Perilaku Penempatan Popup
Popup Kontrol menampilkan konten di jendela terpisah yang mengambang di atas aplikasi. Anda dapat menentukan posisi Popup relatif terhadap kontrol, mouse, atau layar dengan menggunakan PlacementTargetproperti , , PlacementPlacementRectangle, HorizontalOffset, dan VerticalOffset . Properti ini bekerja sama untuk memberi Anda fleksibilitas dalam menentukan posisi Popup.
Catatan
Kelas ToolTip dan ContextMenu juga mendefinisikan kelima properti ini dan ber perilaku yang sama.
Memposisikan Popup
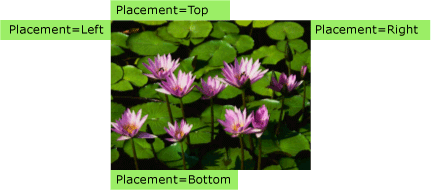
Penempatan Popup dapat relatif terhadap atau UIElement ke seluruh layar. Contoh berikut membuat empat Popup kontrol yang relatif terhadap — UIElementdalam hal ini, gambar. Popup Semua kontrol memiliki properti yang PlacementTarget diatur ke image1, tetapi masing-masing Popup memiliki nilai yang berbeda untuk properti penempatan.
<Canvas Width="200" Height="150">
<Image Name="image1"
Canvas.Left="75"
Source="Water_lilies.jpg" Height="200" Width="200"/>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Bottom">
<TextBlock FontSize="14" Background="LightGreen">Placement=Bottom</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Top">
<TextBlock FontSize="14" Background="LightGreen">Placement=Top</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Left">
<TextBlock FontSize="14" Background="LightGreen">Placement=Left</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Right">
<TextBlock FontSize="14" Background="LightGreen">Placement=Right</TextBlock>
</Popup>
</Canvas>
Ilustrasi berikut menunjukkan gambar dan Popup kontrol

Contoh sederhana ini menunjukkan cara mengatur PlacementTarget properti dan Placement , tetapi dengan menggunakan PlacementRectangleproperti , , HorizontalOffsetdan VerticalOffset , Anda bahkan memiliki lebih banyak kontrol atas tempat Popup diposisikan.
! [CATATAN] Bergantung pada pengaturan Windows Anda yang terkait dengan handedness, popup mungkin kiri atau rata kanan saat ditampilkan di bagian atas atau bawah. Gambar sebelumnya menunjukkan perataan tangan kanan, yang menempatkan popup ke kiri.
Definisi Istilah: Anatomi Popup
Istilah berikut berguna dalam memahami bagaimana PlacementTargetproperti , , PlacementPlacementRectangle, HorizontalOffset, dan VerticalOffset berhubungan satu sama lain dan Popup:
Objek target
Area target
Asal target
Titik perataan popup
Istilah-istilah ini memberikan cara yang mudah untuk merujuk ke berbagai aspek Popup dan kontrol yang terkait dengannya.
Objek Target
Objek target adalah elemen yang Popup terkait dengannya. PlacementTarget Jika properti diatur, properti menentukan objek target. Jika PlacementTarget tidak diatur, dan Popup memiliki induk, induk adalah objek target. Jika tidak PlacementTarget ada nilai dan tidak ada induk, tidak ada objek target, dan Popup diposisikan relatif terhadap layar.
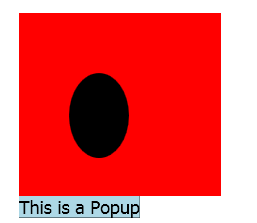
Contoh berikut membuat Popup yang merupakan anak dari Canvas. Contoh tidak mengatur PlacementTarget properti pada Popup. Nilai default untuk Placement adalah PlacementMode.Bottom, sehingga muncul di Popup bawah Canvas.
<Canvas Margin="5" Background="Red" Width="200" Height="150" >
<Ellipse Canvas.Top="60" Canvas.Left="50"
Height="85" Width="60"
Fill="Black"/>
<Popup IsOpen="True" >
<TextBlock Background="LightBlue" FontSize="18">This is a Popup</TextBlock>
</Popup>
</Canvas>
Ilustrasi berikut menunjukkan bahwa Popup diposisikan relatif terhadap Canvas.

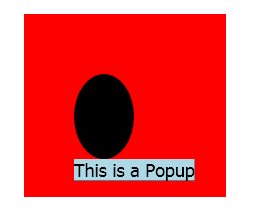
Contoh berikut membuat Popup yang merupakan anak dari Canvas, tetapi kali PlacementTarget ini diatur ke ellipse1, sehingga popup muncul di bawah Ellipse.
<Canvas Margin="5" Background="Red" Width="200" Height="150" >
<Ellipse Name="ellipse1"
Canvas.Top="60" Canvas.Left="50"
Height="85" Width="60"
Fill="Black"/>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=ellipse1}">
<TextBlock Background="LightBlue" FontSize="18">This is a Popup</TextBlock>
</Popup>
</Canvas>
Ilustrasi berikut menunjukkan bahwa Popup diposisikan relatif terhadap Ellipse.

Catatan
Untuk ToolTip, nilai defaultnya Placement adalah Mouse. Untuk ContextMenu, nilai defaultnya Placement adalah MousePoint. Nilai-nilai ini dijelaskan nanti, dalam "Bagaimana Properti Bekerja Sama."
Target Area
Area target adalah area di layar yang Popup relatif terhadapnya. Dalam contoh sebelumnya, Popup diselaraskan dengan batas objek target, tetapi dalam beberapa kasus, Popup selaras dengan batas lain, bahkan jika Popup memiliki objek target. PlacementRectangle Jika properti diatur, area target berbeda dari batas objek target.
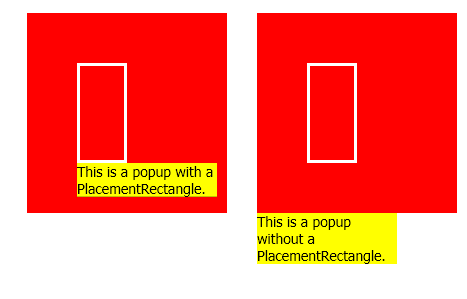
Contoh berikut membuat dua Canvas objek, masing-masing berisi Rectangle dan Popup. Dalam kedua kasus, objek target untuk Popup adalah Canvas. yang Popup pertama Canvas memiliki PlacementRectangle set, dengan Xproperti , , WidthY, dan Height diatur ke masing-masing 50, 50, 50, dan 100. Yang Popup kedua Canvas tidak memiliki PlacementRectangle set. Akibatnya, yang pertama Popup diposisikan di bawah PlacementRectangle dan yang kedua Popup diposisikan di Canvasbawah . Masing-masing Canvas juga berisi Rectangle yang memiliki batas yang sama dengan PlacementRectangle untuk yang pertama Popup. Perhatikan bahwa PlacementRectangle tidak membuat elemen yang terlihat dalam aplikasi; contoh membuat Rectangle untuk mewakili PlacementRectangle.
<StackPanel Orientation="Horizontal" Margin="50,50,0,0">
<Canvas Width="200" Height="200" Background="Red">
<Rectangle Canvas.Top="50" Canvas.Left="50"
Width="50" Height="100"
Stroke="White" StrokeThickness="3"/>
<Popup IsOpen="True" PlacementRectangle="50,50,50,100">
<TextBlock FontSize="14" Background="Yellow"
Width="140" TextWrapping="Wrap">
This is a popup with a PlacementRectangle.
</TextBlock>
</Popup>
</Canvas>
<Canvas Width="200" Height="200" Background="Red" Margin="30,0,0,0">
<Rectangle Canvas.Top="50" Canvas.Left="50"
Width="50" Height="100"
Stroke="White" StrokeThickness="3"/>
<Popup IsOpen="True">
<TextBlock FontSize="14" Background="Yellow"
Width="140" TextWrapping="Wrap">
This is a popup without a PlacementRectangle.
</TextBlock>
</Popup>
</Canvas>
</StackPanel>
Ilustrasi berikut menunjukkan hasil contoh sebelumnya.

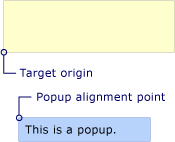
Asal Target dan Titik Perataan Popup
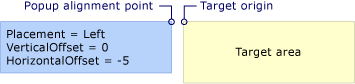
Asal target dan titik perataan popup adalah titik referensi pada area target dan popup, masing-masing, yang digunakan untuk penempatan. Anda dapat menggunakan HorizontalOffset properti dan VerticalOffset untuk mengimbangi popup dari area target. HorizontalOffset dan VerticalOffset relatif terhadap asal target dan titik perataan popup. Nilai Placement properti menentukan di mana asal target dan titik perataan popup berada.
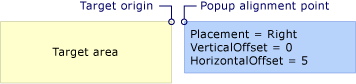
Contoh berikut membuat Popup dan mengatur HorizontalOffset properti dan VerticalOffset ke 20. Properti Placement diatur ke Bottom (default), sehingga asal target adalah sudut kiri bawah area target dan titik perataan popup adalah sudut Popupkiri atas .
<Canvas Width="200" Height="200" Background="Yellow" Margin="20">
<Popup IsOpen="True" Placement="Bottom"
HorizontalOffset="20" VerticalOffset="20">
<TextBlock FontSize="14" Background="#42F3FD">
This is a popup.
</TextBlock>
</Popup>
</Canvas>
Ilustrasi berikut menunjukkan hasil contoh sebelumnya.

Cara Kerja Properti Bersama
PlacementTargetNilai , , PlacementRectangledan Placement perlu dipertimbangkan bersama-sama untuk mengetahui area target, asal target, dan titik perataan popup yang benar. Misalnya, jika nilai Placement adalah Mouse, tidak ada objek target, PlacementRectangle diabaikan, dan area target adalah batas penunjuk mouse. Di sisi lain, jika Placement adalah Bottom, atau PlacementTarget induk menentukan objek target dan PlacementRectangle menentukan area target.
Tabel berikut menjelaskan objek target, area target, asal target, dan titik perataan popup dan menunjukkan apakah PlacementTarget dan PlacementRectangle digunakan untuk setiap PlacementMode nilai enumerasi.
| PlacementMode | Objek target | Area target | Asal target | Titik perataan popup |
|---|---|---|---|---|
| Absolute | Tidak dapat diterapkan. PlacementTarget diabaikan. | Layar, atau PlacementRectangle jika diatur. PlacementRectangle relatif terhadap layar. | Sudut kiri atas area target. | Sudut Popupkiri atas . |
| AbsolutePoint | Tidak dapat diterapkan. PlacementTarget diabaikan. | Layar, atau PlacementRectangle jika diatur. PlacementRectangle relatif terhadap layar. | Sudut kiri atas area target. | Sudut Popupkiri atas . |
| Bottom | PlacementTarget atau induk. | Objek target, atau PlacementRectangle jika diatur. PlacementRectangle relatif terhadap objek target. | Sudut kiri bawah area target. | Sudut Popupkiri atas . |
| Center | PlacementTarget atau induk. | Objek target, atau PlacementRectangle jika diatur. PlacementRectangle relatif terhadap objek target. | Pusat area target. | PopupPusat . |
| Custom | PlacementTarget atau induk. | Objek target, atau PlacementRectangle jika diatur. PlacementRectangle relatif terhadap objek target. | Ditentukan oleh CustomPopupPlacementCallback. | Ditentukan oleh CustomPopupPlacementCallback. |
| Left | PlacementTarget atau induk. | Objek target, atau PlacementRectangle jika diatur. PlacementRectangle relatif terhadap objek target. | Sudut kiri atas area target. | Sudut Popupkanan atas . |
| Mouse | Tidak dapat diterapkan. PlacementTarget diabaikan. | Batas penunjuk mouse. PlacementRectangle diabaikan. | Sudut kiri bawah area target. | Sudut Popupkiri atas . |
| MousePoint | Tidak dapat diterapkan. PlacementTarget diabaikan. | Batas penunjuk mouse. PlacementRectangle diabaikan. | Sudut kiri atas area target. | Sudut Popupkiri atas . |
| Relative | PlacementTarget atau induk. | Objek target, atau PlacementRectangle jika diatur. PlacementRectangle relatif terhadap objek target. | Sudut kiri atas area target. | Sudut Popupkiri atas . |
| RelativePoint | PlacementTarget atau induk. | Objek target, atau PlacementRectangle jika diatur. PlacementRectangle relatif terhadap objek target. | Sudut kiri atas area target. | Sudut Popupkiri atas . |
| Right | PlacementTarget atau induk. | Objek target, atau PlacementRectangle jika diatur. PlacementRectangle relatif terhadap objek target. | Sudut kanan atas area target. | Sudut Popupkiri atas . |
| Top | PlacementTarget atau induk. | Objek target, atau PlacementRectangle jika diatur. PlacementRectangle relatif terhadap objek target. | Sudut kiri atas area target. | Sudut Popupkiri bawah . |
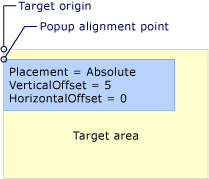
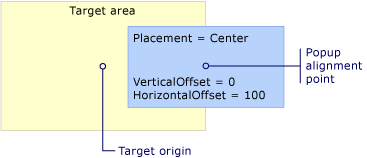
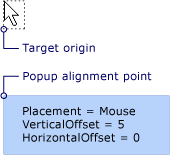
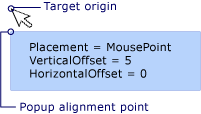
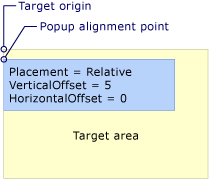
Ilustrasi berikut menunjukkan Popup, area target, asal target, dan titik perataan popup untuk setiap PlacementMode nilai. Pada setiap gambar, area target berwarna kuning, dan Popup berwarna biru.









Saat Popup Menemukan Tepi Layar
Untuk alasan keamanan, Popup tidak dapat disembunyikan oleh tepi layar. Salah satu dari tiga hal berikut terjadi ketika Popup menemukan tepi layar:
Popup realigns sendiri di sepanjang tepi layar yang akan mengaburkan Popup.
Popup menggunakan titik perataan popup yang berbeda.
Popup menggunakan asal target dan titik perataan popup yang berbeda.
Opsi ini dijelaskan lebih lanjut nanti di bagian ini.
Perilaku Popup ketika menemukan tepi layar tergantung pada nilai Placement properti dan tepi layar mana yang ditemui popup. Tabel berikut ini meringkas perilaku saat Popup menemukan tepi layar untuk setiap PlacementMode nilai.
| PlacementMode | Tepi atas | Tepi bawah | Tepi kiri | Tepi kanan |
|---|---|---|---|---|
| Absolute | Menyelaraskan ke tepi atas. | Menyelaraskan ke tepi bawah. | Menyelaraskan ke tepi kiri. | Menyelaraskan ke tepi kanan. |
| AbsolutePoint | Menyelaraskan ke tepi atas. | Titik perataan popup berubah ke sudut Popupkiri bawah . | Menyelaraskan ke tepi kiri. | Titik perataan popup berubah ke sudut Popupkanan atas . |
| Bottom | Menyelaraskan ke tepi atas. | Asal target berubah ke sudut kiri atas area target dan titik perataan popup berubah ke sudut Popupkiri bawah . | Menyelaraskan ke tepi kiri. | Menyelaraskan ke tepi kanan. |
| Center | Menyelaraskan ke tepi atas. | Menyelaraskan ke tepi bawah. | Menyelaraskan ke tepi kiri. | Menyelaraskan ke tepi kanan. |
| Left | Menyelaraskan ke tepi atas. | Menyelaraskan ke tepi bawah. | Asal target berubah ke sudut kanan atas area target dan titik perataan popup berubah ke sudut Popupkiri atas . | Menyelaraskan ke tepi kanan. |
| Mouse | Menyelaraskan ke tepi atas. | Asal target berubah ke sudut kiri atas area target (batas penunjuk mouse) dan titik perataan popup berubah ke sudut Popupkiri bawah . | Menyelaraskan ke tepi kiri. | Menyelaraskan ke tepi kanan. |
| MousePoint | Menyelaraskan ke tepi atas. | Titik perataan popup berubah ke sudut Popupkiri bawah . | Menyelaraskan ke tepi kiri. | Titik perataan popup berubah ke sudut kanan atas popup. |
| Relative | Menyelaraskan ke tepi atas. | Menyelaraskan ke tepi bawah. | Menyelaraskan ke tepi kiri. | Menyelaraskan ke tepi kanan. |
| RelativePoint | Menyelaraskan ke tepi atas. | Titik perataan popup berubah ke sudut Popupkiri bawah . | Menyelaraskan ke tepi kiri. | Titik perataan popup berubah ke sudut kanan atas popup. |
| Right | Menyelaraskan ke tepi atas. | Menyelaraskan ke tepi bawah. | Menyelaraskan ke tepi kiri. | Asal target berubah ke sudut kiri atas area target dan titik perataan popup berubah ke sudut Popupkanan atas . |
| Top | Asal target berubah ke sudut kiri bawah area target dan titik perataan popup berubah ke sudut Popupkiri atas . Akibatnya, ini sama seperti kapan Placement adalah Bottom. | Menyelaraskan ke tepi bawah. | Menyelaraskan ke tepi kiri. | Menyelaraskan ke tepi kanan. |
Menyelaraskan ke Tepi Layar
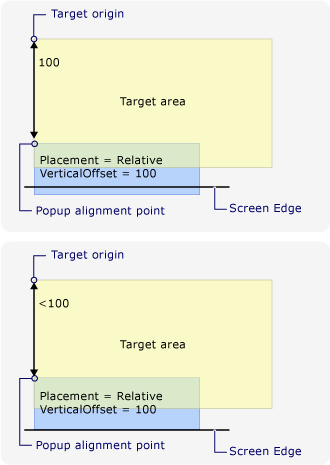
Dapat Popup menyelaraskan ke tepi layar dengan memposisikan ulang dirinya sendiri sehingga seluruh Popup terlihat di layar. Ketika ini terjadi, jarak antara asal target dan titik perataan popup mungkin berbeda dari nilai HorizontalOffset dan VerticalOffset. Ketika Placement adalah Absolute, Center, atau Relative, menyelaraskan Popup dirinya ke setiap tepi layar. Misalnya, asumsikan bahwa telah Popup Placement diatur ke Relative dan VerticalOffset diatur ke 100. Jika tepi bawah layar menyembunyikan semua atau sebagian dari Popup, Popup reposisi itu sendiri di sepanjang tepi bawah layar dan jarak vertikal antara asal target dan titik perataan popup kurang dari 100. Ilustrasi berikut menunjukkan hal ini.

Mengubah Titik Perataan Popup
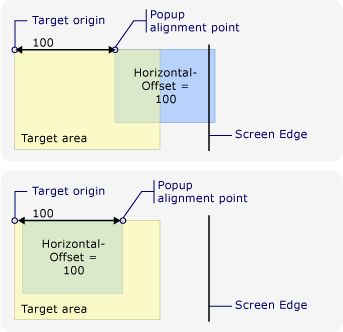
Jika Placement adalah AbsolutePoint, , RelativePointatau MousePoint, titik perataan popup berubah saat popup menemukan tepi layar bawah atau kanan.
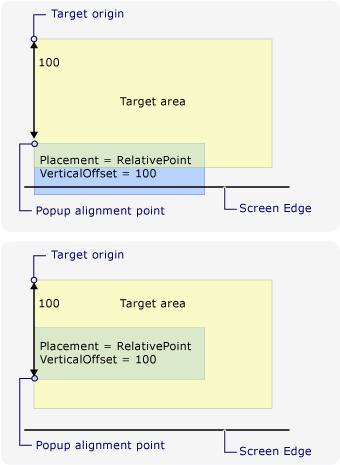
Ilustrasi berikut menunjukkan bahwa ketika tepi layar bawah menyembunyikan semua atau sebagian dari Popup, titik perataan popup adalah sudut Popupkiri bawah .

Ilustrasi berikut menunjukkan bahwa ketika Popup disembunyikan oleh tepi layar kanan, titik perataan popup adalah sudut Popupkanan atas .

Popup Jika menemukan tepi layar bawah dan kanan, titik perataan popup adalah sudut Popupkanan bawah .
Mengubah Asal Target dan Titik Perataan Popup
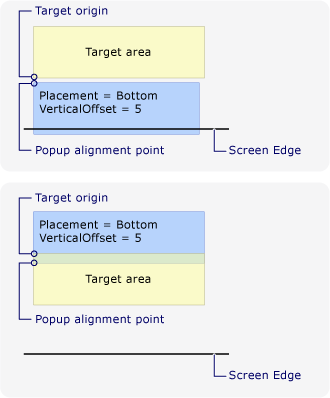
Ketika Placement adalah Bottom, , MouseLeft, Right, atau Top, asal target dan titik perataan popup berubah jika tepi layar tertentu ditemui. Tepi layar yang menyebabkan posisi berubah tergantung pada nilainya PlacementMode .
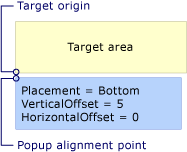
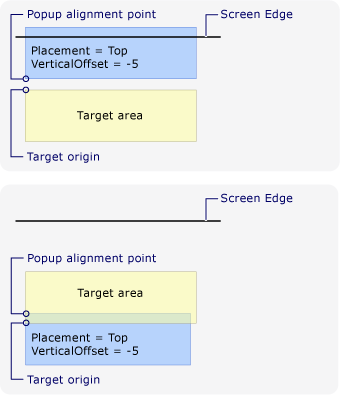
Ilustrasi berikut menunjukkan bahwa kapan Placement dan Bottom Popup menemukan tepi layar bawah, asal target adalah sudut kiri atas area target dan titik perataan popup adalah sudut Popupkiri bawah .

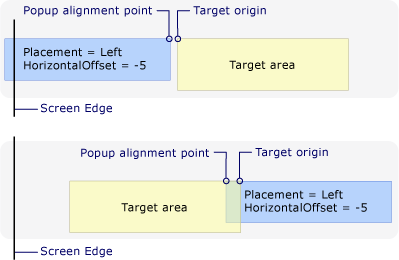
Ilustrasi berikut menunjukkan bahwa kapan Placement dan Left Popup menemukan tepi layar kiri, asal target adalah sudut kanan atas area target dan titik perataan popup adalah sudut Popupkiri atas .

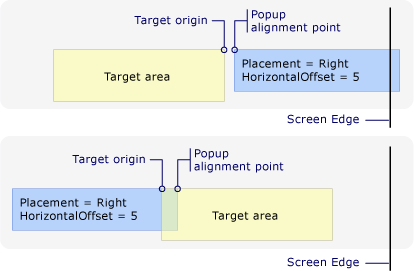
Ilustrasi berikut menunjukkan bahwa kapan Placement dan Right Popup menemukan tepi layar kanan, asal target adalah sudut kiri atas area target dan titik perataan popup adalah sudut Popupkanan atas .

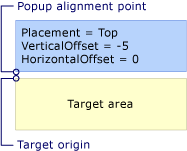
Ilustrasi berikut menunjukkan bahwa kapan Placement dan Top Popup menemukan tepi layar atas, asal target adalah sudut kiri bawah area target dan titik perataan popup adalah sudut Popupkiri atas .

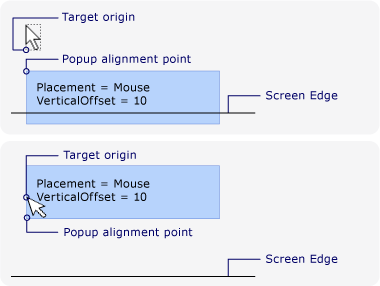
Ilustrasi berikut menunjukkan bahwa kapan Placement dan Mouse Popup menemukan tepi layar bawah, asal target adalah sudut kiri atas area target (batas penunjuk mouse) dan titik perataan popup adalah sudut Popupkiri bawah .

Menyesuaikan Penempatan Popup
Anda dapat menyesuaikan asal target dan titik perataan popup dengan mengatur Placement properti ke Custom. Kemudian tentukan CustomPopupPlacementCallback delegasi yang mengembalikan serangkaian kemungkinan titik penempatan dan sumbu utama (dalam urutan preferensi) untuk Popup. Titik yang memperlihatkan bagian terbesar dipilih Popup . Posisi Popup disesuaikan secara otomatis jika Popup disembunyikan oleh tepi layar. Misalnya, lihat Menentukan Posisi Popup Kustom.
Baca juga
.NET Desktop feedback
