RadioButton
.NET Multi-platform App UI (.NET MAUI) RadioButton adalah jenis tombol yang memungkinkan pengguna untuk memilih satu opsi dari satu set. Setiap opsi diwakili oleh satu tombol radio, dan Anda hanya dapat memilih satu tombol radio dalam grup. Secara default, setiap RadioButton menampilkan teks:

Namun, pada beberapa platform dapat RadioButton menampilkan View, dan pada semua platform, tampilan masing-masing RadioButton dapat ditentukan ulang dengan ControlTemplate:

RadioButton menentukan properti berikut:
Content, dari jenisobject, yang mendefinisikanstringatau View yang akan ditampilkan oleh RadioButton.IsChecked, dari jenisbool, yang menentukan apakah RadioButton diperiksa. Properti ini menggunakanTwoWaypengikatan, dan memiliki nilaifalsedefault .GroupName, dari jenisstring, yang menentukan nama yang menentukan kontrol mana yang RadioButton saling eksklusif. Properti ini memiliki nilainulldefault .Value, dari jenisobject, yang mendefinisikan nilai unik opsional yang terkait dengan RadioButton.BorderColor, dari jenis Color, yang mendefinisikan warna goresan batas.BorderWidth, dari jenisdouble, yang menentukan lebar RadioButton batas.CharacterSpacing, dari jenisdouble, yang menentukan penspasian antara karakter dari setiap teks yang ditampilkan.CornerRadius, dari jenisint, yang mendefinisikan radius sudut dari RadioButton.FontAttributes, dari jenisFontAttributes, yang menentukan gaya teks.FontAutoScalingEnabled, dari jenisbool, yang menentukan apakah UI aplikasi mencerminkan preferensi penskalaan teks yang diatur dalam sistem operasi. Nilai default properti ini adalahtrue.FontFamily, dari jenisstring, yang mendefinisikan keluarga font.FontSize, dari jenisdouble, yang menentukan ukuran font.TextColor, dari jenis Color, yang menentukan warna teks yang ditampilkan.TextTransform, dari jenisTextTransform, yang mendefinisikan casing teks yang ditampilkan.
Properti ini didukung oleh BindableProperty objek, yang berarti bahwa properti ini dapat menjadi target pengikatan data, dan ditata.
RadioButton juga mendefinisikan CheckedChanged peristiwa yang dimunculkan ketika IsChecked properti berubah, baik melalui pengguna atau manipulasi terprogram. Objek CheckedChangedEventArgs yang menyertai CheckedChanged peristiwa memiliki satu properti bernama Value, dari jenis bool. Saat peristiwa dinaikkan, nilai CheckedChangedEventArgs.Value properti diatur ke nilai IsChecked baru properti.
RadioButton pengelompokan dapat dikelola oleh RadioButtonGroup kelas , yang menentukan properti terlampir berikut:
GroupName, dari jenisstring, yang mendefinisikan nama grup untuk RadioButton objek dalamILayout.SelectedValue, dari jenisobject, yang mewakili nilai objek yang dicentang RadioButton dalamILayoutgrup. Properti terlampir ini menggunakanTwoWaypengikatan secara default.
Tip
Meskipun tidak wajib, sangat disarankan agar Anda mengatur GroupName properti untuk memastikan bahwa SelectedValue properti berfungsi dengan benar di semua platform.
Untuk informasi selengkapnya tentang GroupName properti terlampir, lihat Group RadioButtons. Untuk informasi selengkapnya tentang SelectedValue properti terlampir, lihat Merespons perubahan status RadioButton.
Membuat RadioButtons
Tampilan didefinisikan RadioButton oleh jenis data yang ditetapkan ke RadioButton.Content properti:
RadioButton.ContentKetika properti diberistring, properti akan ditampilkan pada setiap platform, diratakan secara horizontal di samping lingkaran tombol radio.RadioButton.ContentKetika ditetapkan , itu akan ditampilkan pada platform yang Viewdidukung (iOS, Windows), sementara platform yang tidak didukung akan kembali ke representasi View string objek (Android). Dalam kedua kasus, konten ditampilkan secara horizontal diratakan di samping lingkaran tombol radio.- ControlTemplate Ketika diterapkan ke RadioButton, dapat View ditetapkan ke
RadioButton.Contentproperti di semua platform. Untuk informasi selengkapnya, lihat Menentukan ulang tampilan RadioButton.
Menampilkan konten berbasis string
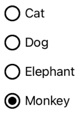
Menampilkan RadioButton teks saat Content properti diberi string:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton Content="Cat" />
<RadioButton Content="Dog" />
<RadioButton Content="Elephant" />
<RadioButton Content="Monkey"
IsChecked="true" />
</StackLayout>
Dalam contoh ini, RadioButton objek secara implisit dikelompokkan di dalam kontainer induk yang sama. XAML ini menghasilkan tampilan yang ditunjukkan pada cuplikan layar berikut:

Menampilkan konten arbitrer
Di iOS dan Windows, RadioButton dapat menampilkan konten arbitrer saat Content properti diberi View:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton>
<RadioButton.Content>
<Image Source="cat.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="dog.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="elephant.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="monkey.png" />
</RadioButton.Content>
</RadioButton>
</StackLayout>
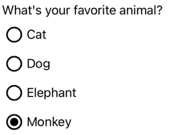
Dalam contoh ini, RadioButton objek secara implisit dikelompokkan di dalam kontainer induk yang sama. XAML ini menghasilkan tampilan yang ditunjukkan pada cuplikan layar berikut:

Di Android, RadioButton objek akan menampilkan representasi berbasis string dari View objek yang telah ditetapkan sebagai konten.
Catatan
ControlTemplate Ketika diterapkan ke RadioButton, dapat View ditetapkan ke RadioButton.Content properti di semua platform. Untuk informasi selengkapnya, lihat Menentukan ulang tampilan RadioButton.
Mengaitkan nilai dengan RadioButtons
Setiap RadioButton objek memiliki Value properti, jenis object, yang menentukan nilai unik opsional untuk dikaitkan dengan tombol radio. Ini memungkinkan nilai yang RadioButton berbeda dengan kontennya, dan sangat berguna ketika RadioButton objek menampilkan View objek.
XAML berikut menunjukkan pengaturan Content properti dan Value pada setiap RadioButton objek:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton Value="Cat">
<RadioButton.Content>
<Image Source="cat.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Dog">
<RadioButton.Content>
<Image Source="dog.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Elephant">
<RadioButton.Content>
<Image Source="elephant.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Monkey">
<RadioButton.Content>
<Image Source="monkey.png" />
</RadioButton.Content>
</RadioButton>
</StackLayout>
Dalam contoh ini, masing-masing RadioButton memiliki Image sebagai kontennya, sekaligus menentukan nilai berbasis string. Ini memungkinkan nilai tombol radio yang dicentang agar mudah diidentifikasi.
RadioButton Grup
Tombol radio berfungsi dalam grup, dan ada tiga pendekatan untuk mengelompokkan tombol radio:
- Tempatkan di dalam kontainer induk yang sama. Ini dikenal sebagai pengelompokan implisit .
- Atur
GroupNameproperti pada setiap tombol radio dalam grup ke nilai yang sama. Ini dikenal sebagai pengelompokan eksplisit . RadioButtonGroup.GroupNameAtur properti terlampir pada kontainer induk, yang pada gilirannyaGroupNamemengatur properti objek apa pun RadioButton dalam kontainer. Ini juga dikenal sebagai pengelompokan eksplisit .
Penting
RadioButton objek tidak harus dimiliki oleh induk yang sama untuk dikelompokkan. Mereka saling eksklusif asalkan mereka berbagi nama grup.
Pengelompokan eksplisit dengan properti GroupName
Contoh XAML berikut menunjukkan pengelompokan RadioButton objek secara eksplisit dengan mengatur propertinya GroupName :
<Label Text="What's your favorite color?" />
<RadioButton Content="Red"
GroupName="colors" />
<RadioButton Content="Green"
GroupName="colors" />
<RadioButton Content="Blue"
GroupName="colors" />
<RadioButton Content="Other"
GroupName="colors" />
Dalam contoh ini, masing-masing RadioButton saling eksklusif karena memiliki nilai yang sama GroupName .
Pengelompokan eksplisit dengan properti terlampir RadioButtonGroup.GroupName
Kelas RadioButtonGroup mendefinisikan GroupName properti terlampir, jenis string, yang dapat diatur pada Layout<View> objek. Ini memungkinkan tata letak apa pun diubah menjadi grup tombol radio:
<StackLayout RadioButtonGroup.GroupName="colors">
<Label Text="What's your favorite color?" />
<RadioButton Content="Red" />
<RadioButton Content="Green" />
<RadioButton Content="Blue" />
<RadioButton Content="Other" />
</StackLayout>
Dalam contoh ini, masing-masing RadioButton dalam StackLayout akan mengatur propertinya GroupName ke colors, dan akan saling eksklusif.
Catatan
ILayout Ketika objek yang mengatur RadioButtonGroup.GroupName properti terlampir berisi RadioButton yang mengatur propertinyaGroupName, nilai RadioButton.GroupName properti akan diutamakan.
Merespons perubahan status RadioButton
Tombol radio memiliki dua status: dicentang atau tidak dicentang. Ketika tombol radio dicentang, propertinya IsChecked adalah true. Ketika tombol radio tidak dicentang, propertinya IsChecked adalah false. Tombol radio dapat dibersihkan dengan mengetuk tombol radio lain dalam grup yang sama, tetapi tidak dapat dibersihkan dengan mengetuknya lagi. Namun, Anda dapat menghapus tombol radio secara terprogram dengan mengatur propertinya IsChecked ke false.
Menanggapi penembakan peristiwa
IsChecked Saat properti berubah, baik melalui manipulasi pengguna atau terprogram, peristiwa akan CheckedChanged diaktifkan. Penanganan aktivitas untuk kejadian ini dapat didaftarkan untuk merespons perubahan:
<RadioButton Content="Red"
GroupName="colors"
CheckedChanged="OnColorsRadioButtonCheckedChanged" />
Code-behind berisi handler untuk CheckedChanged peristiwa:
void OnColorsRadioButtonCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation
}
Argumen sender adalah yang RadioButton bertanggung jawab atas peristiwa ini. Anda dapat menggunakan ini untuk mengakses RadioButton objek, atau untuk membedakan antara beberapa RadioButton objek yang berbagi penanganan aktivitas yang sama CheckedChanged .
Merespons perubahan properti
Kelas RadioButtonGroup menentukan SelectedValue properti terlampir, jenis object, yang dapat diatur pada ILayout objek. Properti terlampir ini mewakili nilai yang dicentang RadioButton dalam grup yang ditentukan pada tata letak.
IsChecked Ketika properti berubah, baik melalui pengguna atau manipulasi terprogram, RadioButtonGroup.SelectedValue properti terlampir juga berubah. Oleh karena itu, RadioButtonGroup.SelectedValue properti terlampir dapat terikat data ke properti yang menyimpan pilihan pengguna:
<StackLayout RadioButtonGroup.GroupName="{Binding GroupName}"
RadioButtonGroup.SelectedValue="{Binding Selection}">
<Label Text="What's your favorite animal?" />
<RadioButton Content="Cat"
Value="Cat" />
<RadioButton Content="Dog"
Value="Dog" />
<RadioButton Content="Elephant"
Value="Elephant" />
<RadioButton Content="Monkey"
Value="Monkey"/>
<Label x:Name="animalLabel">
<Label.FormattedText>
<FormattedString>
<Span Text="You have chosen:" />
<Span Text="{Binding Selection}" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
Dalam contoh ini, nilai RadioButtonGroup.GroupName properti terlampir diatur oleh GroupName properti pada konteks pengikatan. Demikian pula, nilai RadioButtonGroup.SelectedValue properti terlampir diatur oleh Selection properti pada konteks pengikatan. Selain itu, properti diperbarui Selection ke Value properti dari yang dicentang RadioButton.
Status visual RadioButton
RadioButton objek memiliki Checked status visual dan Unchecked yang dapat digunakan untuk memulai perubahan visual saat RadioButton dicentang atau tidak dicentang.
Contoh XAML berikut menunjukkan cara menentukan status visual untuk Checked status dan Unchecked :
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="RadioButton">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Green" />
<Setter Property="Opacity"
Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Red" />
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout>
<Label Text="What's your favorite mode of transport?" />
<RadioButton Content="Car" />
<RadioButton Content="Bike" />
<RadioButton Content="Train" />
<RadioButton Content="Walking" />
</StackLayout>
</ContentPage>
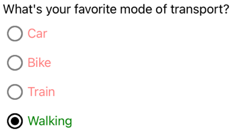
Dalam contoh ini, implisit Style menargetkan RadioButton objek. Checked VisualState menentukan bahwa ketika RadioButton dicentang, propertinya TextColor akan diatur ke hijau dengan Opacity nilai 1. Unchecked VisualState Menentukan bahwa ketika berada RadioButton dalam status tidak dicentang, propertinya TextColor akan diatur ke merah dengan Opacity nilai 0,5. Oleh karena itu, efek keseluruhan adalah bahwa ketika RadioButton tidak dicentang itu merah dan sebagian transparan, dan berwarna hijau tanpa transparansi ketika diperiksa:

Untuk informasi selengkapnya tentang status visual, lihat Status visual.
Tentukan ulang tampilan RadioButton
Secara default, RadioButton objek menggunakan handler untuk menggunakan kontrol asli pada platform yang didukung. Namun, RadioButton struktur visual dapat didefinisikan ulang dengan ControlTemplate, sehingga RadioButton objek memiliki tampilan yang identik di semua platform. Ini dimungkinkan RadioButton karena kelas mewarisi dari TemplatedView kelas .
XAML berikut menunjukkan ControlTemplate yang dapat digunakan untuk menentukan ulang struktur RadioButton visual objek:
<ContentPage ...>
<ContentPage.Resources>
<ControlTemplate x:Key="RadioButtonTemplate">
<Border Stroke="#F3F2F1"
StrokeThickness="2"
StrokeShape="RoundRectangle 10"
BackgroundColor="#F3F2F1"
HeightRequest="90"
WidthRequest="90"
HorizontalOptions="Start"
VerticalOptions="Start">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Property="Stroke"
Value="#FF3300" />
<Setter TargetName="check"
Property="Opacity"
Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="#F3F2F1" />
<Setter Property="Stroke"
Value="#F3F2F1" />
<Setter TargetName="check"
Property="Opacity"
Value="0" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Grid Margin="4"
WidthRequest="90">
<Grid Margin="0,0,4,0"
WidthRequest="18"
HeightRequest="18"
HorizontalOptions="End"
VerticalOptions="Start">
<Ellipse Stroke="Blue"
Fill="White"
WidthRequest="16"
HeightRequest="16"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Ellipse x:Name="check"
Fill="Blue"
WidthRequest="8"
HeightRequest="8"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
<ContentPresenter />
</Grid>
</Border>
</ControlTemplate>
<Style TargetType="RadioButton">
<Setter Property="ControlTemplate"
Value="{StaticResource RadioButtonTemplate}" />
</Style>
</ContentPage.Resources>
<!-- Page content -->
</ContentPage>
Dalam contoh ini, elemen akar adalah ControlTemplate Border objek yang menentukan Checked dan Unchecked status visual. Objek Border menggunakan kombinasi Gridobjek , Ellipse, dan ContentPresenter untuk menentukan struktur visual dari RadioButton. Contoh ini juga menyertakan gaya implisit yang akan menetapkan RadioButtonTemplate ke ControlTemplate properti objek apa pun RadioButton di halaman.
Catatan
Objek ContentPresenter menandai lokasi dalam struktur visual tempat RadioButton konten akan ditampilkan.
XAML berikut menunjukkan RadioButton objek yang menggunakan ControlTemplate melalui gaya implisit :
<StackLayout>
<Label Text="What's your favorite animal?" />
<StackLayout RadioButtonGroup.GroupName="animals"
Orientation="Horizontal">
<RadioButton Value="Cat">
<RadioButton.Content>
<StackLayout>
<Image Source="cat.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Cat"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Dog">
<RadioButton.Content>
<StackLayout>
<Image Source="dog.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Dog"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Elephant">
<RadioButton.Content>
<StackLayout>
<Image Source="elephant.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Elephant"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Monkey">
<RadioButton.Content>
<StackLayout>
<Image Source="monkey.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Monkey"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
</StackLayout>
</StackLayout>
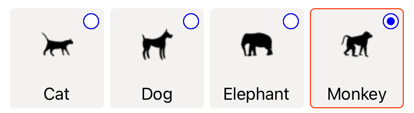
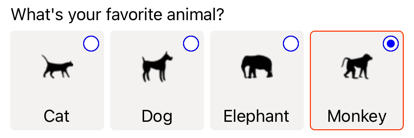
Dalam contoh ini, struktur visual yang ditentukan untuk masing-masing RadioButton diganti dengan struktur visual yang ditentukan dalam ControlTemplate, dan sebagainya pada runtime objek di ControlTemplate menjadi bagian dari pohon visual untuk setiap RadioButton. Selain itu, konten untuk masing-masing RadioButton diganti menjadi yang ContentPresenter ditentukan dalam templat kontrol. Ini menghasilkan tampilan berikut RadioButton :

Untuk informasi selengkapnya tentang templat kontrol, lihat Templat kontrol.
Menonaktifkan RadioButton
Terkadang aplikasi memasuki status di mana yang RadioButton diperiksa bukan operasi yang valid. Dalam kasus seperti itu RadioButton , dapat dinonaktifkan dengan mengatur propertinya IsEnabled ke false.
 Telusuri sampel
Telusuri sampel