Cara menentukan dan mereferensikan sumber daya WPF (WPF .NET)
Contoh ini menunjukkan cara menentukan sumber daya dan mereferensikannya. Sumber daya dapat dirujuk melalui XAML atau melalui kode.
Contoh XAML
Contoh berikut mendefinisikan dua jenis sumber daya: sumber daya SolidColorBrush, dan beberapa sumber daya Style.
<Window.Resources>
<SolidColorBrush x:Key="MyBrush" Color="#05E0E9"/>
<Style TargetType="Border">
<Setter Property="Background" Value="#4E1A3D" />
<Setter Property="BorderThickness" Value="5" />
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="#4E1A3D"/>
<GradientStop Offset="1.0" Color="Salmon"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="TextBlock" x:Key="TitleText">
<Setter Property="FontSize" Value="18"/>
<Setter Property="Foreground" Value="#4E87D4"/>
<Setter Property="FontFamily" Value="Trebuchet MS"/>
<Setter Property="Margin" Value="0,10,10,10"/>
</Style>
<Style TargetType="TextBlock" x:Key="Label">
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="FontSize" Value="13"/>
<Setter Property="Foreground" Value="{StaticResource MyBrush}"/>
<Setter Property="FontFamily" Value="Arial"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Margin" Value="0,3,10,0"/>
</Style>
</Window.Resources>
Sumber daya
SolidColorBrush sumber daya MyBrush digunakan untuk memberikan nilai beberapa properti yang masing-masing mengambil nilai jenis Brush. Sumber daya ini dirujuk melalui nilai x:Key.
<Border>
<StackPanel>
<TextBlock Style="{StaticResource TitleText}">Title</TextBlock>
<TextBlock Style="{StaticResource Label}">Label</TextBlock>
<TextBlock HorizontalAlignment="Right" FontSize="36" Foreground="{StaticResource MyBrush}" Text="Text" Margin="20" />
<Button HorizontalAlignment="Left" Height="30" Background="{StaticResource MyBrush}" Margin="40">Button</Button>
<Ellipse HorizontalAlignment="Center" Width="100" Height="100" Fill="{StaticResource MyBrush}" Margin="10" />
</StackPanel>
</Border>
Dalam contoh sebelumnya, sumber daya MyBrush diakses dengan StaticResource Markup Extension. Sumber daya ditetapkan ke properti yang dapat menerima jenis sumber daya yang ditentukan. Dalam hal ini properti Background, Foreground, dan Fill.
Semua sumber daya dalam diksi sumber daya harus menyediakan kunci. Namun, ketika gaya didefinisikan, gaya dapat menghilangkan kunci tersebut, seperti yang dijelaskan di bagian berikutnya .
Sumber daya juga diminta oleh urutan yang terdapat dalam kamus jika Anda menggunakan StaticResource Markup Extension untuk mereferensikannya dari sumber daya lain. Pastikan bahwa sumber daya apa pun yang Anda referensikan ditentukan dalam koleksi yang lebih awal dari tempat sumber daya tersebut diminta. Untuk informasi selengkapnya, lihat Sumber daya statis.
Jika perlu, Anda dapat mengatasi urutan pembuatan referensi sumber daya yang ketat dengan menggunakan DynamicResource Markup Extension untuk mereferensikan sumber daya pada runtime sebagai gantinya, tetapi Anda harus menyadari bahwa teknik DynamicResource ini memiliki konsekuensi performa. Untuk informasi selengkapnya, lihat Sumber daya dinamis.
Sumber daya desain
Contoh berikut mereferensikan gaya secara implisit dan eksplisit:
<Border>
<StackPanel>
<TextBlock Style="{StaticResource TitleText}">Title</TextBlock>
<TextBlock Style="{StaticResource Label}">Label</TextBlock>
<TextBlock HorizontalAlignment="Right" FontSize="36" Foreground="{StaticResource MyBrush}" Text="Text" Margin="20" />
<Button HorizontalAlignment="Left" Height="30" Background="{StaticResource MyBrush}" Margin="40">Button</Button>
<Ellipse HorizontalAlignment="Center" Width="100" Height="100" Fill="{StaticResource MyBrush}" Margin="10" />
</StackPanel>
</Border>
Dalam contoh kode sebelumnya, sumber daya StyleTitleText dan Label, setiap menargetkan jenis kontrol tertentu. Dalam hal ini, keduanya menargetkan TextBlock. Gaya mengatur berbagai properti yang berbeda pada kontrol yang ditargetkan ketika sumber daya gaya tersebut direferensikan oleh kunci sumber dayanya untuk properti Style.
Meskipun gaya yang menargetkan kontrol Border tidak menentukan kunci. Ketika kunci dihilangkan, jenis objek yang ditargetkan oleh properti TargetType secara implisit digunakan sebagai kunci untuk gaya. Ketika gaya diterapkan ke jenis, gaya tersebut menjadi gaya default untuk semua kontrol dari jenis tersebut, selama kontrol ini berada dalam lingkup gaya. Untuk informasi selengkapnya, lihat Gaya , DataTemplates, dan kunci implisit.
Contoh kode
Cuplikan kode berikut menunjukkan pembuatan dan pengaturan sumber daya melalui kode
Membuat elemen gaya
Membuat sumber daya dan menetapkannya ke kamus sumber daya dapat terjadi kapan saja. Namun, hanya elemen XAML yang menggunakan sintaks DynamicResource yang akan diperbarui secara otomatis dengan sumber daya setelah dibuat.
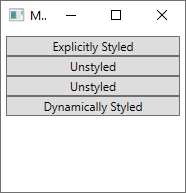
Ambil contoh Jendela berikut. Ini memiliki empat tombol. Tombol keempat menggunakan DynamicResource untuk menatanya sendiri. Namun, sumber daya ini belum ada, sehingga hanya terlihat seperti tombol normal:
<StackPanel Margin="5">
<Button Click="Button_Click">Explicitly Styled</Button>
<Button>Unstyled</Button>
<Button>Unstyled</Button>
<Button Style="{DynamicResource ResourceKey=buttonStyle1}">Dynamically Styled</Button>
</StackPanel>

Kode berikut dipanggil saat tombol pertama diklik dan melakukan tugas berikut:
- Membuat beberapa warna untuk referensi yang mudah.
- Membuat gaya baru.
- Menetapkan setter ke gaya.
- Menambahkan gaya sebagai sumber daya bernama
buttonStyle1ke kamus sumber daya jendela. - Menetapkan gaya langsung pada tombol yang memicu acara
Click.
private void Button_Click(object sender, RoutedEventArgs e)
{
// Create colors
Color purple = (Color)ColorConverter.ConvertFromString("#4E1A3D");
Color white = Colors.White;
Color salmon = Colors.Salmon;
// Create a new style for a button
var buttonStyle = new Style(typeof(Button));
// Set the properties of the style
buttonStyle.Setters.Add(new Setter(Control.BackgroundProperty, new SolidColorBrush(purple)));
buttonStyle.Setters.Add(new Setter(Control.ForegroundProperty, new SolidColorBrush(white)));
buttonStyle.Setters.Add(new Setter(Control.BorderBrushProperty, new LinearGradientBrush(purple, salmon, 45d)));
buttonStyle.Setters.Add(new Setter(Control.BorderThicknessProperty, new Thickness(5)));
// Set this style as a resource. Any DynamicResource tied to this key will be updated.
this.Resources["buttonStyle1"] = buttonStyle;
// Set this style directly to a button
((Button)sender).Style = buttonStyle;
}
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
'Create colors
Dim purple = DirectCast(ColorConverter.ConvertFromString("#4E1A3D"), Color)
Dim white = Colors.White
Dim salmon = Colors.Salmon
'Create a new style for a button
Dim buttonStyle As New Style()
'Set the properties of the style
buttonStyle.Setters.Add(New Setter(Control.BackgroundProperty, New SolidColorBrush(purple)))
buttonStyle.Setters.Add(New Setter(Control.ForegroundProperty, New SolidColorBrush(white)))
buttonStyle.Setters.Add(New Setter(Control.BorderBrushProperty, New LinearGradientBrush(purple, salmon, 45D)))
buttonStyle.Setters.Add(New Setter(Control.BorderThicknessProperty, New Thickness(5)))
'Set this style as a resource. Any DynamicResource looking for this key will be updated.
Me.Resources("buttonStyle1") = buttonStyle
'Set this style directly to a button
DirectCast(sender, Button).Style = buttonStyle
End Sub
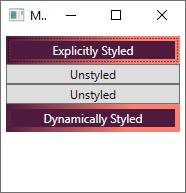
Setelah kode berjalan, jendela diperbarui:

Perhatikan bahwa gaya tombol keempat telah diperbarui. Gaya diterapkan secara otomatis karena tombol menggunakan DynamicResource Markup Extension untuk mereferensikan gaya yang belum ada. Setelah gaya dibuat dan ditambahkan ke sumber daya jendela, gaya diterapkan ke tombol . Untuk informasi selengkapnya, lihat Sumber daya dinamis.
Menemukan sumber daya
Kode berikut melintasi pohon logis objek XAML tempat dijalankan, untuk menemukan sumber daya yang ditentukan. Sumber daya mungkin didefinisikan pada objek itu sendiri, induknya, hingga ke akar, aplikasi itu sendiri. Kode berikut mencari sumber daya, dimulai dengan tombol itu sendiri:
myButton.Style = myButton.TryFindResource("buttonStyle1") as Style;
myButton.Style = myButton.TryFindResource("buttonStyle1")
Mereferensikan sumber daya secara eksplisit
Ketika Anda memiliki referensi ke sumber daya, baik dengan mencarinya atau dengan membuatnya, sumber daya dapat ditetapkan ke properti secara langsung:
// Set this style as a resource. Any DynamicResource tied to this key will be updated.
this.Resources["buttonStyle1"] = buttonStyle;
'Set this style as a resource. Any DynamicResource looking for this key will be updated.
Me.Resources("buttonStyle1") = buttonStyle
Lihat juga
.NET Desktop feedback
