KotakCentang
UI Aplikasi Multi-platform .NET (.NET MAUI) CheckBox adalah jenis tombol yang dapat dicentang atau kosong. Saat kotak centang dicentang, kotak centang dianggap aktif. Saat kotak centang kosong, kotak centang dianggap nonaktif.
CheckBox menentukan properti berikut:
IsChecked, dari jenisbool, yang menunjukkan apakah CheckBox diperiksa. Properti ini memiliki mode pengikatan default .TwoWayColor, dari jenis Color, yang menunjukkan warna CheckBox.
Properti ini didukung oleh BindableProperty objek, yang berarti dapat ditata, dan menjadi target pengikatan data.
CheckBoxCheckedChanged menentukan peristiwa yang dimunculkan saat IsChecked properti berubah, baik melalui manipulasi pengguna atau saat aplikasi mengatur IsChecked properti. Objek CheckedChangedEventArgs yang menyertai CheckedChanged peristiwa memiliki satu properti bernama Value, dari jenis bool. Saat peristiwa dinaikkan, nilai Value properti diatur ke nilai IsChecked baru properti.
Membuat Kotak Centang
Contoh berikut menunjukkan cara membuat CheckBox instans di XAML:
<CheckBox />
XAML ini menghasilkan tampilan yang ditunjukkan pada cuplikan layar berikut:

Secara default, CheckBox kosong. CheckBox dapat diperiksa oleh manipulasi pengguna, atau dengan mengatur IsChecked properti ke true:
<CheckBox IsChecked="true" />
XAML ini menghasilkan tampilan yang ditunjukkan pada cuplikan layar berikut:

Atau, CheckBox dapat dibuat dalam kode:
CheckBox checkBox = new CheckBox { IsChecked = true };
Merespons status perubahan Kotak Centang
IsChecked Ketika properti berubah, baik melalui manipulasi pengguna atau ketika aplikasi mengatur IsChecked properti, peristiwa akan CheckedChanged diaktifkan. Penanganan aktivitas untuk kejadian ini dapat didaftarkan untuk merespons perubahan:
<CheckBox CheckedChanged="OnCheckBoxCheckedChanged" />
File code-behind berisi handler untuk peristiwa:CheckedChanged
void OnCheckBoxCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation after examining e.Value
}
Argumen sender adalah yang CheckBox bertanggung jawab atas peristiwa ini. Anda dapat menggunakan ini untuk mengakses CheckBox objek, atau untuk membedakan antara beberapa CheckBox objek yang berbagi penanganan aktivitas yang sama CheckedChanged .
Atau, penanganan aktivitas untuk CheckedChanged peristiwa dapat didaftarkan dalam kode:
CheckBox checkBox = new CheckBox { ... };
checkBox.CheckedChanged += (sender, e) =>
{
// Perform required operation after examining e.Value
};
Data mengikat Kotak Centang
Penanganan CheckedChanged aktivitas dapat dihilangkan dengan menggunakan pengikatan data dan pemicu untuk merespons CheckBox pemeriksaan atau kosong:
<CheckBox x:Name="checkBox" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="18" />
</DataTrigger>
</Label.Triggers>
</Label>
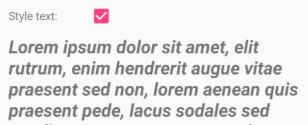
Dalam contoh ini, Label menggunakan ekspresi pengikatan dalam pemicu data untuk memantau IsChecked properti .CheckBox Ketika properti ini menjadi true, FontAttributes properti dan FontSize perubahan Label . IsChecked Ketika properti kembali ke false, FontAttributes properti dan FontSize direset Label ke status awalnya.
Cuplikan layar berikut menunjukkan Label pemformatan saat CheckBox dicentang:

Untuk informasi selengkapnya tentang pemicu, lihat Pemicu.
Nonaktifkan Kotak Centang
Terkadang aplikasi memasuki status di mana yang CheckBox diperiksa bukan operasi yang valid. Dalam kasus seperti itu CheckBox , dapat dinonaktifkan dengan mengatur propertinya IsEnabled ke false.
Tampilan Kotak Centang
Selain properti yang mewarisi dari View kelas , CheckBox juga mendefinisikan Color properti yang mengatur warnanya ke Color:CheckBox
<CheckBox Color="Red" />
Cuplikan layar berikut menunjukkan serangkaian objek yang diperiksa CheckBox , di mana setiap objek memiliki properti yang Color diatur ke yang berbeda Color:

Status visual Kotak Centang
CheckBoxIsChecked VisualState memiliki yang dapat digunakan untuk memulai perubahan visual pada CheckBox saat diperiksa.
Contoh XAML berikut menunjukkan cara menentukan status visual untuk IsChecked status:
<CheckBox ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Color"
Value="Red" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="IsChecked">
<VisualState.Setters>
<Setter Property="Color"
Value="Green" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
</CheckBox>
Dalam contoh ini, IsChecked VisualState menentukan bahwa ketika CheckBox dicentang, propertinya Color akan diatur ke hijau. Normal VisualState Menentukan bahwa ketika CheckBox berada dalam keadaan normal, propertinya Color akan diatur ke merah. Oleh karena itu, efek keseluruhannya adalah merah CheckBox ketika kosong, dan hijau ketika diperiksa.
Untuk informasi selengkapnya tentang status visual, lihat Status visual.
 Telusuri sampel
Telusuri sampel