Halaman Navigasi

.NET Multi-platform App UI (.NET MAUI) NavigationPage memberikan pengalaman navigasi hierarkis di mana Anda dapat menavigasi melalui halaman, maju dan mundur, seperti yang diinginkan. NavigationPage menyediakan navigasi sebagai tumpukan Page objek last-in, first-out (LIFO).
NavigationPage menentukan properti berikut:
BarBackground, dari jenis Brush, menentukan latar belakang bilah navigasi sebagai Brush.BarBackgroundColor, dari jenis Color, menentukan warna latar belakang bilah navigasi.BackButtonTitle, dari jenisstring, mewakili teks yang akan digunakan untuk tombol kembali. Ini adalah properti terlampir.BarTextColor, dari jenis Color, menentukan warna teks pada bilah navigasi.CurrentPage, dari jenis Page, mewakili halaman yang berada di atas tumpukan navigasi. Ini adalah properti baca-saja.HasNavigationBar, dari jenisbool, mewakili apakah bilah navigasi ada di NavigationPage. Nilai default properti ini adalahtrue. Ini adalah properti terlampir.HasBackButton, dari jenisbool, mewakili apakah bilah navigasi menyertakan tombol kembali. Nilai default properti ini adalahtrue. Ini adalah properti terlampir.IconColor, dari jenis Color, menentukan warna latar belakang ikon di bilah navigasi. Ini adalah properti terlampir.RootPage, dari jenis Page, mewakili halaman akar tumpukan navigasi. Ini adalah properti baca-saja.TitleIconImageSource, dari jenis ImageSource, menentukan ikon yang mewakili judul pada bilah navigasi. Ini adalah properti terlampir.TitleView, dari jenis View, menentukan tampilan yang dapat ditampilkan di bilah navigasi. Ini adalah properti terlampir.
Properti ini didukung oleh BindableProperty objek, yang berarti bahwa properti ini dapat menjadi target pengikatan data, dan ditata.
Kelas ini NavigationPage juga mendefinisikan tiga peristiwa:
Pusheddinaikkan ketika halaman didorong ke tumpukan navigasi.Poppeddinaikkan ketika halaman dimunculkan dari tumpukan navigasi.PoppedToRootdimunculkan ketika halaman non-akar terakhir dimunculkan dari tumpukan navigasi.
Ketiga peristiwa menerima NavigationEventArgs objek yang menentukan properti baca-saja Page , yang mengambil halaman yang dimunculkan dari tumpukan navigasi, atau halaman yang baru terlihat pada tumpukan.
Peringatan
NavigationPage tidak kompatibel dengan aplikasi .NET MAUI Shell, dan pengecualian akan dilemparkan jika Anda mencoba menggunakan NavigationPage di aplikasi Shell. Untuk informasi selengkapnya tentang aplikasi Shell, lihat Shell.
Melakukan navigasi tanpa mode
.NET MAUI mendukung navigasi halaman tanpa mode. Halaman tanpa mode tetap berada di layar dan tetap tersedia hingga Anda menavigasi ke halaman lain.
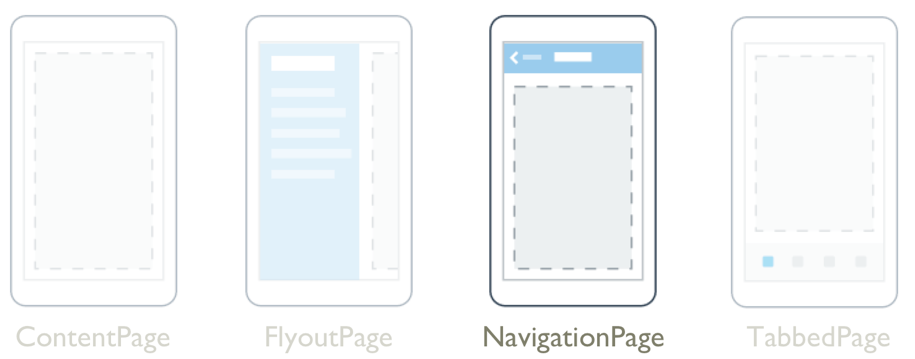
Biasanya NavigationPage digunakan untuk menavigasi melalui tumpukan ContentPage objek. Ketika satu halaman menavigasi ke halaman lain, halaman baru didorong pada tumpukan dan menjadi halaman aktif:

Saat halaman kedua kembali ke halaman pertama, halaman dimunculkan dari tumpukan, dan halaman paling atas baru kemudian menjadi aktif:

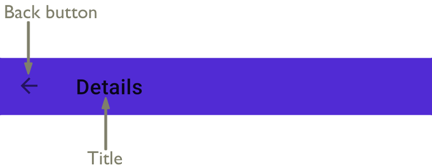
NavigationPage Terdiri dari bilah navigasi, dengan halaman aktif ditampilkan di bawah bilah navigasi. Diagram berikut menunjukkan komponen utama bilah navigasi:

Ikon opsional dapat ditampilkan antara tombol kembali dan judul.
Metode navigasi diekspos oleh Navigation properti pada jenis turunan apa pun Page . Metode ini menyediakan kemampuan untuk mendorong halaman ke tumpukan navigasi, untuk memunculkan halaman dari tumpukan, dan untuk memanipulasi tumpukan.
Tip
Disarankan agar hanya NavigationPage diisi dengan ContentPage objek.
Membuat halaman akar
Aplikasi yang disusun di sekitar beberapa halaman selalu memiliki halaman akar , yang merupakan halaman pertama yang ditambahkan ke tumpukan navigasi. Ini dicapai dengan membuat NavigationPage objek yang argumen konstruktornya adalah halaman akar aplikasi, dan mengatur objek yang dihasilkan sebagai nilai App.MainPage properti:
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new NavigationPage(new MainPage());
}
}
Catatan
Properti RootPage dari menyediakan NavigationPage akses ke halaman pertama di tumpukan navigasi.
Mendorong halaman ke tumpukan navigasi
Halaman dapat dinavigasi dengan memanggil PushAsync metode pada Navigation properti halaman saat ini:
await Navigation.PushAsync(new DetailsPage());
Dalam contoh ini, DetailsPage objek didorong ke tumpukan navigasi, di mana objek tersebut menjadi halaman aktif.
Catatan
Metode PushAsync ini memiliki penimpaan yang menyertakan bool argumen yang menentukan apakah akan menampilkan transisi halaman selama navigasi. Metode PushAsync yang tidak memiliki bool argumen memungkinkan transisi halaman secara default.
Halaman pop dari tumpukan navigasi
Halaman aktif dapat dimunculkan dari tumpukan navigasi dengan menekan tombol Kembali pada perangkat, terlepas dari apakah ini adalah tombol fisik pada perangkat atau tombol di layar.
Untuk kembali secara terprogram ke halaman sebelumnya, PopAsync metode harus dipanggil pada Navigation properti halaman saat ini:
await Navigation.PopAsync();
Dalam contoh ini, halaman saat ini dihapus dari tumpukan navigasi, dengan halaman paling atas baru menjadi halaman aktif.
Catatan
Metode PopAsync ini memiliki penimpaan yang menyertakan bool argumen yang menentukan apakah akan menampilkan transisi halaman selama navigasi. Metode PopAsync yang tidak memiliki bool argumen memungkinkan transisi halaman secara default.
Selain itu, Navigation properti setiap halaman juga mengekspos PopToRootAsync metode yang memunculkan semua kecuali halaman akar dari tumpukan navigasi, sehingga membuat halaman akar aplikasi menjadi halaman aktif.
Memanipulasi tumpukan navigasi
Properti Navigation dari Page mengekspos NavigationStack properti tempat halaman di tumpukan navigasi dapat diperoleh. Sementara .NET MAUI mempertahankan akses ke tumpukan navigasi, Navigation properti menyediakan InsertPageBefore metode dan RemovePage untuk memanipulasi tumpukan dengan menyisipkan halaman atau menghapusnya.
Metode InsertPageBefore menyisipkan halaman tertentu di tumpukan navigasi sebelum halaman yang ditentukan yang sudah ada, seperti yang diperlihatkan dalam diagram berikut:

Metode RemovePage menghapus halaman yang ditentukan dari tumpukan navigasi, seperti yang diperlihatkan dalam diagram berikut:

Bersama-sama, metode ini memungkinkan pengalaman navigasi kustom, seperti mengganti halaman masuk dengan halaman baru setelah masuk yang berhasil.
Melakukan navigasi modal
.NET MAUI mendukung navigasi halaman modal. Halaman modal mendorong pengguna untuk menyelesaikan tugas mandiri yang tidak dapat dinavigasi jauh hingga tugas selesai atau dibatalkan.
Halaman modal dapat berupa salah satu jenis halaman yang didukung oleh .NET MAUI. Untuk menampilkan halaman secara modal, aplikasi harus mendorongnya ke tumpukan modal, di mana halaman tersebut akan menjadi halaman aktif:

Untuk kembali ke halaman sebelumnya, aplikasi harus memunculkan halaman saat ini dari tumpukan modal, dan halaman paling atas baru menjadi halaman aktif:

Metode navigasi modal diekspos oleh Navigation properti pada jenis turunan apa pun Page . Metode ini menyediakan kemampuan untuk mendorong halaman ke tumpukan modal, dan halaman pop dari tumpukan modal. Properti Navigation ini juga mengekspos ModalStack properti tempat halaman dalam tumpukan modal dapat diperoleh. Namun, tidak ada konsep untuk melakukan manipulasi tumpukan modal, atau muncul ke halaman akar di navigasi modal. Ini karena operasi ini tidak didukung secara universal pada platform yang mendasar.
Catatan
Objek NavigationPage tidak diperlukan untuk melakukan navigasi halaman modal.
Mendorong halaman ke tumpukan modal
Halaman dapat dinavigasi secara modal dengan memanggil PushModalAsync metode pada Navigation properti halaman saat ini:
await Navigation.PushModalAsync(new DetailsPage());
Dalam contoh ini, DetailsPage objek didorong ke tumpukan modal, di mana objek tersebut menjadi halaman aktif.
Catatan
Metode PushModalAsync ini memiliki penimpaan yang menyertakan bool argumen yang menentukan apakah akan menampilkan transisi halaman selama navigasi. Metode PushModalAsync yang tidak memiliki bool argumen memungkinkan transisi halaman secara default.
Halaman pop dari tumpukan modal
Halaman aktif dapat dimunculkan dari tumpukan modal dengan menekan tombol Kembali pada perangkat, terlepas dari apakah ini adalah tombol fisik pada perangkat atau tombol di layar.
Untuk kembali ke halaman asli secara terprogram, PopModalAsync metode harus dipanggil pada Navigation properti halaman saat ini:
await Navigation.PopModalAsync();
Dalam contoh ini, halaman saat ini dihapus dari tumpukan modal, dengan halaman paling atas baru menjadi halaman aktif.
Catatan
Metode PopModalAsync ini memiliki penimpaan yang menyertakan bool argumen yang menentukan apakah akan menampilkan transisi halaman selama navigasi. Metode PopModalAsync yang tidak memiliki bool argumen memungkinkan transisi halaman secara default.
Nonaktifkan tombol kembali
Di Android, Anda selalu dapat kembali ke halaman sebelumnya dengan menekan tombol Kembali standar di perangkat. Jika halaman modal memerlukan tugas mandiri untuk diselesaikan sebelum meninggalkan halaman, aplikasi harus menonaktifkan tombol Kembali . Ini dapat dicapai dengan mengesampingkan Page.OnBackButtonPressed metode pada halaman modal.
Meneruskan data selama navigasi
Terkadang perlu halaman untuk meneruskan data ke halaman lain selama navigasi. Dua teknik standar untuk mencapainya adalah meneruskan data melalui konstruktor halaman, dan dengan mengatur halaman BindingContext baru ke data.
Meneruskan data melalui konstruktor halaman
Teknik paling sederhana untuk meneruskan data ke halaman lain selama navigasi adalah melalui argumen konstruktor halaman:
Contact contact = new Contact
{
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
...
await Navigation.PushModalAsync(new DetailsPage(contact));
Dalam contoh ini, Contact objek diteruskan sebagai argumen konstruktor ke DetailPage. Objek Contact kemudian dapat ditampilkan oleh DetailsPage.
Meneruskan data melalui BindingContext
Pendekatan alternatif untuk meneruskan data ke halaman lain selama navigasi adalah dengan mengatur halaman BindingContext baru ke data:
Contact contact = new Contact
{
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
await Navigation.PushAsync(new DetailsPage
{
BindingContext = contact
});
Keuntungan meneruskan data navigasi melalui halaman BindingContext adalah halaman baru dapat menggunakan pengikatan data untuk menampilkan data:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.DetailsPage"
Title="Details">
<StackLayout>
<Label Text="{Binding Name}" />
<Label Text="{Binding Occupation}" />
</StackLayout>
</ContentPage>
Untuk informasi selengkapnya tentang pengikatan data, lihat Pengikatan data.
Tampilkan tampilan di bilah navigasi
.NET MAUI View apa pun dapat ditampilkan di bilah navigasi .NavigationPage Ini dicapai dengan mengatur NavigationPage.TitleView properti terlampir ke View. Properti terlampir ini dapat diatur pada , Pagedan ketika Page didorong ke NavigationPage, NavigationPage akan menghormati nilai properti.
Contoh berikut menunjukkan cara mengatur NavigationPage.TitleView properti terlampir:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="NavigationPageTitleView.TitleViewPage">
<NavigationPage.TitleView>
<Slider HeightRequest="44"
WidthRequest="300" />
</NavigationPage.TitleView>
...
</ContentPage>
Kode C# yang setara adalah:
Slider titleView = new Slider { HeightRequest = 44, WidthRequest = 300 };
NavigationPage.SetTitleView(this, titleView);
Dalam contoh ini, Slider ditampilkan di bilah NavigationPagenavigasi , untuk mengontrol pembesaran tampilan.
Penting
Banyak tampilan tidak akan muncul di bilah navigasi kecuali ukuran tampilan ditentukan dengan WidthRequest properti dan HeightRequest .
Layout Karena kelas berasal dari View kelas , TitleView properti terlampir dapat diatur untuk menampilkan kelas tata letak yang berisi beberapa tampilan. Namun, ini dapat mengakibatkan kliping jika tampilan yang ditampilkan di bilah navigasi lebih besar dari ukuran default bilah navigasi. Namun, di Android, tinggi bilah navigasi dapat diubah dengan mengatur NavigationPage.BarHeight properti yang double dapat diikat ke yang mewakili tinggi baru.
Atau, bilah navigasi yang diperluas dapat disarankan dengan menempatkan beberapa konten di bilah navigasi, dan beberapa dalam tampilan di bagian atas konten halaman yang Anda warnai cocok dengan bilah navigasi. Selain itu, pada iOS garis pemisah dan bayangan yang ada di bagian bawah bilah navigasi dapat dihapus dengan mengatur NavigationPage.HideNavigationBarSeparator properti yang dapat diikat ke true.
Tip
Properti BackButtonTitle, , TitleIconImageSourceTitle, dan TitleView semuanya dapat menentukan nilai yang menempati ruang pada bilah navigasi. Meskipun ukuran bilah navigasi bervariasi menurut platform dan ukuran layar, pengaturan semua properti ini akan mengakibatkan konflik karena ruang terbatas yang tersedia. Alih-alih mencoba menggunakan kombinasi properti ini, Anda mungkin menemukan bahwa Anda dapat mencapai desain bilah navigasi yang Anda inginkan dengan hanya mengatur TitleView properti.
