XAML Hot Reload untuk .NET MAUI
.NET Multi-platform App UI (.NET MAUI) XAML Hot Reload adalah fitur Visual Studio yang memungkinkan Anda melihat hasil perubahan XAML di aplikasi yang sedang berjalan, tanpa harus membangun kembali proyek Anda. Tanpa XAML Hot Reload, Anda harus membuat dan menyebarkan aplikasi setiap kali Anda ingin melihat hasil perubahan XAML.
Saat aplikasi .NET MAUI Anda berjalan dalam konfigurasi debug, dengan debugger terpasang, XAML Hot Reload mengurai pengeditan XAML Anda dan mengirim perubahan tersebut ke aplikasi yang sedang berjalan. Ini mempertahankan status UI Anda, karena tidak membuat ulang UI untuk halaman lengkap, dan memperbarui properti yang diubah pada kontrol yang terpengaruh oleh pengeditan. Selain itu, status navigasi dan data Anda akan dipertahankan, memungkinkan Anda untuk melakukan iterasi dengan cepat di UI Anda tanpa kehilangan lokasi Anda di aplikasi. Oleh karena itu, Anda akan menghabiskan lebih sedikit waktu untuk membangun kembali dan menyebarkan aplikasi untuk memvalidasi perubahan UI.
Secara default, Anda tidak perlu menyimpan file XAML untuk melihat hasil pengeditan Anda. Sebagai gantinya, pembaruan diterapkan segera saat Anda mengetik. Namun, pada Windows Anda dapat mengubah perilaku ini untuk memperbarui hanya pada penyimpanan file. Hal ini dapat dicapai dengan mencentang kotak centang Terapkan XAML Hot Reload pada penyimpanan dokumen di pengaturan Hot Reload IDE yang tersedia dengan memilih Opsi> Debug > XAML Hot Reload dari bilah menu Visual Studio. Hanya memperbarui penyimpanan file terkadang dapat berguna jika Anda membuat pembaruan XAML yang lebih besar dan tidak ingin ditampilkan sampai selesai.
Catatan
Jika Anda menulis aplikasi UWP atau WPF asli, tanpa menggunakan .NET MAUI, lihat Apa itu XAML Hot Reload untuk aplikasi WPF dan UWP?.
XAML Hot Reload tersedia di Visual Studio 2022 dan Visual Studio 2022 untuk Mac. Di Windows, XAML Hot Reload tersedia di Android, iOS, dan WinUI di emulator, simulator, dan perangkat fisik. Di Mac, XAML Hot Reload tersedia di Android, iOS, dan Mac Catalyst di emulator, simulator, dan perangkat fisik. Dalam semua kasus, XAML Hot Reload mengharuskan konfigurasi debug Anda diberi nama Debug.
Penting
XAML Hot Reload tidak memuat ulang kode C#. Jika Anda menambahkan penanganan aktivitas baru dalam kode, itu hanya dapat digunakan di XAML setelah kode dimuat ulang. Selain itu, jika Anda menambahkan elemen XAML baru dengan x:Name, nama tidak dapat digunakan dalam kode hingga kode dimuat ulang.
Memuat ulang halaman penuh
Mungkin ada kasus di mana XAML Hot Reload tidak memperbarui aplikasi yang berjalan seperti yang diharapkan. Misalnya, Anda mungkin mengubah properti warna pada kontrol .NET MAUI tetapi tidak melihat perubahan warna di aplikasi yang sedang berjalan. Untuk mengatasi masalah tersebut, Anda dapat memuat ulang file XAML sepenuhnya dengan mengklik tombol toolbar Muat Ulang Panas, atau menekan Alt+F10. Hanya file XAML yang telah diedit yang akan dimuat ulang. Pengecualian untuk ini adalah jika Anda mengubah file kamus sumber daya, dalam hal ini semua file XAML akan dimuat ulang untuk menerapkan sumber daya baru.
Penting
Ketika XAML dimuat ulang beberapa status UI mungkin hilang, seperti fokus dan pilihan saat ini.
Aktifkan XAML Hot Reload
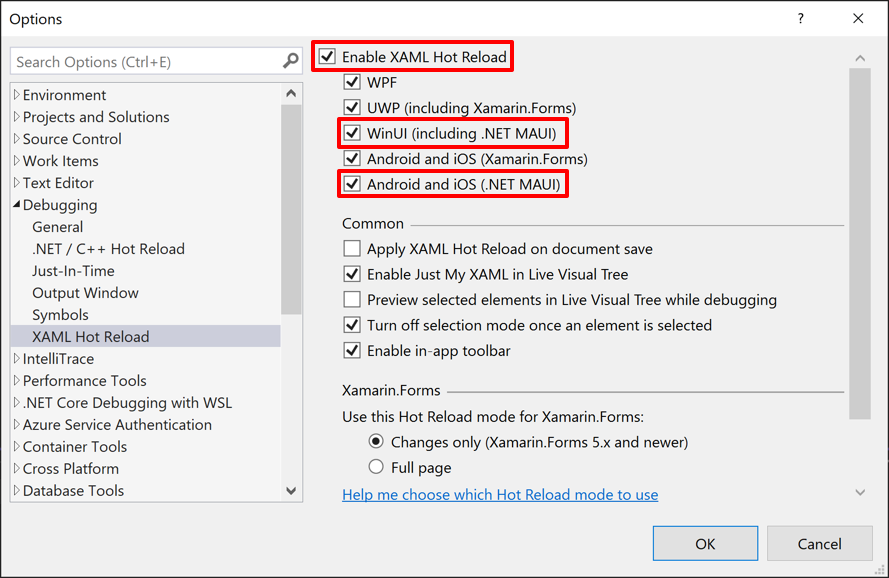
XAML Hot Reload diaktifkan secara default di Visual Studio 2022. Jika sebelumnya telah dinonaktifkan, ini dapat diaktifkan dengan memilih Opsi Debug > XAML > Hot Reload dari bilah menu Visual Studio. Selanjutnya, dalam kotak dialog Opsi , pastikan bahwa opsi Aktifkan XAML Hot Reload, WinUI (termasuk .NET MAUI), dan Android dan iOS (.NET MAUI) dicentang:

Kemudian, pada iOS di pengaturan build Anda, periksa apakah Linker diatur ke "Jangan Tautkan".
Muat ulang pada beberapa platform
XAML Hot Reload mendukung debugging simultan dari beberapa platform di Visual Studio, asalkan Anda memiliki proyek kepala terpisah per platform daripada satu aplikasi proyek. Misalnya, Anda dapat menyebarkan target Android dan iOS secara bersamaan untuk melihat perubahan yang tercermin pada kedua platform sekaligus. Untuk men-debug di beberapa platform di Windows, lihat Cara: Mengatur beberapa proyek startup.
Pemecahan Masalah
Output XAML Hot Reload menampilkan pesan status yang dapat membantu pemecahan masalah. Di Visual Studio, ini dapat ditampilkan dengan memilih Tampilkan Output dari bilah menu, lalu memilih Muat Ulang Panas di menu drop-down Tampilkan output dari: . >
Jika XAML Hot Reload gagal diinisialisasi, Anda harus memastikan bahwa Anda menggunakan versi terbaru .NET MAUI, versi terbaru IDE, dan bahwa pengaturan linker iOS Anda diatur ke Jangan Tautkan di pengaturan build proyek.
XAML Hot Reload mengharuskan konfigurasi debug Anda diberi nama Debug. Jika konfigurasi build kustom digunakan, XAML Hot Reload akan berhenti berfungsi jika konfigurasi build tidak bernama Debug.
Jika tidak ada yang terjadi saat menyimpan file XAML Anda, pastikan bahwa XAML Hot Reload diaktifkan di IDE. Untuk informasi selengkapnya, lihat Mengaktifkan XAML Hot Reload.
Jika Anda membuat perubahan yang dilihat pengurai XAML Hot Reload sebagai tidak valid, itu akan menampilkan kesalahan yang digarisbawaahkan di editor dan menyertakannya di jendela Daftar Kesalahan. Kesalahan Hot Reload memiliki kode kesalahan yang dimulai dengan "XHR" (untuk XAML Hot Reload). Jika ada kesalahan seperti itu di halaman, XAML Hot Reload tidak akan menerapkan perubahan pada aplikasi yang sedang berjalan hingga kesalahan telah diperbaiki.
Anda tidak dapat menambahkan, menghapus, atau mengganti nama file atau paket NuGet selama sesi XAML Hot Reload. Jika Anda menambahkan atau menghapus file atau paket NuGet, bangun kembali dan sebarkan ulang aplikasi Anda untuk terus menggunakan XAML Hot Reload.
Menonaktifkan kompilasi XAML dengan [XamlCompilation(XamlCompilationOptions.Skip)] tidak didukung dan dapat menyebabkan masalah dengan Live Visual Tree. Untuk informasi selengkapnya tentang Live Visual Tree, lihat Memeriksa pohon visual aplikasi MAUI .NET.
