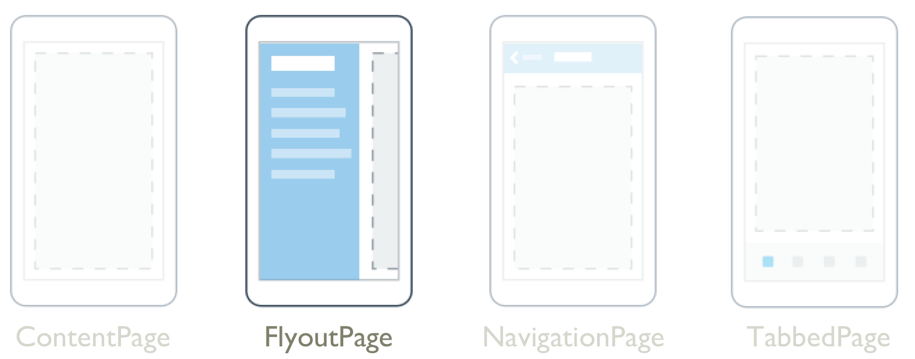
FlyoutPage

UI Aplikasi Multi-platform .NET (.NET MAUI) FlyoutPage adalah halaman yang mengelola dua halaman informasi terkait - halaman flyout yang menyajikan item, dan halaman detail yang menyajikan detail tentang item di halaman flyout.
A FlyoutPage memiliki dua perilaku tata letak:
- Dalam tata letak popover, halaman detail mencakup atau sebagian mencakup halaman flyout. Memilih item di halaman flyout akan menavigasi ke halaman detail yang sesuai. Aplikasi yang berjalan di ponsel selalu menggunakan perilaku tata letak ini.
- Dalam tata letak terpisah, halaman flyout ditampilkan di sebelah kiri dan halaman detail berada di sebelah kanan. Aplikasi yang berjalan pada tablet atau desktop dapat menggunakan perilaku tata letak ini, dengan Windows menggunakannya secara default.
Untuk informasi selengkapnya tentang perilaku tata letak, lihat Perilaku tata letak.
FlyoutPage menentukan properti berikut:
Detail, dari jenis Page, menentukan halaman detail yang ditampilkan untuk item yang dipilih di halaman flyout.Flyout, dari jenis Page, mendefinisikan halaman flyout.FlyoutLayoutBehavior, dari jenisFlyoutLayoutBehavior, menunjukkan perilaku tata letak flyout dan halaman detail.IsGestureEnabled, dari jenisbool, menentukan apakah gerakan gesek akan beralih antara flyout dan halaman detail. Nilai default properti ini adalahtrue.IsPresented, dari jenisbool, menentukan apakah flyout atau halaman detail ditampilkan. Nilai default properti ini adalahfalse, yang menampilkan halaman detail. Ini harus diatur ketrueuntuk menampilkan halaman flyout.
Properti IsGestureEnabled, IsPresented, dan FlyoutLayoutBehavior didukung oleh BindableProperty objek, yang berarti bahwa properti tersebut dapat menjadi target pengikatan data, dan ditata.
FlyoutPage juga mendefinisikan IsPresentedChanged peristiwa, yang dimunculkan saat IsPresented properti berubah nilai.
Peringatan
FlyoutPage tidak kompatibel dengan aplikasi .NET MAUI Shell, dan pengecualian akan dilemparkan jika Anda mencoba menggunakan FlyoutPage di aplikasi Shell. Untuk informasi selengkapnya tentang aplikasi Shell, lihat Shell.
Membuat FlyoutPage
Untuk membuat halaman flyout, buat FlyoutPage objek dan atur Flyout properti dan Detail . Properti Flyout harus diatur ke ContentPage objek, dan Detail properti harus diatur ke TabbedPageobjek , , NavigationPageatau ContentPage . Ini akan membantu memastikan pengalaman pengguna yang konsisten di semua platform.
Penting
FlyoutPage Dirancang untuk menjadi halaman akar aplikasi, dan menggunakannya sebagai halaman anak di jenis halaman lain dapat mengakibatkan perilaku yang tidak terduga dan tidak konsisten.
Contoh berikut menunjukkan FlyoutPage yang mengatur Flyout properti dan Detail :
<FlyoutPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.MainPage">
<FlyoutPage.Flyout>
<local:FlyoutMenuPage x:Name="flyoutPage" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<NavigationPage>
<x:Arguments>
<local:ContactsPage />
</x:Arguments>
</NavigationPage>
</FlyoutPage.Detail>
</FlyoutPage>
Dalam contoh ini, Flyout properti diatur ke ContentPage objek, dan Detail properti diatur ke yang NavigationPage berisi ContentPage objek.
Contoh berikut menunjukkan definisi FlyoutMenuPage objek, yang berjenis ContentPage:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.FlyoutMenuPage"
Padding="0,40,0,0"
IconImageSource="hamburger.png"
Title="Personal Organiser">
<CollectionView x:Name="collectionView"
x:FieldModifier="public"
SelectionMode="Single">
<CollectionView.ItemsSource>
<x:Array Type="{x:Type local:FlyoutPageItem}">
<local:FlyoutPageItem Title="Contacts"
IconSource="contacts.png"
TargetType="{x:Type local:ContactsPage}" />
<local:FlyoutPageItem Title="TodoList"
IconSource="todo.png"
TargetType="{x:Type local:TodoListPage}" />
<local:FlyoutPageItem Title="Reminders"
IconSource="reminders.png"
TargetType="{x:Type local:ReminderPage}" />
</x:Array>
</CollectionView.ItemsSource>
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="5,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="{Binding IconSource}" />
<Label Grid.Column="1"
Margin="20,0"
Text="{Binding Title}"
FontSize="20"
FontAttributes="Bold"
VerticalOptions="Center" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</ContentPage>
Dalam contoh ini, halaman flyout terdiri dari CollectionView yang diisi dengan data dengan mengatur propertinya ItemsSource ke array FlyoutPageItem objek. Contoh berikut menunjukkan definisi FlyoutPageItem kelas:
public class FlyoutPageItem
{
public string Title { get; set; }
public string IconSource { get; set; }
public Type TargetType { get; set; }
}
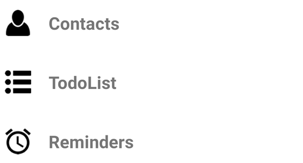
DataTemplate ditetapkan ke CollectionView.ItemTemplate properti , untuk menampilkan masing-masing FlyoutPageItem. DataTemplate berisi Grid yang terdiri dari Image dan Label. Image menampilkan IconSource nilai properti, dan Label menampilkan Title nilai properti, untuk setiap FlyoutPageItem. Selain itu, halaman flyout memiliki Title properti dan IconImageSource yang ditetapkan. Ikon akan muncul di halaman detail, asalkan halaman detail memiliki bilah judul.
Catatan
Halaman Flyout harus memiliki kumpulan propertinya Title , atau pengecualian akan terjadi.
Cuplikan layar berikut menunjukkan flyout yang dihasilkan:

Membuat dan menampilkan halaman detail
Objek FlyoutMenuPage berisi CollectionView yang dirujuk dari MainPage kelas . Ini memungkinkan MainPage kelas untuk mendaftarkan handler untuk peristiwa tersebut SelectionChanged . Ini memungkinkan MainPage objek untuk mengatur Detail properti ke halaman yang mewakili item yang dipilih CollectionView . Contoh berikut menunjukkan penanganan aktivitas:
public partial class MainPage : FlyoutPage
{
public MainPage()
{
...
flyoutPage.collectionView.SelectionChanged += OnSelectionChanged;
}
void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var item = e.CurrentSelection.FirstOrDefault() as FlyoutPageItem;
if (item != null)
{
Detail = new NavigationPage((Page)Activator.CreateInstance(item.TargetType));
if (!((IFlyoutPageController)this).ShouldShowSplitMode)
IsPresented = false;
}
}
}
Dalam contoh ini, penanganan OnSelectionChanged aktivitas mengambil CurrentSelection dari CollectionView objek dan mengatur halaman detail ke instans jenis halaman yang disimpan di TargetType properti FlyoutPageItem. Halaman detail ditampilkan dengan mengatur FlyoutPage.IsPresented properti ke false, asalkan FlyoutPage tidak menggunakan tata letak terpisah. FlyoutPage Saat menggunakan tata letak terpisah, flyout dan halaman detail ditampilkan dan sehingga tidak perlu mengatur FlyoutPage.IsPresented properti.
Perilaku tata letak
FlyoutPage Bagaimana menampilkan halaman flyout dan detail tergantung pada faktor bentuk perangkat yang dijalankan aplikasi, orientasi perangkat, dan nilai FlyoutLayoutBehavior properti. Properti ini harus diatur ke nilai FlyoutLayoutBehavior enumerasi, yang menentukan anggota berikut:
Default– halaman ditampilkan menggunakan default platform.Popover– halaman detail mencakup, atau sebagian mencakup halaman flyout.Split– halaman flyout ditampilkan di sebelah kiri dan halaman detail berada di sebelah kanan.SplitOnLandscape– layar terpisah digunakan saat perangkat berada dalam orientasi lanskap.SplitOnPortrait– layar terpisah digunakan saat perangkat berada dalam orientasi potret.
Contoh berikut menunjukkan cara mengatur FlyoutLayoutBehavior properti pada FlyoutPage:
<FlyoutPage ...
FlyoutLayoutBehavior="Split">
...
</FlyoutPage>
Penting
Nilai FlyoutLayoutBehavior properti hanya memengaruhi aplikasi yang berjalan di tablet atau desktop. Aplikasi yang berjalan di ponsel selalu memiliki Popover perilaku.
 Telusuri sampel
Telusuri sampel