Mengisi aturan
Beberapa kelas Bentuk .NET Multi-platform App UI (.NET MAUI) memiliki FillRule properti, dari jenis FillRule. Ini termasukPolygon, Polyline, dan GeometryGroup.
FillRule Enumerasi menentukan EvenOdd dan Nonzero anggota. Setiap anggota mewakili aturan yang berbeda untuk menentukan apakah titik berada di wilayah isian bentuk.
Penting
Semua bentuk dianggap tertutup untuk tujuan aturan pengisian.
EvenOdd
Aturan EvenOdd isian menarik sinar dari titik ke tak terbatas ke arah mana pun dan menghitung jumlah segmen dalam bentuk yang disilangkan sinar. Jika angka ini ganjil, titiknya ada di dalam. Jika angka ini genap, titik berada di luar.
Contoh XAML berikut membuat dan merender bentuk komposit, dengan FillRule default ke EvenOdd:
<Path Stroke="Black"
Fill="#CCCCFF"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<!-- FillRule doesn't need to be set, because EvenOdd is the default. -->
<GeometryGroup>
<EllipseGeometry RadiusX="50"
RadiusY="50"
Center="75,75" />
<EllipseGeometry RadiusX="70"
RadiusY="70"
Center="75,75" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="75,75" />
<EllipseGeometry RadiusX="120"
RadiusY="120"
Center="75,75" />
</GeometryGroup>
</Path.Data>
</Path>
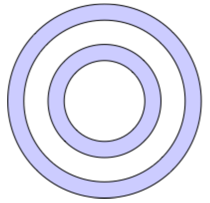
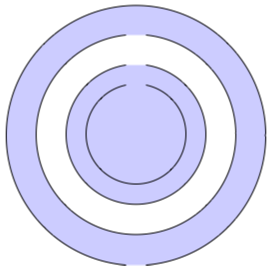
Dalam contoh ini, bentuk komposit yang terdiri dari serangkaian cincin konsentris ditampilkan:

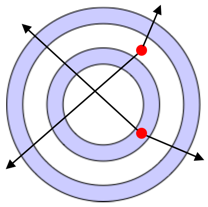
Dalam bentuk komposit, perhatikan bahwa cincin tengah dan ketiga tidak diisi. Ini karena sinar yang diambil dari titik mana pun dalam salah satu dari dua cincin tersebut melewati sejumlah segmen yang merata:

Pada gambar di atas, lingkaran merah mewakili titik, dan garis mewakili sinar semena-mena. Untuk titik atas, kedua sinar arbitrer masing-masing melewati sejumlah segmen garis yang merata. Oleh karena itu, cincin tempat in tidak terisi. Untuk titik bawah, kedua sinar arbitrer masing-masing melewati jumlah segmen garis yang ganjil. Oleh karena itu, cincin tempat titik diisi.
Bukan nol
Aturan Nonzero pengisian menarik sinar dari titik ke tak terbatas ke arah mana pun dan kemudian memeriksa tempat-tempat di mana segmen bentuk melewati sinar. Dimulai dengan hitungan nol, jumlah bertambah setiap kali segmen melewati sinar dari kiri ke kanan dan direkrementasi setiap kali segmen melewati sinar dari kanan ke kiri. Setelah menghitung persimpangan, jika hasilnya nol maka titik berada di luar poligon. Jika tidak, ada di dalam.
Contoh XAML berikut membuat dan merender bentuk komposit, dengan diatur FillRule ke Nonzero:
<Path Stroke="Black"
Fill="#CCCCFF"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<GeometryGroup FillRule="Nonzero">
<EllipseGeometry RadiusX="50"
RadiusY="50"
Center="75,75" />
<EllipseGeometry RadiusX="70"
RadiusY="70"
Center="75,75" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="75,75" />
<EllipseGeometry RadiusX="120"
RadiusY="120"
Center="75,75" />
</GeometryGroup>
</Path.Data>
</Path>
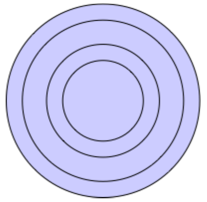
Dalam contoh ini, bentuk komposit yang terdiri dari serangkaian cincin konsentris ditampilkan:

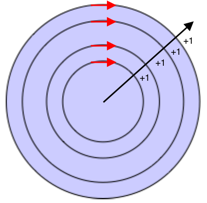
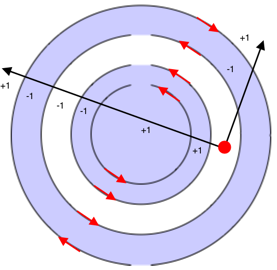
Dalam bentuk komposit, perhatikan bahwa semua cincin diisi. Ini karena semua segmen berjalan ke arah yang sama, sehingga sinar yang ditarik dari titik mana pun akan melintasi satu atau beberapa segmen dan jumlah persimpangan tidak akan sama dengan nol:

Pada gambar di atas panah merah mewakili arah segmen digambar, dan panah hitam mewakili sinar semena-mena yang berjalan dari titik di cincin terdalam. Dimulai dengan nilai nol, untuk setiap segmen yang disilangkan sinar, nilai satu ditambahkan karena segmen melewati sinar dari kiri ke kanan.
Bentuk yang lebih kompleks dengan segmen yang berjalan ke arah yang berbeda diperlukan untuk menunjukkan perilaku aturan pengisian Nonzero dengan lebih baik. Contoh XAML berikut membuat bentuk yang mirip dengan contoh sebelumnya, kecuali dibuat dengan PathGeometry bukan EllipseGeometry:
<Path Stroke="Black"
Fill="#CCCCFF">
<Path.Data>
<GeometryGroup FillRule="Nonzero">
<PathGeometry>
<PathGeometry.Figures>
<!-- Inner ring -->
<PathFigure StartPoint="120,120">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="50,50"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="140,120" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<!-- Second ring -->
<PathFigure StartPoint="120,100">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="70,70"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="140,100" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<!-- Third ring -->
<PathFigure StartPoint="120,70">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="100,100"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="140,70" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<!-- Outer ring -->
<PathFigure StartPoint="120,300">
<PathFigure.Segments>
<ArcSegment Size="130,130"
IsLargeArc="True"
SweepDirection="Clockwise"
Point="140,300" />
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</GeometryGroup>
</Path.Data>
</Path>
Dalam contoh ini, serangkaian segmen busur digambar, yang tidak ditutup:

Pada gambar di atas, busur ketiga dari tengah tidak diisi. Ini karena jumlah nilai dari sinar tertentu yang melintasi segmen di jalurnya adalah nol:

Pada gambar di atas, lingkaran merah mewakili titik, garis hitam mewakili sinar semena-mena yang bergerak keluar dari titik di wilayah yang tidak terisi, dan panah merah mewakili arah segmen digambar. Seperti yang dapat dilihat, jumlah nilai dari sinar yang melintasi segmen adalah nol:
- Sinar semena-mena yang melakukan perjalanan diagonal ke kanan melintasi dua segmen yang berjalan ke arah yang berbeda. Oleh karena itu, segmen membatalkan satu sama lain memberikan nilai nol.
- Sinar semena-mena yang bergerak secara diagonal melintasi total enam segmen. Namun, persimpangan membatalkan satu sama lain sehingga nol adalah jumlah akhir.
Jumlah nol menghasilkan cincin yang tidak diisi.
 Telusuri sampel
Telusuri sampel