Tata letak .NET MAUI TwoPaneView
Kontrol TwoPaneLayout menyediakan kontainer tata letak adaptif dengan dua anak: Pane1 dan Pane2. Pada perangkat layar ganda dan dapat dilipat, kontrol akan memosisikan panel di kedua sisi engsel atau lipatan. Pada semua jenis perangkat lainnya perilaku tata letak dapat dikonfigurasi, dan dapat menampilkan salah satu atau kedua panel sesuai dengan properti yang diatur pada kontrol.
Mulai
Instruksi untuk menambahkan kontrol TwoPaneView ke proyek Anda tersedia dalam dokumentasi .NET MAUI, dengan menambahkan NuGet Microsoft.Maui.Controls.Foldable.
Kode berikut adalah contoh XAML sederhana dari TwoPaneView, yang menunjukkan:
foldablenamespace diperlukan dalam elemen akar- Properti yang diatur pada elemen TwoPaneView (juga dapat menggunakan pengikatan atau diatur secara terprogram)
Pane1danPane2kontainer tempat Anda menambahkan tata letak
<ContentPage xmlns:foldable="clr-namespace:Microsoft.Maui.Controls.Foldable;assembly=Microsoft.Maui.Controls.Foldable">
<foldable:TwoPaneView
TallModeConfiguration="SinglePane"
WideModeConfiguration="LeftRight"
PanePriority="Pane1">
<foldable:TwoPaneView.Pane1>
<StackLayout>
<Label Text="Pane1 Content" />
</StackLayout>
</foldable:TwoPaneView.Pane1>
<foldable:TwoPaneView.Pane2>
<StackLayout>
<Label Text="Pane2 Content" />
</StackLayout>
</foldable:TwoPaneView.Pane2>
</foldable:TwoPaneView>
</ContentPage>
Secara default, TwoPaneView akan mencoba untuk selalu merender kedua panel, yang berarti bahwa ketika aplikasi berjalan pada satu layar, tampilan akan dibagi di antara dua panel. Properti berikut ini dapat digunakan untuk memengaruhi tata letak saat hanya dirender pada satu layar:
- MinTallModeHeight – menunjukkan tinggi minimum kontrol harus memasuki mode Tinggi.
- MinWideModeWidth – menunjukkan lebar minimum kontrol harus memasuki mode Wide.
- Pane1Length – mengatur lebar
Pane1dalam mode Lebar, tinggiPane1dalam mode Tinggi, dan tidak berpengaruh dalam mode SinglePane. - Pane2Length – mengatur lebar
Pane2dalam mode Lebar, tinggiPane2dalam mode Tinggi, dan tidak berpengaruh dalam mode SinglePane.
Pada Surface Duo (dan perangkat lain yang dapat dilipat), aplikasi dapat membentang di seluruh engsel atau lipatan. Kontrol TwoPaneView memiliki properti tambahan yang menentukan di mana kedua panel dirender terkait satu sama lain (dalam layar tunggal atau ganda):
- TallModeConfiguration – saat dalam mode tinggi, panel dapat berupa Atas/Bawah, Bawah/Atas, atau satu panel hanya dapat ditampilkan.
- WideModeConfiguration – saat dalam mode lebar, panel dapat berupa Kiri/Kanan, Kanan/Kiri, atau satu panel saja.
- PanePriority – apakah akan ditampilkan
Pane1atauPane2jika dalam mode SinglePane dipilih untuk mode tinggi atau lebar.
Ada tiga mode tampilan:
- SinglePane – hanya satu panel yang saat ini terlihat.
- Lebar – dua panel ditata secara horizontal. Satu panel berada di sebelah kiri dan panel lainnya berada di sebelah kanan. Pada Surface Duo kedua layar berada dalam mode potret.
- Tinggi – dua panel ditata secara vertikal. Satu panel berada di atas dan panel lainnya berada di bawah. Pada Surface Duo kedua layar berada dalam mode lanskap.
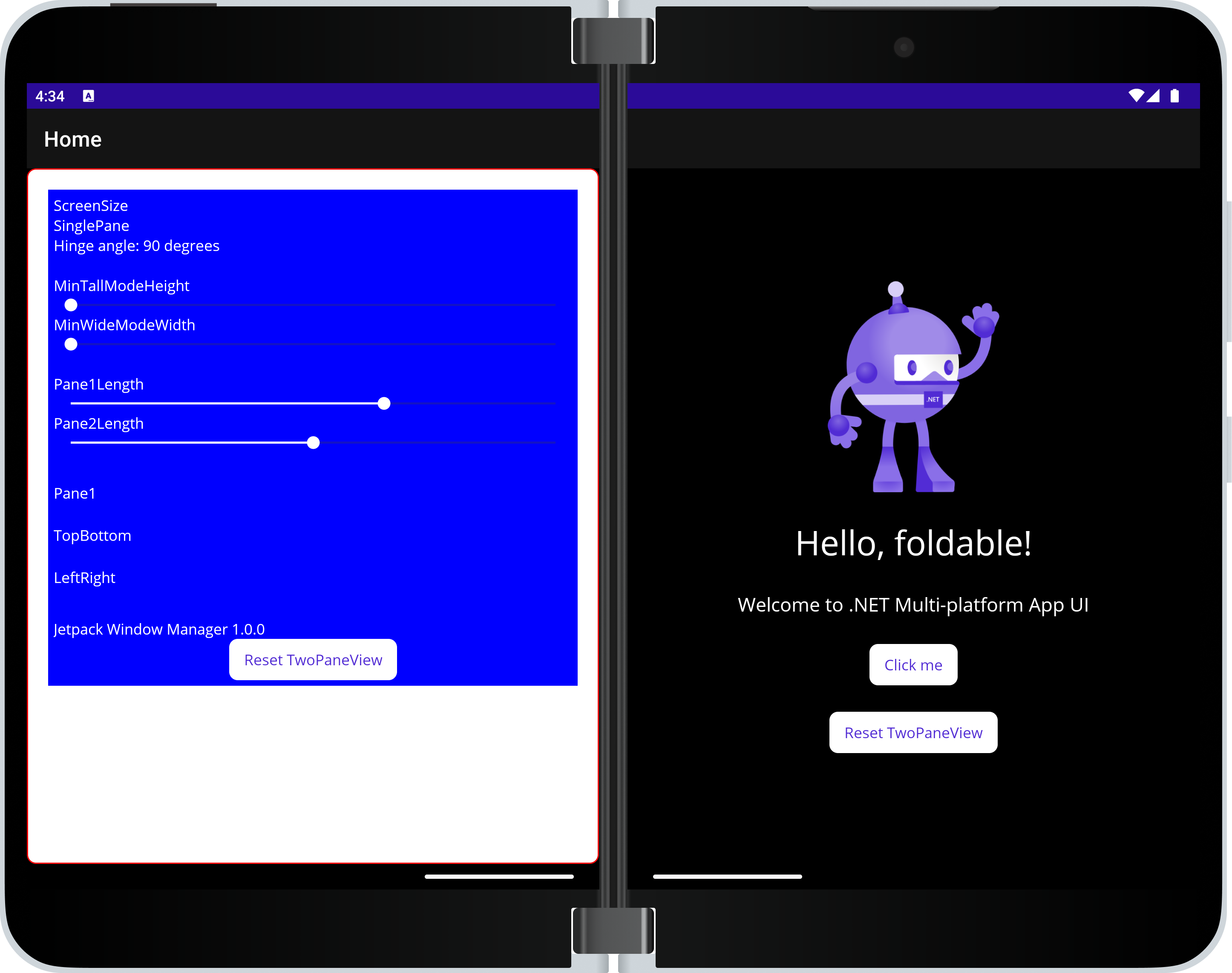
Sampel
Unduh dan jalankan sampel taman bermain TwoPaneView dari GitHub. Cuplikan layar ini menunjukkan bagaimana sampel mengekspos berbagai properti kontrol TwoPaneView untuk eksperimen:

Pemecahan Masalah
Jika Anda mengamati perilaku atau tata letak yang tidak terduga dari TwoPaneView, periksa instruksi pengaturan, termasuk UseFoldable() metode dan ConfigurationChanges atribut penyusun.