Gambaran Umum jendela WPF (WPF .NET)
Pengguna berinteraksi dengan aplikasi Windows Presentation Foundation (WPF) melalui windows. Tujuan utama dari jendela adalah untuk menghosting konten yang memvisualisasikan data dan memungkinkan pengguna berinteraksi dengan data. Aplikasi WPF menyediakan jendelanya sendiri dengan menggunakan kelas Window. Artikel ini memperkenalkan Window sebelum membahas dasar-dasar membuat dan mengelola jendela dalam aplikasi.
Penting
Artikel ini menggunakan XAML yang dihasilkan dari proyek C#. Jika Anda menggunakan Visual Basic, XAML mungkin terlihat sedikit berbeda. Perbedaan ini biasanya ada pada nilai atribut x:Class. C# menyertakan akar namespace untuk proyek, sementara Visual Basic tidak.
Template proyek untuk C# membuat jenis App yang terdapat dalam file app.xaml. Di Visual Basic, jenisnya bernama Application dan filenya bernama Application.xaml.
Kelas Jendela
Di WPF, jendela dienkapsulasi oleh kelas Window yang Anda gunakan untuk melakukan hal berikut:
- Menampilkan jendela.
- Mengonfigurasi ukuran, penempatan, dan tampilan jendela.
- Menghosting konten khusus aplikasi.
- Mengelola masa pakai jendela.
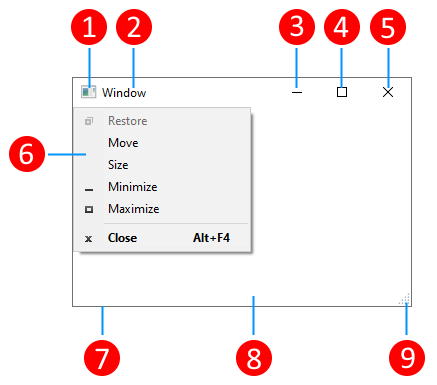
Gambar berikut mengilustrasikan bagian-bagian penyusun jendela:

Sebuah jendela dibagi menjadi dua area: area non-klien dan area klien.
Area non-klien dari sebuah jendela diterapkan oleh WPF dan mencakup bagian-bagian jendela yang umum untuk sebagian besar jendela, termasuk yang berikut:
- Bilah judul (1-5).
- Ikon (1).
- Judul (2).
- Tombol Perkecil (3), Maksimalkan (4), dan Tutup (5).
- Menu sistem (6) dengan item menu. Muncul saat mengeklik ikon (1).
- Batas (7).
Area klien jendela adalah area di dalam area non-klien jendela dan digunakan oleh pengembang untuk menambahkan konten khusus aplikasi, seperti bilah menu, bilah alat, dan kontrol.
- Area klien (8).
- Ubah ukuran pegangan (9). Ini adalah kontrol yang ditambahkan ke area Klien (8).
Menerapkan jendela
Penerapan jendela biasa mencakup tampilan dan perilaku, di mana tampilan menentukan tampilan jendela bagi pengguna dan perilaku mendefinisikan cara jendela berfungsi saat pengguna berinteraksi dengannya. Di WPF, Anda dapat menerapkan tampilan dan perilaku jendela menggunakan kode atau markup XAML.
Namun, secara umum, tampilan jendela diterapkan menggunakan markup XAML, dan perilakunya diterapkan menggunakan code-behind, seperti yang ditunjukkan pada contoh berikut.
<Window x:Class="WindowsOverview.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WindowsOverview"
>
<!-- Client area containing the content of the window -->
</Window>
Kode berikut adalah code-behind untuk XAML.
using System.Windows;
namespace WindowsOverview
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
}
}
Public Class Window1
End Class
Untuk mengaktifkan file markup XAML dan file code-behind untuk bekerja bersama, hal berikut ini diperlukan:
Dalam markup, elemen
Windowharus menyertakan atributx:Class. Saat aplikasi dibangun, keberadaan atributx:Classmenyebabkan Microsoft build engine (MSBuild) menghasilkan kelaspartialyang berasal dari Window dengan nama yang ditentukan oleh atributx:Class. Hal ini memerlukan penambahan deklarasi namespace XML untuk skema XAML (xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml").partialyang dihasilkan menerapkan metodeInitializeComponent, yang dipanggil untuk mendaftarkan peristiwa dan mengatur properti yang diterapkan dalam markup.Di code-behind, kelas harus berupa kelas
partialdengan nama yang sama yang ditentukan oleh atributx:Classdi markup, dan harus diturunkan dari Window. Hal ini memungkinkan file code-behind untuk dikaitkan dengan kelaspartialyang dihasilkan untuk file markup saat aplikasi dibuat, untuk informasi lebih lanjut, lihat Mengompilasi Aplikasi WPF.Di belakang kode, kelas Window harus menerapkan konstruktor yang memanggil metode
InitializeComponent.InitializeComponentditerapkan oleh kelaspartialfile markup yang dihasilkan untuk mendaftarkan peristiwa dan mengatur properti yang ditentukan dalam markup.
Catatan
Saat Anda menambahkan Window baru ke proyek Anda dengan menggunakan Visual Studio, Window diterapkan menggunakan markup dan code-behind, dan menyertakan konfigurasi yang diperlukan untuk membuat hubungan antara file markup dan code-behind seperti yang dijelaskan di sini.
Dengan konfigurasi ini, Anda dapat fokus untuk menentukan tampilan jendela di markup XAML dan menerapkan perilakunya code-behind. Contoh berikut menunjukkan jendela dengan tombol yang mendefinisikan penangan peristiwa untuk peristiwa Click. Ini diterapkan di XAML dan penangan diterapkan code-behind.
<Window x:Class="WindowsOverview.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WindowsOverview"
>
<!-- Client area containing the content of the window -->
<Button Click="Button_Click">Click This Button</Button>
</Window>
Kode berikut adalah code-behind untuk XAML.
using System.Windows;
namespace WindowsOverview
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Button was clicked.");
}
}
}
Public Class Window1
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
MessageBox.Show("Button was clicked.")
End Sub
End Class
Mengonfigurasi jendela untuk MSBuild
Bagaimana Anda menerapkan jendela Anda menentukan bagaimana itu dikonfigurasi untuk MSBuild. Untuk jendela yang ditentukan menggunakan markup XAML dan code-behind:
- File markup XAML dikonfigurasi sebagai item MSBuild
Page. - File code-behind dikonfigurasi sebagai item MSBuild
Compile.
Proyek SDK .NET secara otomatis mengimpor item Page dan Compile yang benar untuk Anda dan Anda tidak perlu mendeklarasikannya. Ketika proyek dikonfigurasi untuk WPF, file markup XAML secara otomatis diimpor sebagai item Page, dan file code-behind yang sesuai diimpor sebagai Compile.
Proyek MSBuild tidak akan secara otomatis mengimpor jenis dan Anda harus mendeklarasikannya sendiri:
<Project>
...
<Page Include="MarkupAndCodeBehindWindow.xaml" />
<Compile Include=" MarkupAndCodeBehindWindow.xaml.cs" />
...
</Project>
Untuk informasi tentang membangun aplikasi WPF, lihat Mengompilasi Aplikasi WPF.
Masa pakai jendela
Seperti halnya kelas apa pun, jendela memiliki masa pakai yang dimulai saat pertama kali dipakai, setelah dibuka, diaktifkan/dinonaktifkan, dan akhirnya ditutup.
Membuka jendela
Untuk membuka jendela, Anda terlebih dahulu membuat sebuah instans, yang ditunjukkan dalam contoh berikut:
using System.Windows;
namespace WindowsOverview
{
public partial class App : Application
{
private void Application_Startup(object sender, StartupEventArgs e)
{
// Create the window
Window1 window = new Window1();
// Open the window
window.Show();
}
}
}
Class Application
Private Sub Application_Startup(sender As Object, e As StartupEventArgs)
' Create the window
Dim window As New Window1
' Open the window
window.Show()
End Sub
End Class
Dalam contoh ini Window1 dipakai saat aplikasi dimulai, yang terjadi saat peristiwa Startup dimunculkan. Untuk informasi lebih lanjut tentang jendela mulai, lihat Cara mendapatkan atau mengatur jendela aplikasi utama.
Saat sebuah jendela dimulai, referensi ke jendela tersebut secara otomatis ditambahkan ke daftar jendela yang dikelola oleh objekApplication. Jendela pertama yang dipakai secara otomatis diatur oleh Application sebagai jendela aplikasi utama.
Jendela akhirnya dibuka dengan memanggil metode Show seperti yang ditunjukkan pada gambar berikut:

Jendela yang dibuka dengan memanggil Show adalah jendela tanpa mode , dan aplikasi tidak mencegah pengguna berinteraksi dengan jendela lain dalam aplikasi. Membuka jendela dengan ShowDialog membuka jendela sebagai modal dan membatasi interaksi pengguna ke jendela tertentu. Untuk informasi lebih lanjut, lihat Gambaran Umum Kotak Dialog.
Saat Show dipanggil, sebuah jendela melakukan inisialisasi sebelum ditampilkan untuk membangun infrastruktur yang memungkinkannya menerima input pengguna. Saat jendela diinisialisasi, peristiwa SourceInitialized dimunculkan dan jendela ditampilkan.
Untuk informasi lebih lanjut, lihat Cara membuka jendela atau kotak dialog.
Jendela pengaktifan
Contoh sebelumnya menggunakan peristiwa Startup untuk menjalankan kode yang menampilkan jendela aplikasi awal. Sebagai pintasan, gunakan StartupUri untuk menentukan jalur ke file XAML di aplikasi Anda. Aplikasi secara otomatis membuat dan menampilkan jendela yang ditentukan oleh properti tersebut.
<Application x:Class="WindowsOverview.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WindowsOverview"
StartupUri="ClippedWindow.xaml">
<Application.Resources>
</Application.Resources>
</Application>
Kepemilikan jendela
Jendela yang dibuka dengan menggunakan metode Show tidak memiliki hubungan implisit dengan jendela yang membuatnya. Pengguna dapat berinteraksi dengan salah satu jendela secara independen dari yang lain, yang berarti bahwa salah satu jendela dapat melakukan hal berikut:
- Tutupi yang lain (kecuali salah satu jendela memiliki properti Topmost yang diatur ke
true). - Diminimalkan, dimaksimalkan, dan dipulihkan tanpa memengaruhi yang lain.
Beberapa jendela memerlukan hubungan dengan jendela yang membukanya. Misalnya, aplikasi Lingkungan Pengembangan Terpadu (IDE) dapat membuka jendela properti dan jendela alat yang perilaku khasnya adalah menutupi jendela yang membuatnya. Selanjutnya, jendela tersebut harus selalu menutup, meminimalkan, memaksimalkan, dan memulihkan sesuai dengan jendela yang membuatnya. Hubungan seperti itu dapat dibangun dengan membuat satu jendela yang memiliki jendela lain, dan dicapai dengan mengatur properti Owner dari jendela yang dimiliki dengan referensi ke pemilik jendela. Hal ini ditunjukkan di contoh berikut.
private void Button_Click(object sender, RoutedEventArgs e)
{
// Create a window and make the current window its owner
var ownedWindow = new ChildWindow1();
ownedWindow.Owner = this;
ownedWindow.Show();
}
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
' Create a window and make the current window its owner
Dim ownedWindow As New ChildWindow1
ownedWindow.Owner = Me
ownedWindow.Show()
End Sub
Setelah kepemilikan ditetapkan:
- Jendela yang dimiliki dapat mereferensikan jendela pemiliknya dengan memeriksa nilai properti Owner-nya.
- Jendela pemilik dapat menemukan semua jendela yang dimilikinya dengan memeriksa nilai properti OwnedWindows-nya.
Aktivasi jendela
Ketika sebuah jendela pertama kali dibuka, jendela tersebut menjadi jendela aktif. Jendela aktif adalah jendela yang saat ini menangkap input pengguna, seperti penekanan tombol dan klik mouse. Saat jendela menjadi aktif, jendela tersebut memunculkan peristiwa Activated.
Catatan
Ketika jendela pertama kali dibuka, peristiwa Loaded dan ContentRendered dimunculkan hanya setelah peristiwa Activated dimunculkan. Dengan mengingat hal ini, sebuah jendela dapat dianggap terbuka secara efektif ketika ContentRendered dimunculkan.
Setelah jendela menjadi aktif, pengguna dapat mengaktifkan jendela lain di aplikasi yang sama, atau mengaktifkan aplikasi lain. Ketika hal tersebut terjadi, jendela yang sedang aktif menjadi dinonaktifkan dan memunculkan peristiwa Deactivated. Demikian juga, ketika pengguna memilih jendela yang saat ini dinonaktifkan, jendela menjadi aktif kembali dan Activated dimunculkan.
Salah satu alasan umum untuk menangani Activated dan Deactivated adalah untuk mengaktifkan dan menonaktifkan fungsionalitas yang hanya dapat berjalan saat jendela aktif. Misalnya, beberapa jendela menampilkan konten interaktif yang memerlukan input atau perhatian pengguna yang konstan, termasuk game dan pemutar video. Contoh berikut adalah pemutar video sederhana yang menunjukkan cara menangani Activated dan Deactivated untuk menerapkan perilaku ini.
<Window x:Class="WindowsOverview.CustomMediaPlayerWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Activated="Window_Activated"
Deactivated="Window_Deactivated"
Title="CustomMediaPlayerWindow" Height="450" Width="800">
<Grid>
<MediaElement x:Name="mediaElement" Stretch="Fill"
LoadedBehavior="Manual" Source="numbers.mp4" />
</Grid>
</Window>
Kode berikut adalah code-behind untuk XAML.
using System;
using System.Windows;
namespace WindowsOverview
{
public partial class CustomMediaPlayerWindow : Window
{
public CustomMediaPlayerWindow() =>
InitializeComponent();
private void Window_Activated(object sender, EventArgs e)
{
// Continue playing media if window is activated
mediaElement.Play();
}
private void Window_Deactivated(object sender, EventArgs e)
{
// Pause playing if media is being played and window is deactivated
mediaElement.Pause();
}
}
}
Public Class CustomMediaPlayerWindow
Private Sub Window_Activated(sender As Object, e As EventArgs)
' Continue playing media if window Is activated
mediaElement.Play()
End Sub
Private Sub Window_Deactivated(sender As Object, e As EventArgs)
' Pause playing if media is being played and window is deactivated
mediaElement.Pause()
End Sub
End Class
Jenis aplikasi lain mungkin masih menjalankan kode di latar belakang saat jendela dinonaktifkan. Misalnya, klien email dapat melanjutkan polling server email saat pengguna menggunakan aplikasi lain. Aplikasi seperti ini sering memberikan perilaku yang berbeda atau ekstra saat jendela utama dinonaktifkan. Untuk program email, hal ini dapat berarti menambahkan item email baru ke kotak masuk dan menambahkan ikon pemberitahuan ke baki sistem. Ikon pemberitahuan hanya perlu ditampilkan saat jendela email tidak aktif, yang ditentukan dengan memeriksa properti IsActive.
Jika tugas latar belakang selesai, jendela mungkin ingin memberi tahu pengguna lebih mendesak dengan memanggil metode Activate. Jika pengguna berinteraksi dengan aplikasi lain yang diaktifkan saat Activate dipanggil, tombol bilah tugas jendela akan berkedip. Namun, jika pengguna berinteraksi dengan aplikasi saat ini, memanggil Activate akan membawa jendela ke latar depan.
Catatan
Anda dapat menangani aktivasi lingkup aplikasi menggunakan peristiwa Application.Activated dan Application.Deactivated.
Mencegah aktivasi jendela
Ada skenario di mana jendela tidak boleh diaktifkan saat ditampilkan, seperti jendela percakapan aplikasi obrolan atau jendela pemberitahuan aplikasi email.
Jika aplikasi Anda memiliki jendela yang seharusnya tidak diaktifkan saat ditampilkan, Anda dapat mengatur properti ShowActivated-nya ke false sebelum memanggil metode Show untuk pertama kalinya. Sebagai konsekuensi:
- Jendela tidak diaktifkan.
- Peristiwa Activated jendela tidak dimunculkan.
- Jendela yang saat ini diaktifkan tetap diaktifkan.
Namun, jendela akan diaktifkan segera setelah pengguna mengaktifkannya dengan mengeklik area klien atau non-klien. Dalam hal ini:
- Jendela diaktifkan.
- Peristiwa Activated jendela dimunculkan.
- Jendela yang sebelumnya diaktifkan dinonaktifkan.
- Peristiwa Deactivated dan Activated jendela kemudian dimunculkan seperti yang diharapkan sebagai respons terhadap tindakan pengguna.
Menutup jendela
Masa pakai jendela mulai berakhir saat pengguna menutupnya. Setelah ditutup, jendela tidak dapat dibuka kembali. Jendela dapat ditutup dengan menggunakan elemen di area non-klien, termasuk yang berikut:
- Item Tutup dari menu Sistem.
- Menekan ALT + F4.
- Menekan tombol Tutup.
- Menekan ESC ketika tombol memiliki properti IsCancel yang diatur ke
truepada jendela modal.
Anda dapat memberikan lebih banyak mekanisme ke area klien untuk menutup jendela. Berikut mekanisme yang lebih umum:
- Item Keluar dalam menu File, biasanya untuk jendela aplikasi utama.
- Item Tutup dalam menu File, biasanya untuk jendela aplikasi sekunder.
- Tombol Batal, biasanya untuk kotak dialog modal.
- Tombol Tutup, biasanya untuk kotak dialog tanpa mode.
Untuk menutup jendela sebagai tanggapan terhadap salah satu mekanisme kustom ini, Anda perlu memanggil metode Close. Contoh berikut menerapkan kemampuan untuk menutup jendela dengan memilih Keluar dari menu File.
<Window x:Class="WindowsOverview.ClosingWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ClosingWindow" Height="450" Width="800">
<StackPanel>
<Menu>
<MenuItem Header="_File">
<MenuItem Header="E_xit" Click="fileExitMenuItem_Click" />
</MenuItem>
</Menu>
</StackPanel>
</Window>
Kode berikut adalah code-behind untuk XAML.
using System.Windows;
namespace WindowsOverview
{
public partial class ClosingWindow : Window
{
public ClosingWindow() =>
InitializeComponent();
private void fileExitMenuItem_Click(object sender, RoutedEventArgs e)
{
// Close the current window
this.Close();
}
}
}
Public Class ClosingWindow
Private Sub fileExitMenuItem_Click(sender As Object, e As RoutedEventArgs)
' Close the current window
Me.Close()
End Sub
End Class
Catatan
Aplikasi dapat dikonfigurasi untuk dimatikan secara otomatis saat jendela aplikasi utama ditutup (lihat MainWindow) atau jendela terakhir ditutup. Untuk informasi selengkapnya, lihat ShutdownMode .
Sementara jendela dapat ditutup secara eksplisit melalui mekanisme yang disediakan di area non-klien dan klien, jendela juga dapat ditutup secara implisit sebagai akibat dari perilaku di bagian lain dari aplikasi atau Windows, termasuk yang berikut ini:
- Seorang pengguna keluar atau mematikan Windows.
- Owner jendela ditutup.
- Jendela aplikasi utama ditutup dan ShutdownMode adalah OnMainWindowClose.
- Shutdown dipanggil.
Penting
Jendela tidak dapat dibuka kembali setelah ditutup.
Batalkan penutupan jendela
Saat ditutup, jendela memunculkan dua peristiwa: Closing dan Closed.
Closing dimunculkan sebelum jendela ditutup, dan ini menyediakan mekanisme yang dapat mencegah penutupan jendela. Salah satu alasan umum untuk mencegah penutupan jendela adalah jika konten jendela berisi data yang dimodifikasi. Dalam situasi ini, peristiwa Closing dapat ditangani untuk menentukan apakah data kotor dan, jika demikian, menanyakan pengguna apakah akan melanjutkan menutup jendela tanpa menyimpan data atau membatalkan penutupan jendela. Contoh berikut menunjukkan aspek kunci penanganan Closing.
<Window x:Class="WindowsOverview.DataWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataWindow" Height="450" Width="800"
Closing="Window_Closing">
<Grid>
<TextBox x:Name="documentTextBox" TextChanged="documentTextBox_TextChanged" />
</Grid>
</Window>
Kode berikut adalah code-behind untuk XAML.
using System.Windows;
using System.Windows.Controls;
namespace WindowsOverview
{
public partial class DataWindow : Window
{
private bool _isDataDirty;
public DataWindow() =>
InitializeComponent();
private void documentTextBox_TextChanged(object sender, TextChangedEventArgs e) =>
_isDataDirty = true;
private void Window_Closing(object sender, System.ComponentModel.CancelEventArgs e)
{
// If data is dirty, prompt user and ask for a response
if (_isDataDirty)
{
var result = MessageBox.Show("Document has changed. Close without saving?",
"Question",
MessageBoxButton.YesNo);
// User doesn't want to close, cancel closure
if (result == MessageBoxResult.No)
e.Cancel = true;
}
}
}
}
Public Class DataWindow
Private _isDataDirty As Boolean
Private Sub documentTextBox_TextChanged(sender As Object, e As TextChangedEventArgs)
_isDataDirty = True
End Sub
Private Sub Window_Closing(sender As Object, e As ComponentModel.CancelEventArgs)
' If data is dirty, prompt user and ask for a response
If _isDataDirty Then
Dim result = MessageBox.Show("Document has changed. Close without saving?",
"Question",
MessageBoxButton.YesNo)
' User doesn't want to close, cancel closure
If result = MessageBoxResult.No Then
e.Cancel = True
End If
End If
End Sub
End Class
Penangan peristiwa Closing diberikan CancelEventArgs, yang menerapkan properti Cancel yang Anda atur ke true untuk mencegah jendela ditutup.
Jika Closing tidak ditangani, atau ditangani tetapi tidak dibatalkan, jendela akan ditutup. Tepat sebelum jendela benar-benar tertutup, Closed dimunculkan. Pada titik ini, jendela tidak dapat dicegah untuk ditutup.
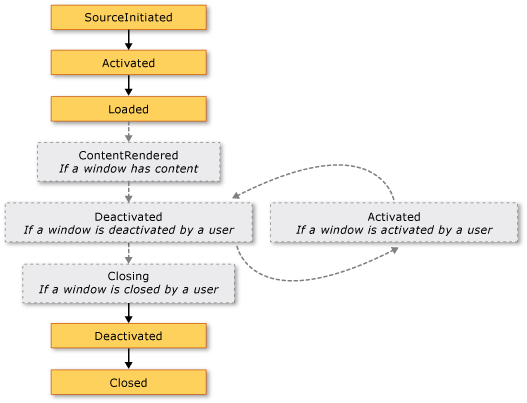
Peristiwa masa pakai jendela
Ilustrasi berikut menunjukkan urutan peristiwa utama dalam masa pakai jendela:

Ilustrasi berikut menunjukkan urutan peristiwa utama dalam masa pakai jendela yang ditampilkan tanpa aktivasi (ShowActivated diatur ke false sebelum jendela ditampilkan):

Lokasi jendela
Saat terbuka, jendela memiliki lokasi dalam dimensi x dan y yang relatif pada desktop. Lokasi ini dapat ditentukan dengan memeriksa properti Left dan Top. Atur properti ini untuk mengubah lokasi jendela.
Anda juga dapat menentukan lokasi awal Window saat pertama kali muncul dengan mengatur properti WindowStartupLocation dengan salah satu nilai penghitungan WindowStartupLocation berikut:
- CenterOwner (default)
- CenterScreen
- Manual
Jika lokasi pengaktifan ditetapkan sebagai Manual, serta properti Left dan Top belum diatur, Window akan meminta sistem operasi untuk menampilkan lokasi.
Jendela paling atas dan z-order
Selain memiliki lokasi x dan y, jendela juga memiliki lokasi dalam dimensi z, yang menentukan posisi vertikalnya terhadap jendela lain. Ini dikenal sebagai z-order jendela, dan ada dua jenis: z-order normal dan z-order teratas. Lokasi jendela dalam z-order normal ditentukan oleh apakah jendela tersebut aktif atau tidak. Secara default, jendela terletak di z-order normal. Lokasi jendela di z-order teratas juga ditentukan oleh apakah jendela tersebut saat ini aktif atau tidak. Selanjutnya, jendela di z-order teratas selalu terletak di atas jendela dalam z-order normal. Jendela terletak di z-order teratas dengan mengatur properti Topmost-nya ke true.
Dalam setiap jenis z-order, jendela yang sedang aktif muncul di atas semua jendela lain dalam z-order yang sama.
Ukuran jendela
Selain memiliki lokasi desktop, jendela memiliki ukuran yang ditentukan oleh beberapa properti, termasuk berbagai properti lebar dan tinggi serta SizeToContent.
MinWidth, Width, dan MaxWidth digunakan untuk mengelola rentang lebar yang dapat dimiliki jendela selama masa pakainya.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinWidth="300" Width="400" MaxWidth="500">
</Window>
Tinggi jendela diatur oleh MinHeight, Height, dan MaxHeight.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinHeight="300" Height="400" MaxHeight="500">
</Window>
Karena berbagai nilai lebar dan nilai tinggi masing-masing menentukan rentang, lebar dan tinggi jendela yang dapat diubah ukurannya dapat berada di mana saja dalam rentang yang ditentukan untuk masing-masing dimensi. Untuk mendeteksi lebar dan tinggi saat ini, periksa ActualWidth dan ActualHeight masing-masing.
Jika Anda ingin lebar dan tinggi jendela memiliki ukuran yang sesuai dengan ukuran konten jendela, Anda dapat menggunakan properti SizeToContent, yang memiliki nilai berikut:
- SizeToContent.Manual
Tidak ada efek (default). - SizeToContent.Width
Menyesuaikan dengan lebar konten, yang memiliki efek yang sama seperti mengatur MinWidth dan MaxWidth ke lebar konten. - SizeToContent.Height
Menyesuaikan dengan tinggi konten, yang memiliki efek yang sama seperti mengatur MinHeight dan MaxHeight ke tinggi konten. - SizeToContent.WidthAndHeight
Menyesuaikan dengan lebar dan tinggi konten, yang memiliki efek yang sama seperti mengatur MinHeight dan MaxHeight ke tinggi konten, dan mengatur MinWidth dan MaxWidth ke lebar konten.
Contoh berikut menunjukkan jendela yang secara otomatis menyesuaikan ukuran kontennya, baik secara vertikal maupun horizontal, saat pertama kali ditampilkan.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
SizeToContent="WidthAndHeight">
</Window>
Contoh berikut menunjukkan cara mengatur properti SizeToContent dalam kode untuk menentukan bagaimana jendela diubah ukurannya agar sesuai dengan isinya.
// Manually alter window height and width
this.SizeToContent = SizeToContent.Manual;
// Automatically resize width relative to content
this.SizeToContent = SizeToContent.Width;
// Automatically resize height relative to content
this.SizeToContent = SizeToContent.Height;
// Automatically resize height and width relative to content
this.SizeToContent = SizeToContent.WidthAndHeight;
' Manually alter window height and width
Me.SizeToContent = SizeToContent.Manual
' Automatically resize width relative to content
Me.SizeToContent = SizeToContent.Width
' Automatically resize height relative to content
Me.SizeToContent = SizeToContent.Height
' Automatically resize height and width relative to content
Me.SizeToContent = SizeToContent.WidthAndHeight
Urutan prioritas untuk menentukan ukuran properti
Pada dasarnya, berbagai properti ukuran jendela digabungkan untuk menentukan kisaran lebar dan tinggi untuk jendela yang dapat diubah ukurannya. Untuk memastikan rentang yang valid dipertahankan, Window mengevaluasi nilai properti ukuran menggunakan urutan prioritas berikut.
Untuk Properti Tinggi:
- FrameworkElement.MinHeight
- FrameworkElement.MaxHeight
- SizeToContent.Height / SizeToContent.WidthAndHeight
- FrameworkElement.Height
Untuk Properti Lebar:
- FrameworkElement.MinWidth
- FrameworkElement.MaxWidth
- SizeToContent.Width / SizeToContent.WidthAndHeight
- FrameworkElement.Width
Urutan prioritas juga dapat menentukan ukuran jendela saat dimaksimalkan, yang dikelola dengan properti WindowState.
Status jendela
Selama masa pakai jendela yang dapat diubah ukurannya, jendela dapat memiliki tiga status: normal, diperkecil, dan dimaksimalkan. Jendela dengan status normal adalah status default jendela. Jendela dengan status ini memungkinkan pengguna memindahkan dan mengubah ukurannya dengan menggunakan pegangan pengubahan ukuran atau batas, jika ukurannya dapat diubah.
Jendela dengan status diperkecil akan diciutkan ke tombol bilah tugas jika ShowInTaskbar diatur ke true; jika tidak, jendela akan diciutkan ke ukuran sekecil mungkin dan bergerak sendiri ke sudut kiri bawah desktop. Tidak ada jenis jendela yang diperkecil yang dapat diubah ukurannya menggunakan pegangan batas atau ukuran, meskipun jendela yang diperkecil yang tidak ditampilkan di bilah tugas dapat diseret di sekitar desktop.
Jendela dengan status dimaksimalkan akan diperluas ke ukuran maksimum, yang hanya akan sebesar yang ditentukan oleh properti MaxWidth, MaxHeight, dan SizeToContent. Seperti jendela yang diperkecil, jendela yang dimaksimalkan tidak dapat diubah ukurannya dengan menggunakan pegangan pengubahan ukuran atau dengan menyeret batas.
Catatan
Nilai properti Top, Left, Width, dan Height jendela selalu mewakili nilai untuk status normal, bahkan saat jendela saat ini dimaksimalkan atau diminimalkan.
Status jendela dapat dikonfigurasi dengan mengatur properti WindowState-nya, yang dapat memiliki salah satu dari nilai penghitungan WindowState berikut:
Contoh berikut menunjukkan cara membuat jendela yang ditampilkan sebagai dimaksimalkan saat terbuka.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowState="Maximized">
</Window>
Secara umum, Anda harus mengatur WindowState untuk mengonfigurasi status awal jendela. Setelah jendela yang dapat diubah ukurannya ditampilkan, pengguna dapat menekan tombol perkecil, maksimalkan, dan pulihkan pada bilah judul jendela untuk mengubah status jendela.
Tampilan jendela
Anda mengubah tampilan area klien jendela dengan menambahkan konten khusus jendela ke dalamnya, seperti tombol, label, dan kotak teks. Untuk mengonfigurasi area non-klien, Window menyediakan beberapa properti, yang mencakup Icon untuk mengatur ikon jendela dan Title untuk mengatur judulnya.
Anda juga dapat mengubah tampilan dan perilaku batas area non-klien dengan mengonfigurasi mode pengubahan ukuran jendela, gaya jendela, dan apakah tampilan muncul sebagai tombol di bilah tugas desktop atau tidak.
Mengubah ukuran mode
Bergantung pada properti WindowStyle, Anda dapat mengontrol apakah, dan bagaimana, pengguna mengubah ukuran jendela. Gaya jendela memengaruhi hal berikut:
- Izinkan atau larang pengubahan ukuran dengan menyeret batas jendela dengan mouse.
- Apakah tombol Perkecil, Maksimalkan, dan Tutup muncul di area non-klien.
- Apakah tombol Perkecil, Maksimalkan, dan Tutup diaktifkan.
Anda dapat mengonfigurasi bagaimana ukuran jendela diubah dengan mengatur properti ResizeMode-nya, yang dapat berupa salah satu dari nilai penghitungan ResizeMode berikut:
- NoResize
- CanMinimize
- CanResize (default)
- CanResizeWithGrip
Seperti halnya WindowStyle, mode pengubahan ukuran jendela tidak mungkin berubah selama masa pakainya, yang berarti kemungkinan besar Anda akan mengaturnya dari markup XAML.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ResizeMode="CanResizeWithGrip">
</Window>
Perhatikan bahwa Anda dapat mendeteksi apakah jendela dimaksimalkan, diperkecil, atau dipulihkan dengan memeriksa properti WindowState.
Gaya jendela
Batas yang terekspos dari area non-klien jendela cocok untuk sebagian besar aplikasi. Namun, ada keadaan di mana berbagai jenis batas diperlukan, atau tidak diperlukan batas sama sekali, tergantung pada jenis jendela.
Untuk mengontrol jenis batas yang didapat jendela, Anda mengatur properti WindowStyle-nya dengan salah satu nilai penghitungan WindowStyle berikut:
- None
- SingleBorderWindow (default)
- ThreeDBorderWindow
- ToolWindow
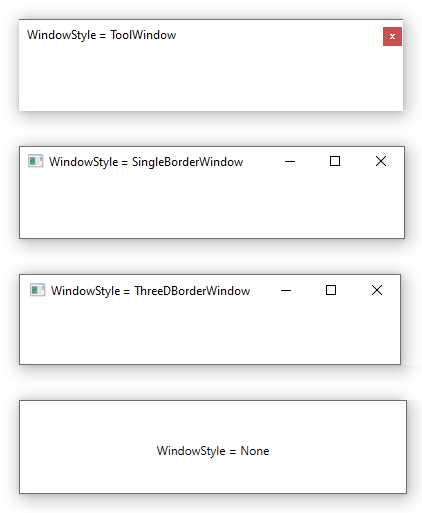
Efek penerapan gaya jendela diilustrasikan pada gambar berikut:

Perhatikan bahwa gambar di atas tidak menunjukkan perbedaan mencolok antara SingleBorderWindow dan ThreeDBorderWindow. Kembali ke Windows XP, ThreeDBorderWindow memang memengaruhi cara jendela ditampilkan, menambahkan batas 3D ke area klien. Mulai Windows 7, perbedaan antara kedua gaya sangat minim.
Anda dapat mengatur WindowStyle menggunakan markup atau kode XAML. Karena tidak mungkin berubah selama masa pakai jendela, kemungkinan besar Anda akan mengonfigurasinya menggunakan markup XAML.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="ToolWindow">
</Window>
Gaya jendela non-persegi panjang
Ada juga situasi di mana gaya batas yang WindowStyle memungkinkan Anda memiliki tidak cukup. Misalnya, Anda mungkin ingin membuat aplikasi dengan batas non-persegi panjang, seperti yang digunakan Microsoft Windows Media Player.
Misalnya, pertimbangkan jendela gelembung ucapan yang ditunjukkan pada gambar berikut:

Jenis jendela ini dapat dibuat dengan mengatur properti WindowStyle ke None, dan dengan menggunakan dukungan khusus yang dimiliki Window untuk transparansi.
<Window x:Class="WindowsOverview.ClippedWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ClippedWindow" SizeToContent="WidthAndHeight"
WindowStyle="None" AllowsTransparency="True" Background="Transparent">
<Grid Margin="20">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="20"/>
</Grid.RowDefinitions>
<Rectangle Stroke="#FF000000" RadiusX="10" RadiusY="10"/>
<Path Fill="White" Stretch="Fill" Stroke="#FF000000" HorizontalAlignment="Left" Margin="15,-5.597,0,-0.003" Width="30" Grid.Row="1" Data="M22.166642,154.45381 L29.999666,187.66699 40.791059,154.54395"/>
<Rectangle Fill="White" RadiusX="10" RadiusY="10" Margin="1"/>
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" FontSize="25" Text="Greetings!" TextWrapping="Wrap" Margin="5,5,50,5"/>
<Button HorizontalAlignment="Right" VerticalAlignment="Top" Background="Transparent" BorderBrush="{x:Null}" Foreground="Red" Content="❌" FontSize="15" />
<Grid.Effect>
<DropShadowEffect BlurRadius="10" ShadowDepth="3" Color="LightBlue"/>
</Grid.Effect>
</Grid>
</Window>
Kombinasi nilai ini menginstruksikan jendela untuk membuat transparan. Dalam keadaan ini, tombol hiasan area non-klien jendela tidak dapat digunakan dan Anda harus menyediakannya sendiri.
Kehadiran bilah tugas
Tampilan default dari sebuah jendela termasuk tombol taskbar. Beberapa jenis jendela tidak memiliki tombol bilah tugas, seperti kotak pesan, kotak dialog, atau jendela dengan properti WindowStyle diatur ke ToolWindow. Anda dapat mengontrol apakah tombol bilah tugas untuk jendela ditampilkan dengan mengatur properti ShowInTaskbar, yaitu true secara default.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ShowInTaskbar="False">
</Window>
Jenis jendela lainnya
NavigationWindow adalah jendela yang dirancang untuk menghosting konten yang dapat dinavigasi.
Kotak dialog adalah jendela yang sering digunakan untuk mengumpulkan informasi dari pengguna untuk menyelesaikan suatu fungsi. Misalnya, ketika pengguna ingin membuka file, kotak dialog Buka File ditampilkan oleh aplikasi untuk mendapatkan nama file dari pengguna. Untuk informasi lebih lanjut, lihat Gambaran Umum Kotak Dialog.
Lihat juga
.NET Desktop feedback
