VerticalStackLayout
UI Aplikasi Multi-platform .NET (.NET MAUI) VerticalStackLayout mengatur tampilan anak dalam tumpukan vertikal satu dimensi, dan merupakan alternatif yang lebih berkinerja untuk StackLayout. Selain itu, VerticalStackLayout dapat digunakan sebagai tata letak induk yang berisi tata letak anak lainnya.
VerticalStackLayout menentukan properti berikut:
Spacing, dari jenisdouble, menunjukkan jumlah ruang antara setiap tampilan anak. Nilai default properti ini adalah 0.
Properti ini didukung oleh BindableProperty objek, yang berarti dapat menjadi target pengikatan data dan ditata.
XAML berikut menunjukkan cara membuat yang VerticalStackLayout berisi tampilan anak yang berbeda:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20">
<Label Text="Primary colors" />
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Yellow"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Blue"
HeightRequest="30"
WidthRequest="300" />
<Label Text="Secondary colors" />
<Rectangle Fill="Green"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Orange"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Purple"
HeightRequest="30"
WidthRequest="300" />
</VerticalStackLayout>
</ContentPage>
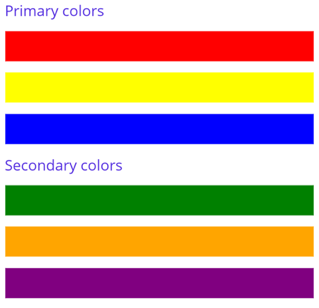
Contoh ini membuat VerticalStackLayout kontainer Label dan Rectangle objek. Secara default, tidak ada ruang di antara tampilan anak:

Catatan
Nilai Margin properti mewakili jarak antara elemen dan elemen yang berdekatan. Untuk informasi selengkapnya, lihat Kontrol posisi.
Spasi antar tampilan anak
Penspasian antara tampilan anak dalam VerticalStackLayout dapat diubah dengan mengatur Spacing properti ke double nilai:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20"
Spacing="10">
<Label Text="Primary colors" />
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Yellow"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Blue"
HeightRequest="30"
WidthRequest="300" />
<Label Text="Secondary colors" />
<Rectangle Fill="Green"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Orange"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Purple"
HeightRequest="30"
WidthRequest="300" />
</VerticalStackLayout>
</ContentPage>
Contoh ini membuat VerticalStackLayout kontainer Label dan Rectangle objek yang memiliki sepuluh unit ruang independen perangkat antara tampilan anak:

Tip
Properti Spacing dapat diatur ke nilai negatif untuk membuat tampilan anak tumpang tindih.
Tampilan posisi dan ukuran anak
Ukuran dan posisi tampilan anak dalam tergantung VerticalStackLayout pada nilai tampilan HeightRequest dan WidthRequest properti anak, dan nilai propertinya HorizontalOptions . VerticalStackLayoutDalam tampilan , tampilan anak diperluas untuk mengisi lebar yang tersedia saat ukurannya tidak diatur secara eksplisit.
Properti HorizontalOptions , dan tampilan turunannya, dapat diatur ke bidang dari LayoutOptions struktur, yang merangkum preferensi tata letak perataan.VerticalStackLayout Preferensi tata letak ini menentukan posisi dan ukuran tampilan anak dalam tata letak induknya.
Tip
Jangan atur HorizontalOptions properti kecuali VerticalStackLayout Anda perlu. Nilai default memungkinkan pengoptimalan LayoutOptions.Fill tata letak terbaik. Mengubah properti ini memiliki biaya dan mengonsumsi memori, bahkan saat mengaturnya kembali ke nilai defaultnya.
Contoh XAML berikut menetapkan preferensi perataan pada setiap tampilan anak di VerticalStackLayout:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20"
Spacing="6">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</VerticalStackLayout>
</ContentPage>
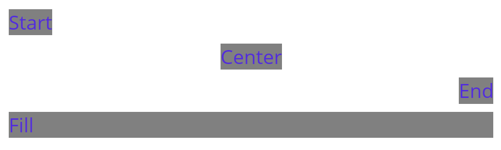
Dalam contoh ini, preferensi perataan diatur pada Label objek untuk mengontrol posisinya dalam VerticalStackLayout. Bidang Start, Center, End, dan Fill digunakan untuk menentukan perataan Label objek dalam induk VerticalStackLayout:

Hanya VerticalStackLayout menghormati preferensi perataan pada tampilan anak yang berada di arah yang berlawanan dengan orientasi tata letak. Oleh karena itu, Label tampilan anak dalam VerticalStackLayout atur propertinya HorizontalOptions ke salah satu bidang perataan:
Start, yang memposisikan Label di sisi VerticalStackLayoutkiri .Center, yang berpusat Label VerticalStackLayoutdi .End, yang memposisikan Label di sisi VerticalStackLayoutkanan .Fill, yang memastikan bahwa Label mengisi lebar VerticalStackLayout.
Objek Nest VerticalStackLayout
VerticalStackLayout Dapat digunakan sebagai tata letak induk yang berisi tata letak anak berlapis lainnya.
XAML berikut menunjukkan contoh objek bersarang HorizontalStackLayout dalam VerticalStackLayout:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors" />
<Frame BorderColor="Black"
Padding="5">
<HorizontalStackLayout Spacing="15">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<HorizontalStackLayout Spacing="15">
<Rectangle Fill="Yellow"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Yellow"
FontSize="18" />
</HorizontalStackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<HorizontalStackLayout Spacing="15">
<Rectangle Fill="Blue"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Blue"
FontSize="18" />
</HorizontalStackLayout>
</Frame>
</VerticalStackLayout>
</ContentPage>
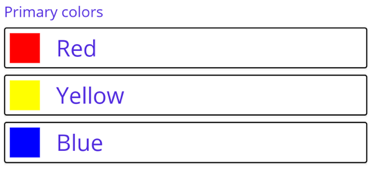
Dalam contoh ini, induk VerticalStackLayout berisi objek berlapis HorizontalStackLayout di dalam Frame objek:

Penting
Semakin dalam Anda menumpuk objek tata letak, semakin banyak perhitungan tata letak yang akan dilakukan, yang dapat memengaruhi performa. Untuk informasi selengkapnya, lihat Memilih tata letak yang benar.
