Peta
Kontrol .NET Multi-platform App UI (.NET MAUI) Map adalah tampilan lintas platform untuk menampilkan dan menganotasi peta. Kontrol ini Map menggunakan kontrol peta asli pada setiap platform, dan disediakan oleh paket NuGet Microsoft.Maui.Controls.Maps.
Penting
Map Kontrol tidak didukung pada Windows karena kurangnya kontrol peta di WinUI. Namun, paket CommunityToolkit.Maui.Maps NuGet menyediakan akses ke Bing Maps melalui WebView di Windows. Untuk informasi selengkapnya, lihat Memulai.
Siapkan
Kontrol ini Map menggunakan kontrol peta asli pada setiap platform. Ini memberikan pengalaman peta yang cepat dan akrab bagi pengguna, tetapi berarti bahwa beberapa langkah konfigurasi diperlukan untuk mematuhi persyaratan API setiap platform.
Inisialisasi peta
Kontrol Map disediakan oleh paket NuGet Microsoft.Maui.Controls.Maps, yang harus ditambahkan ke proyek aplikasi .NET MAUI Anda.
Setelah menginstal paket NuGet, paket tersebut harus diinisialisasi di aplikasi Anda dengan memanggil UseMauiMap metode pada MauiAppBuilder objek dalam CreateMauiApp metode kelas Anda MauiProgram :
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.UseMauiMaps();
return builder.Build();
}
}
Setelah paket NuGet ditambahkan dan diinisialisasi, Map API dapat digunakan dalam proyek Anda.
Konfigurasi platform
Konfigurasi tambahan diperlukan di Android sebelum peta akan ditampilkan. Selain itu, di iOS, Android, dan Mac Catalyst, mengakses lokasi pengguna memerlukan izin lokasi untuk diberikan ke aplikasi Anda.
iOS dan Mac Catalyst
Menampilkan dan berinteraksi dengan peta di iOS dan Mac Catalyst tidak memerlukan konfigurasi tambahan apa pun. Namun, untuk mengakses layanan lokasi, Anda harus mengatur permintaan layanan lokasi yang diperlukan di Info.plist. Ini biasanya akan menjadi satu atau beberapa hal berikut:
NSLocationAlwaysAndWhenInUseUsageDescription– untuk menggunakan layanan lokasi setiap saat.NSLocationWhenInUseUsageDescription– untuk menggunakan layanan lokasi saat aplikasi sedang digunakan.
Untuk informasi selengkapnya, lihat Memilih otorisasi layanan lokasi untuk diminta di developer.apple.com.
Representasi XML untuk kunci ini di Info.plist ditunjukkan di bawah ini. Anda harus memperbarui string nilai untuk mencerminkan bagaimana aplikasi Anda menggunakan informasi lokasi:
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>Can we use your location at all times?</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>Can we use your location when your app is being used?</string>
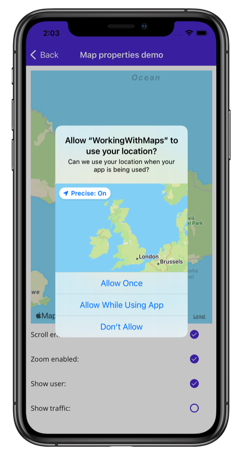
Perintah kemudian ditampilkan saat aplikasi Anda mencoba mengakses lokasi pengguna, meminta akses:
Android
Proses konfigurasi untuk menampilkan dan berinteraksi dengan peta di Android adalah dengan:
- Dapatkan kunci Google Maps API dan tambahkan ke manifes aplikasi Anda.
- Tentukan nomor versi layanan Google Play dalam manifes.
- [opsional] Tentukan izin lokasi dalam manifes.
- [opsional] Tentukan izin WRITE_EXTERNAL_STORAGE dalam manifes.
Mendapatkan kunci GOOGLE Maps API
Untuk menggunakan Map kontrol di Android, Anda harus membuat kunci API, yang akan digunakan oleh Google Maps SDK tempat Map kontrol bergantung pada Android. Untuk melakukannya, ikuti petunjuk di Menyiapkan di Google Cloud Console dan Menggunakan Kunci API di developers.google.com.
Setelah Anda mendapatkan kunci API, kunci API harus ditambahkan dalam <application> elemen file Platforms/Android/AndroidManifest.xml Anda, dengan menentukannya sebagai nilai com.google.android.geo.API_KEY metadata:
<application android:allowBackup="true" android:icon="@mipmap/appicon" android:roundIcon="@mipmap/appicon_round" android:supportsRtl="true">
<meta-data android:name="com.google.android.geo.API_KEY" android:value="PASTE-YOUR-API-KEY-HERE" />
</application>
Ini menyematkan kunci API ke dalam manifes. Tanpa kunci Map API yang valid, kontrol akan menampilkan kisi kosong.
Catatan
com.google.android.geo.API_KEY adalah nama metadata yang direkomendasikan untuk kunci API. Kunci dengan nama ini dapat digunakan untuk mengautentikasi ke beberapa API berbasis Google Maps di Android. Untuk kompatibilitas mundur, com.google.android.maps.v2.API_KEY nama metadata dapat digunakan, tetapi hanya mengizinkan autentikasi ke Android Maps API v2. Aplikasi hanya dapat menentukan salah satu nama metadata kunci API.
Tentukan nomor versi layanan Google Play
Tambahkan deklarasi berikut dalam <application> elemen AndroidManifest.xml:
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />
Ini menyematkan versi layanan Google Play yang dikompilasi aplikasi, ke dalam manifes.
Tentukan izin lokasi
Jika aplikasi Anda perlu mengakses lokasi pengguna, Anda harus meminta izin dengan menambahkan ACCESS_COARSE_LOCATION izin atau ACCESS_FINE_LOCATION (atau keduanya) ke manifes, sebagai turunan elemen <manifest> :
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
...
<!-- Required to access the user's location -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
</manifest>
Izin ini ACCESS_COARSE_LOCATION memungkinkan API untuk menggunakan WiFi atau data seluler, atau keduanya, untuk menentukan lokasi perangkat. Izin ini ACCESS_FINE_LOCATION memungkinkan API untuk menggunakan Global Positioning System (GPS), WiFi, atau data seluler untuk menentukan lokasi yang tepat sebisa mungkin.
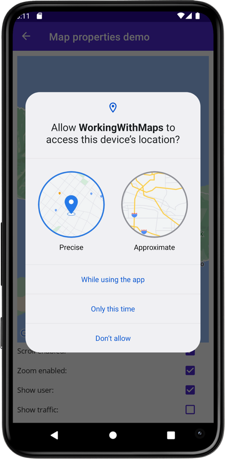
Perintah kemudian ditampilkan saat aplikasi Anda mencoba mengakses lokasi pengguna, meminta akses:
Atau, izin ini dapat diaktifkan di editor manifes Android Visual Studio.
Tentukan izin WRITE_EXTERNAL_STORAGE
Jika aplikasi Anda menargetkan API 22 atau yang lebih rendah, perlu menambahkan WRITE_EXTERNAL_STORAGE izin ke manifes, sebagai turunan elemen <manifest> :
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
Ini tidak diperlukan jika aplikasi Anda menargetkan API 23 atau yang lebih tinggi.
Kontrol peta
Kelas Map menentukan properti berikut yang mengontrol tampilan dan perilaku peta:
IsShowingUser, dari jenisbool, menunjukkan apakah peta menunjukkan lokasi pengguna saat ini.ItemsSource, dari jenisIEnumerable, yang menentukan kumpulanIEnumerableitem pin yang akan ditampilkan.ItemTemplate, dari jenis DataTemplate, yang menentukan DataTemplate untuk diterapkan ke setiap item dalam kumpulan pin yang ditampilkan.ItemTemplateSelector, dari jenis DataTemplateSelector, yang menentukan DataTemplateSelector yang akan digunakan untuk memilih DataTemplate pin saat runtime.IsScrollEnabled, dari jenisbool, menentukan apakah peta diizinkan untuk menggulir.IsTrafficEnabled, dari jenisbool, menunjukkan apakah data lalu lintas dilapisi pada peta.IsZoomEnabled, dari jenisbool, menentukan apakah peta diizinkan untuk memperbesar tampilan.MapElements, dari jenisIList<MapElement>, mewakili daftar elemen di peta, seperti poligon dan poliline.MapType, dari jenisMapType, menunjukkan gaya tampilan peta.Pins, dari jenisIList<Pin>, mewakili daftar pin di peta.VisibleRegion, dari jenisMapSpan, mengembalikan wilayah peta yang saat ini ditampilkan.
Properti ini, dengan pengecualian MapElementsproperti , , Pinsdan VisibleRegion , didukung oleh BindableProperty objek, yang berarti properti tersebut dapat menjadi target pengikatan data.
Kelas Map juga mendefinisikan MapClicked peristiwa yang diaktifkan saat peta diketuk. Objek MapClickedEventArgs yang menyertai peristiwa memiliki satu properti bernama Location, dari jenis Location. Saat peristiwa diaktifkan, Location properti diatur ke lokasi peta yang diketuk. Untuk informasi tentang Location kelas, lihat Lokasi dan jarak.
Untuk informasi tentang ItemsSourceproperti , ItemTemplate, dan ItemTemplateSelector , lihat Menampilkan koleksi pin.
Menampilkan peta
Map Dapat ditampilkan dengan menambahkannya ke tata letak atau halaman:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<maps:Map x:Name="map" />
</ContentPage>
Kode C# yang setara adalah:
using Map = Microsoft.Maui.Controls.Maps.Map;
namespace WorkingWithMaps
{
public class MapTypesPageCode : ContentPage
{
public MapTypesPageCode()
{
Map map = new Map();
Content = map;
}
}
}
Contoh ini memanggil konstruktor default Map , yang memusatkan peta di Maui, Hawaii::

Atau, MapSpan argumen dapat diteruskan ke Map konstruktor untuk mengatur titik tengah dan tingkat perbesar tampilan peta saat dimuat. Untuk informasi selengkapnya, lihat Menampilkan lokasi tertentu di peta.
Penting
.NET MAUI memiliki dua Map jenis - Microsoft.Maui.Controls.Maps.Map dan Microsoft.Maui.ApplicationModel.Map. Microsoft.Maui.ApplicationModel Karena namespace layanan adalah salah satu arahan .NET MAUIglobal using, saat menggunakan Microsoft.Maui.Controls.Maps.Map kontrol dari kode, Anda harus sepenuhnya memenuhi syarat penggunaan Anda Map atau menggunakan alias menggunakan.
Jenis peta
Properti Map.MapType dapat diatur ke MapType anggota enumerasi untuk menentukan gaya tampilan peta. Enumerasi MapType menentukan anggota berikut:
Streetmenentukan bahwa peta jalan akan ditampilkan.Satellitemenentukan bahwa peta yang berisi citra satelit akan ditampilkan.Hybridmenentukan bahwa peta yang menggabungkan data jalan dan satelit akan ditampilkan.
Secara default, Map akan menampilkan peta jalan jika MapType properti tidak terdefinisi. Atau, MapType properti dapat diatur ke salah MapType satu anggota enumerasi:
<maps:Map MapType="Satellite" />
Kode C# yang setara adalah:
Map map = new Map
{
MapType = MapType.Satellite
};
Menampilkan lokasi tertentu di peta
Wilayah peta yang akan ditampilkan saat peta dimuat dapat diatur dengan meneruskan MapSpan argumen ke Map konstruktor:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
</maps:Map>
</ContentPage>
Kode C# yang setara adalah:
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Location location = new Location(36.9628066, -122.0194722);
MapSpan mapSpan = new MapSpan(location, 0.01, 0.01);
Map map = new Map(mapSpan);
Contoh ini membuat Map objek yang memperlihatkan wilayah yang ditentukan oleh MapSpan objek. Objek MapSpan berpusat pada garis lintang dan garis bujur yang diwakili oleh Location objek, dan mencakup 0,01 garis lintang dan 0,01 derajat garis bujur. Untuk informasi tentang Location kelas, lihat Lokasi dan jarak. Untuk informasi tentang meneruskan argumen di XAML, lihat Meneruskan argumen di XAML.
Hasilnya adalah bahwa ketika peta ditampilkan, peta berpusat pada lokasi tertentu, dan mencakup sejumlah derajat lintang dan garis bujur tertentu:

Membuat objek MapSpan
Ada sejumlah pendekatan untuk membuat MapSpan objek. Pendekatan umum adalah menyediakan argumen yang diperlukan ke MapSpan konstruktor. Ini adalah garis lintang dan garis bujur yang diwakili oleh Location objek, dan double nilai yang mewakili derajat garis lintang dan garis bujur yang terbentang MapSpanoleh . Untuk informasi tentang Location kelas, lihat Lokasi dan jarak.
Atau, ada tiga metode di MapSpan kelas yang mengembalikan objek baru MapSpan :
ClampLatitudemengembalikan dengan yang sama dengan instansMapSpankelas metode, dan radius yang ditentukan olehnorthargumen dansouth.LongitudeDegreesFromCenterAndRadiusmengembalikan yangMapSpandidefinisikan olehLocationargumen danDistance.WithZoommengembalikan dengan pusat yang sama dengan instansMapSpankelas metode, tetapi dengan radius dikalikan dengan argumennyadouble.
Untuk informasi tentang Distance struktur, lihat Lokasi dan jarak.
MapSpan Setelah dibuat, properti berikut dapat diakses untuk mengambil data tentang hal itu:
Center, dari jenisLocation, yang mewakili lokasi di pusat geografis dariMapSpan.LatitudeDegrees, dari jenisdouble, yang mewakili derajat lintang yang terbentangMapSpanoleh .LongitudeDegrees, dari jenisdouble, yang mewakili derajat bujur yang terbentangMapSpanoleh .Radius, dari jenisDistance, yang mewakiliMapSpanradius.
Memindahkan peta
Metode Map.MoveToRegion ini dapat dipanggil untuk mengubah posisi dan tingkat perbesar tampilan peta. Metode ini menerima MapSpan argumen yang menentukan wilayah peta yang akan ditampilkan, dan tingkat pembesarannya.
Kode berikut menunjukkan contoh pemindahan wilayah yang ditampilkan pada peta:
using Microsoft.Maui.Maps;
using Microsoft.Maui.Controls.Maps.Map;
...
MapSpan mapSpan = MapSpan.FromCenterAndRadius(location, Distance.FromKilometers(0.444));
map.MoveToRegion(mapSpan);
Perbesar tampilan peta
Tingkat Map perbesar tampilan dapat diubah tanpa mengubah lokasinya. Ini dapat dicapai menggunakan UI peta, atau secara terprogram dengan memanggil MoveToRegion metode dengan MapSpan argumen yang menggunakan lokasi saat ini sebagai Location argumen:
double zoomLevel = 0.5;
double latlongDegrees = 360 / (Math.Pow(2, zoomLevel));
if (map.VisibleRegion != null)
{
map.MoveToRegion(new MapSpan(map.VisibleRegion.Center, latlongDegrees, latlongDegrees));
}
Dalam contoh ini, MoveToRegion metode dipanggil dengan MapSpan argumen yang menentukan lokasi peta saat ini, melalui Map.VisibleRegion properti , dan tingkat perbesar tampilan sebagai derajat garis lintang dan bujur. Hasil keseluruhan adalah bahwa tingkat perbesar tampilan peta diubah, tetapi lokasinya tidak. Pendekatan alternatif untuk menerapkan zoom pada peta adalah dengan menggunakan MapSpan.WithZoom metode untuk mengontrol faktor zoom.
Penting
Memperbesar peta, baik melalui UI peta atau secara terprogram, mengharuskan Map.IsZoomEnabled properti adalah true. Untuk informasi selengkapnya tentang properti ini, lihat Menonaktifkan zoom.
Menyesuaikan perilaku peta
Perilaku dapat Map disesuaikan dengan mengatur beberapa propertinya, dan dengan menangani MapClicked peristiwa.
Catatan
Penyesuaian perilaku peta tambahan dapat dicapai dengan menyesuaikan handler-nya. Untuk informasi selengkapnya, lihat Menyesuaikan kontrol dengan handler.
Menunjukkan data lalu lintas
Kelas Map mendefinisikan IsTrafficEnabled properti jenis bool. Secara default properti ini adalah false, yang menunjukkan bahwa data lalu lintas tidak akan dilapisi di peta. Ketika properti ini diatur ke true, data lalu lintas dilapisi pada peta:
<maps:Map IsTrafficEnabled="true" />
Kode C# yang setara adalah:
Map map = new Map
{
IsTrafficEnabled = true
};
Nonaktifkan gulir
Kelas Map mendefinisikan IsScrollEnabled properti jenis bool. Secara default properti ini adalah true, yang menunjukkan bahwa peta diizinkan untuk menggulir. Ketika properti ini diatur ke false, peta tidak akan menggulir:
<maps:Map IsScrollEnabled="false" />
Kode C# yang setara adalah:
Map map = new Map
{
IsScrollEnabled = false
};
Nonaktifkan perbesar tampilan
Kelas Map mendefinisikan IsZoomEnabled properti jenis bool. Secara default properti ini adalah true, yang menunjukkan bahwa zoom dapat dilakukan di peta. Ketika properti ini diatur ke false, peta tidak dapat diperbesar:
<maps:Map IsZoomEnabled="false" />
Kode C# yang setara adalah:
Map map = new Map
{
IsZoomEnabled = false
};
Perlihatkan lokasi pengguna
Kelas Map mendefinisikan IsShowingUser properti jenis bool. Secara default properti ini adalah false, yang menunjukkan bahwa peta tidak menampilkan lokasi pengguna saat ini. Ketika properti ini diatur ke true, peta menunjukkan lokasi pengguna saat ini:
<maps:Map IsShowingUser="true" />
Kode C# yang setara adalah:
Map map = new Map
{
IsShowingUser = true
};
Penting
Mengakses lokasi pengguna memerlukan izin lokasi yang telah diberikan ke aplikasi. Untuk informasi selengkapnya, lihat Konfigurasi platform.
Klik peta
Kelas Map menentukan MapClicked peristiwa yang diaktifkan saat peta diketuk. Objek MapClickedEventArgs yang menyertai peristiwa memiliki satu properti bernama Location, dari jenis Location. Saat peristiwa diaktifkan, Location properti diatur ke lokasi peta yang diketuk. Untuk informasi tentang Location kelas, lihat Lokasi dan jarak.
Contoh kode berikut menunjukkan penanganan aktivitas untuk peristiwa:MapClicked
void OnMapClicked(object sender, MapClickedEventArgs e)
{
System.Diagnostics.Debug.WriteLine($"MapClick: {e.Location.Latitude}, {e.Location.Longitude}");
}
Dalam contoh ini, penanganan OnMapClicked aktivitas menghasilkan garis lintang dan bujur yang mewakili lokasi peta yang diketuk. Penanganan aktivitas harus didaftarkan dengan MapClicked peristiwa:
<maps:Map MapClicked="OnMapClicked" />
Kode C# yang setara adalah:
Map map = new Map();
map.MapClicked += OnMapClicked;
Lokasi dan jarak
Namespace Microsoft.Maui.Devices.Sensors berisi Location kelas yang biasanya digunakan saat memposisikan peta dan pinnya. Namespace Microsoft.Maui.Maps berisi Distance struct yang dapat digunakan secara opsional saat memosisikan peta.
Lokasi
Kelas Location merangkum lokasi yang disimpan sebagai nilai garis lintang dan bujur. Kelas ini mendefinisikan properti berikut:
Accuracy, dari jenisdouble?, yang mewakili akurasiLocationhorizontal , dalam meter.Altitude, dari jenisdouble?, yang mewakili ketinggian dalam meter dalam sistem referensi yang ditentukan olehAltitudeReferenceSystemproperti .AltitudeReferenceSystem, dari jenisAltitudeReferenceSystem, yang menentukan sistem referensi tempat nilai ketinggian disediakan.Course, dari jenisdouble?, yang menunjukkan nilai derajat relatif terhadap utara yang benar.IsFromMockProvider, dari jenisbool, yang menunjukkan apakah lokasi berasal dari GPS atau dari penyedia lokasi tiruan.Latitude, dari jenisdouble, yang mewakili garis lintang lokasi dalam derajat desimal.Longitude, dari jenisdouble, yang mewakili bujur lokasi dalam derajat desimal.Speed, dari jenisdouble?, yang mewakili kecepatan dalam meter per detik.Timestamp, dari jenisDateTimeOffset, yang mewakili tanda waktu saatLocationdibuat.VerticalAccuracy, dari jenisdouble?, yang menentukan akurasiLocationvertikal , dalam meter.
Location objek dibuat dengan salah Location satu kelebihan beban konstruktor, yang biasanya memerlukan argumen garis lintang dan bujur minimum yang ditentukan sebagai double nilai:
Location location = new Location(36.9628066, -122.0194722);
Saat membuat Location objek, nilai garis lintang akan dijepit antara -90,0 dan 90,0, dan nilai bujur akan dijepit antara -180,0 dan 180,0.
Catatan
Kelas GeographyUtils ini memiliki ToRadians metode ekstensi yang mengonversi double nilai dari derajat ke radian, dan ToDegrees metode ekstensi yang mengonversi double nilai dari radian ke derajat.
Kelas ini Location juga memiliki CalculateDistance metode yang menghitung jarak antara dua lokasi.
Jarak
Struktur Distance merangkum jarak yang disimpan sebagai double nilai, yang mewakili jarak dalam meter. Struktur ini mendefinisikan tiga properti baca-saja:
Kilometers, dari jenisdouble, yang mewakili jarak dalam kilometer yang terbentangDistanceoleh .Meters, dari jenisdouble, yang mewakili jarak dalam meter yang terbentangDistanceoleh .Miles, dari jenisdouble, yang mewakili jarak dalam mil yang terbentangDistanceoleh .
Distance objek dapat dibuat dengan Distance konstruktor, yang memerlukan argumen meter yang ditentukan sebagai double:
Distance distance = new Distance(1450.5);
Atau, Distance objek dapat dibuat dengan FromKilometersmetode pabrik , , FromMetersFromMiles, dan BetweenPositions :
Distance distance1 = Distance.FromKilometers(1.45); // argument represents the number of kilometers
Distance distance2 = Distance.FromMeters(1450.5); // argument represents the number of meters
Distance distance3 = Distance.FromMiles(0.969); // argument represents the number of miles
Distance distance4 = Distance.BetweenPositions(location1, location2);
Pin
Kontrol memungkinkan Map lokasi ditandai dengan Pin objek. Pin adalah penanda peta yang membuka jendela informasi saat diketuk:

Pin Saat objek ditambahkan ke Map.Pins koleksi, pin dirender di peta.
Kelas Pin memiliki properti berikut:
Address, dari jenisstring, yang biasanya mewakili alamat untuk lokasi pin. Namun, itu bisa menjadi konten apa punstring, bukan hanya alamat.- Label, dari jenis
string, yang biasanya mewakili judul pin. Location, dari jenisLocation, yang mewakili garis lintang dan bujur pin.Type, dari jenisPinType, yang mewakili jenis pin.
Properti ini didukung oleh BindableProperty objek, yang berarti Pin dapat menjadi target pengikatan data. Untuk informasi selengkapnya tentang objek pengikatan Pin data, lihat Menampilkan kumpulan pin.
Selain itu, Pin kelas menentukan MarkerClicked dan InfoWindowClicked peristiwa. Peristiwa MarkerClicked ditembakkan saat pin diketuk, dan InfoWindowClicked peristiwa ditembakkan saat jendela informasi diketuk. Objek PinClickedEventArgs yang menyertai kedua peristiwa memiliki satu HideInfoWindow properti, dari jenis bool.
Menampilkan pin
Pin Dapat ditambahkan ke Map dalam XAML:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map x:Name="map">
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
<maps:Map.Pins>
<maps:Pin Label="Santa Cruz"
Address="The city with a boardwalk"
Type="Place">
<maps:Pin.Location>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
</maps:Pin.Location>
</maps:Pin>
</maps:Map.Pins>
</maps:Map>
</ContentPage>
XAML ini membuat Map objek yang menunjukkan wilayah yang ditentukan oleh MapSpan objek. Objek MapSpan berpusat pada garis lintang dan garis bujur yang diwakili oleh Location objek, yang membentang 0,01 garis lintang dan derajat garis bujur. Objek Pin ditambahkan ke Map.Pins koleksi, dan digambar pada Map lokasi yang ditentukan oleh propertinya Location . Untuk informasi tentang Location kelas, lihat Lokasi dan jarak. Untuk informasi tentang meneruskan argumen di XAML ke objek yang tidak memiliki konstruktor default, lihat Meneruskan argumen di XAML.
Kode C# yang setara adalah:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map
{
...
};
Pin pin = new Pin
{
Label = "Santa Cruz",
Address = "The city with a boardwalk",
Type = PinType.Place,
Location = new Location(36.9628066, -122.0194722)
};
map.Pins.Add(pin);
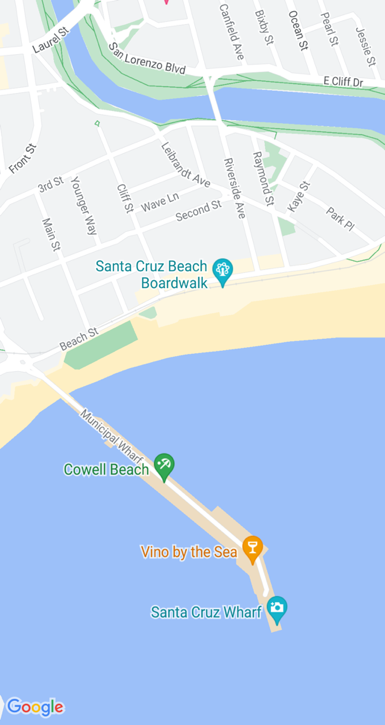
Contoh kode ini menghasilkan satu pin yang dirender di peta:

Berinteraksi dengan pin
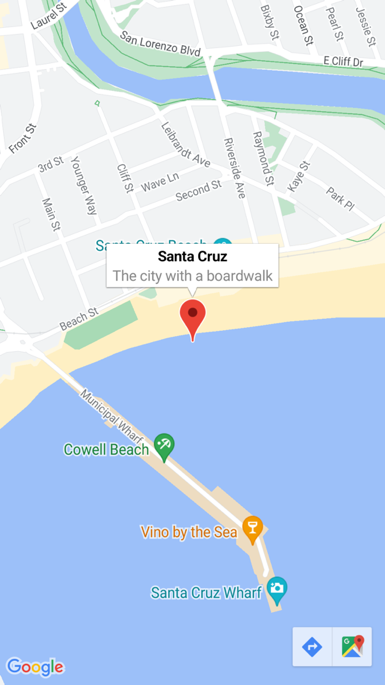
Secara default, saat Pin jendela informasinya diketuk ditampilkan:

Mengetuk di tempat lain di peta menutup jendela informasi.
Kelas Pin mendefinisikan MarkerClicked peristiwa, yang diaktifkan saat Pin diketuk. Tidak perlu menangani kejadian ini untuk menampilkan jendela informasi. Sebagai gantinya, peristiwa ini harus ditangani ketika ada persyaratan untuk diberi tahu bahwa pin tertentu telah diketuk.
Kelas Pin juga menentukan InfoWindowClicked peristiwa yang diaktifkan saat jendela informasi diketuk. Kejadian ini harus ditangani ketika ada persyaratan untuk diberi tahu bahwa jendela informasi tertentu telah diketuk.
Kode berikut menunjukkan contoh penanganan peristiwa ini:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Pin boardwalkPin = new Pin
{
Location = new Location(36.9641949, -122.0177232),
Label = "Boardwalk",
Address = "Santa Cruz",
Type = PinType.Place
};
boardwalkPin.MarkerClicked += async (s, args) =>
{
args.HideInfoWindow = true;
string pinName = ((Pin)s).Label;
await DisplayAlert("Pin Clicked", $"{pinName} was clicked.", "Ok");
};
Pin wharfPin = new Pin
{
Location = new Location(36.9571571, -122.0173544),
Label = "Wharf",
Address = "Santa Cruz",
Type = PinType.Place
};
wharfPin.InfoWindowClicked += async (s, args) =>
{
string pinName = ((Pin)s).Label;
await DisplayAlert("Info Window Clicked", $"The info window was clicked for {pinName}.", "Ok");
};
Objek PinClickedEventArgs yang menyertai kedua peristiwa memiliki satu HideInfoWindow properti, dari jenis bool. Ketika properti ini diatur ke true dalam penanganan aktivitas, jendela informasi akan disembunyikan.
Jenis pin
Pin objek menyertakan Type properti, jenis PinType, yang mewakili jenis pin. Enumerasi PinType menentukan anggota berikut:
Generic, mewakili pin generik.Place, mewakili pin untuk suatu tempat.SavedPin, mewakili pin untuk lokasi yang disimpan.SearchResult, mewakili pin untuk hasil pencarian.
Namun, mengatur Pin.Type properti ke anggota mana pun PinType tidak mengubah tampilan pin yang dirender. Sebagai gantinya Pin , Anda harus menyesuaikan handler untuk menyesuaikan tampilan pin. Untuk informasi selengkapnya tentang penyesuaian handler, lihat Menyesuaikan kontrol dengan handler.
Menampilkan koleksi pin
Kelas Map menentukan properti yang dapat diikat berikut:
ItemsSource, dari jenisIEnumerable, yang menentukan kumpulanIEnumerableitem pin yang akan ditampilkan.ItemTemplate, dari jenis DataTemplate, yang menentukan DataTemplate untuk diterapkan ke setiap item dalam kumpulan pin yang ditampilkan.ItemTemplateSelector, dari jenis DataTemplateSelector, yang menentukan DataTemplateSelector yang akan digunakan untuk memilih DataTemplate pin saat runtime.
Penting
Properti ItemTemplate lebih diutamakan ketika ItemTemplate properti dan ItemTemplateSelector diatur.
Map dapat diisi dengan pin dengan menggunakan pengikatan data untuk mengikat propertinya ItemsSource ke IEnumerable koleksi:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Positions}">
<maps:Map.ItemTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</maps:Map.ItemTemplate>
</maps:Map>
...
</Grid>
</ContentPage>
Data ItemsSource properti mengikat ke Positions properti viewmodel yang terhubung, yang mengembalikan ObservableCollection objek Position , yang merupakan jenis kustom. Setiap Position objek menentukan Address dan Description properti, jenis string, dan Location properti, dari jenis Location.
Tampilan setiap item dalam IEnumerable koleksi ditentukan dengan mengatur ItemTemplate properti ke DataTemplate yang berisi Pin objek yang mengikat data ke properti yang sesuai.
Cuplikan layar berikut menunjukkan Map tampilan Pin koleksi menggunakan pengikatan data:

Pilih tampilan item saat runtime
Tampilan setiap item dalam IEnumerable koleksi dapat dipilih pada runtime, berdasarkan nilai item, dengan mengatur ItemTemplateSelector properti ke DataTemplateSelector:
<ContentPage ...
xmlns:templates="clr-namespace:WorkingWithMaps.Templates"
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<ContentPage.Resources>
<templates:MapItemTemplateSelector x:Key="MapItemTemplateSelector">
<templates:MapItemTemplateSelector.DefaultTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</templates:MapItemTemplateSelector.DefaultTemplate>
<templates:MapItemTemplateSelector.SanFranTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="Xamarin!" />
</DataTemplate>
</templates:MapItemTemplateSelector.SanFranTemplate>
</templates:MapItemTemplateSelector>
</ContentPage.Resources>
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Positions}"
ItemTemplateSelector="{StaticResource MapItemTemplateSelector}">
...
</Grid>
</ContentPage>
Contoh berikut menunjukkan MapItemTemplateSelector kelas:
using WorkingWithMaps.Models;
namespace WorkingWithMaps.Templates;
public class MapItemTemplateSelector : DataTemplateSelector
{
public DataTemplate DefaultTemplate { get; set; }
public DataTemplate SanFranTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Position)item).Address.Contains("San Francisco") ? SanFranTemplate : DefaultTemplate;
}
}
Kelas MapItemTemplateSelector menentukan DefaultTemplate dan SanFranTemplate DataTemplate properti yang diatur ke templat data yang berbeda. Metode OnSelectTemplate mengembalikan SanFranTemplate, yang menampilkan "Xamarin" sebagai label ketika Pin diketuk, ketika item memiliki alamat yang berisi "San Francisco". Ketika item tidak memiliki alamat yang berisi "San Francisco", OnSelectTemplate metode mengembalikan DefaultTemplate.
Catatan
Kasus penggunaan untuk fungsionalitas ini mengikat properti objek subkelas Pin ke properti yang berbeda, berdasarkan Pin subjenis.
Untuk informasi selengkapnya tentang pemilih templat data, lihat Membuat DataTemplateSelector.
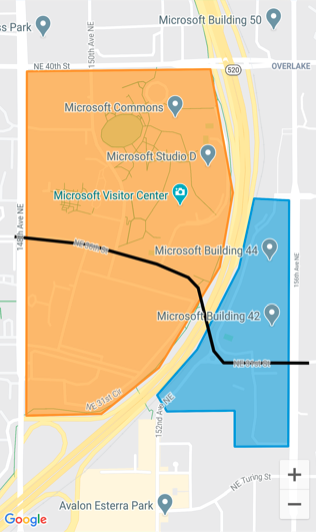
Poligon, poliline, dan lingkaran
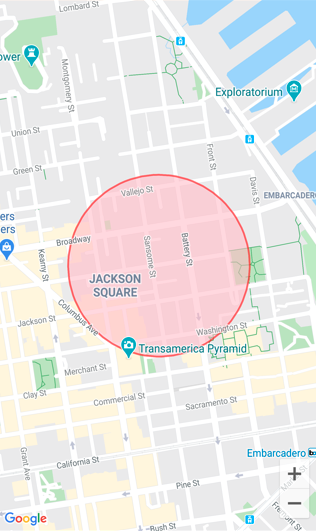
Polygonelemen , Polyline, dan Circle memungkinkan Anda untuk menyoroti area tertentu di peta. adalah Polygon bentuk tertutup penuh yang dapat memiliki goresan dan warna isian. adalah Polyline garis yang tidak sepenuhnya mengapit area. Menyoroti Circle area melingkar peta:


Kelas Polygon, Polyline, dan Circle berasal dari MapElement kelas , yang mengekspos properti yang dapat diikat berikut:
StrokeColoradalah Color objek yang menentukan warna garis.StrokeWidthadalahfloatobjek yang menentukan lebar garis.
Kelas Polygon menentukan properti tambahan yang dapat diikat:
FillColoradalah Color objek yang menentukan warna latar belakang poligon.
Selain itu, Polygon kelas dan Polyline keduanya menentukan GeoPath properti, yang merupakan daftar Location objek yang menentukan titik bentuk.
Kelas Circle menentukan properti yang dapat diikat berikut:
CenteradalahLocationobjek yang mendefinisikan pusat lingkaran, dalam garis lintang dan bujur.RadiusadalahDistanceobjek yang mendefinisikan radius lingkaran dalam meter, kilometer, atau mil.FillColoradalah Color properti yang menentukan warna dalam perimeter lingkaran.
Membuat poligon
Objek Polygon dapat ditambahkan ke peta dengan membuat instans dan menambahkannya ke koleksi peta MapElements :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Polygon StrokeColor="#FF9900"
StrokeWidth="8"
FillColor="#88FF9900">
<maps:Polygon.Geopath>
<sensors:Location>
<x:Arguments>
<x:Double>47.6458676</x:Double>
<x:Double>-122.1356007</x:Double>
</x:Arguments>
</sensors:Location>
<sensors:Location>
<x:Arguments>
<x:Double>47.6458097</x:Double>
<x:Double>-122.142789</x:Double>
</x:Arguments>
</sensors:Location>
...
</maps:Polygon.Geopath>
</maps:Polygon>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Kode C# yang setara adalah:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map();
// Instantiate a polygon
Polygon polygon = new Polygon
{
StrokeWidth = 8,
StrokeColor = Color.FromArgb("#1BA1E2"),
FillColor = Color.FromArgb("#881BA1E2"),
Geopath =
{
new Location(47.6368678, -122.137305),
new Location(47.6368894, -122.134655),
...
}
};
// Add the polygon to the map's MapElements collection
map.MapElements.Add(polygon);
Properti StrokeColor dan StrokeWidth ditentukan untuk mengatur kerangka poligon. Dalam contoh ini, FillColor nilai properti cocok dengan StrokeColor nilai properti tetapi memiliki nilai alfa yang ditentukan untuk membuatnya transparan, memungkinkan peta yang mendasar terlihat melalui bentuk. Properti GeoPath berisi daftar Location objek yang menentukan koordinat geografis titik poligon. Objek Polygon dirender pada peta setelah ditambahkan ke MapElements koleksi Map.
Catatan
A Polygon adalah bentuk yang sepenuhnya tertutup. Poin pertama dan terakhir akan secara otomatis terhubung jika tidak cocok.
Membuat poliline
Objek Polyline dapat ditambahkan ke peta dengan membuat instans dan menambahkannya ke koleksi peta MapElements :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Polyline StrokeColor="Black"
StrokeWidth="12">
<maps:Polyline.Geopath>
<sensors:Location>
<x:Arguments>
<x:Double>47.6381401</x:Double>
<x:Double>-122.1317367</x:Double>
</x:Arguments>
</sensors:Location>
<sensors:Location>
<x:Arguments>
<x:Double>47.6381473</x:Double>
<x:Double>-122.1350841</x:Double>
</x:Arguments>
</sensors:Location>
...
</maps:Polyline.Geopath>
</maps:Polyline>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Kode C# yang setara adalah:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map();
// instantiate a polyline
Polyline polyline = new Polyline
{
StrokeColor = Colors.Blue,
StrokeWidth = 12,
Geopath =
{
new Location(47.6381401, -122.1317367),
new Location(47.6381473, -122.1350841),
...
}
};
// Add the Polyline to the map's MapElements collection
map.MapElements.Add(polyline);
Properti StrokeColor dan StrokeWidth ditentukan untuk mengatur tampilan baris. Properti GeoPath berisi daftar Location objek yang menentukan koordinat geografis titik poliline. Objek Polyline dirender pada peta setelah ditambahkan ke MapElements koleksi Map.
Membuat lingkaran
Objek Circle dapat ditambahkan ke peta dengan membuat instans dan menambahkannya ke koleksi peta MapElements :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Circle StrokeColor="#88FF0000"
StrokeWidth="8"
FillColor="#88FFC0CB">
<maps:Circle.Center>
<sensors:Location>
<x:Arguments>
<x:Double>37.79752</x:Double>
<x:Double>-122.40183</x:Double>
</x:Arguments>
</sensors:Location>
</maps:Circle.Center>
<maps:Circle.Radius>
<maps:Distance>
<x:Arguments>
<x:Double>250</x:Double>
</x:Arguments>
</maps:Distance>
</maps:Circle.Radius>
</maps:Circle>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Kode C# yang setara adalah:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
Map map = new Map();
// Instantiate a Circle
Circle circle = new Circle
{
Center = new Location(37.79752, -122.40183),
Radius = new Distance(250),
StrokeColor = Color.FromArgb("#88FF0000"),
StrokeWidth = 8,
FillColor = Color.FromArgb("#88FFC0CB")
};
// Add the Circle to the map's MapElements collection
map.MapElements.Add(circle);
Lokasi Circle pada Peta ditentukan oleh nilai Center properti dan Radius . Properti Center mendefinisikan pusat lingkaran, dalam garis lintang dan bujur, sementara Radius properti menentukan radius lingkaran dalam meter. Properti StrokeColor dan StrokeWidth ditentukan untuk mengatur kerangka lingkaran. Nilai FillColor properti menentukan warna dalam perimeter lingkaran. Dalam contoh ini, kedua nilai warna menentukan saluran alfa, memungkinkan peta yang mendasarinya terlihat melalui lingkaran. Objek Circle dirender pada peta setelah ditambahkan ke MapElements koleksi Map.
Catatan
Kelas GeographyUtils memiliki ToCircumferencePositions metode ekstensi yang mengonversi Circle objek (yang menentukan Center nilai Radius properti) ke daftar Location objek yang membentuk koordinat garis lintang dan bujur dari perimeter lingkaran.
Geocoding dan geolokasi
Kelas Geocoding , di Microsoft.Maui.Devices.Sensors namespace layanan, dapat digunakan untuk mengodekan geocode placemark ke koordinat posisi dan koordinat geocode terbalik ke placemark. Untuk informasi selengkapnya, lihat Geocoding.
Kelas Geolocation , di Microsoft.Maui.Devices.Sensors namespace, dapat digunakan untuk mengambil koordinat geolokasi perangkat saat ini. Untuk informasi selengkapnya, lihat Geolokasi.
Meluncurkan aplikasi peta asli
Aplikasi peta asli di setiap platform dapat diluncurkan dari aplikasi .NET MAUI oleh Launcher kelas . Kelas ini memungkinkan aplikasi untuk membuka aplikasi lain melalui skema URI kustomnya. Fungsionalitas peluncur dapat dipanggil dengan OpenAsync metode , meneruskan string argumen atau Uri yang mewakili skema URL kustom untuk dibuka. Untuk informasi selengkapnya tentang Launcher kelas, lihat Peluncur.
Catatan
Alternatif untuk menggunakan Launcher kelas adalah menggunakan Map kelas dari Microsoft.Maui.ApplicationModel namespace layanan. Untuk informasi selengkapnya, lihat Peta.
Aplikasi peta di setiap platform menggunakan skema URI kustom yang unik. Untuk informasi tentang skema URI peta di iOS, lihat Memetakan Tautan di developer.apple.com. Untuk informasi tentang skema URI peta di Android, lihat Panduan Pengembang Maps dan Niat Google Maps untuk Android di developers.android.com. Untuk informasi tentang skema URI peta di Windows, lihat Meluncurkan aplikasi Peta Windows.
Luncurkan aplikasi peta di lokasi tertentu
Lokasi di aplikasi peta asli dapat dibuka dengan menambahkan parameter kueri yang sesuai ke skema URI kustom untuk setiap aplikasi peta:
if (DeviceInfo.Current.Platform == DevicePlatform.iOS || DeviceInfo.Current.Platform == DevicePlatform.MacCatalyst)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.Android)
{
// opens the Maps app directly
await Launcher.OpenAsync("geo:0,0?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.WinUI)
{
await Launcher.OpenAsync("bingmaps:?where=394 Pacific Ave San Francisco CA");
}
Contoh kode ini menghasilkan aplikasi peta asli yang diluncurkan di setiap platform, dengan peta yang dipusatkan pada pin yang mewakili lokasi yang ditentukan.
Luncurkan aplikasi peta dengan petunjuk arah
Aplikasi peta asli dapat diluncurkan menampilkan petunjuk arah, dengan menambahkan parameter kueri yang sesuai ke skema URI kustom untuk setiap aplikasi peta:
if (DeviceInfo.Current.Platform == DevicePlatform.iOS || DeviceInfo.Current.Platform == DevicePlatform.MacCatalyst)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?daddr=San+Francisco,+CA&saddr=cupertino");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.Android)
{
// opens the 'task chooser' so the user can pick Maps, Chrome or other mapping app
await Launcher.OpenAsync("http://maps.google.com/?daddr=San+Francisco,+CA&saddr=Mountain+View");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.WinUI)
{
await Launcher.OpenAsync("bingmaps:?rtp=adr.394 Pacific Ave San Francisco CA~adr.One Microsoft Way Redmond WA 98052");
}
Contoh kode ini menghasilkan aplikasi peta asli yang diluncurkan di setiap platform, dengan peta berpusat pada rute antara lokasi yang ditentukan.
 Telusuri sampel
Telusuri sampel