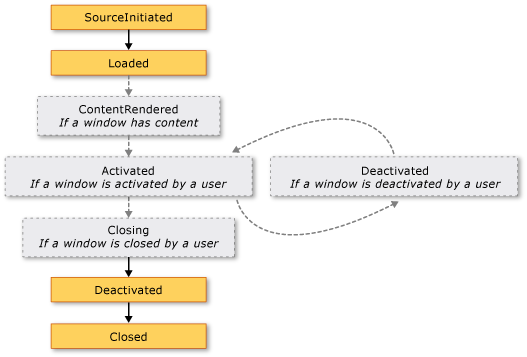
Ilustrasi berikut menunjukkan urutan peristiwa utama dalam masa pakai jendela yang ditampilkan tanpa aktivasi (ShowActivated diatur ke false sebelum jendela ditampilkan):

Lokasi Jendela
Saat terbuka, jendela memiliki lokasi dalam dimensi x dan y yang relatif pada desktop. Lokasi ini dapat ditentukan dengan memeriksa properti Left dan Top. Anda dapat mengatur properti ini untuk mengubah lokasi jendela.
Anda juga dapat menentukan lokasi awal Window saat pertama kali muncul dengan mengatur properti WindowStartupLocation dengan salah satu nilai penghitungan WindowStartupLocation berikut:
CenterOwner (default)
Jika lokasi startup ditentukan sebagai Manual, dan Left properti dan Top belum diatur, Window akan meminta Windows untuk lokasi muncul.
Windows dan Z-Order Paling Atas
Selain memiliki lokasi x dan y, jendela juga memiliki lokasi dalam dimensi z, yang menentukan posisi vertikalnya terhadap jendela lain. Ini dikenal sebagai z-order jendela, dan ada dua jenis: z-order normal dan z-order teratas. Lokasi jendela dalam urutan z normal ditentukan oleh apakah saat ini aktif atau tidak. Secara default, jendela terletak di z-order normal. Lokasi jendela dalam z-order paling atas juga ditentukan oleh apakah saat ini aktif atau tidak. Selanjutnya, jendela di z-order teratas selalu terletak di atas jendela dalam z-order normal. Jendela terletak di z-order teratas dengan mengatur properti Topmost-nya ke true.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Topmost="True">
</Window>
Dalam setiap z-order, jendela yang saat ini aktif muncul di atas semua jendela lain dalam z-order yang sama.
Ukuran jendela
Selain memiliki lokasi desktop, jendela memiliki ukuran yang ditentukan oleh beberapa properti, termasuk berbagai properti lebar dan tinggi serta SizeToContent.
MinWidth, Width, dan MaxWidth digunakan untuk mengelola rentang lebar yang dapat dimiliki jendela selama masa pakainya, dan dikonfigurasi seperti yang ditunjukkan dalam contoh berikut.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinWidth="300" Width="400" MaxWidth="500">
</Window>
Tinggi jendela dikelola oleh MinHeight, , Heightdan MaxHeight, dan dikonfigurasi seperti yang ditunjukkan dalam contoh berikut.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinHeight="300" Height="400" MaxHeight="500">
</Window>
Karena berbagai nilai lebar dan nilai tinggi masing-masing menentukan rentang, dimungkinkan bagi lebar dan tinggi jendela yang dapat diubah ukurannya berada di mana saja dalam rentang yang ditentukan untuk dimensi masing-masing. Untuk mendeteksi lebar dan tinggi saat ini, periksa ActualWidth dan ActualHeight masing-masing.
Jika Anda ingin lebar dan tinggi jendela memiliki ukuran yang sesuai dengan ukuran konten jendela, Anda dapat menggunakan properti SizeToContent, yang memiliki nilai berikut:
Manual. Tidak ada efek (default).
Width. Menyesuaikan dengan lebar konten, yang memiliki efek yang sama seperti mengatur MinWidth dan MaxWidth ke lebar konten.
Height. Menyesuaikan dengan tinggi konten, yang memiliki efek yang sama seperti mengatur MinHeight dan MaxHeight ke tinggi konten.
WidthAndHeight. Menyesuaikan dengan lebar dan tinggi konten, yang memiliki efek yang sama seperti mengatur MinHeight dan MaxHeight ke tinggi konten, dan mengatur MinWidth dan MaxWidth ke lebar konten.
Contoh berikut menunjukkan jendela yang secara otomatis menyesuaikan ukuran kontennya, baik secara vertikal maupun horizontal, saat pertama kali ditampilkan.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
SizeToContent="WidthAndHeight">
</Window>
Contoh berikut menunjukkan cara mengatur properti SizeToContent dalam kode untuk menentukan bagaimana jendela diubah ukurannya agar sesuai dengan isinya.
// Manually alter window height and width
this.SizeToContent = SizeToContent.Manual;
// Automatically resize width relative to content
this.SizeToContent = SizeToContent.Width;
// Automatically resize height relative to content
this.SizeToContent = SizeToContent.Height;
// Automatically resize height and width relative to content
this.SizeToContent = SizeToContent.WidthAndHeight;
' Manually alter window height and width
Me.SizeToContent = SizeToContent.Manual
' Automatically resize width relative to content
Me.SizeToContent = SizeToContent.Width
' Automatically resize height relative to content
Me.SizeToContent = SizeToContent.Height
' Automatically resize height and width relative to content
Me.SizeToContent = SizeToContent.WidthAndHeight
Urutan Prioritas untuk Properti Ukuran
Pada dasarnya, berbagai properti ukuran jendela digabungkan untuk menentukan kisaran lebar dan tinggi untuk jendela yang dapat diubah ukurannya. Untuk memastikan rentang yang valid dipertahankan, Window mengevaluasi nilai properti ukuran menggunakan urutan prioritas berikut.
Untuk Properti Tinggi:
Untuk Properti Lebar:
Urutan prioritas juga dapat menentukan ukuran jendela ketika dimaksimalkan, yang dikelola dengan WindowState properti .
Status Jendela
Selama masa pakai jendela yang dapat diubah ukurannya, jendela dapat memiliki tiga status: normal, diperkecil, dan dimaksimalkan. Jendela dengan status normal adalah status default jendela. Jendela dengan status ini memungkinkan pengguna untuk memindahkan dan mengubah ukurannya dengan menggunakan cengkeraman ukuran atau batas, jika dapat diubah ukurannya.
Jendela dengan status yang diminimalkan akan diciutkan ke tombol bilah tugasnya jika ShowInTaskbar diatur ke true; jika tidak, jendela akan diciutkan ke ukuran sekecil mungkin dan memindahkan dirinya ke sudut kiri bawah desktop. Tidak ada jenis jendela yang diperkecil yang dapat diubah ukurannya menggunakan pegangan batas atau ukuran, meskipun jendela yang diperkecil yang tidak ditampilkan di bilah tugas dapat diseret di sekitar desktop.
Jendela dengan status dimaksimalkan akan diperluas ke ukuran maksimum, yang hanya akan sebesar yang ditentukan oleh properti MaxWidth, MaxHeight, dan SizeToContent. Seperti jendela yang diminimalkan, jendela yang dimaksimalkan tidak dapat diubah ukurannya dengan menggunakan pegangan pengubah ukuran atau dengan menyeret batas.
Catatan
Nilai properti Top, Left, Width, dan Height jendela selalu mewakili nilai untuk status normal, bahkan saat jendela saat ini dimaksimalkan atau diminimalkan.
Status jendela dapat dikonfigurasi dengan mengatur properti WindowState-nya, yang dapat memiliki salah satu dari nilai penghitungan WindowState berikut:
Contoh berikut menunjukkan cara membuat jendela yang ditampilkan sebagai dimaksimalkan saat terbuka.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowState="Maximized">
</Window>
Secara umum, Anda harus mengatur WindowState untuk mengonfigurasi status awal jendela. Setelah jendela yang dapat diubah ukurannya ditampilkan, pengguna dapat menekan tombol perkecil, maksimalkan, dan pulihkan pada bilah judul jendela untuk mengubah status jendela.
Tampilan Jendela
Anda mengubah tampilan area klien jendela dengan menambahkan konten khusus jendela ke dalamnya, seperti tombol, label, dan kotak teks. Untuk mengonfigurasi area non-klien, Window menyediakan beberapa properti, yang mencakup Icon untuk mengatur ikon jendela dan Title untuk mengatur judulnya.
Anda juga dapat mengubah tampilan dan perilaku batas area non-klien dengan mengonfigurasi mode pengubahan ukuran jendela, gaya jendela, dan apakah tampilan muncul sebagai tombol di bilah tugas desktop atau tidak.
Mode Mengubah Ukuran
Bergantung pada WindowStyle properti , Anda dapat mengontrol bagaimana (dan jika) pengguna dapat mengubah ukuran jendela. Pilihan gaya jendela memengaruhi apakah pengguna dapat mengubah ukuran jendela dengan menyeret batasnya dengan mouse, apakah tombol Minimalkan, Maksimalkan, dan Mengubah Ukuran muncul di area non-klien, dan, jika muncul, apakah mereka diaktifkan.
Anda dapat mengonfigurasi bagaimana ukuran jendela diubah dengan mengatur properti ResizeMode-nya, yang dapat berupa salah satu dari nilai penghitungan ResizeMode berikut:
CanResize (default)
Seperti halnya WindowStyle, mode pengubahan ukuran jendela tidak mungkin berubah selama masa pakainya, yang berarti kemungkinan besar Anda akan mengaturnya dari markup XAML.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ResizeMode="CanResizeWithGrip">
</Window>
Perhatikan bahwa Anda dapat mendeteksi apakah jendela dimaksimalkan, diperkecil, atau dipulihkan dengan memeriksa properti WindowState.
Gaya Jendela
Batas yang terekspos dari area non-klien jendela cocok untuk sebagian besar aplikasi. Namun, ada keadaan di mana berbagai jenis batas diperlukan, atau tidak diperlukan batas sama sekali, tergantung pada jenis jendela.
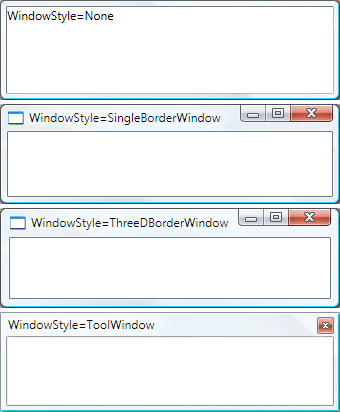
Untuk mengontrol jenis batas yang didapat jendela, Anda mengatur properti WindowStyle-nya dengan salah satu nilai penghitungan WindowStyle berikut:
SingleBorderWindow (default)
Efek gaya jendela ini diilustrasikan dalam gambar berikut:

Anda dapat mengatur WindowStyle menggunakan markup atau kode XAML; karena tidak mungkin berubah selama masa pakai jendela, Anda kemungkinan besar akan mengonfigurasinya menggunakan markup XAML.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="ToolWindow">
</Window>
Gaya Jendela Non-Persegi Panjang
Ada juga situasi di mana gaya batas yang WindowStyle memungkinkan Anda memiliki tidak cukup. Misalnya, Anda mungkin ingin membuat aplikasi dengan batas non-persegi panjang, seperti yang digunakan Microsoft Windows Media Player.
Misalnya, pertimbangkan jendela gelembung ucapan yang diperlihatkan dalam gambar berikut:

Jenis jendela ini dapat dibuat dengan mengatur properti WindowStyle ke None, dan dengan menggunakan dukungan khusus yang dimiliki Window untuk transparansi.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="None"
AllowsTransparency="True"
Background="Transparent">
</Window>
Kombinasi nilai ini menginstruksikan jendela untuk merender sepenuhnya transparan. Dalam status ini, hiasan area non-klien jendela (tombol Tutup menu, Minimalkan, Maksimalkan, dan Pulihkan, dan sebagainya) tidak dapat digunakan. Akibatnya, Anda perlu menyediakan sendiri.
Kehadiran Bilah Tugas
Tampilan default jendela menyertakan tombol taskbar, seperti yang diperlihatkan dalam gambar berikut:

Beberapa tipe jendela tidak memiliki tombol bilah tugas, seperti kotak pesan dan kotak dialog (lihat Gambaran Umum Kotak Dialog). Anda dapat mengontrol apakah tombol bilah tugas untuk jendela ditampilkan dengan mengatur ShowInTaskbar properti (true secara default).
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ShowInTaskbar="False">
</Window>
Pertimbangan Keamanan
Window memerlukan izin keamanan untuk diinstansiasi UnmanagedCode . Untuk aplikasi yang diinstal pada dan diluncurkan dari komputer lokal, ini termasuk dalam serangkaian izin yang diberikan ke aplikasi.
Namun, ini berada di luar serangkaian izin yang diberikan ke aplikasi yang diluncurkan dari zona intranet Internet atau Lokal menggunakan ClickOnce. Akibatnya, pengguna akan menerima peringatan keamanan ClickOnce dan perlu meningkatkan izin yang ditetapkan agar aplikasi dapat dipercaya penuh.
Selain itu, XBAP tidak dapat menampilkan jendela atau kotak dialog secara default. Untuk diskusi tentang pertimbangan keamanan aplikasi mandiri, lihat Strategi Keamanan WPF - Keamanan Platform.
Jenis Windows Lainnya
NavigationWindow adalah jendela yang dirancang untuk menghosting konten yang dapat dinavigasi. Untuk informasi selengkapnya, lihat Gambaran Umum Navigasi).
Kotak dialog adalah jendela yang sering digunakan untuk mengumpulkan informasi dari pengguna untuk menyelesaikan suatu fungsi. Misalnya, ketika pengguna ingin membuka file, kotak dialog Buka File biasanya ditampilkan oleh aplikasi untuk mendapatkan nama file dari pengguna. Untuk informasi lebih lanjut, lihat Gambaran Umum Kotak Dialog.
Baca juga
.NET Desktop feedback
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk
