Membuat aplikasi .NET MAUI Shell
Aplikasi Shell .NET Multi-platform App UI (.NET MAUI) dapat dibuat dengan templat proyek Aplikasi .NET MAUI, lalu dengan menjelaskan hierarki visual aplikasi di AppShell kelas .
Untuk panduan langkah demi langkah tentang cara membuat aplikasi Shell, lihat Membuat aplikasi .NET MAUI.
Menjelaskan hierarki visual aplikasi
Hierarki visual aplikasi .NET MAUI Shell dijelaskan di kelas subkelas, yang dinamai Shell AppShelltemplat proyek . Kelas subkelas Shell terdiri dari tiga objek hierarkis utama:
- FlyoutItem atau TabBar. mewakili FlyoutItem satu atau beberapa item dalam flyout, dan harus digunakan saat pola navigasi untuk aplikasi memerlukan flyout. mewakili TabBar bilah tab bawah, dan harus digunakan saat pola navigasi untuk aplikasi dimulai dengan tab bawah dan tidak memerlukan flyout. Setiap FlyoutItem objek atau TabBar objek adalah anak dari Shell objek.
- Tab, yang mewakili konten yang dikelompokkan, dapat dinavigasi oleh tab bawah. Setiap Tab objek adalah anak dari FlyoutItem objek atau TabBar objek.
- ShellContent, yang mewakili ContentPage objek untuk setiap tab. Setiap ShellContent objek adalah anak dari Tab objek. Ketika lebih dari satu ShellContent objek ada dalam Tab, objek akan dapat dinavigasi oleh tab atas.
Objek ini tidak mewakili antarmuka pengguna apa pun, melainkan organisasi hierarki visual aplikasi. Shell akan mengambil objek ini dan menghasilkan antarmuka pengguna navigasi untuk konten.
XAML berikut menunjukkan contoh kelas subkelas Shell :
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
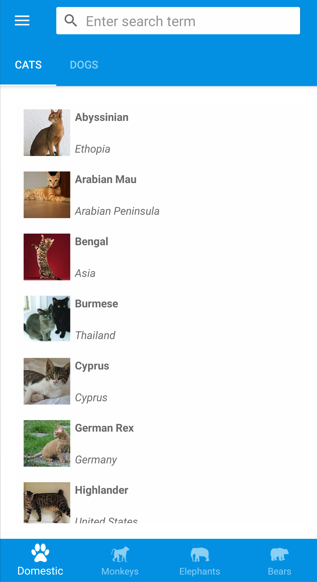
Saat dijalankan, XAML ini menampilkan CatsPage, karena ini adalah item pertama konten yang dideklarasikan di kelas subkelas Shell :

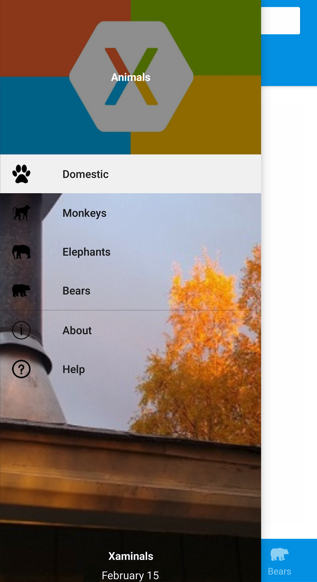
Menekan ikon hamburger, atau menggesek dari kiri, menampilkan flyout:

Beberapa item ditampilkan pada flyout karena FlyoutDisplayOptions properti diatur ke AsMultipleItems. Untuk informasi selengkapnya, lihat Opsi tampilan Flyout.
Penting
Di aplikasi Shell, halaman dibuat sesuai permintaan sebagai respons terhadap navigasi. Ini dicapai dengan menggunakan DataTemplate ekstensi markup untuk mengatur ContentTemplate properti setiap ShellContent objek ke ContentPage objek.
 Telusuri sampel
Telusuri sampel