Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
When your application is spanned on the Surface Duo, dialogs go on the first screen, which is the left screen for left-to-right configurations. The optional parameter anchorPoint on the showDialog method allows you to override this behavior. Popup menus avoid the hinge by default. If your code has custom modal routes, you can wrap them with DisplayFeatureSubScreen to avoid overlapping the hinge.
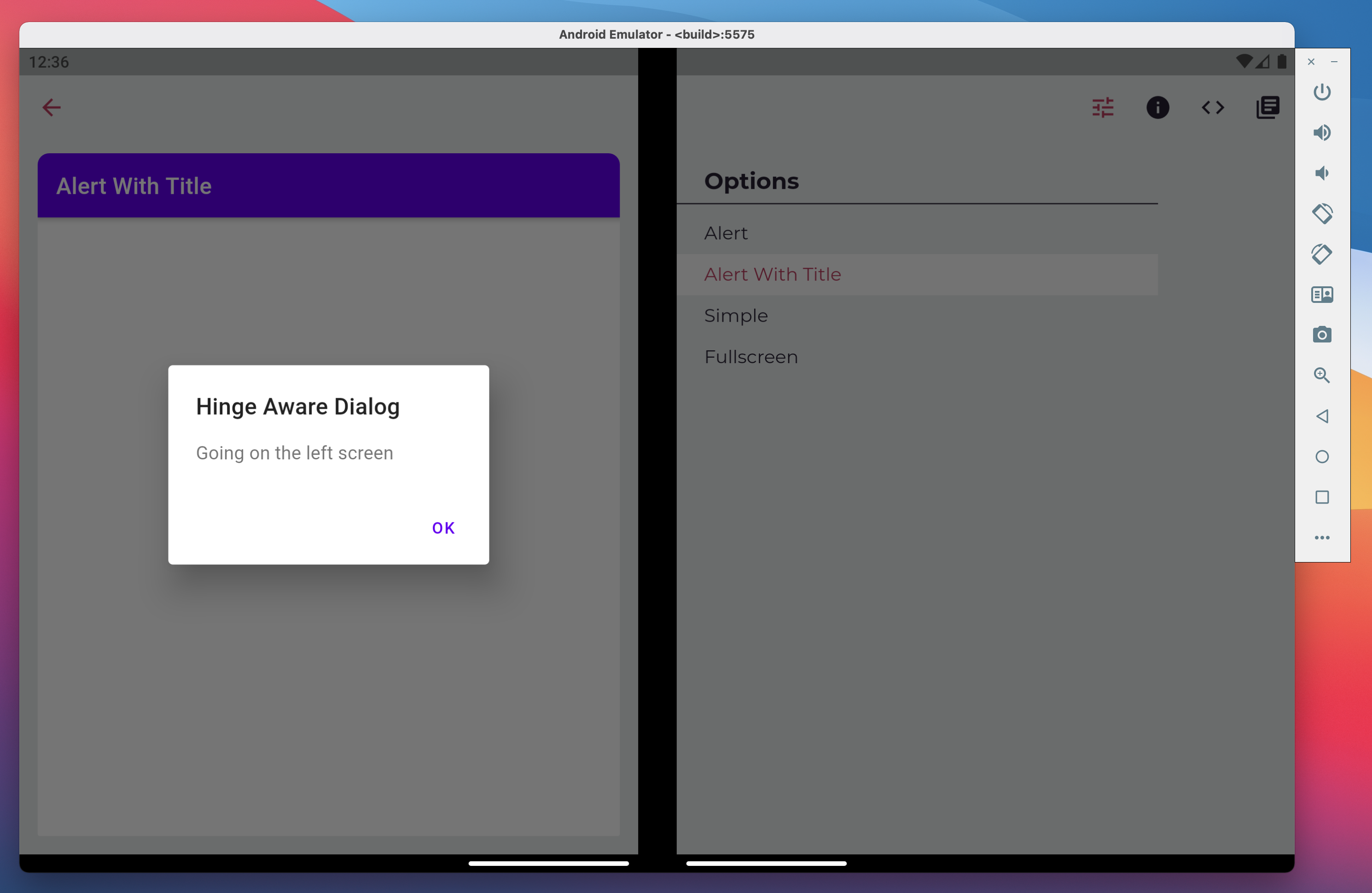
By default, this dialog shows up on the left screen for left-to-right configurations and the right screen for right-to-left configurations:
showDialog(
context: context,
builder: (_) => AlertDialog(
title: Text("Hinge Aware Dialog"),
content: Text("Going on the left screen"),
),
);

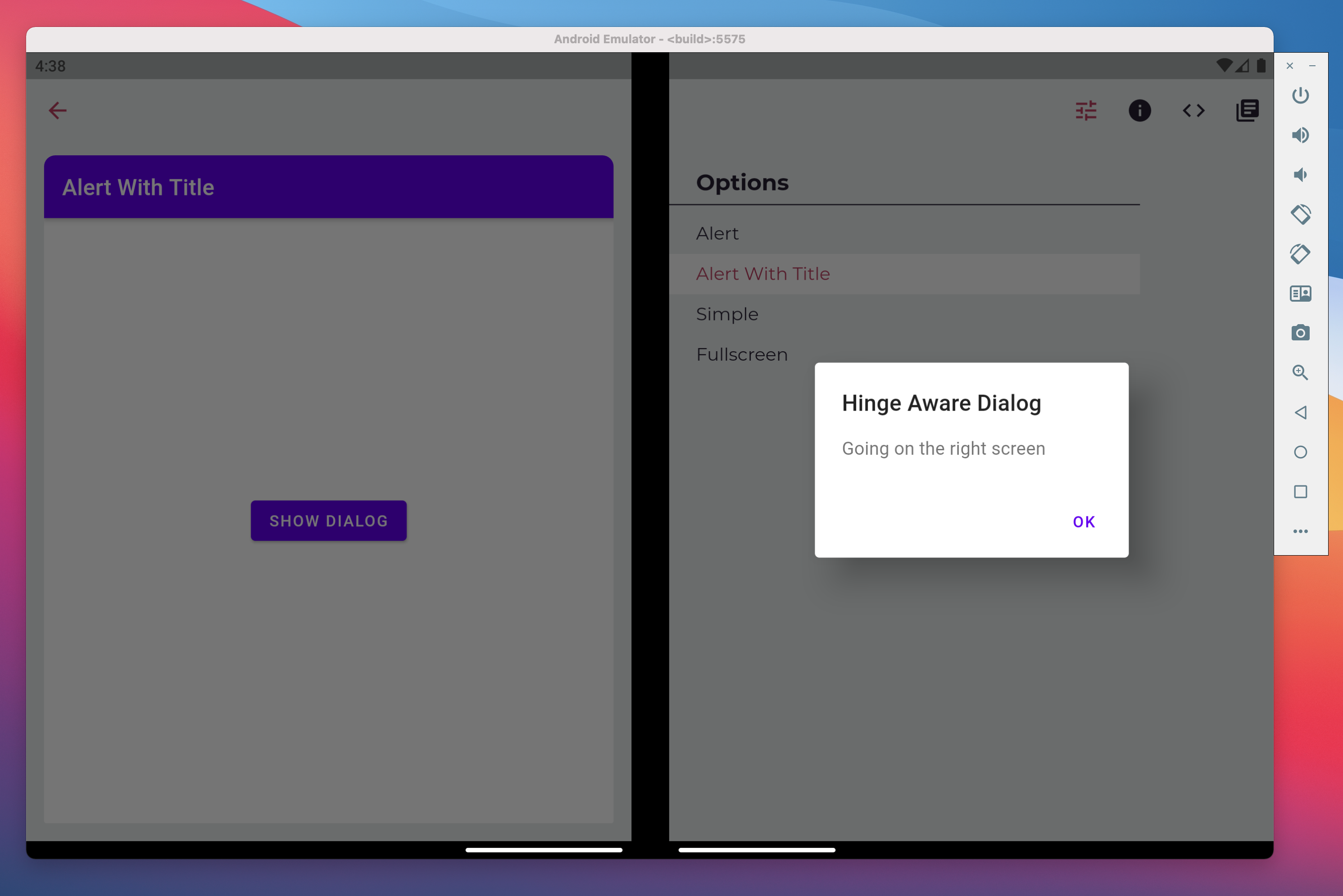
We can force the dialog to go on the right screen by using the anchorPoint parameter. This functions like a target that we can use to select the desired screen:
showDialog(
context: context,
builder: (_) => AlertDialog(
title: Text("Hinge Aware Dialog"),
content: Text("Going on the right screen"),
),
anchorPoint: Offset(1000, 1000),
);

Custom routes
You might have your own modal or popup route classes in your app, which you want to make hinge-aware. Use the DisplayFeatureSubScreen widget to wrap your modal route. Add it at the top of your route layout to make it avoid the hinge. This widget also takes a anchorPoint parameter:
class _MyRoute<T> extends PopupRoute<T> {
@override
Widget buildPage(BuildContext context, Animation<double> animation, Animation<double> secondaryAnimation) {
return DisplayFeatureSubScreen(
child: _myPageLayout(), // the previous content of buildPage
anchorPoint: Offset.infinite,
);
}
}