Gambaran Umum Kuas WPF
Semuanya terlihat di layar Anda terlihat karena dicat oleh kuas. Misalnya, kuas digunakan untuk menggambarkan latar belakang tombol, latar depan teks, dan isi bentuk. Topik ini memperkenalkan konsep lukisan dengan kuas Windows Presentation Foundation (WPF) dan memberikan contoh. Kuas memungkinkan Anda melukis objek antarmuka pengguna (UI) dengan apa pun mulai dari warna sederhana dan solid hingga serangkaian pola dan gambar yang kompleks.
Melukis dengan Kuas
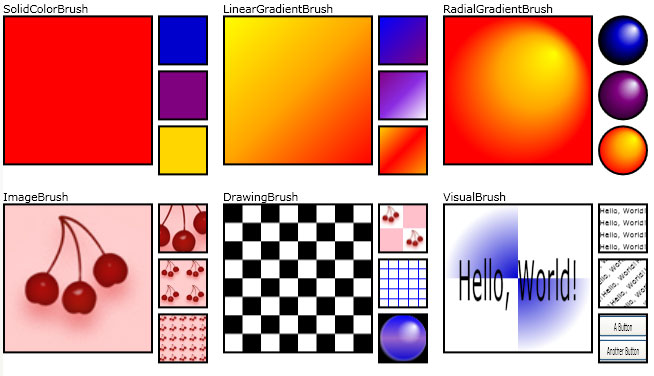
" Brush Melukis" area dengan outputnya. Kuas yang berbeda memiliki berbagai jenis output. Beberapa kuas melukis area dengan warna solid, yang lain dengan gradien, pola, gambar, atau gambar. Ilustrasi berikut menunjukkan contoh masing-masing jenis yang berbeda Brush .

Contoh kuas
Sebagian besar objek visual memungkinkan Anda menentukan bagaimana objek dicat. Tabel berikut ini mencantumkan beberapa objek dan properti umum yang bisa Anda gunakan Brush.
| Kelas | Properti kuas |
|---|---|
| Border | BorderBrush, Background |
| Control | Background, Foreground |
| Panel | Background |
| Pen | Brush |
| Shape | Fill, Stroke |
| TextBlock | Background |
Bagian berikut menjelaskan berbagai Brush jenis dan memberikan contoh masing-masing.
Cat dengan Warna Solid
Sebuah SolidColorBrush cat area dengan padat Color. Ada berbagai cara untuk menentukan Color : SolidColorBrushmisalnya, Anda dapat menentukan saluran alfa, merah, biru, dan hijaunya atau menggunakan salah satu warna yang telah ditentukan sebelumnya yang disediakan oleh Colors kelas.
Contoh berikut menggunakan SolidColorBrush untuk melukis Fill dari Rectangle. Ilustrasi berikut menunjukkan persegi panjang yang dicat.

Persegi dicat menggunakan SolidColorBrush
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a SolidColorBrush and use it to
// paint the rectangle.
SolidColorBrush myBrush = new SolidColorBrush(Colors.Red);
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a SolidColorBrush and use it to
' paint the rectangle.
Dim myBrush As New SolidColorBrush(Colors.Red)
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<SolidColorBrush Color="Red" />
</Rectangle.Fill>
</Rectangle>
Untuk informasi selengkapnya tentang SolidColorBrush kelas, lihat Melukis dengan Warna Solid dan Gambaran Umum Gradien.
Cat dengan Gradien Linier
Sebuah LinearGradientBrush cat area dengan gradien linier. Gradien linier memadukan dua warna atau lebih di seluruh garis, sumbu gradien. Anda menggunakan GradientStop objek untuk menentukan warna dalam gradien dan posisinya.
Contoh berikut menggunakan LinearGradientBrush untuk melukis Fill dari Rectangle. Ilustrasi berikut menunjukkan persegi panjang yang dicat.

Persegi dicat menggunakan LinearGradientBrush
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a LinearGradientBrush and use it to
// paint the rectangle.
LinearGradientBrush myBrush = new LinearGradientBrush();
myBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
myBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
myBrush.GradientStops.Add(new GradientStop(Colors.Red, 1.0));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a LinearGradientBrush and use it to
' paint the rectangle.
Dim myBrush As New LinearGradientBrush()
myBrush.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0))
myBrush.GradientStops.Add(New GradientStop(Colors.Orange, 0.5))
myBrush.GradientStops.Add(New GradientStop(Colors.Red, 1.0))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Untuk informasi selengkapnya tentang LinearGradientBrush kelas, lihat Melukis dengan Warna Solid dan Gambaran Umum Gradien.
Cat dengan Gradien Radial
Sebuah RadialGradientBrush cat area dengan gradien radial. Gradien radial memadukan dua warna atau lebih di seluruh lingkaran. Seperti halnya LinearGradientBrush kelas , Anda menggunakan GradientStop objek untuk menentukan warna dalam gradien dan posisinya.
Contoh berikut menggunakan RadialGradientBrush untuk melukis Fill dari Rectangle. Ilustrasi berikut menunjukkan persegi panjang yang dicat.

Persegi dicat menggunakan RadialGradientBrush
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a RadialGradientBrush and use it to
// paint the rectangle.
RadialGradientBrush myBrush = new RadialGradientBrush();
myBrush.GradientOrigin = new Point(0.75, 0.25);
myBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
myBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
myBrush.GradientStops.Add(new GradientStop(Colors.Red, 1.0));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a RadialGradientBrush and use it to
' paint the rectangle.
Dim myBrush As New RadialGradientBrush()
myBrush.GradientOrigin = New Point(0.75, 0.25)
myBrush.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0))
myBrush.GradientStops.Add(New GradientStop(Colors.Orange, 0.5))
myBrush.GradientStops.Add(New GradientStop(Colors.Red, 1.0))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
Untuk informasi selengkapnya tentang RadialGradientBrush kelas, lihat Melukis dengan Warna Solid dan Gambaran Umum Gradien.
Cat dengan Gambar
Sebuah ImageBrush cat area dengan ImageSource.
Contoh berikut menggunakan ImageBrush untuk melukis Fill dari Rectangle. Ilustrasi berikut menunjukkan persegi panjang yang dicat.

Persegi panjang dicat menggunakan Gambar
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create an ImageBrush and use it to
// paint the rectangle.
ImageBrush myBrush = new ImageBrush();
myBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\pinkcherries.jpg", UriKind.Relative));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create an ImageBrush and use it to
' paint the rectangle.
Dim myBrush As New ImageBrush()
myBrush.ImageSource = New BitmapImage(New Uri("sampleImages\pinkcherries.jpg", UriKind.Relative))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg" />
</Rectangle.Fill>
</Rectangle>
Untuk informasi selengkapnya tentang ImageBrush kelas, lihat Melukis dengan Gambar, Gambar, dan Visual.
Cat dengan Gambar
Sebuah DrawingBrush cat area dengan Drawing. Dapat Drawing berisi bentuk, gambar, teks, dan media.
Contoh berikut menggunakan DrawingBrush untuk melukis Fill dari Rectangle. Ilustrasi berikut menunjukkan persegi panjang yang dicat.

Persegi panjang dicat menggunakan DrawingBrush
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a DrawingBrush and use it to
// paint the rectangle.
DrawingBrush myBrush = new DrawingBrush();
GeometryDrawing backgroundSquare =
new GeometryDrawing(
Brushes.White,
null,
new RectangleGeometry(new Rect(0, 0, 100, 100)));
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
LinearGradientBrush checkerBrush = new LinearGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.Black, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.Gray, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
DrawingGroup checkersDrawingGroup = new DrawingGroup();
checkersDrawingGroup.Children.Add(backgroundSquare);
checkersDrawingGroup.Children.Add(checkers);
myBrush.Drawing = checkersDrawingGroup;
myBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
myBrush.TileMode = TileMode.Tile;
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a DrawingBrush and use it to
' paint the rectangle.
Dim myBrush As New DrawingBrush()
Dim backgroundSquare As New GeometryDrawing(Brushes.White, Nothing, New RectangleGeometry(New Rect(0, 0, 100, 100)))
Dim aGeometryGroup As New GeometryGroup()
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(0, 0, 50, 50)))
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(50, 50, 50, 50)))
Dim checkerBrush As New LinearGradientBrush()
checkerBrush.GradientStops.Add(New GradientStop(Colors.Black, 0.0))
checkerBrush.GradientStops.Add(New GradientStop(Colors.Gray, 1.0))
Dim checkers As New GeometryDrawing(checkerBrush, Nothing, aGeometryGroup)
Dim checkersDrawingGroup As New DrawingGroup()
checkersDrawingGroup.Children.Add(backgroundSquare)
checkersDrawingGroup.Children.Add(checkers)
myBrush.Drawing = checkersDrawingGroup
myBrush.Viewport = New Rect(0, 0, 0.25, 0.25)
myBrush.TileMode = TileMode.Tile
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing Brush="White">
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,100,100" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Black" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
</GeometryDrawing>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
Untuk informasi selengkapnya tentang DrawingBrush kelas, lihat Melukis dengan Gambar, Gambar, dan Visual.
Cat dengan Visual
Sebuah VisualBrush cat area dengan Visual objek. Contoh objek Visual termasuk Button, , Pagedan MediaElement. A VisualBrush juga memungkinkan Anda untuk memproyeksikan konten dari satu bagian aplikasi Anda ke area lain; ini sangat berguna untuk membuat efek pantulan dan memperbesar bagian layar.
Contoh berikut menggunakan VisualBrush untuk melukis Fill dari Rectangle. Ilustrasi berikut menunjukkan persegi panjang yang dicat.

Persegi dicat menggunakan VisualBrush
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a VisualBrush and use it
// to paint the rectangle.
VisualBrush myBrush = new VisualBrush();
//
// Create the brush's contents.
//
StackPanel aPanel = new StackPanel();
// Create a DrawingBrush and use it to
// paint the panel.
DrawingBrush myDrawingBrushBrush = new DrawingBrush();
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
RadialGradientBrush checkerBrush = new RadialGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.MediumBlue, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.White, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
myDrawingBrushBrush.Drawing = checkers;
aPanel.Background = myDrawingBrushBrush;
// Create some text.
TextBlock someText = new TextBlock();
someText.Text = "Hello, World";
FontSizeConverter fSizeConverter = new FontSizeConverter();
someText.FontSize = (double)fSizeConverter.ConvertFromString("10pt");
someText.Margin = new Thickness(10);
aPanel.Children.Add(someText);
myBrush.Visual = aPanel;
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a VisualBrush and use it
' to paint the rectangle.
Dim myBrush As New VisualBrush()
'
' Create the brush's contents.
'
Dim aPanel As New StackPanel()
' Create a DrawingBrush and use it to
' paint the panel.
Dim myDrawingBrushBrush As New DrawingBrush()
Dim aGeometryGroup As New GeometryGroup()
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(0, 0, 50, 50)))
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(50, 50, 50, 50)))
Dim checkerBrush As New RadialGradientBrush()
checkerBrush.GradientStops.Add(New GradientStop(Colors.MediumBlue, 0.0))
checkerBrush.GradientStops.Add(New GradientStop(Colors.White, 1.0))
Dim checkers As New GeometryDrawing(checkerBrush, Nothing, aGeometryGroup)
myDrawingBrushBrush.Drawing = checkers
aPanel.Background = myDrawingBrushBrush
' Create some text.
Dim someText As New TextBlock()
someText.Text = "Hello, World"
Dim fSizeConverter As New FontSizeConverter()
someText.FontSize = CDbl(fSizeConverter.ConvertFromString("10pt"))
someText.Margin = New Thickness(10)
aPanel.Children.Add(someText)
myBrush.Visual = aPanel
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<VisualBrush TileMode="Tile">
<VisualBrush.Visual>
<StackPanel>
<StackPanel.Background>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<GradientStop Color="MediumBlue" Offset="0.0" />
<GradientStop Color="White" Offset="1.0" />
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</StackPanel.Background>
<TextBlock FontSize="10pt" Margin="10">Hello, World!</TextBlock>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
Untuk informasi selengkapnya tentang VisualBrush kelas, lihat Melukis dengan Gambar, Gambar, dan Visual.
Cat menggunakan Predefined dan System Brush
Untuk kenyamanan, Windows Presentation Foundation (WPF) menyediakan sekumpulan kuas sistem dan yang telah ditentukan sebelumnya yang dapat Anda gunakan untuk melukis objek.
Untuk daftar kuas yang telah ditentukan sebelumnya yang tersedia, lihat Brushes kelas . Untuk contoh yang menunjukkan cara menggunakan kuas yang telah ditentukan sebelumnya, lihat Melukis Area dengan Warna Solid.
Untuk daftar sikat sistem yang tersedia, lihat SystemColors kelas . Misalnya, lihat Melukis Area dengan Sikat Sistem.
Fitur Brush Umum
Brush objek menyediakan Opacity properti yang dapat digunakan untuk membuat kuas transparan atau sebagian transparan. Nilai Opacity 0 membuat kuas benar-benar transparan, sementara Opacity nilai 1 membuat kuas benar-benar buram. Contoh berikut menggunakan Opacity properti untuk membuat SolidColorBrush buram 25 persen.
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<SolidColorBrush Color="Blue" Opacity="0.25" />
</Rectangle.Fill>
</Rectangle>
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
SolidColorBrush partiallyTransparentSolidColorBrush
= new SolidColorBrush(Colors.Blue);
partiallyTransparentSolidColorBrush.Opacity = 0.25;
myRectangle.Fill = partiallyTransparentSolidColorBrush;
Jika kuas mengandung warna yang sebagian transparan, nilai keburaman warna dikombinasikan melalui perkalian dengan nilai keburaman kuas. Misalnya, jika kuas memiliki nilai opasitas 0,5 dan warna yang digunakan dalam kuas juga memiliki nilai opasitas 0,5, warna output memiliki nilai opasitas 0,25.
Catatan
Lebih efisien untuk mengubah nilai opasitas kuas daripada mengubah keburaman seluruh elemen menggunakan propertinya UIElement.Opacity .
Anda dapat memutar, menskalakan, condong, dan menerjemahkan konten sikat dengan menggunakan properti atau RelativeTransform .Transform Untuk informasi selengkapnya, lihat Gambaran Umum Transformasi Brush.
Karena merupakan Animatable objek, Brush objek dapat dianimasikan. Untuk informasi selengkapnya, lihat gambaran umum Animation.
Fitur yang Dapat Dibekukan
Karena mewarisi dari Freezable kelas , Brush kelas menyediakan beberapa fitur khusus: Brush objek dapat dideklarasikan sebagai sumber daya, dibagikan di antara beberapa objek, dan dikloning. Selain itu, semua Brush jenis kecuali VisualBrush dapat dibuat baca-saja untuk meningkatkan performa dan membuat utas aman.
Untuk informasi selengkapnya tentang berbagai fitur yang disediakan oleh Freezable objek, lihat Gambaran Umum Objek yang Dapat Dibekukan.
Untuk informasi selengkapnya tentang mengapa VisualBrush objek tidak dapat dibekukan, lihat VisualBrush halaman jenis.
Baca juga
.NET Desktop feedback
