Menambahkan gambar ke proyek aplikasi .NET MAUI
Gambar adalah bagian penting dari navigasi aplikasi, kegunaan, dan branding. Namun, setiap platform memiliki persyaratan gambar yang berbeda yang biasanya melibatkan pembuatan beberapa versi setiap gambar pada resolusi yang berbeda. Oleh karena itu, satu gambar biasanya harus diduplikasi beberapa kali per platform, pada resolusi yang berbeda, dengan gambar yang dihasilkan harus menggunakan konvensi nama file dan folder yang berbeda di setiap platform.
Dalam proyek aplikasi .NET Multi-platform App UI (.NET MAUI), gambar dapat ditentukan dalam satu lokasi di proyek aplikasi Anda, dan pada waktu build mereka dapat diubah ukurannya menjadi resolusi yang benar untuk platform target, dan ditambahkan ke paket aplikasi Anda. Ini menghindari harus menduplikasi dan memberi nama gambar secara manual per platform. Secara default, format gambar bitmap (non-vektor), termasuk GIF animasi, tidak secara otomatis diubah ukurannya oleh .NET MAUI.
Gambar MAUI .NET dapat menggunakan salah satu format gambar platform standar, termasuk file Scalable Vector Graphics (SVG).
Penting
.NET MAUI mengonversi file SVG ke file PNG. Oleh karena itu, saat menambahkan file SVG ke proyek aplikasi .NET MAUI Anda, file tersebut harus dirujuk dari XAML atau C# dengan ekstensi .png. Satu-satunya referensi ke file SVG harus ada di file proyek Anda.
Gambar dapat ditambahkan ke proyek aplikasi Anda dengan menyeretnya ke folder Resources\Images proyek, di mana tindakan build-nya akan secara otomatis diatur ke MauiImage. Ini membuat entri yang sesuai dalam file proyek Anda:
<ItemGroup>
<MauiImage Include="Resources\Images\logo.svg" />
</ItemGroup>
Catatan
Gambar juga dapat ditambahkan ke folder lain dari proyek aplikasi Anda. Namun, dalam skenario ini tindakan build mereka harus diatur secara manual ke MauiImage di jendela Properti .
Untuk mematuhi aturan penamaan sumber daya Android, nama file gambar harus huruf kecil, dimulai dan diakhir dengan karakter huruf, dan hanya berisi karakter alfanumerik atau garis bawah. Untuk informasi selengkapnya, lihat Gambaran umum sumber daya aplikasi di developer.android.com.
Nama file gambar juga harus unik, jika tidak, kesalahan build akan terjadi. Untuk informasi selengkapnya, lihat Kesalahan nama file gambar duplikat.
Pada waktu build, gambar dapat diubah ukurannya menjadi resolusi yang benar untuk platform dan perangkat target. Gambar yang dihasilkan kemudian ditambahkan ke paket aplikasi Anda. Untuk informasi tentang menonaktifkan kemasan gambar, lihat Menonaktifkan kemasan gambar.
Untuk informasi tentang menampilkan gambar, lihat Gambar.
Mengubah ukuran gambar
Perangkat memiliki berbagai ukuran dan kepadatan layar dan setiap platform memiliki fungsionalitas untuk menampilkan gambar yang bergantung pada kepadatan. Ukuran dasar gambar mewakili kepadatan garis besar gambar, dan secara efektif merupakan faktor skala 1,0 untuk gambar (ukuran yang biasanya Anda gunakan dalam kode Anda untuk menentukan ukuran gambar) dari mana semua ukuran kepadatan lainnya diturunkan. Jika Anda tidak menentukan ukuran dasar untuk gambar bitmap, gambar tidak diubah ukurannya. Jika Anda tidak menentukan ukuran dasar untuk gambar vektor, seperti file SVG, dimensi yang ditentukan dalam gambar digunakan sebagai ukuran dasar.
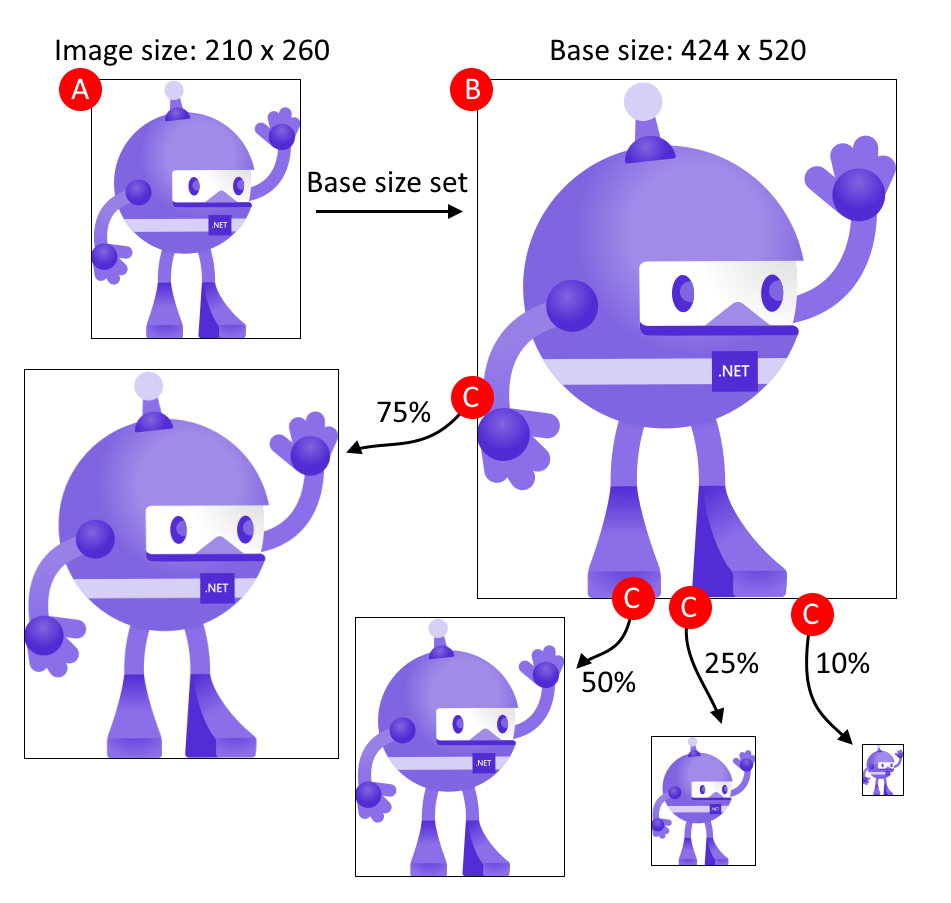
Diagram berikut mengilustrasikan bagaimana ukuran dasar memengaruhi gambar:

Proses yang ditunjukkan dalam diagram mengikuti langkah-langkah berikut:
- A: Gambar memiliki dimensi 210x260, dan ukuran dasar diatur ke 424x520.
- B: .NET MAUI menskalakan gambar agar sesuai dengan ukuran dasar 424x520.
- C: Karena platform target yang berbeda memerlukan ukuran gambar yang berbeda, .NET MAUI menskalakan gambar dari ukuran dasar ke ukuran yang berbeda.
Tip
Gunakan gambar SVG jika memungkinkan. Gambar SVG dapat meningkatkan skala ke ukuran yang lebih besar dan masih terlihat renyah dan bersih. Gambar berbasis bitmap, seperti gambar PNG atau JPG, terlihat buram saat ditingkatkan skalanya.
Ukuran dasar ditentukan dengan BaseSize="W,H" atribut , di mana W adalah lebar gambar dan H merupakan tinggi gambar. Contoh berikut mengatur ukuran dasar:
<MauiImage Include="Resources\Images\logo.jpg" BaseSize="376,678" />
Pada waktu build, gambar akan diubah ukurannya menjadi kepadatan yang benar untuk platform target. Gambar yang dihasilkan kemudian ditambahkan ke paket aplikasi Anda.
Untuk menghentikan gambar vektor yang diubah ukurannya, atur atribut ke Resizefalse:
<MauiImage Include="Resources\Images\logo.svg" Resize="false" />
Menambahkan warna dan warna latar belakang
Untuk menambahkan warna ke gambar Anda, yang berguna ketika Anda memiliki ikon atau gambar sederhana yang ingin Anda render dalam warna yang berbeda ke sumbernya, atur TintColor atribut :
<MauiImage Include="Resources\Images\logo.svg" TintColor="#66B3FF" />
Warna latar belakang untuk gambar juga dapat ditentukan:
<MauiImage Include="Resources\Images\logo.svg" Color="#512BD4" />
Nilai warna dapat ditentukan dalam heksadesimal, atau sebagai warna MAUI .NET. Misalnya, Color="Red" valid.
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk
