Tutorial: Membuat aplikasi WPF baru dengan .NET
Dalam tutorial singkat ini, Anda akan mempelajari cara membuat aplikasi Windows Presentation Foundation (WPF) baru dengan Visual Studio. Setelah aplikasi awal dibuat, Anda akan mempelajari cara menambahkan kontrol dan cara menangani peristiwa. Pada akhir tutorial ini, Anda akan memiliki aplikasi sederhana yang menambahkan nama ke kotak daftar.
Dalam tutorial ini, Anda akan mempelajari cara:
- Membuat aplikasi WPF baru
- Menambahkan kontrol ke formulir
- Menangani peristiwa kontrol untuk menyediakan fungsionalitas aplikasi
- Menjalankan aplikasi
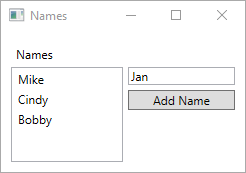
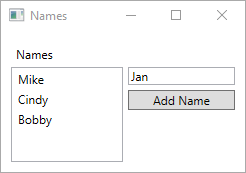
Berikut adalah pratinjau aplikasi yang akan Anda buat saat mengikuti tutorial ini:

Prasyarat
Tip
Gunakan Visual Studio 2022 versi 17.4 atau yang lebih baru dan instal komponen individual .NET 7 dan .NET 6. Dukungan untuk .NET 7 ditambahkan di Visual Studio 2022 versi 17.4.
Membuat aplikasi WPF
Langkah pertama untuk membuat aplikasi baru adalah membuka Visual Studio dan menghasilkan aplikasi dari templat.
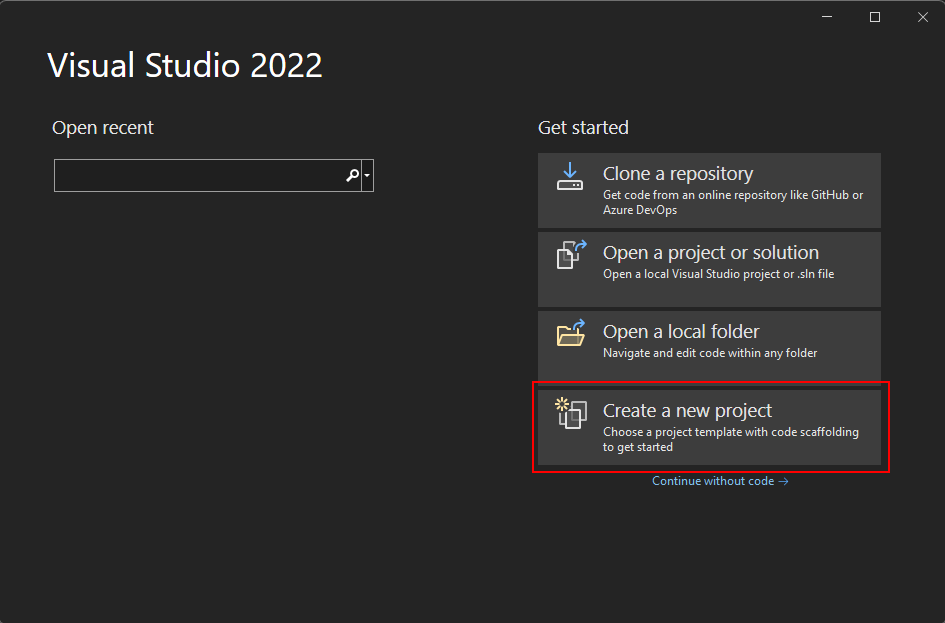
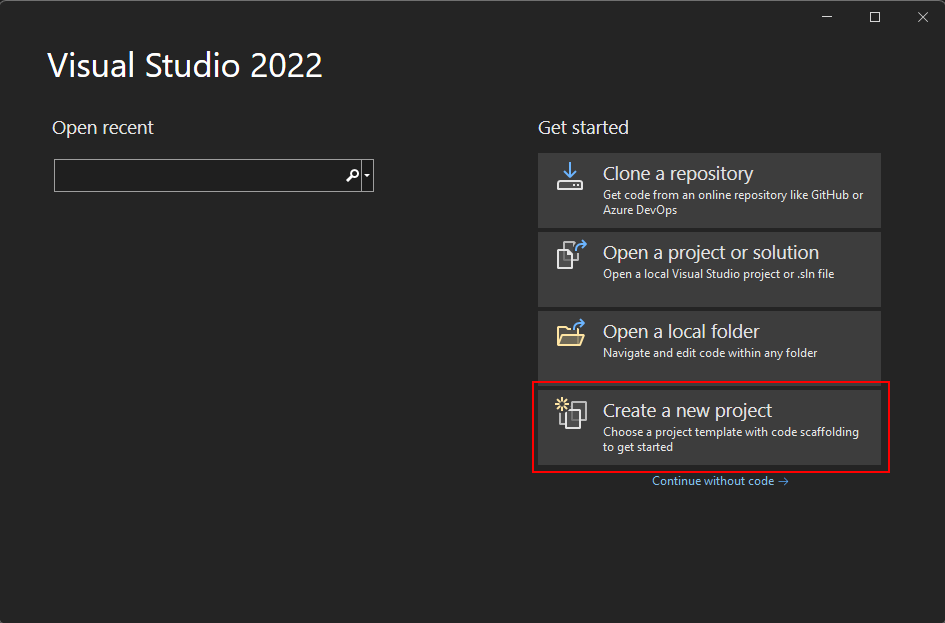
Buka Visual Studio.
Pilih Buat proyek baru.

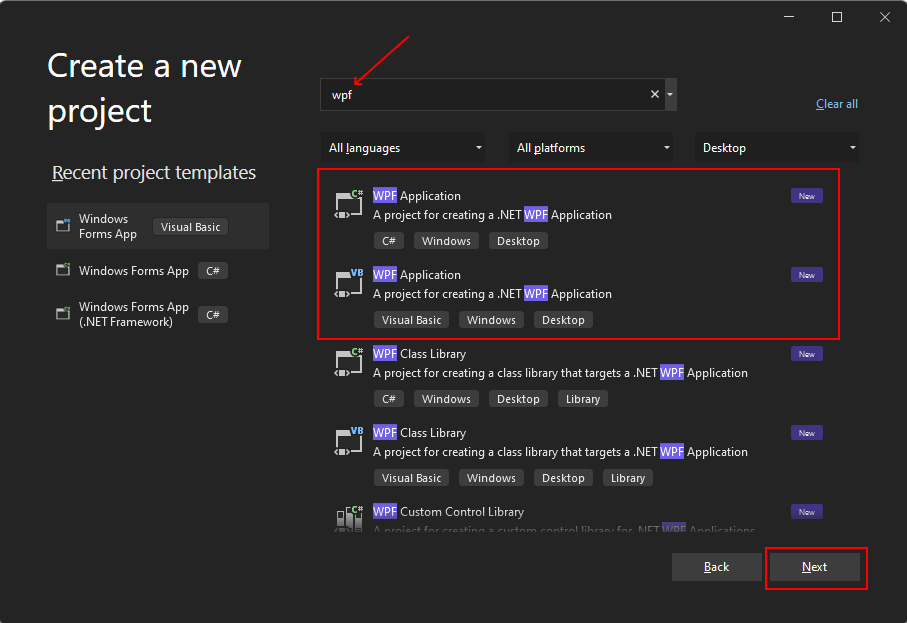
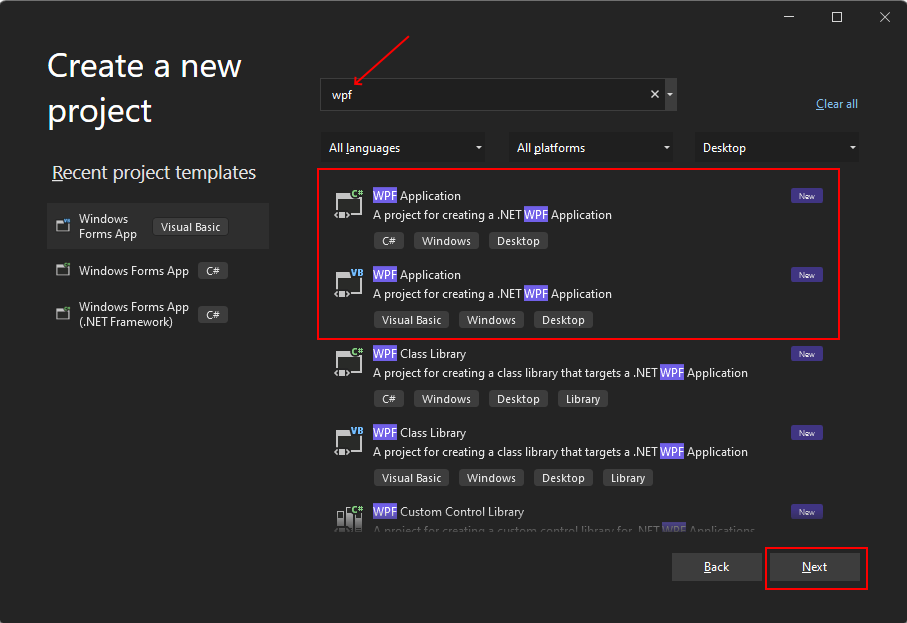
Dalam kotak Cari templat , ketik wpf, lalu tekan Enter.
Di menu dropdown bahasa kode, pilih C# atau Visual Basic.
Dalam daftar templat, pilih Aplikasi WPF lalu pilih Berikutnya.
Penting
Jangan pilih templat Aplikasi WPF (.NET Framework).
Gambar berikut menunjukkan templat proyek C# dan Visual Basic .NET. Jika Anda menerapkan filter bahasa kode, Anda akan melihat templat yang sesuai.

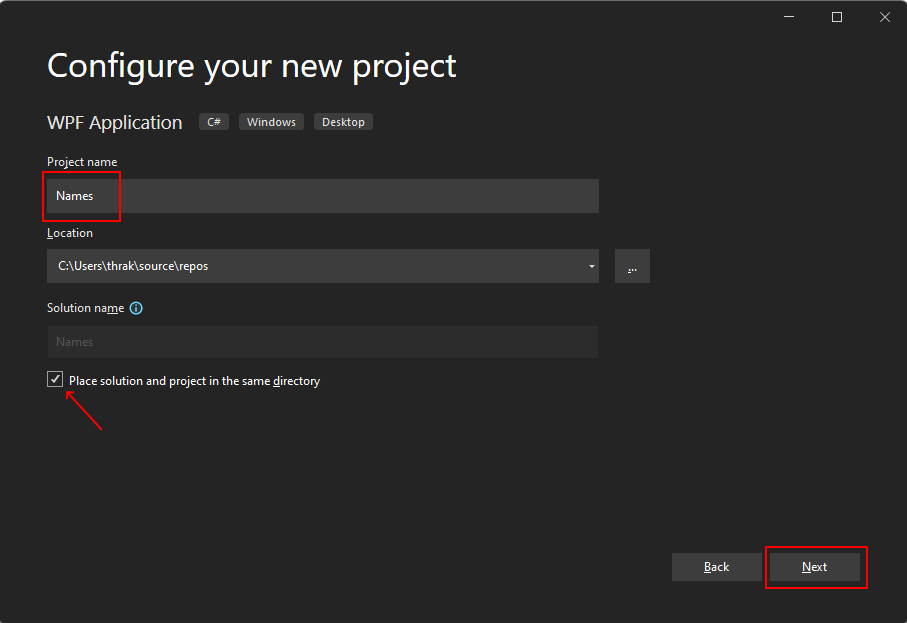
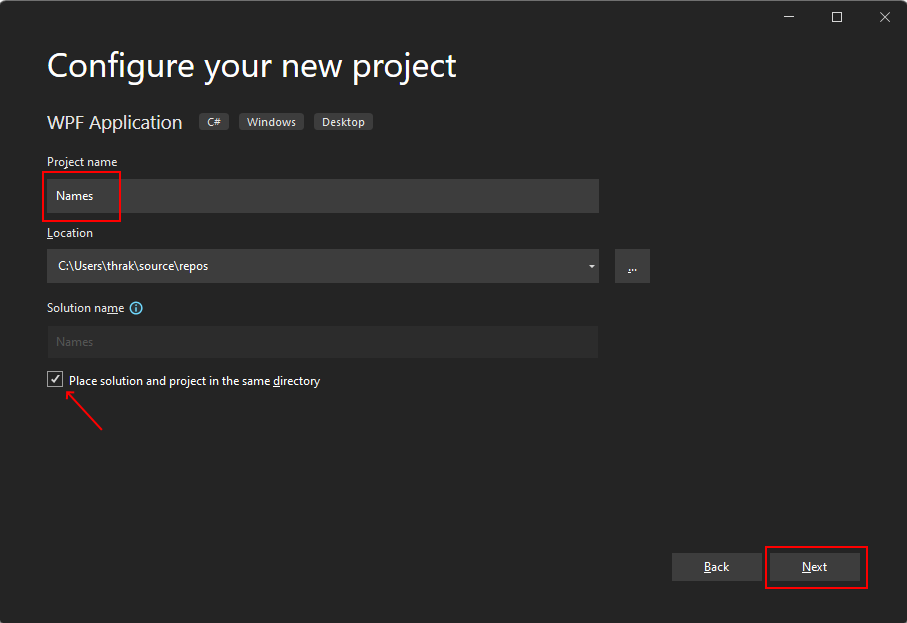
Di jendela Konfigurasikan proyek baru Anda, lakukan hal berikut:
- Dalam kotak Nama proyek, masukkan Nama.
- Pilih kotak centang Tempatkan solusi dan proyek di direktori yang sama.
- Secara opsional, pilih Lokasi lain untuk menyimpan kode Anda.
- Pilih tombol Berikutnya.

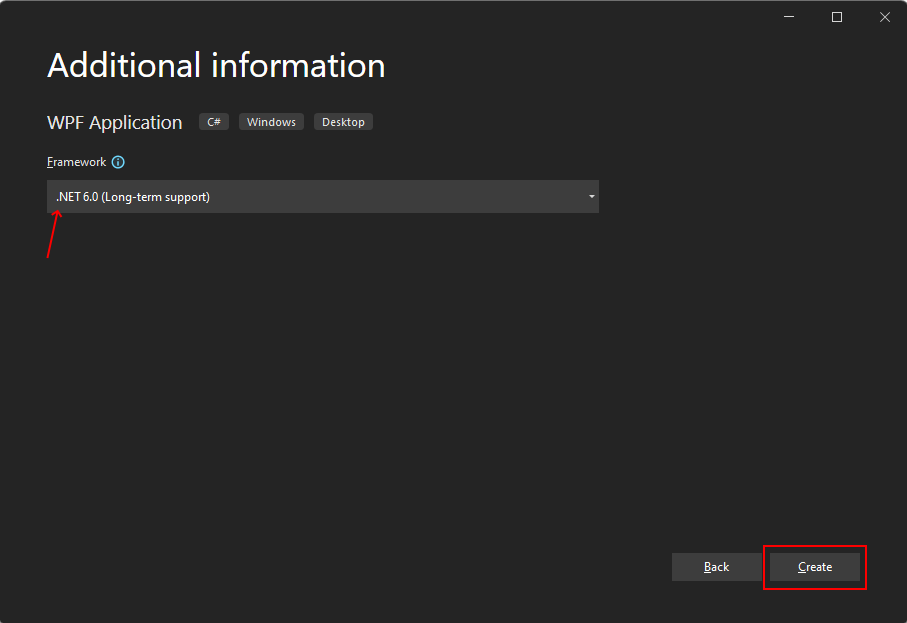
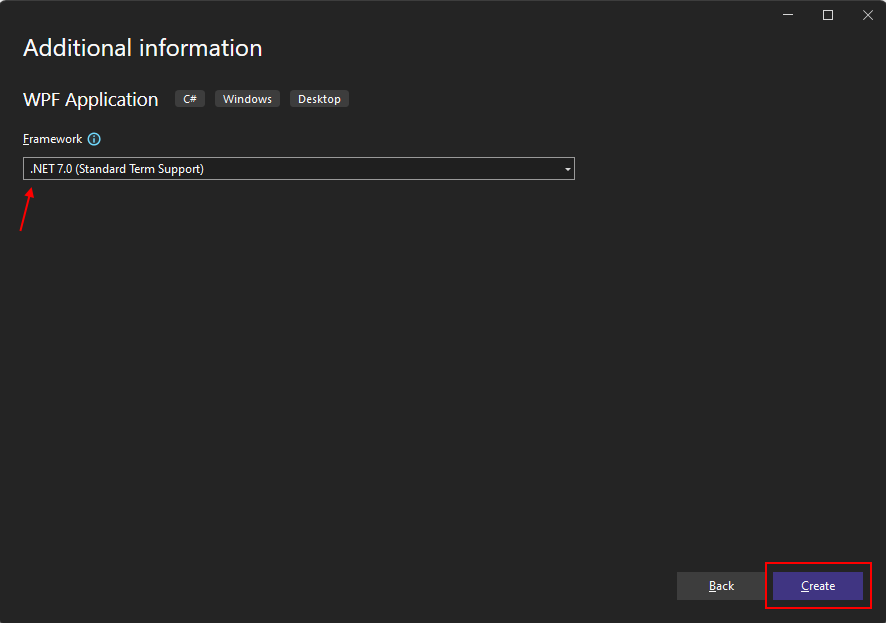
Di jendela Informasi tambahan, pilih .NET 6.0 (Dukungan jangka panjang) untuk Kerangka Kerja Target. Pilih tombol Buat.

Buka Visual Studio.
Pilih Buat proyek baru.

Dalam kotak Cari templat , ketik wpf, lalu tekan Enter.
Di menu dropdown bahasa kode, pilih C# atau Visual Basic.
Dalam daftar templat, pilih Aplikasi WPF lalu pilih Berikutnya.
Penting
Jangan pilih templat Aplikasi WPF (.NET Framework).
Gambar berikut menunjukkan templat proyek C# dan Visual Basic .NET. Jika Anda menerapkan filter bahasa kode, Anda akan melihat templat yang sesuai.

Di jendela Konfigurasikan proyek baru Anda, lakukan hal berikut:
- Dalam kotak Nama proyek, masukkan Nama.
- Pilih kotak centang Tempatkan solusi dan proyek di direktori yang sama.
- Secara opsional, pilih Lokasi lain untuk menyimpan kode Anda.
- Pilih tombol Berikutnya.

Di jendela Informasi tambahan, pilih .NET 7.0 (Dukungan Istilah Standar) untuk Kerangka Kerja Target. Pilih tombol Buat.

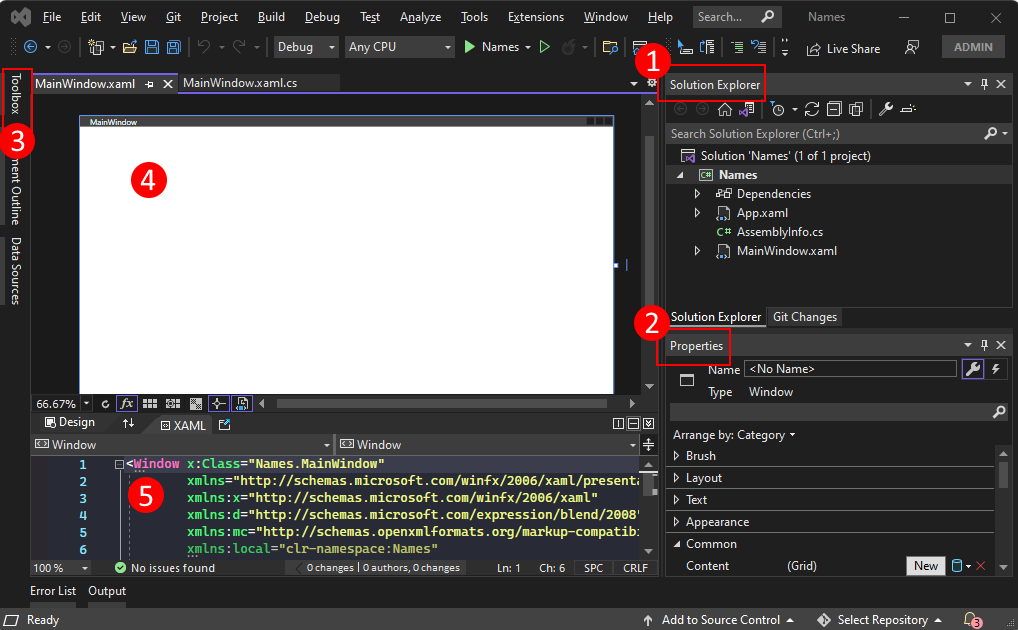
Setelah aplikasi dibuat, Visual Studio harus membuka panel perancang XAML untuk jendela default, MainWindow. Jika perancang tidak terlihat, klik dua kali pada file MainWindow.xaml di panel Penjelajah Solusi untuk membuka perancang.
Bagian penting dari Visual Studio
Dukungan untuk WPF di Visual Studio memiliki lima komponen penting yang akan berinteraksi dengan Anda saat membuat aplikasi:

Penjelajah Solusi
Semua file proyek, kode, windows, sumber daya Anda, akan muncul di panel ini.
Properti
Panel ini memperlihatkan pengaturan properti yang bisa Anda konfigurasi berdasarkan item yang dipilih. Misalnya, jika Anda memilih item dari Penjelajah Solusi, Anda akan melihat pengaturan properti yang terkait dengan file. Jika Anda memilih objek di Perancang, Anda akan melihat pengaturan untuk item tersebut.
Toolbox
Kotak alat berisi semua kontrol yang dapat Anda tambahkan ke formulir. Untuk menambahkan kontrol ke formulir saat ini, klik dua kali kontrol atau seret dan letakkan kontrol.
Perancang XAML
Ini adalah perancang untuk dokumen XAML. Ini interaktif dan Anda dapat menyeret dan meletakkan objek dari Kotak Alat. Dengan memilih dan memindahkan item di perancang, Anda dapat menyusun antarmuka pengguna (UI) secara visual untuk aplikasi Anda.
Ketika perancang dan editor terlihat, perubahan pada perancang tercermin di sisi lain. Saat Anda memilih item di perancang, panel Properti menampilkan properti dan atribut tentang objek tersebut.
Editor kode XAML
Ini adalah editor kode XAML untuk dokumen XAML. Editor kode XAML adalah cara untuk membuat UI Anda dengan tangan tanpa perancang. Perancang dapat menyimpulkan nilai properti pada kontrol saat kontrol ditambahkan dalam perancang. Editor kode XAML memberi Anda lebih banyak kontrol.
Ketika perancang dan editor terlihat, perubahan pada perancang tercermin di sisi lain. Saat Anda menavigasi tanda sisipan teks di editor kode, panel Properti menampilkan properti dan atribut tentang objek tersebut.
Memeriksa XAML
Setelah proyek Anda dibuat, editor kode XAML terlihat dengan jumlah kode XAML minimal untuk menampilkan jendela. Jika editor tidak terbuka, klik dua kali item MainWindow.xaml di Penjelajah Solusi. Anda akan melihat XAML yang mirip dengan contoh berikut:
<Window x:Class="Names.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Names"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</Window>
Mari kita uraikan kode XAML ini untuk memahaminya dengan lebih baik. XAML hanyalah XML yang dapat diproses oleh pengkompilasi yang digunakan WPF. Ini menjelaskan WPF UI dan berinteraksi dengan kode .NET. Untuk memahami XAML, Anda harus, minimal, terbiasa dengan dasar-dasar XML.
Akar <Window> dokumen mewakili jenis objek yang dijelaskan oleh file XAML. Ada delapan atribut yang dideklarasikan, dan umumnya termasuk dalam tiga kategori:
Namaspace
Namespace XML menyediakan struktur untuk XML, menentukan konten XML apa yang dapat dideklarasikan dalam file.
Atribut utama
xmlnsmengimpor namespace XML untuk seluruh file, dan dalam hal ini, memetakan ke jenis yang dideklarasikan oleh WPF. Namespace XML lainnya mendeklarasikan awalan dan mengimpor jenis dan objek lain untuk file XAML. Misalnya,xmlns:localnamespace mendeklarasikanlocalawalan dan peta ke objek yang dideklarasikan oleh proyek Anda, yang dideklarasikan dalamNamesnamespace kode.atribut
x:ClassAtribut ini memetakan
<Window>ke jenis yang ditentukan oleh kode Anda: file MainWindow.xaml.cs atau MainWindow.xaml.vb , yang merupakanNames.MainWindowkelas .atribut
TitleAtribut normal apa pun yang dideklarasikan pada objek XAML menetapkan properti objek tersebut. Dalam hal ini,
Titleatribut mengaturWindow.Titleproperti .
Mengubah jendela
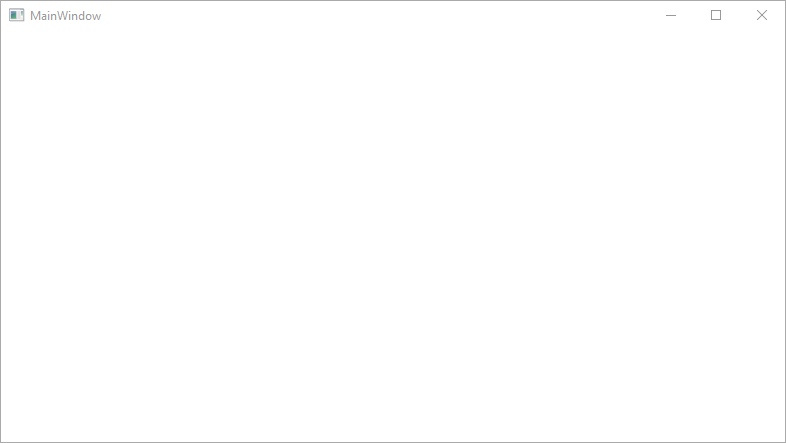
Pertama, jalankan proyek dan lihat output default. Anda akan melihat jendela yang muncul, tanpa kontrol apa pun, dan judul MainWindow:

Untuk contoh aplikasi kami, jendela ini terlalu besar, dan bilah judul tidak deskriptif. Ubah judul dan ukuran jendela dengan mengubah atribut yang sesuai di XAML ke nilai berikut:
<Window x:Class="Names.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Names"
mc:Ignorable="d"
Title="Names" Height="180" Width="260">
<Grid>
</Grid>
</Window>
Menyiapkan tata letak
WPF menyediakan sistem tata letak yang kuat dengan banyak kontrol tata letak yang berbeda. Kontrol tata letak membantu menempatkan dan mengukur kontrol anak, dan bahkan dapat melakukannya secara otomatis. Kontrol tata letak default yang disediakan untuk Anda dalam XAML ini adalah <Grid> kontrol.
Kontrol ini Grid memungkinkan Anda menentukan baris dan kolom, seperti tabel, dan menempatkan kontrol dalam batas kombinasi baris dan kolom tertentu. Anda dapat memiliki sejumlah kontrol anak atau kontrol tata letak lainnya yang ditambahkan ke Grid. Misalnya, Anda dapat menempatkan kontrol lain Grid dalam kombinasi baris dan kolom tertentu, dan yang baru Grid kemudian dapat menentukan lebih banyak baris dan kolom dan memiliki anaknya sendiri.
Kontrol <Grid> menentukan baris dan kolom tempat kontrol Anda akan berada. Kisi selalu memiliki satu baris dan kolom yang dideklarasikan, artinya, kisi secara default adalah sel tunggal. Itu tidak benar-benar memberi Anda banyak fleksibilitas dalam menempatkan kontrol.
Sebelum kita menambahkan baris dan kolom baru, tambahkan atribut baru ke <Grid> elemen : Margin="10". Ini menginset kisi-kisi dari jendela dan membuatnya terlihat sedikit lebih baik.
Selanjutnya, tentukan dua baris dan dua kolom, membaguskan kisi menjadi empat sel:
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
</Grid>
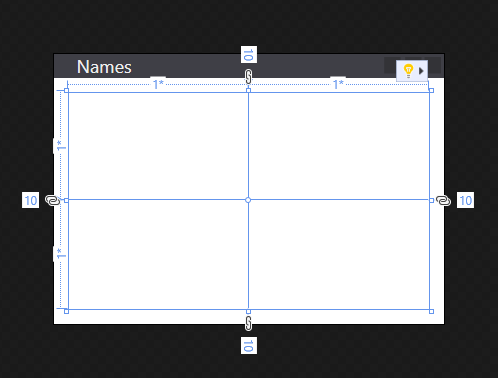
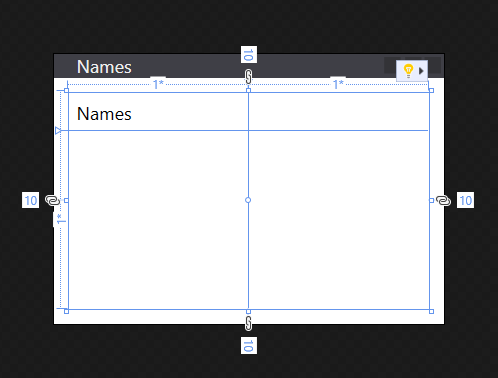
Pilih kisi di editor kode XAML atau perancang XAML, Anda akan melihat bahwa perancang XAML menampilkan setiap baris dan kolom:

Menambahkan kontrol pertama
Sekarang setelah kisi dibuat, kita dapat mulai menambahkan kontrol ke dalamnya. Pertama, mulailah dengan kontrol label. Buat elemen baru <Label> di dalam <Grid> elemen, setelah definisi baris dan kolom, dan berikan nilai string :Names
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
</Grid>
<Label>Names</Label> menentukan konten Names. Beberapa kontrol memahami cara menangani konten, yang lain tidak. Konten kontrol memetakan ke Content properti . Mengatur konten melalui sintaks atribut XAML, Anda akan menggunakan format ini: <Label Content="Names" />. Kedua cara mencapai hal yang sama, mengatur konten label untuk menampilkan teks Names.
Namun, kami memiliki masalah, label mengambil setengah jendela karena secara otomatis ditetapkan ke baris pertama dan kolom kisi. Untuk baris pertama kita, kita tidak membutuhkan banyak ruang karena kita hanya akan menggunakan baris itu untuk label. Height Ubah atribut yang pertama <RowDefinition> dari * ke Auto. Nilai Auto secara otomatis mengukur baris kisi ke ukuran kontennya, dalam hal ini, kontrol label.
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
Perhatikan bahwa perancang sekarang menunjukkan label yang menempati sejumlah kecil tinggi yang tersedia. Sekarang ada lebih banyak ruang untuk diduduki baris berikutnya. Sebagian besar kontrol menentukan semacam nilai tinggi dan lebar yang harus mereka tempati yang paling cocok untuk mereka. Misalnya, kontrol label memiliki nilai tinggi yang memastikan bahwa Anda dapat membacanya.

Penempatan kontrol
Mari kita bicara tentang penempatan kontrol. Label yang dibuat di bagian di atas secara otomatis ditempatkan di baris 0 dan kolom 0 kisi. Penomoran untuk baris dan kolom dimulai pada 0 dan kenaikan 1 untuk setiap baris atau kolom baru. Kontrol tidak tahu apa-apa tentang kisi, dan kontrol tidak menentukan properti apa pun untuk mengontrol penempatannya dalam kisi. Kontrol bahkan dapat ditempatkan dalam beberapa kontrol tata letak lain yang memiliki seperangkat aturan sendiri yang menentukan cara menempatkan kontrol.
Bagaimana Anda memberi tahu kontrol untuk menggunakan baris atau kolom yang berbeda ketika kontrol tidak memiliki pengetahuan tentang kisi? Properti terlampir! Kisi memanfaatkan sistem properti kuat yang disediakan oleh WPF. Kisi menentukan properti baru yang dapat dideklarasikan dan digunakan oleh kontrol turunan. Properti tidak benar-benar ada pada kontrol itu sendiri, properti dilampirkan oleh kisi ketika kontrol ditambahkan ke kisi.
Kisi menentukan dua properti untuk menentukan penempatan baris dan kolom kontrol anak: Grid.Row dan Grid.Column. Jika properti ini dihilangkan dari kontrol, tersirat bahwa properti ini memiliki nilai default 0, jadi, kontrol ditempatkan dalam baris 0 dan kolom 0 kisi. Coba ubah penempatan <Label> kontrol dengan mengatur Grid.Column atribut ke 1:
<Label Grid.Column="1">Names</Label>
Perhatikan bagaimana label Anda sekarang dipindahkan ke kolom kedua. Anda dapat menggunakan properti terlampir Grid.Row dan Grid.Column untuk menempatkan kontrol berikutnya yang akan kita buat. Namun untuk saat ini, pulihkan label ke kolom 0.
Buat kotak daftar nama
Sekarang setelah kisi berukuran benar dan label dibuat, tambahkan kontrol kotak daftar pada baris di bawah label. Kotak daftar akan berada di baris 1 dan kolom 0. Kami juga akan memberikan kontrol ini nama lstNames. Setelah kontrol diberi nama, kontrol dapat dirujuk di kode-belakang. Nama ditetapkan ke kontrol dengan x:Name atribut .
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
<ListBox Grid.Row="1" x:Name="lstNames" />
</Grid>
Menambahkan kontrol yang tersisa
Dua kontrol terakhir yang akan kita tambahkan adalah kotak teks dan tombol, yang akan digunakan pengguna untuk memasukkan nama untuk ditambahkan ke kotak daftar. Namun, alih-alih mencoba membuat lebih banyak baris dan kolom untuk kisi, kita akan menempatkan kontrol ini ke <StackPanel> dalam kontrol tata letak.
Panel tumpukan berbeda dari kisi dalam cara kontrol ditempatkan. Meskipun Anda memberi tahu kisi tempat Anda ingin kontrol berada dengan Grid.Row properti dan Grid.Column terpasang, panel tumpukan bekerja secara otomatis dengan menempatkan kontrol pertama, lalu menempatkan kontrol berikutnya setelahnya, melanjutkan hingga semua kontrol ditempatkan. Ini "menumpuk" setiap kontrol di bawah kontrol lainnya.
<StackPanel> Buat kontrol setelah kotak daftar dan letakkan di kolom 1baris 1 kisi . Tambahkan atribut lain bernama Margin dengan nilai 5,0,0,0:
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
<ListBox Grid.Row="1" x:Name="lstNames" />
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
</StackPanel>
Atribut Margin sebelumnya digunakan pada kisi, tetapi kami hanya memasukkan satu nilai, 10. Sekarang kita telah menggunakan nilai 5,0,0,0 pada panel tumpukan. Margin adalah Thickness jenis dan dapat menginterpretasikan kedua nilai. Ketebalan menentukan ruang di sekitar setiap sisi bingkai persegi panjang, kiri, atas, kanan, bawah, masing-masing. Jika nilai untuk margin adalah nilai tunggal, nilai tersebut menggunakan nilai tersebut untuk keempat sisi.
Selanjutnya, buat <TextBox> kontrol dan <Button> di <StackPanel>.
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
<TextBox x:Name="txtName" />
<Button x:Name="btnAdd" Margin="0,5,0,0">Add Name</Button>
</StackPanel>
Tata letak untuk jendela selesai. Namun, aplikasi kami tidak memiliki logika apa pun di dalamnya untuk benar-benar berfungsi. Selanjutnya, kita perlu menghubungkan peristiwa kontrol untuk membuat kode dan membuat aplikasi benar-benar melakukan sesuatu.
Menambahkan kode untuk peristiwa Klik
Yang <Button> kami buat memiliki Click peristiwa yang dimunculkan ketika pengguna menekan tombol . Anda dapat berlangganan kejadian ini dan menambahkan kode untuk menambahkan nama ke kotak daftar. Sama seperti Anda mengatur properti pada kontrol dengan menambahkan atribut XAML, Anda dapat menggunakan atribut XAML untuk berlangganan peristiwa. Atur atribut ke ClickButtonAddName_Click
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
<TextBox x:Name="txtName" />
<Button x:Name="btnAdd" Margin="0,5,0,0" Click="ButtonAddName_Click">Add Name</Button>
</StackPanel>
Sekarang Anda perlu membuat kode handler. Klik kanan dan ButtonAddName_Click pilih Buka Definisi. Tindakan ini menghasilkan metode di code-behind untuk Anda yang cocok dengan nama handler yang telah Anda masukkan.
private void ButtonAddName_Click(object sender, RoutedEventArgs e)
{
}
Private Sub ButtonAddName_Click(sender As Object, e As RoutedEventArgs)
End Sub
Selanjutnya, tambahkan kode berikut untuk melakukan tiga langkah berikut:
- Pastikan kotak teks berisi nama.
- Validasi bahwa nama yang dimasukkan dalam kotak teks belum ada.
- Tambahkan nama ke kotak daftar.
private void ButtonAddName_Click(object sender, RoutedEventArgs e)
{
if (!string.IsNullOrWhiteSpace(txtName.Text) && !lstNames.Items.Contains(txtName.Text))
{
lstNames.Items.Add(txtName.Text);
txtName.Clear();
}
}
Private Sub ButtonAddName_Click(sender As Object, e As RoutedEventArgs)
If Not String.IsNullOrWhiteSpace(txtName.Text) And Not lstNames.Items.Contains(txtName.Text) Then
lstNames.Items.Add(txtName.Text)
txtName.Clear()
End If
End Sub
Menjalankan aplikasi
Setelah peristiwa dikodekan, Anda dapat menjalankan aplikasi dengan menekan tombol F5 atau dengan memilih Debug>Mulai Debugging dari menu. Jendela ditampilkan dan Anda dapat memasukkan nama di kotak teks lalu menambahkannya dengan mengklik tombol .

Langkah berikutnya
.NET Desktop feedback
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk
