Gambaran umum WPF
Windows Presentation Foundation (WPF) memungkinkan Anda membuat aplikasi klien desktop untuk Windows dengan pengalaman pengguna yang menakjubkan secara visual.

Inti dari WPF adalah mesin rendering berbasis resolusi dan berbasis vektor yang dibangun untuk memanfaatkan perangkat keras grafis modern. WPF memperluas inti dengan serangkaian fitur pengembangan aplikasi yang komprehensif yang mencakup Extensible Application Markup Language (XAML), kontrol, pengikatan data, tata letak, grafik 2D dan 3D, animasi, gaya, templat, dokumen, media, teks, dan tipografi. WPF adalah bagian dari .NET, sehingga Anda dapat membangun aplikasi yang menggabungkan elemen lain dari .NET API.
Gambaran Umum ini ditujukan untuk pendatang baru dan mencakup kemampuan dan konsep utama WPF.
Program dengan WPF
WPF ada sebagai subset jenis .NET yang (sebagian besar) terletak di System.Windows namespace layanan. Jika sebelumnya Anda telah membangun aplikasi dengan .NET menggunakan teknologi terkelola seperti ASP.NET dan Formulir Windows, pengalaman pemrograman WPF dasar harus akrab; Anda membuat instans kelas, mengatur properti, metode panggilan, dan menangani peristiwa, menggunakan bahasa pemrograman .NET favorit Anda, seperti C# atau Visual Basic.
WPF mencakup konstruksi pemrograman tambahan yang meningkatkan properti dan peristiwa: properti dependensi dan peristiwa yang dirutekan.
Markup dan code-behind
WPF memungkinkan Anda mengembangkan aplikasi menggunakan markup dan code-behind, pengalaman yang harus dipahami oleh pengembang ASP.NET. Anda biasanya menggunakan markup XAML untuk menerapkan tampilan aplikasi saat menggunakan bahasa pemrograman terkelola (code-behind) untuk menerapkan perilakunya. Pemisahan penampilan dan perilaku ini memiliki manfaat sebagai berikut:
Biaya pengembangan dan pemeliharaan berkurang karena markup khusus penampilan tidak digabungkan erat dengan kode khusus perilaku.
Pengembangan lebih efisien karena perancang dapat menerapkan tampilan aplikasi secara bersamaan dengan pengembang yang menerapkan perilaku aplikasi.
Globalisasi dan lokalisasi untuk aplikasi WPF disederhanakan.
Markup
XAML adalah bahasa markup berbasis XML yang menerapkan tampilan aplikasi secara deklaratif. Anda biasanya menggunakannya untuk membuat jendela, kotak dialog, halaman, dan kontrol pengguna, dan untuk mengisinya dengan kontrol, bentuk, dan grafik.
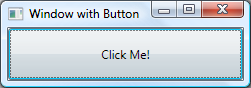
Contoh berikut menggunakan XAML untuk menerapkan tampilan jendela yang berisi satu tombol:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Window with Button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button">Click Me!</Button>
</Window>
Secara khusus, XAML ini mendefinisikan jendela dan tombol dengan menggunakan Window elemen dan Button . Setiap elemen dikonfigurasi dengan atribut, seperti atribut Window elemen Title untuk menentukan teks bilah judul jendela. Pada saat dijalankan, WPF mengonversi elemen dan atribut yang didefinisikan dalam markup menjadi instans kelas WPF. Misalnya, elemen Window dikonversi menjadi turunan kelas Window yang properti Title-nya adalah nilai atribut Title.
Gambar berikut menunjukkan antarmuka pengguna (UI) yang didefinisikan oleh XAML pada contoh sebelumnya:

Karena XAML berbasis XML, UI yang Anda buat dengannya dirakit dalam hierarki elemen berlapis yang dikenal sebagai pohon elemen. Pohon elemen menyediakan cara yang logis dan intuitif untuk membuat dan mengelola UI.
Code-behind
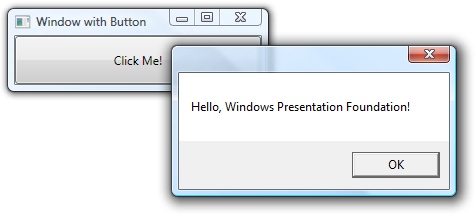
Perilaku utama aplikasi adalah menerapkan fungsionalitas yang merespons interaksi pengguna, termasuk menangani peristiwa (misalnya, mengklik menu, bilah alat, atau tombol) dan memanggil logika bisnis dan logika akses data sebagai respons. Di WPF, perilaku ini diterapkan dalam kode yang terkait dengan markup. Jenis kode ini dikenal sebagai code-behind. Contoh berikut menunjukkan markup yang diperbarui dari contoh sebelumnya dan code-behind:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.AWindow"
Title="Window with Button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button" Click="button_Click">Click Me!</Button>
</Window>
using System.Windows; // Window, RoutedEventArgs, MessageBox
namespace SDKSample
{
public partial class AWindow : Window
{
public AWindow()
{
// InitializeComponent call is required to merge the UI
// that is defined in markup with this class, including
// setting properties and registering event handlers
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
// Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!");
}
}
}
Namespace SDKSample
Partial Public Class AWindow
Inherits System.Windows.Window
Public Sub New()
' InitializeComponent call is required to merge the UI
' that is defined in markup with this class, including
' setting properties and registering event handlers
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!")
End Sub
End Class
End Namespace
Dalam contoh ini, code-behind mengimplementasikan kelas yang berasal dari Window kelas . Atribut x:Class digunakan untuk mengaitkan markup dengan kelas code-behind. InitializeComponent dipanggil dari konstruktor kelas code-behind untuk menggabungkan UI yang didefinisikan dalam markup dengan kelas code-behind. (InitializeComponent dihasilkan untuk Anda ketika aplikasi Anda dibangun, itulah sebabnya Anda tidak perlu menerapkannya secara manual.) Kombinasi x:Class dan InitializeComponent pastikan bahwa implementasi Anda diinisialisasi dengan benar setiap kali dibuat. Kelas code-behind juga mengimplementasikan penanganan aktivitas untuk peristiwa tombol Click . Saat tombol diklik, penanganan aktivitas memperlihatkan kotak pesan dengan memanggil System.Windows.MessageBox.Show metode .
Gambar berikut menunjukkan hasil ketika tombol diklik:

Kontrol
Pengalaman pengguna yang disampaikan oleh model aplikasi adalah kontrol yang dibangun. Di WPF, kontrol adalah istilah payung yang berlaku untuk kategori kelas WPF yang dihosting di jendela atau halaman, memiliki antarmuka pengguna, dan menerapkan beberapa perilaku.
Untuk informasi lebih lanjut, lihat Kontrol.
Kontrol WPF berdasarkan fungsi
Kontrol WPF bawaan tercantum di sini:
Tombol: Button dan RepeatButton.
Tampilan dan Pemilihan Tanggal: Calendar dan DatePicker.
Kotak Dialog: OpenFileDialog, PrintDialog, dan SaveFileDialog.
Tinta Digital: InkCanvas dan InkPresenter.
Dokumen: DocumentViewer, FlowDocumentPageViewer, FlowDocumentReader, FlowDocumentScrollViewer, dan StickyNoteControl.
Input: TextBox, RichTextBox, dan PasswordBox.
Tata Letak: Border, BulletDecorator, Canvas, DockPanel, Expander, Grid, GridView, GridSplitter, GroupBox, Panel, ResizeGrip, Separator, ScrollBar, ScrollViewer, StackPanel, Thumb, Viewbox, VirtualizingStackPanel, Window, dan WrapPanel.
Media: Image, MediaElement, dan SoundPlayerAction.
Menu: ContextMenu, Menu, dan ToolBar.
Navigasi: Frame, Hyperlink, Page, NavigationWindow, dan TabControl.
Pilihan: CheckBox, ComboBox, ListBox, RadioButton, dan Slider.
Informasi Pengguna: AccessText, Label, Popup, ProgressBar, StatusBar, TextBlock, dan ToolTip.
Input dan perintah
Kontrol paling sering mendeteksi dan merespons input pengguna. Sistem input WPF menggunakan peristiwa langsung dan rute untuk mendukung input teks, manajemen fokus, dan posisi mouse.
Aplikasi seringkali memiliki persyaratan input yang rumit. WPF menyediakan sistem perintah yang memisahkan tindakan input pengguna dari kode yang merespons tindakan tersebut.
Tata letak
Saat membuat antarmuka pengguna, Anda mengatur kontrol berdasarkan lokasi dan ukuran untuk membentuk tata letak. Persyaratan utama tata letak apa pun adalah beradaptasi dengan perubahan ukuran jendela dan pengaturan tampilan. Daripada memaksa Anda untuk menulis kode untuk mengadaptasi tata letak dalam keadaan ini, WPF menyediakan sistem tata letak kelas satu yang dapat diperluas untuk Anda.
Landasan sistem tata letak adalah penentuan posisi relatif, yang meningkatkan kemampuan untuk beradaptasi dengan perubahan kondisi jendela dan tampilan. Selain itu, sistem tata letak mengelola negosiasi antara kontrol untuk menentukan tata letak. Negosiasi adalah proses dua langkah: pertama, kontrol memberi tahu induknya lokasi dan ukuran apa yang diperlukan; kedua, induk memberi tahu kontrol ruang apa yang dapat dimilikinya.
Sistem tata letak diekspos ke kontrol turunan melalui kelas WPF dasar. Untuk tata letak umum seperti kisi, tumpukan, dan dok, WPF menyertakan beberapa kontrol tata letak:
Canvas: Kontrol turunan menyediakan tata letaknya sendiri.
DockPanel: Kontrol turunan disejajarkan dengan tepi panel.
Grid: Kontrol turunan ditempatkan berdasarkan baris dan kolom.
StackPanel: Kontrol turunan ditumpuk baik secara vertikal maupun horizontal.
VirtualizingStackPanel: Kontrol turunan divirtualisasikan dan diatur pada satu baris yang berorientasi horizontal atau vertikal.
WrapPanel: Kontrol anak diposisikan dalam urutan kiri-ke-kanan dan dibungkus ke baris berikutnya ketika ada lebih banyak kontrol pada baris saat ini daripada ruang yang diizinkan.
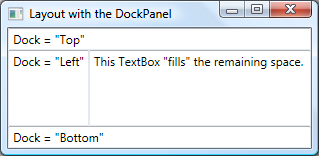
Contoh berikut menggunakan DockPanel untuk menata beberapa TextBox kontrol:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.LayoutWindow"
Title="Layout with the DockPanel" Height="143" Width="319">
<!--DockPanel to layout four text boxes-->
<DockPanel>
<TextBox DockPanel.Dock="Top">Dock = "Top"</TextBox>
<TextBox DockPanel.Dock="Bottom">Dock = "Bottom"</TextBox>
<TextBox DockPanel.Dock="Left">Dock = "Left"</TextBox>
<TextBox Background="White">This TextBox "fills" the remaining space.</TextBox>
</DockPanel>
</Window>
DockPanel memungkinkan kontrol TextBox turunan untuk memberi tahu cara mengaturnya. Untuk melakukannya, DockPanel menerapkan properti terlampir Dock yang diekspos ke kontrol turunan untuk memungkinkan masing-masing dari mereka menentukan gaya dok.
Catatan
Properti yang diterapkan oleh kontrol induk untuk digunakan oleh kontrol turunan adalah konstruksi WPF yang disebut properti terlampir.
Gambar berikut menunjukkan hasil markup XAML pada contoh sebelumnya:

Pengikatan data
Sebagian besar aplikasi dibuat untuk menyediakan sarana bagi pengguna untuk melihat dan mengedit data. Untuk aplikasi WPF, pekerjaan menyimpan dan mengakses data sudah disediakan oleh teknologi seperti SQL Server dan ADO .NET. Setelah data diakses dan dimuat ke objek yang dikelola aplikasi, kerja keras untuk aplikasi WPF dimulai. Pada dasarnya, ini melibatkan dua hal:
Menyalin data dari objek yang dikelola ke dalam kontrol, tempat data dapat ditampilkan dan diedit.
Memastikan bahwa perubahan yang dibuat pada data dengan menggunakan kontrol disalin kembali ke objek yang dikelola.
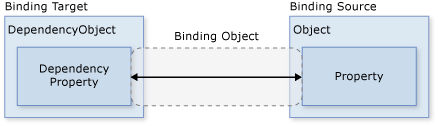
Untuk menyederhanakan pengembangan aplikasi, WPF menyediakan mesin pengikatan data untuk melakukan langkah-langkah ini secara otomatis. Unit inti dari mesin pengikatan data adalah kelas Binding, yang tugasnya adalah mengikat kontrol (mengikat target) ke objek data (sumber pengikatan). Hubungan ini diilustrasikan oleh gambar berikut:

Contoh berikutnya menunjukkan cara mengikat TextBox ke instans objek kustom Person . Implementasi Person ditunjukkan dalam kode berikut:
Namespace SDKSample
Class Person
Private _name As String = "No Name"
Public Property Name() As String
Get
Return _name
End Get
Set(ByVal value As String)
_name = value
End Set
End Property
End Class
End Namespace
namespace SDKSample
{
class Person
{
string name = "No Name";
public string Name
{
get { return name; }
set { name = value; }
}
}
}
Markup berikut mengikat ke instans TextBox objek kustom Person :
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.DataBindingWindow">
<!-- Bind the TextBox to the data source (TextBox.Text to Person.Name) -->
<TextBox Name="personNameTextBox" Text="{Binding Path=Name}" />
</Window>
Imports System.Windows ' Window
Namespace SDKSample
Partial Public Class DataBindingWindow
Inherits Window
Public Sub New()
InitializeComponent()
' Create Person data source
Dim person As Person = New Person()
' Make data source available for binding
Me.DataContext = person
End Sub
End Class
End Namespace
using System.Windows; // Window
namespace SDKSample
{
public partial class DataBindingWindow : Window
{
public DataBindingWindow()
{
InitializeComponent();
// Create Person data source
Person person = new Person();
// Make data source available for binding
this.DataContext = person;
}
}
}
Dalam contoh ini, Person kelas dibuat dalam code-behind dan diatur sebagai konteks data untuk DataBindingWindow. Dalam markup, Text properti terikat TextBox ke Person.Name properti (menggunakan sintaks XAML "{Binding ... }"). XAML ini memberi tahu WPF untuk mengikat TextBox kontrol ke Person objek yang disimpan di DataContext properti jendela.
Mesin pengikatan data WPF menyediakan dukungan tambahan yang mencakup validasi, pengurutan, pemfilteran, dan pengelompokan. Selain itu, pengikatan data mendukung penggunaan templat data untuk membuat antarmuka pengguna kustom untuk data terikat ketika antarmuka pengguna yang ditampilkan oleh kontrol WPF standar tidak sesuai.
Untuk informasi lebih lanjut, lihat Gambaran Umum pengikatan data.
Grafik
WPF memperkenalkan serangkaian fitur grafis yang luas, dapat diskalakan, dan fleksibel yang memiliki manfaat berikut:
Grafik yang tidak bergantung pada resolusi dan tidak bergantung pada perangkat. Unit pengukuran dasar dalam sistem grafis WPF adalah piksel independen perangkat, yaitu 1/96 inci, terlepas dari resolusi layar aktual, dan menyediakan fondasi untuk penyajian bebas resolusi dan independen perangkat. Setiap piksel yang tidak tergantung pada perangkat secara otomatis diskalakan agar sesuai dengan pengaturan titik per inci (dpi) dari sistem yang dirender.
Presisi yang ditingkatkan. Sistem koordinat WPF diukur dengan angka floating-point presisi ganda, bukan presisi tunggal. Transformasi dan nilai opasitas juga dinyatakan sebagai presisi ganda. WPF juga mendukung wide color gamut (scRGB) dan menyediakan dukungan terintegrasi untuk mengelola input dari ruang warna yang berbeda.
Dukungan grafis dan animasi tingkat lanjut. WPF menyederhanakan pemrograman grafis dengan mengelola adegan animasi untuk Anda; tidak perlu khawatir tentang pemrosesan adegan, perulangan penyajian, dan interpolasi bilinear. Selain itu, WPF menyediakan dukungan pengujian hit dan dukungan penuh alpha-compositing.
Akselerasi perangkat keras. Sistem grafis WPF memanfaatkan perangkat keras grafis untuk meminimalkan penggunaan CPU.
Bentuk 2D
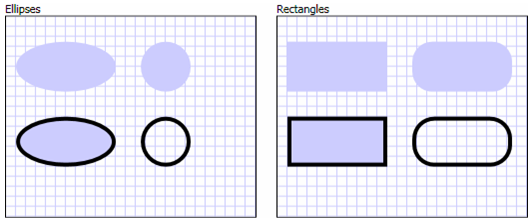
WPF menyediakan pustaka bentuk 2D umum yang digambar vektor, seperti persegi panjang dan elipsis yang diperlihatkan dalam ilustrasi berikut:

Kemampuan bentuk yang menarik adalah bahwa bentuk tersebut tidak hanya untuk ditampilkan; bentuk mengimplementasikan banyak fitur yang Anda harapkan dari kontrol, termasuk keyboard dan input mouse. Contoh berikut menunjukkan MouseUp peristiwa yang Ellipse sedang ditangani:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.EllipseEventHandlingWindow"
Title="Click the Ellipse">
<Ellipse Name="clickableEllipse" Fill="Blue" MouseUp="clickableEllipse_MouseUp" />
</Window>
Imports System.Windows ' Window, MessageBox
Imports System.Windows.Input ' MouseButtonEventArgs
Namespace SDKSample
Public Class EllipseEventHandlingWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub clickableEllipse_MouseUp(ByVal sender As Object, ByVal e As MouseButtonEventArgs)
MessageBox.Show("You clicked the ellipse!")
End Sub
End Class
End Namespace
using System.Windows; // Window, MessageBox
using System.Windows.Input; // MouseButtonEventHandler
namespace SDKSample
{
public partial class EllipseEventHandlingWindow : Window
{
public EllipseEventHandlingWindow()
{
InitializeComponent();
}
void clickableEllipse_MouseUp(object sender, MouseButtonEventArgs e)
{
// Display a message
MessageBox.Show("You clicked the ellipse!");
}
}
}
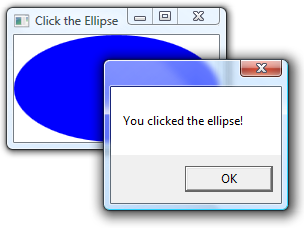
Gambar berikut menunjukkan apa yang dihasilkan oleh kode sebelumnya:

Untuk informasi selengkapnya, lihat Bentuk dan gambar dasar dalam gambaran umum WPF.
Geometri 2D
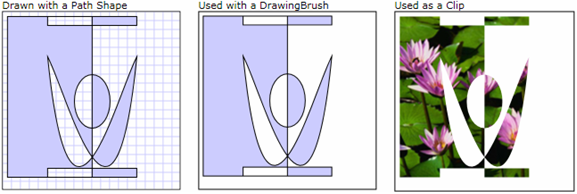
Bentuk 2D yang disediakan oleh WPF mencakup set standar bentuk dasar. Namun, Anda mungkin perlu membuat bentuk kustom untuk memfasilitasi desain antarmuka pengguna yang disesuaikan. Untuk tujuan ini, WPF menyediakan geometri. Gambar berikut menunjukkan penggunaan geometri untuk membuat bentuk kustom yang dapat digambar secara langsung, digunakan sebagai kuas, atau digunakan untuk mengklip bentuk dan kontrol lainnya.
Path objek dapat digunakan untuk menggambar bentuk tertutup atau terbuka, beberapa bentuk, dan bahkan bentuk melengkung.
Geometry objek dapat digunakan untuk mengklip, menguji klik, dan merender data grafik 2D.

Untuk informasi lebih lanjut, lihat Gambaran Umum geometri.
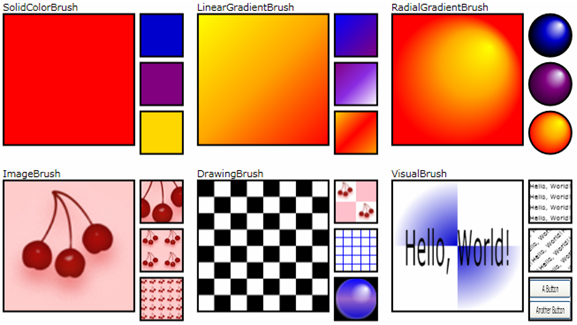
Efek 2D
Bagian dari kemampuan WPF 2D mencakup efek visual, seperti gradien, bitmap, gambar, lukisan dengan video, rotasi, penskalaan, dan kemiringan. Ini semua dicapai dengan kuas; gambar berikut menunjukkan beberapa contoh:

Untuk informasi lebih lanjut, lihat Gambaran Umum kuas WPF.
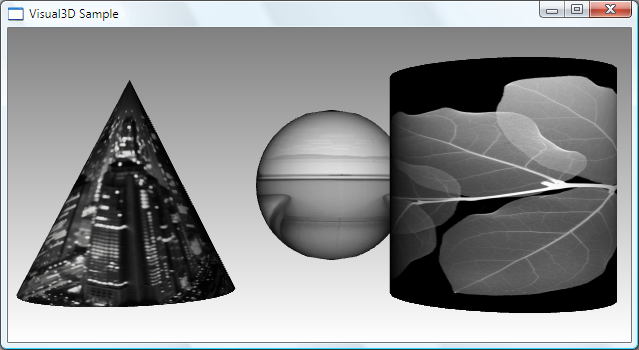
Perenderan 3D
WPF juga mencakup kemampuan perenderan 3D yang terintegrasi dengan grafik 2D untuk memungkinkan pembuatan antarmuka pengguna yang lebih seru dan menarik. Misalnya, gambar berikut menunjukkan gambar 2D yang dirender ke bentuk 3D:

Untuk informasi lebih lanjut, lihat Gambaran Umum grafik 3D.
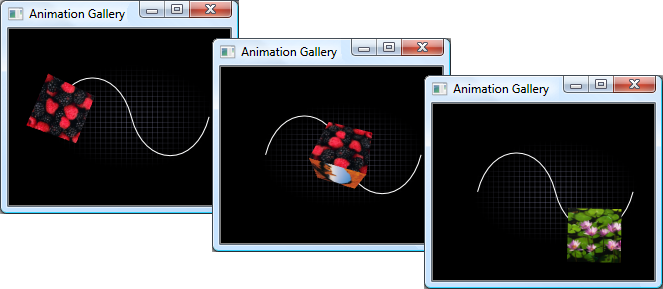
Animasi
Dukungan animasi WPF memungkinkan Anda membuat kontrol tumbuh, goyang, berputar, dan memudar, untuk membuat transisi halaman yang menarik, dan banyak lagi. Anda dapat menganimasikan sebagian besar kelas WPF, bahkan kelas kustom. Gambar berikut menunjukkan animasi sederhana yang sedang beraksi:

Untuk informasi lebih lanjut, lihat Gambaran Umum animasi.
Media
Salah satu cara untuk menyampaikan konten kaya adalah melalui penggunaan media audiovisual. WPF menyediakan dukungan khusus untuk gambar, video, dan audio.
Gambar
Gambar umum untuk sebagian besar aplikasi, dan WPF menyediakan beberapa cara untuk menggunakannya. Gambar berikut menunjukkan antarmuka pengguna dengan kotak daftar yang berisi gambar mini. Saat gambar mini dipilih, gambar ditampilkan ukuran penuh.

Untuk informasi selengkapnya, lihat Gambaran umum pencitraan.
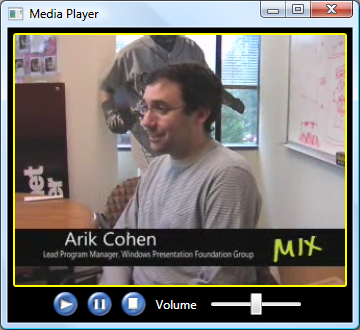
Video dan audio
Kontrol MediaElement ini mampu memutar video dan audio, dan cukup fleksibel untuk menjadi dasar pemutar media kustom. Markup XAML berikut mengimplementasikan pemutar media:
<MediaElement
Name="myMediaElement"
Source="media/wpf.wmv"
LoadedBehavior="Manual"
Width="350" Height="250" />
Jendela dalam gambar berikut menunjukkan kontrol dalam MediaElement tindakan:

Untuk informasi selengkapnya, lihat Grafik dan multimedia.
Teks dan tipografi
Untuk memfasilitasi penyajian teks berkualitas tinggi, WPF menawarkan fitur-fitur berikut:
Dukungan font OpenType.
Penyempurnaan ClearType.
Performa tinggi yang memanfaatkan akselerasi perangkat keras.
Integrasi teks dengan media, grafik, dan animasi.
Dukungan font internasional dan mekanisme fallback.
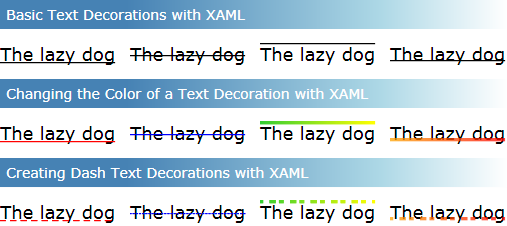
Sebagai demonstrasi integrasi teks dengan grafik, gambar berikut menunjukkan penerapan dekorasi teks:

Untuk informasi lebih lanjut, lihat Tipografi di Windows Presentation Foundation.
Menyesuaikan aplikasi WPF
Hingga saat ini, Anda telah melihat blok penyusun WPF inti untuk mengembangkan aplikasi. Anda menggunakan model aplikasi untuk menghosting dan mengirimkan konten aplikasi, yang sebagian besar terdiri dari kontrol. Untuk menyederhanakan pengaturan kontrol di antarmuka pengguna, dan untuk memastikan pengaturan dipertahankan dalam menghadapi perubahan pada ukuran jendela dan pengaturan tampilan, Anda menggunakan sistem tata letak WPF. Karena sebagian besar aplikasi memungkinkan pengguna berinteraksi dengan data, Anda menggunakan pengikatan data untuk mengurangi pekerjaan mengintegrasikan antarmuka pengguna Anda dengan data. Untuk meningkatkan tampilan visual aplikasi, Anda menggunakan rangkaian lengkap grafis, animasi, dan dukungan media yang disediakan oleh WPF.
Namun, seringkali, dasar-dasarnya tidak cukup untuk membuat dan mengelola pengalaman pengguna yang benar-benar berbeda dan menakjubkan secara visual. Kontrol WPF standar mungkin tidak terintegrasi dengan tampilan aplikasi Anda yang diinginkan. Data mungkin tidak ditampilkan dengan cara yang paling efektif. Pengalaman pengguna aplikasi Anda secara keseluruhan mungkin tidak sesuai dengan tampilan dan nuansa default tema Windows. Dalam banyak hal, teknologi presentasi membutuhkan ekstensibilitas visual sebanyak jenis ekstensibilitas lainnya.
Untuk alasan ini, WPF menyediakan berbagai mekanisme untuk menciptakan pengalaman pengguna yang unik, termasuk con yang kaya mode tenda l untuk kontrol, pemicu, templat kontrol dan data, gaya, sumber daya antarmuka pengguna, serta tema dan kulit.
Con mode tenda l
Tujuan utama sebagian besar kontrol WPF adalah untuk menampilkan konten. Di WPF, jenis dan jumlah item yang dapat membentuk konten kontrol disebut sebagai model konten kontrol. Beberapa kontrol dapat berisi satu item dan jenis konten; misalnya, konten dari adalah TextBox nilai string yang ditetapkan ke Text properti . Contoh berikut mengatur konten TextBoxdari :
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.TextBoxContentWindow"
Title="TextBox Content">
<TextBox Text="This is the content of a TextBox." />
</Window>
Gambar berikut menunjukkan hasilnya:

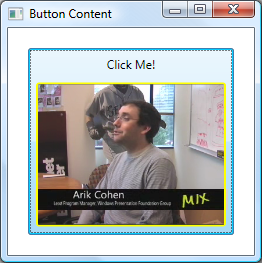
Namun, kontrol lain dapat berisi beberapa item dari berbagai jenis konten; konten Button, yang ditentukan oleh Content properti , dapat berisi berbagai item termasuk kontrol tata letak, teks, gambar, dan bentuk. Contoh berikut menunjukkan Button dengan konten yang menyertakan DockPanel, , Labela Border, dan MediaElement:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.ButtonContentWindow"
Title="Button Content">
<Button Margin="20">
<!-- Button Content -->
<DockPanel Width="200" Height="180">
<Label DockPanel.Dock="Top" HorizontalAlignment="Center">Click Me!</Label>
<Border Background="Black" BorderBrush="Yellow" BorderThickness="2"
CornerRadius="2" Margin="5">
<MediaElement Source="media/wpf.wmv" Stretch="Fill" />
</Border>
</DockPanel>
</Button>
</Window>
Gambar berikut menunjukkan konten tombol ini:

Untuk informasi lebih lanjut tentang jenis konten yang didukung oleh berbagai kontrol, lihat Model konten WPF.
Memicu
Meskipun tujuan utama markup XAML adalah untuk menerapkan tampilan aplikasi, Anda juga dapat menggunakan XAML untuk menerapkan beberapa aspek dari perilaku aplikasi. Salah satu contohnya adalah penggunaan pemicu untuk mengubah tampilan aplikasi berdasarkan interaksi pengguna. Untuk informasi lebih lanjut, lihat Gaya dan template.
Templat kontrol
Antarmuka pengguna default untuk kontrol WPF biasanya dibuat dari kontrol dan bentuk lain. Misalnya, Button terdiri dari kontrol ButtonChrome dan ContentPresenter. ButtonChrome memberikan tampilan tombol standar, sedangkan ContentPresenter menampilkan konten tombol, seperti yang ditentukan oleh properti Content.
Kadang-kadang tampilan default kontrol mungkin inkongruent dengan tampilan keseluruhan aplikasi. Dalam hal ini, Anda dapat menggunakan ControlTemplate untuk mengubah tampilan antarmuka pengguna kontrol tanpa mengubah konten dan perilakunya.
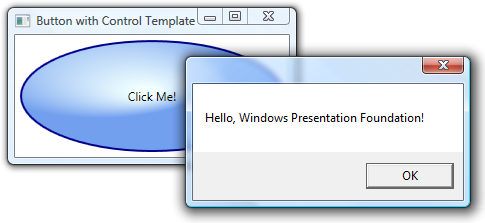
Contoh berikut menunjukkan cara mengubah tampilan a Button dengan menggunakan ControlTemplate:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.ControlTemplateButtonWindow"
Title="Button with Control Template" Height="158" Width="290">
<!-- Button using an ellipse -->
<Button Content="Click Me!" Click="button_Click">
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Grid Margin="5">
<Ellipse Stroke="DarkBlue" StrokeThickness="2">
<Ellipse.Fill>
<RadialGradientBrush Center="0.3,0.2" RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="Azure" Offset="0.1" />
<GradientStop Color="CornflowerBlue" Offset="1.1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter Name="content" HorizontalAlignment="Center"
VerticalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Window>
using System.Windows; // Window, RoutedEventArgs, MessageBox
namespace SDKSample
{
public partial class ControlTemplateButtonWindow : Window
{
public ControlTemplateButtonWindow()
{
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
// Show message box when button is clicked
MessageBox.Show("Hello, Windows Presentation Foundation!");
}
}
}
Imports System.Windows ' Window, RoutedEventArgs, MessageBox
Namespace SDKSample
Public Class ControlTemplateButtonWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
MessageBox.Show("Hello, Windows Presentation Foundation!")
End Sub
End Class
End Namespace
Dalam contoh ini, antarmuka pengguna tombol default telah diganti dengan yang Ellipse memiliki batas biru tua dan diisi menggunakan RadialGradientBrush. ContentPresenter Kontrol menampilkan konten Button, "Klik Saya!" Button Saat diklik, Click peristiwa masih dinaikkan sebagai bagian Button dari perilaku default kontrol. Hasilnya diperlihatkan dalam gambar berikut:

Template data
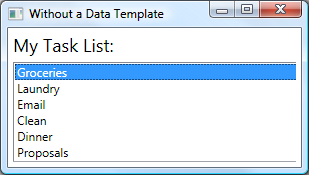
Sementara template kontrol memungkinkan Anda menentukan tampilan kontrol, template data memungkinkan Anda menentukan tampilan konten kontrol. Template data sering digunakan untuk menyempurnakan cara data terikat ditampilkan. Gambar berikut menunjukkan tampilan default untuk ListBox yang terikat ke kumpulan objek Task, di mana setiap tugas memiliki nama, deskripsi, dan prioritas:

Tampilan default adalah apa yang Anda harapkan dari ListBox. Namun, tampilan default setiap tugas hanya berisi nama tugas. Untuk menampilkan nama tugas, deskripsi, dan prioritas, tampilan default item daftar terikat kontrol ListBox harus diubah dengan menggunakan DataTemplate. XAML berikut mendefinisikan seperti DataTemplate, yang diterapkan ke setiap tugas dengan menggunakan ItemTemplate atribut :
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.DataTemplateWindow"
Title="With a Data Template">
<Window.Resources>
<!-- Data Template (applied to each bound task item in the task collection) -->
<DataTemplate x:Key="myTaskTemplate">
<Border Name="border" BorderBrush="DarkSlateBlue" BorderThickness="2"
CornerRadius="2" Padding="5" Margin="5">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Padding="0,0,5,0" Text="Task Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=TaskName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Padding="0,0,5,0" Text="Description:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=Description}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Padding="0,0,5,0" Text="Priority:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=Priority}"/>
</Grid>
</Border>
</DataTemplate>
</Window.Resources>
<!-- UI -->
<DockPanel>
<!-- Title -->
<Label DockPanel.Dock="Top" FontSize="18" Margin="5" Content="My Task List:"/>
<!-- Data template is specified by the ItemTemplate attribute -->
<ListBox
ItemsSource="{Binding}"
ItemTemplate="{StaticResource myTaskTemplate}"
HorizontalContentAlignment="Stretch"
IsSynchronizedWithCurrentItem="True"
Margin="5,0,5,5" />
</DockPanel>
</Window>
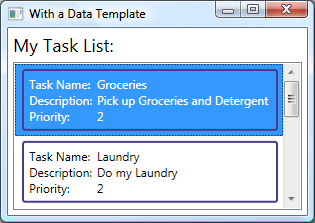
Gambar berikut menunjukkan efek kode ini:

Perhatikan bahwa telah mempertahankan perilaku dan tampilan keseluruhannya; hanya tampilan konten yang ListBox ditampilkan oleh kotak daftar yang telah berubah.
Untuk informasi lebih lanjut, lihat Gambaran Umum template data.
Gaya
Gaya memungkinkan pengembang dan perancang membuat standar pada penampilan tertentu produk mereka. WPF menyediakan model gaya yang kuat, yang dasarnya adalah elemen Style. Contoh berikut membuat gaya yang mengatur warna latar belakang untuk setiap Button pada jendela menjadi Orange:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.StyleWindow"
Title="Styles">
<Window.Resources>
<!-- Style that will be applied to all buttons for this window -->
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="Orange" />
<Setter Property="BorderBrush" Value="Crimson" />
<Setter Property="FontSize" Value="20" />
<Setter Property="FontWeight" Value="Bold" />
<Setter Property="Margin" Value="5" />
</Style>
</Window.Resources>
<StackPanel>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
<!-- This label will not have the style applied to it -->
<Label>Don't Click Me!</Label>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
</StackPanel>
</Window>
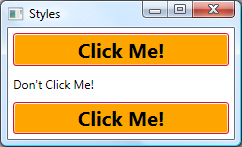
Karena gaya ini menargetkan semua kontrol Button, gaya secara otomatis diterapkan ke semua tombol di jendela, seperti yang ditunjukkan pada gambar berikut:

Untuk informasi lebih lanjut, lihat Gaya dan template.
Sumber
Kontrol dalam aplikasi harus memiliki tampilan yang sama, yang dapat mencakup apa saja mulai dari font dan warna latar belakang hingga template kontrol, template data, dan gaya. Anda dapat menggunakan dukungan WPF untuk sumber daya antarmuka pengguna untuk merangkum sumber daya ini di satu lokasi untuk digunakan kembali.
Contoh berikut mendefinisikan warna latar belakang umum yang digunakan bersama oleh Button dan Label:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.ResourcesWindow"
Title="Resources Window">
<!-- Define window-scoped background color resource -->
<Window.Resources>
<SolidColorBrush x:Key="defaultBackground" Color="Red" />
</Window.Resources>
<!-- Button background is defined by window-scoped resource -->
<Button Background="{StaticResource defaultBackground}">One Button</Button>
<!-- Label background is defined by window-scoped resource -->
<Label Background="{StaticResource defaultBackground}">One Label</Label>
</Window>
Contoh ini mengimplementasikan sumber daya warna latar belakang dengan menggunakan Window.Resources elemen properti. Sumber daya ini tersedia untuk semua anak dari Window. Ada berbagai cakupan sumber daya, termasuk yang berikut ini, tercantum dalam urutan penyelesaiannya:
Kontrol individual (menggunakan properti yang diwariskan System.Windows.FrameworkElement.Resources ).
A Window atau Page (juga menggunakan properti yang diwariskan System.Windows.FrameworkElement.Resources ).
( Application menggunakan System.Windows.Application.Resources properti ).
Berbagai cakupan memberi Anda fleksibilitas sehubungan dengan cara Anda menentukan dan berbagi sumber daya Anda.
Sebagai alternatif untuk mengaitkan sumber daya Anda secara langsung dengan cakupan tertentu, Anda dapat mengemas satu atau beberapa sumber daya dengan menggunakan terpisah ResourceDictionary yang dapat dirujuk di bagian lain aplikasi. Misalnya, contoh berikut menentukan warna latar belakang default dalam kamus sumber daya:
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- Define background color resource -->
<SolidColorBrush x:Key="defaultBackground" Color="Red" />
<!-- Define other resources -->
</ResourceDictionary>
Contoh berikut mereferensikan kamus sumber daya yang ditentukan dalam contoh sebelumnya sehingga dibagikan di seluruh aplikasi:
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="BackgroundColorResources.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
Sumber daya dan kamus sumber daya adalah fondasi dukungan WPF untuk tema dan kulit.
Untuk mengetahui informasi selengkapnya, lihat Sumber daya.
Kontrol kustom
Meskipun WPF menyediakan sejumlah dukungan kustomisasi, Anda mungkin menghadapi situasi di mana kontrol WPF yang ada tidak memenuhi kebutuhan aplikasi Anda atau penggunanya. Ini dapat terjadi ketika:
Antarmuka pengguna yang Anda butuhkan tidak dapat dibuat dengan menyesuaikan tampilan dan nuansa penerapan WPF yang ada.
Perilaku yang Anda butuhkan tidak didukung (atau tidak mudah didukung) oleh implementasi WPF yang ada.
Namun, pada titik ini, Anda dapat memanfaatkan salah satu dari tiga model WPF untuk membuat kontrol baru. Setiap model menargetkan skenario tertentu dan memerlukan kontrol khusus Anda untuk diturunkan dari kelas dasar WPF tertentu. Tiga model tersebut tercantum di sini:
Model Kontrol Pengguna. Kontrol kustom berasal dari UserControl dan terdiri dari satu atau beberapa kontrol lainnya.
Model Kontrol. Kontrol kustom berasal dari Control dan digunakan untuk membangun implementasi yang memisahkan perilaku mereka dari penampilan mereka menggunakan templat, sama seperti sebagian besar kontrol WPF. Berasal dari Control memberi Anda lebih banyak kebebasan untuk membuat antarmuka pengguna kustom daripada kontrol pengguna, tetapi mungkin memerlukan lebih banyak usaha.
Model Elemen Kerangka kerja. Kontrol kustom berasal dari FrameworkElement jika tampilannya ditentukan oleh logika perenderan kustom (bukan template).
Contoh berikut menunjukkan kontrol atas/bawah numerik kustom yang berasal dari UserControl:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.NumericUpDown">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- Value text box -->
<Border BorderThickness="1" BorderBrush="Gray" Margin="2" Grid.RowSpan="2"
VerticalAlignment="Center" HorizontalAlignment="Stretch">
<TextBlock Name="valueText" Width="60" TextAlignment="Right" Padding="5"/>
</Border>
<!-- Up/Down buttons -->
<RepeatButton Name="upButton" Click="upButton_Click" Grid.Column="1"
Grid.Row="0">Up</RepeatButton>
<RepeatButton Name="downButton" Click="downButton_Click" Grid.Column="1"
Grid.Row="1">Down</RepeatButton>
</Grid>
</UserControl>
using System; // EventArgs
using System.Windows; // DependencyObject, DependencyPropertyChangedEventArgs,
// FrameworkPropertyMetadata, PropertyChangedCallback,
// RoutedPropertyChangedEventArgs
using System.Windows.Controls; // UserControl
namespace SDKSample
{
public partial class NumericUpDown : UserControl
{
// NumericUpDown user control implementation
}
}
imports System 'EventArgs
imports System.Windows 'DependencyObject, DependencyPropertyChangedEventArgs,
' FrameworkPropertyMetadata, PropertyChangedCallback,
' RoutedPropertyChangedEventArgs
imports System.Windows.Controls 'UserControl
Namespace SDKSample
' Interaction logic for NumericUpDown.xaml
Partial Public Class NumericUpDown
Inherits System.Windows.Controls.UserControl
'NumericUpDown user control implementation
End Class
End Namespace
Contoh berikut mengilustrasikan XAML yang diperlukan untuk menggabungkan kontrol pengguna ke dalam Window:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.UserControlWindow"
xmlns:local="clr-namespace:SDKSample"
Title="User Control Window">
<!-- Numeric Up/Down user control -->
<local:NumericUpDown />
</Window>
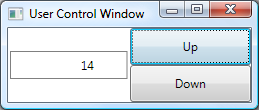
Gambar berikut menunjukkan kontrol yang NumericUpDown dihosting dalam Window:

Untuk informasi lebih lanjut tentang kontrol kustom, lihat Gambaran Umum pembuatan kontrol.
Praktik terbaik WPF
Seperti halnya platform pengembangan apa pun, WPF dapat digunakan dalam berbagai cara untuk mencapai hasil yang diinginkan. Sebagai cara untuk memastikan bahwa aplikasi WPF Anda memberikan pengalaman pengguna yang diperlukan dan memenuhi tuntutan audiens secara umum, ada praktik terbaik yang direkomendasikan untuk aksesibilitas, globalisasi dan pelokalan, dan performa. Untuk informasi selengkapnya, lihat:
Langkah berikutnya
Kami telah melihat fitur utama WPF. Sekarang saatnya untuk membangun aplikasi WPF pertama Anda.
Baca juga
.NET Desktop feedback
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk
