TableView
UI Aplikasi Multi-platform .NET (.NET MAUI) TableView menampilkan tabel item yang dapat digulir yang dapat dikelompokkan ke dalam bagian. TableView biasanya digunakan untuk menampilkan item di mana setiap baris memiliki tampilan yang berbeda, seperti menyajikan tabel pengaturan.
Saat TableView mengelola tampilan tabel, tampilan setiap item dalam tabel ditentukan oleh Cell. .NET MAUI menyertakan lima jenis sel yang digunakan untuk menampilkan kombinasi data yang berbeda, dan Anda juga dapat menentukan sel kustom yang menampilkan konten apa pun yang Anda inginkan.
TableView menentukan properti berikut:
Intent, dari jenisTableIntent, mendefinisikan tujuan tabel di iOS.HasUnevenRows, dari jenisbool, menunjukkan apakah item dalam tabel dapat memiliki baris dengan tinggi yang berbeda. Nilai default properti ini adalahfalse.Root, dari jenisTableRoot, mendefinisikan anak dari TableView.RowHeight, dari jenisint, menentukan tinggi setiap baris ketikaHasUnevenRowsadalahfalse.
Properti HasUnevenRows dan RowHeight didukung oleh BindableProperty objek, yang berarti bahwa properti tersebut dapat menjadi target pengikatan data, dan ditata.
Nilai Intent properti hanya membantu menentukan TableView tampilan di iOS. Properti ini harus diatur ke nilai TableIntent enumerasi, yang menentukan anggota berikut:
Menu, untuk menyajikan menu yang dapat dipilih.Settings, untuk menyajikan tabel pengaturan konfigurasi.Form, untuk menyajikan formulir input data.Data, untuk menyajikan data.
Catatan
TableView tidak dirancang untuk mendukung pengikatan ke kumpulan item.
Membuat TableView
Untuk membuat tabel, buat TableView objek dan atur propertinya Intent ke TableIntent anggota. Anak dari TableView harus berupa TableRoot objek, yang merupakan induk dari satu atau beberapa TableSection objek. Masing-masing TableSection terdiri dari judul opsional yang warnanya juga dapat diatur, dan satu atau beberapa Cell objek.
Contoh berikut menunjukkan cara membuat TableView:
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Chapters">
<TextCell Text="1. Introduction to .NET MAUI"
Detail="Learn about .NET MAUI and what it provides." />
<TextCell Text="2. Anatomy of an app"
Detail="Learn about the visual elements in .NET MAUI" />
<TextCell Text="3. Text"
Detail="Learn about the .NET MAUI controls that display text." />
<TextCell Text="4. Dealing with sizes"
Detail="Learn how to size .NET MAUI controls on screen." />
<TextCell Text="5. XAML vs code"
Detail="Learn more about creating your UI in XAML." />
</TableSection>
</TableRoot>
</TableView>
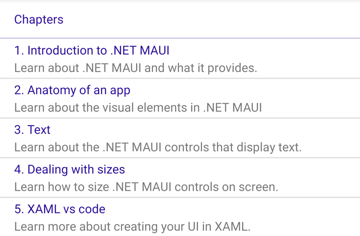
Dalam contoh ini, TableView menentukan menu menggunakan TextCell objek:

Catatan
Masing-masing TextCell dapat menjalankan perintah saat diketuk, asalkan Command properti diatur ke implementasi yang valid ICommand .
Menentukan tampilan sel
Setiap item dalam TableView ditentukan oleh Cell objek, dan jenis yang Cell digunakan menentukan tampilan data sel. .NET MAUI menyertakan sel bawaan berikut:
- TextCell, yang menampilkan teks primer dan sekunder pada baris terpisah.
- ImageCell, yang menampilkan gambar dengan teks primer dan sekunder pada baris terpisah.
- SwitchCell, yang menampilkan teks dan sakelar yang dapat diaktifkan atau dinonaktifkan.
- EntryCell, yang menampilkan label dan teks yang dapat diedit.
- ViewCell, yang merupakan sel kustom yang penampilannya didefinisikan oleh View. Tipe sel ini harus digunakan ketika Anda ingin sepenuhnya menentukan tampilan setiap item dalam TableView.
Sel teks
Menampilkan TextCell teks primer dan sekunder pada baris terpisah. TextCell menentukan properti berikut:
Text, dari jenisstring, menentukan teks utama yang akan ditampilkan.TextColor, dari jenis Color, mewakili warna teks utama.Detail, dari jenisstring, menentukan teks sekunder yang akan ditampilkan.DetailColor, dari jenis Color, menunjukkan warna teks sekunder.Command, dari jenis ICommand, menentukan perintah yang dijalankan saat sel diketuk.CommandParameter, dari jenisobject, mewakili parameter yang diteruskan ke perintah .
Properti ini didukung oleh BindableProperty objek, yang berarti bahwa properti ini dapat menjadi target pengikatan data, dan ditata.
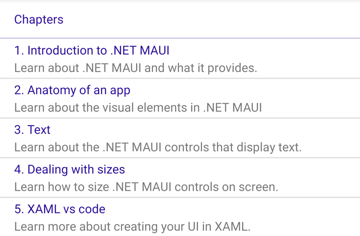
Contoh berikut menunjukkan penggunaan TextCell untuk menentukan tampilan item dalam :TableView
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Chapters">
<TextCell Text="1. Introduction to .NET MAUI"
Detail="Learn about .NET MAUI and what it provides." />
<TextCell Text="2. Anatomy of an app"
Detail="Learn about the visual elements in .NET MAUI" />
<TextCell Text="3. Text"
Detail="Learn about the .NET MAUI controls that display text." />
<TextCell Text="4. Dealing with sizes"
Detail="Learn how to size .NET MAUI controls on screen." />
<TextCell Text="5. XAML vs code"
Detail="Learn more about creating your UI in XAML." />
</TableSection>
</TableRoot>
</TableView>
Cuplikan layar berikut menunjukkan tampilan sel yang dihasilkan:

Sel gambar
Menampilkan ImageCell gambar dengan teks primer dan sekunder pada baris terpisah. ImageCell mewarisi properti dari TextCell, dan menentukan ImageSource properti, jenis ImageSource, yang menentukan gambar yang akan ditampilkan dalam sel. Properti ini didukung oleh BindableProperty objek, yang berarti dapat menjadi target pengikatan data, dan ditata.
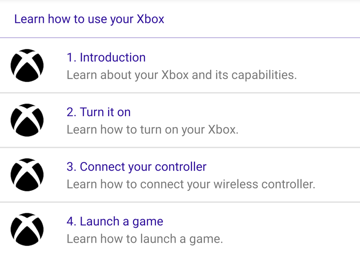
Contoh berikut menunjukkan penggunaan ImageCell untuk menentukan tampilan item dalam :TableView
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Learn how to use your XBox">
<ImageCell Text="1. Introduction"
Detail="Learn about your XBox and its capabilities."
ImageSource="xbox.png" />
<ImageCell Text="2. Turn it on"
Detail="Learn how to turn on your XBox."
ImageSource="xbox.png" />
<ImageCell Text="3. Connect your controller"
Detail="Learn how to connect your wireless controller."
ImageSource="xbox.png" />
<ImageCell Text="4. Launch a game"
Detail="Learn how to launch a game."
ImageSource="xbox.png" />
</TableSection>
</TableRoot>
</TableView>
Cuplikan layar berikut menunjukkan tampilan sel yang dihasilkan:

Beralih sel
Menampilkan SwitchCell teks dan sakelar yang dapat diaktifkan atau dinonaktifkan. SwitchCell menentukan properti berikut:
Text, dari jenisstring, menentukan teks yang akan ditampilkan di samping sakelar.On, dari jenisbool, mewakili apakah sakelar aktif atau nonaktif.OnColor, dari jenis Color, menunjukkan warna sakelar saat berada di posisinya.
Properti ini didukung oleh BindableProperty objek, yang berarti bahwa properti ini dapat menjadi target pengikatan data, dan ditata.
SwitchCell juga mendefinisikan OnChanged peristiwa yang dimunculkan saat pengalihan berubah status. Objek ToggledEventArgs yang menyertai peristiwa ini mendefinisikan Value properti, yang menunjukkan apakah sakelar aktif atau nonaktif.
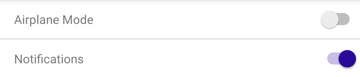
Contoh berikut menunjukkan penggunaan SwitchCell untuk menentukan tampilan item dalam :TableView
<TableView Intent="Settings">
<TableRoot>
<TableSection>
<SwitchCell Text="Airplane Mode"
On="False" />
<SwitchCell Text="Notifications"
On="True" />
</TableSection>
</TableRoot>
</TableView>
Cuplikan layar berikut menunjukkan tampilan sel yang dihasilkan:

Sel entri
Menampilkan EntryCell label dan data teks yang dapat diedit. EntryCell menentukan properti berikut:
HorizontalTextAlignment, dari jenis TextAlignment, mewakili perataan horizontal teks.Keyboard, dari jenisKeyboard, menentukan keyboard untuk ditampilkan saat memasukkan teks.- Label, dari jenis
string, mewakili teks untuk ditampilkan di sebelah kiri teks yang dapat diedit. LabelColor, dari jenis Color, menentukan warna teks label.Placeholder, dari jenisstring, mewakili teks yang ditampilkan saatTextproperti kosong.Text, dari jenisstring, menentukan teks yang dapat diedit.VerticalTextAlignment, dari jenis TextAlignment, mewakili perataan vertikal teks.
Properti ini didukung oleh BindableProperty objek, yang berarti bahwa properti ini dapat menjadi target pengikatan data, dan ditata.
EntryCell juga mendefinisikan Completed peristiwa yang dimunculkan saat pengguna menekan kunci pengembalian, untuk menunjukkan bahwa pengeditan selesai.
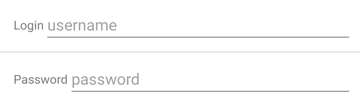
Contoh berikut menunjukkan penggunaan EntryCell untuk menentukan tampilan item dalam :TableView
<TableView Intent="Settings">
<TableRoot>
<TableSection>
<EntryCell Label="Login"
Placeholder="username" />
<EntryCell Label="Password"
Placeholder="password" />
</TableSection>
</TableRoot>
</TableView>
Cuplikan layar berikut menunjukkan tampilan sel yang dihasilkan:

Tampilkan sel
adalah ViewCell sel kustom yang penampilannya didefinisikan oleh View. ViewCellView menentukan properti, jenis View, yang menentukan tampilan yang mewakili konten sel. Properti ini didukung oleh BindableProperty objek, yang berarti dapat menjadi target pengikatan data, dan ditata.
Catatan
Properti View adalah properti konten kelas ViewCell , dan oleh karena itu tidak perlu diatur secara eksplisit dari XAML.
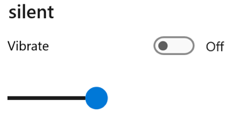
Contoh berikut menunjukkan penggunaan ViewCell untuk menentukan tampilan item dalam TableView:
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Silent">
<ViewCell>
<Grid RowDefinitions="Auto,Auto"
ColumnDefinitions="0.5*,0.5*">
<Label Text="Vibrate"
Margin="10,10,0,0"/>
<Switch Grid.Column="1"
HorizontalOptions="End" />
<Slider Grid.Row="1"
Grid.ColumnSpan="2"
Margin="10"
Minimum="0"
Maximum="10"
Value="3" />
</Grid>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
ViewCellDi dalam tata letak , dapat dikelola oleh tata letak .NET MAUI apa pun. Cuplikan layar berikut menunjukkan tampilan sel yang dihasilkan:

Item ukuran
Secara default, semua sel dengan jenis yang sama dalam memiliki TableView tinggi yang sama. Namun, perilaku ini dapat diubah dengan HasUnevenRows properti dan RowHeight . Secara default, HasUnevenRows propertinya adalah false.
Properti RowHeight dapat diatur ke int yang mewakili tinggi setiap item dalam TableView, asalkan HasUnevenRows .false Ketika HasUnevenRows diatur ke true, setiap item di TableView dapat memiliki tinggi yang berbeda. Tinggi setiap item akan berasal dari konten setiap sel, sehingga setiap item akan berukuran sesuai dengan kontennya.
Sel individual dapat diubah ukurannya secara terprogram pada runtime dengan mengubah properti elemen terkait tata letak dalam sel, asalkan HasUnevenRows properti adalah true. Contoh berikut mengubah tinggi sel saat diketuk:
void OnViewCellTapped(object sender, EventArgs e)
{
label.IsVisible = !label.IsVisible;
viewCell.ForceUpdateSize();
}
Dalam contoh ini, penanganan OnViewCellTapped aktivitas dijalankan sebagai respons terhadap sel yang diketuk. Penanganan aktivitas memperbarui visibilitas Label objek dan Cell.ForceUpdateSize metode memperbarui ukuran sel. Label Jika telah dibuat terlihat, tinggi sel akan meningkat. Label Jika telah dibuat tidak terlihat, tinggi sel akan berkurang.
Peringatan
Penggunaan ukuran item dinamis yang berlebihan dapat menyebabkan TableView performa terdegradasi.
Tata letak kanan-ke-kiri
TableView dapat mengatur tata letak kontennya dalam arah alur kanan-ke-kiri dengan mengatur propertinya FlowDirection ke RightToLeft. Namun, FlowDirection properti idealnya harus diatur pada halaman atau tata letak akar, yang menyebabkan semua elemen dalam halaman, atau tata letak akar, merespons arah alur:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TableViewDemos.RightToLeftTablePage"
Title="Right to left TableView"
FlowDirection="RightToLeft">
<TableView Intent="Settings">
...
</TableView>
</ContentPage>
Default FlowDirection untuk elemen dengan induk adalah MatchParent. Oleh karena itu, TableView mewarisi FlowDirection nilai properti dari ContentPage.
 Telusuri sampel
Telusuri sampel