Mengontrol pengguliran dalam CollectionView
UI Aplikasi Multi-platform .NET (.NET MAUI) CollectionView mendefinisikan dua ScrollTo metode, yang menggulir item ke tampilan. Salah satu kelebihan beban menggulir item pada indeks yang ditentukan ke dalam tampilan, sementara yang lain menggulir item yang ditentukan ke dalam tampilan. Kedua kelebihan beban memiliki argumen tambahan yang dapat ditentukan untuk menunjukkan grup tempat item berada, posisi item yang tepat setelah gulir selesai, dan apakah akan menganimasikan gulir.
CollectionViewScrollToRequested mendefinisikan peristiwa yang diaktifkan ketika salah ScrollTo satu metode dipanggil. Objek ScrollToRequestedEventArgs yang menyertai ScrollToRequested acara memiliki banyak properti, termasuk IsAnimated, , IndexItem, dan ScrollToPosition. Properti ini diatur dari argumen yang ditentukan dalam ScrollTo panggilan metode.
Selain itu, CollectionView menentukan Scrolled peristiwa yang diaktifkan untuk menunjukkan bahwa pengguliran terjadi. Objek ItemsViewScrolledEventArgs yang menyertai Scrolled acara memiliki banyak properti. Untuk informasi selengkapnya, lihat Mendeteksi pengguliran.
CollectionView juga mendefinisikan ItemsUpdatingScrollMode properti yang mewakili perilaku pengguliran CollectionView saat item baru ditambahkan ke dalamnya. Untuk informasi selengkapnya tentang properti ini, lihat Mengontrol posisi gulir saat item baru ditambahkan.
Saat pengguna menggesek untuk memulai gulir, posisi akhir gulir dapat dikontrol sehingga item ditampilkan sepenuhnya. Fitur ini dikenal sebagai snapping, karena item diposisikan ke posisi saat menggulir berhenti. Untuk informasi selengkapnya, lihat Snap point.
CollectionView juga dapat memuat data secara bertahap saat pengguna menggulir. Untuk informasi selengkapnya, lihat Memuat data secara bertahap.
Tip
Menempatkan CollectionView di dalam VerticalStackLayout dapat menghentikan CollectionView pengguliran, dan dapat membatasi jumlah item yang ditampilkan. Dalam situasi ini, ganti VerticalStackLayout dengan Grid.
Mendeteksi pengguliran
CollectionViewScrolled menentukan peristiwa yang diaktifkan untuk menunjukkan bahwa pengguliran terjadi. Kelas ItemsViewScrolledEventArgs , yang mewakili objek yang menyertai Scrolled peristiwa, menentukan properti berikut:
HorizontalDelta, dari jenisdouble, mewakili perubahan jumlah pengguliran horizontal. Ini adalah nilai negatif saat menggulir ke kiri, dan nilai positif saat menggulir ke kanan.VerticalDelta, dari jenisdouble, mewakili perubahan jumlah pengguliran vertikal. Ini adalah nilai negatif saat menggulir ke atas, dan nilai positif saat menggulir ke bawah.HorizontalOffset, dari jenisdouble, mendefinisikan jumlah di mana daftar diimbangi secara horizontal dari asalnya.VerticalOffset, dari jenisdouble, mendefinisikan jumlah di mana daftar diimbangi secara vertikal dari asalnya.FirstVisibleItemIndex, dari jenisint, adalah indeks item pertama yang terlihat dalam daftar.CenterItemIndex, dari jenisint, adalah indeks item tengah yang terlihat dalam daftar.LastVisibleItemIndex, dari jenisint, adalah indeks item terakhir yang terlihat dalam daftar.
Contoh XAML berikut menunjukkan CollectionView yang mengatur penanganan aktivitas untuk peristiwa:Scrolled
<CollectionView Scrolled="OnCollectionViewScrolled">
...
</CollectionView>
Kode C# yang setara adalah:
CollectionView collectionView = new CollectionView();
collectionView.Scrolled += OnCollectionViewScrolled;
Dalam contoh kode ini, OnCollectionViewScrolled penanganan aktivitas dijalankan saat Scrolled peristiwa diaktifkan:
void OnCollectionViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
// Custom logic
}
Penting
Peristiwa Scrolled diaktifkan untuk gulir yang dimulai pengguna, dan untuk gulir terprogram.
Menggulir item pada indeks ke dalam tampilan
Satu ScrollTo metode kelebihan beban menggulir item pada indeks yang ditentukan ke dalam tampilan. CollectionView Mengingat objek bernama CollectionView, contoh berikut menunjukkan cara menggulir item di indeks 12 ke tampilan:
collectionView.ScrollTo(12);
Atau, item dalam data yang dikelompokkan dapat digulir ke tampilan dengan menentukan indeks item dan grup. Contoh berikut menunjukkan cara menggulir item ketiga di grup kedua ke dalam tampilan:
// Items and groups are indexed from zero.
collectionView.ScrollTo(2, 1);
Catatan
Peristiwa ScrollToRequested dipicu ketika ScrollTo metode dipanggil.
Menggulir item ke dalam tampilan
Metode lain ScrollTo kelebihan beban menggulir item yang ditentukan ke dalam tampilan. CollectionView Mengingat objek bernama CollectionView, contoh berikut menunjukkan cara menggulir item Monyet Belalai ke dalam tampilan:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey);
Atau, item dalam data yang dikelompokkan dapat digulir ke tampilan dengan menentukan item dan grup. Contoh berikut menunjukkan cara menggulir item Monyet Belalai di grup Monkeys ke dalam tampilan:
GroupedAnimalsViewModel viewModel = BindingContext as GroupedAnimalsViewModel;
AnimalGroup group = viewModel.Animals.FirstOrDefault(a => a.Name == "Monkeys");
Animal monkey = group.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey, group);
Catatan
Peristiwa ScrollToRequested dipicu ketika ScrollTo metode dipanggil.
Menonaktifkan animasi gulir
Animasi gulir ditampilkan saat menggulir item ke dalam tampilan. Namun, animasi ini dapat dinonaktifkan dengan mengatur animate argumen ScrollTo metode ke false:
collectionView.ScrollTo(monkey, animate: false);
Mengontrol posisi gulir
Saat menggulir item ke dalam tampilan, posisi item yang tepat setelah gulir selesai dapat ditentukan dengan position argumen ScrollTo metode. Argumen ini menerima ScrollToPosition anggota enumerasi.
MakeVisible
Anggota ScrollToPosition.MakeVisible menunjukkan bahwa item harus digulir hingga terlihat dalam tampilan:
collectionView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
Contoh kode ini menghasilkan pengguliran minimal yang diperlukan untuk menggulir item ke tampilan:

Catatan
Anggota ScrollToPosition.MakeVisible digunakan secara default, jika position argumen tidak ditentukan saat memanggil ScrollTo metode .
Mulai
Anggota ScrollToPosition.Start menunjukkan bahwa item harus digulir ke awal tampilan:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Start);
Contoh kode ini menghasilkan item yang digulir ke awal tampilan:

Pusat
Anggota ScrollToPosition.Center menunjukkan bahwa item harus digulir ke tengah tampilan:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Center);
Contoh kode ini menghasilkan item yang digulir ke tengah tampilan:

End
Anggota ScrollToPosition.End menunjukkan bahwa item harus digulir ke akhir tampilan:
collectionView.ScrollTo(monkey, position: ScrollToPosition.End);
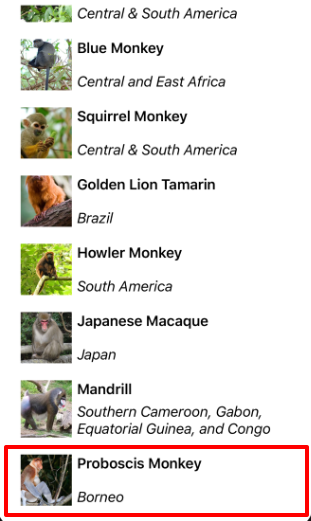
Contoh kode ini menghasilkan item yang digulir ke akhir tampilan:

Mengontrol posisi gulir saat item baru ditambahkan
CollectionViewItemsUpdatingScrollMode menentukan properti, yang didukung oleh properti yang dapat diikat. Properti ini mendapatkan atau mengatur ItemsUpdatingScrollMode nilai enumerasi yang mewakili perilaku pengguliran CollectionView saat item baru ditambahkan ke dalamnya. Enumerasi ItemsUpdatingScrollMode menentukan anggota berikut:
KeepItemsInViewmenyimpan item pertama dalam daftar yang ditampilkan saat item baru ditambahkan.KeepScrollOffsetmemastikan bahwa posisi gulir saat ini dipertahankan saat item baru ditambahkan.KeepLastItemInViewmenyesuaikan offset gulir untuk mempertahankan item terakhir dalam daftar ditampilkan saat item baru ditambahkan.
Nilai ItemsUpdatingScrollMode default properti adalah KeepItemsInView. Oleh karena itu, ketika item baru ditambahkan ke CollectionView item pertama dalam daftar akan tetap ditampilkan. Untuk memastikan bahwa item terakhir dalam daftar ditampilkan saat item baru ditambahkan, atur properti ke ItemsUpdatingScrollMode KeepLastItemInView:
<CollectionView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CollectionView>
Kode C# yang setara adalah:
CollectionView collectionView = new CollectionView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Visibilitas bilah gulir
CollectionViewHorizontalScrollBarVisibility menentukan dan VerticalScrollBarVisibility properti, yang didukung oleh properti yang dapat diikat. Properti ini mendapatkan atau mengatur ScrollBarVisibility nilai enumerasi yang mewakili kapan horizontal, atau vertikal, bilah gulir terlihat. Enumerasi ScrollBarVisibility menentukan anggota berikut:
Defaultmenunjukkan perilaku bilah gulir default untuk platform, dan merupakan nilai default untukHorizontalScrollBarVisibilityproperti danVerticalScrollBarVisibility.Alwaysmenunjukkan bahwa bilah gulir akan terlihat, bahkan ketika konten pas dalam tampilan.Nevermenunjukkan bahwa bilah gulir tidak akan terlihat, meskipun konten tidak pas dalam tampilan.
Titik rekam jepret
Saat pengguna menggesek untuk memulai gulir, posisi akhir gulir dapat dikontrol sehingga item ditampilkan sepenuhnya. Fitur ini dikenal sebagai snapping, karena item diposisikan ke posisi saat menggulir berhenti, dan dikontrol oleh properti berikut dari ItemsLayout kelas :
SnapPointsType, dari jenisSnapPointsType, menentukan perilaku titik rekam jepret saat menggulir.SnapPointsAlignment, dari jenisSnapPointsAlignment, menentukan bagaimana titik snap diselaraskan dengan item.
Properti ini didukung oleh BindableProperty objek, yang berarti bahwa properti dapat menjadi target pengikatan data.
Catatan
Ketika snapping terjadi, itu akan terjadi ke arah yang menghasilkan jumlah gerakan paling sedikit.
Jenis titik snap
Enumerasi SnapPointsType menentukan anggota berikut:
Nonemenunjukkan bahwa pengguliran tidak diposisikan ke item.Mandatorymenunjukkan bahwa konten selalu diposisikan ke titik rekam jepret terdekat dengan tempat pengguliran akan secara alami berhenti, di sepanjang arah inertia.MandatorySinglemenunjukkan perilaku yang sama denganMandatory, tetapi hanya menggulir satu item pada satu waktu.
Secara default, SnapPointsType properti diatur ke SnapPointsType.None, yang memastikan bahwa pengguliran tidak memposisikan item, seperti yang ditunjukkan pada cuplikan layar berikut:

Perataan titik snap
Enumerasi SnapPointsAlignment mendefinisikan Start, Center, dan End anggota.
Penting
Nilai SnapPointsAlignment properti hanya dihormati ketika SnapPointsType properti diatur ke Mandatory, atau MandatorySingle.
Mulai
Anggota SnapPointsAlignment.Start menunjukkan bahwa titik rekam jepret diselaraskan dengan tepi item di depan.
Secara default, SnapPointsAlignment properti diatur ke SnapPointsAlignment.Start. Namun, untuk kelengkapan, contoh XAML berikut menunjukkan cara mengatur anggota enumerasi ini:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Kode C# yang setara adalah:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
Saat pengguna menggesek untuk memulai gulir, item atas akan diratakan dengan bagian atas tampilan:

Pusat
Anggota SnapPointsAlignment.Center menunjukkan bahwa titik rekam jepret diselaraskan dengan pusat item. Contoh XAML berikut menunjukkan cara mengatur anggota enumerasi ini:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Kode C# yang setara adalah:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
Saat pengguna menggesek untuk memulai gulir, item atas akan diratakan tengah di bagian atas tampilan:

End
Anggota SnapPointsAlignment.End menunjukkan bahwa titik snap diselaraskan dengan tepi item berikutnya. Contoh XAML berikut menunjukkan cara mengatur anggota enumerasi ini:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Kode C# yang setara adalah:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
Saat pengguna menggesek untuk memulai gulir, item bawah akan diratakan dengan bagian bawah tampilan:

 Telusuri sampel
Telusuri sampel