Cara: Mengikat ke Informasi Koleksi dan Tampilan Berdasarkan Pilihan
Dalam skenario detail master sederhana, Anda memiliki terikat ItemsControl data seperti ListBox. Berdasarkan pilihan pengguna, Anda menampilkan informasi selengkapnya tentang item terpilih. Contoh ini menunjukkan cara menerapkan skenario ini.
Contoh
Dalam contoh ini, People adalah ObservableCollection<T> kelas Person . Kelas ini Person berisi tiga properti: FirstName, LastName, dan HomeTown, semua jenis string.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
Title="Binding to a Collection"
SizeToContent="WidthAndHeight">
<Window.Resources>
<local:People x:Key="MyFriends"/>
</Window.Resources>
<StackPanel>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,10" FontWeight="Bold">My Friends:</TextBlock>
<ListBox Width="200" IsSynchronizedWithCurrentItem="True"
ItemsSource="{Binding Source={StaticResource MyFriends}}"/>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,5" FontWeight="Bold">Information:</TextBlock>
<ContentControl Content="{Binding Source={StaticResource MyFriends}}"
ContentTemplate="{StaticResource DetailTemplate}"/>
</StackPanel>
</Window>
menggunakan ContentControl hal berikut DataTemplate yang menentukan bagaimana informasi Person disajikan:
<DataTemplate x:Key="DetailTemplate">
<Border Width="300" Height="100" Margin="20"
BorderBrush="Aqua" BorderThickness="1" Padding="8">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=FirstName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=LastName}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Home Town:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=HomeTown}"/>
</Grid>
</Border>
</DataTemplate>
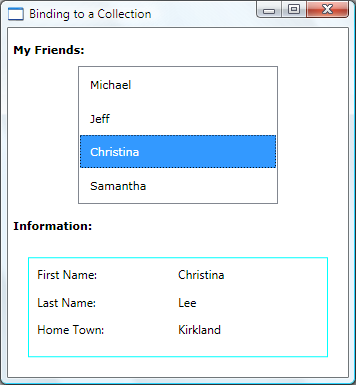
Berikut ini adalah cuplikan layar dari apa yang dihasilkan contoh. memperlihatkan ContentControl properti lain dari orang yang dipilih.

Dua hal yang perlu diperhatikan dalam contoh ini adalah:
dan ListBox ikatan ContentControl ke sumber yang sama. Properti Path kedua pengikatan tidak ditentukan karena kedua kontrol mengikat ke seluruh objek koleksi.
Anda harus mengatur IsSynchronizedWithCurrentItem properti agar
trueini berfungsi. Mengatur properti ini memastikan bahwa item yang dipilih selalu diatur sebagai CurrentItem. Atau, jika ListBox mendapatkannya data dari CollectionViewSource, ia menyinkronkan pilihan dan mata uang secara otomatis.
Perhatikan bahwa Person kelas mengambil alih ToString metode dengan cara berikut. Secara default, ListBox panggilan ToString dan menampilkan representasi string dari setiap objek dalam koleksi terikat. Itulah sebabnya masing-masing Person muncul sebagai nama depan di ListBox.
public override string ToString()
{
return firstname.ToString();
}
Public Overrides Function ToString() As String
Return Me._firstname.ToString
End Function
Baca juga
.NET Desktop feedback
