Kueri media segmen viewport CSS untuk deteksi layar ganda
Fitur mediaCSS yang mencakup dapat digunakan untuk menguji apakah perangkat output adalah layar ganda (atau dapat dilipat) dan viewport browser membentang di dua wilayah tampilan. Variabel lingkungan juga tersedia untuk menghitung area yang terlihat di layar, dan area engsel (jika ada) di antaranya.
API ini tersedia di Microsoft Edge versi 97 dan yang lebih baru.
Segmen Viewport
Sintaks CSS untuk mendeklarasikan gaya ketika browser dibenamkan di seluruh engsel horizontal atau vertikal:
@media (horizontal-viewport-segments: <count>) { }
@media (vertical-viewport-segments: <count>) { }
Untuk Surface Duo, nilai yang akan cocok dengan tampilan layar ganda adalah:
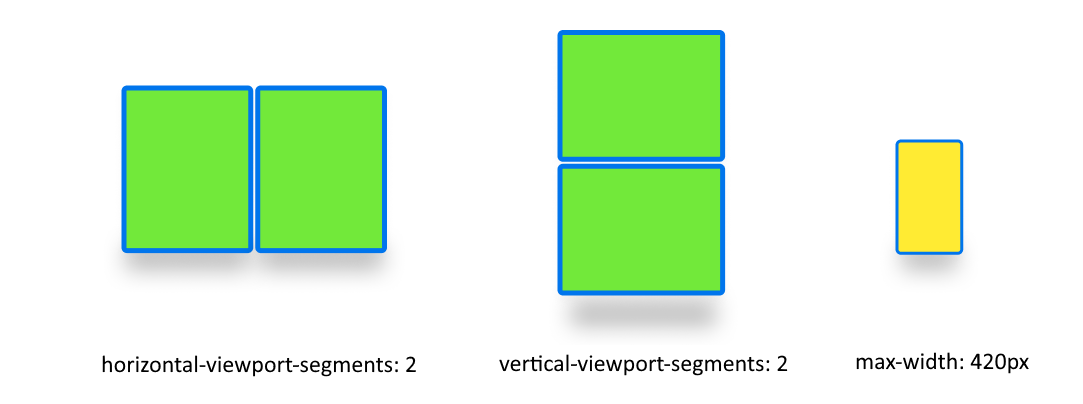
horizontal-viewport-segments: 2
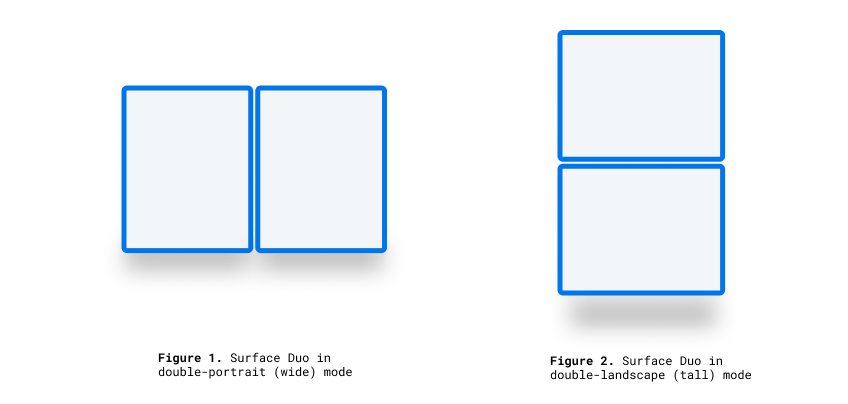
- Menjelaskan status ketika viewport browser mencakup satu lipatan (dua wilayah tampilan) dan postur lipatan vertikal. Nilai ini cocok dengan Surface Duo dalam mode potret ganda (lebar).
vertical-viewport-segments: 2
- Menjelaskan status kapan viewport browser mencakup satu lipatan (dua wilayah tampilan) dan postur lipatan horizontal. Nilai ini cocok dengan Surface Duo dalam mode lanskap ganda (tinggi).
Contoh cuplikan CSS ini menunjukkan cara menggunakan -viewport-segments fitur media untuk menerapkan gaya pada Surface Duo:
@media (horizontal-viewport-segments: 2) {
/* styles applied in double-portrait (wide) mode */
/* matches Figure 1. below */
}
@media (vertical-viewport-segments: 2) {
/* styles applied in double-landscape (tall) mode */
/* matches Figure 2. below */
}

Variabel lingkungan CSS
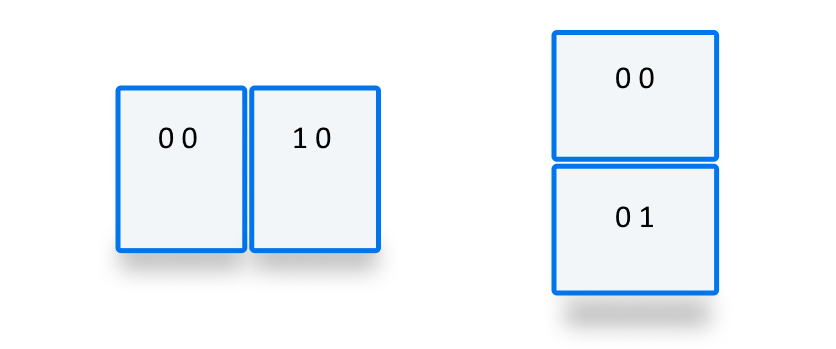
Pengembang web dapat menggunakan variabel lingkungan yang ditentukan browser untuk mendapatkan geometri wilayah tampilan (atau wilayah) pada dan menghitung geometri area engsel yang tidak jelas (jika ada). Properti setiap viewport dapat dikueri dengan definisi variabel lingkungan berikut (menggunakan koordinat segmen paling kiri atas):
env(viewport-segment-width <x> <y>);
env(viewport-segment-height <x> <y>);
env(viewport-segment-top <x> <y>);
env(viewport-segment-left <x> <y>);
env(viewport-segment-bottom <x> <y>);
env(viewport-segment-right <x> <y>);
Koordinat ditetapkan dari segmen kiri atas:

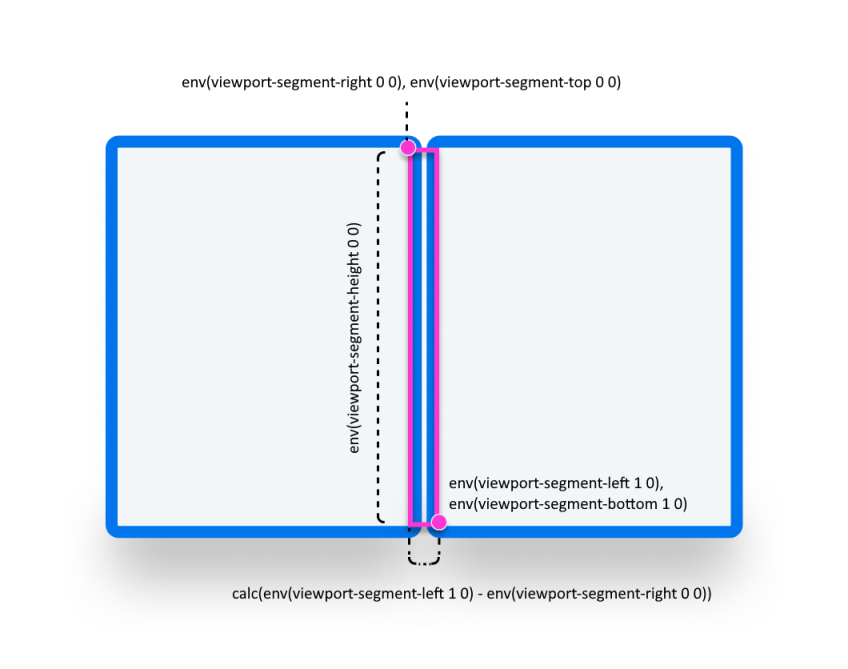
Nilai-nilai ini dapat digunakan untuk menyimpulkan koordinat area engsel:

/* double-portrait */
env(viewport-segment-right 0 0); /* hinge left */
env(viewport-segment-left 1 0); /* hinge right*/
calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0))
/* hinge width */
/* double-landscape */
env(viewport-segment-bottom 0 0); /* hinge top */
env(viewport-segment-top 0 1); /* hinge bottom */
calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0))
/* hinge height */
Contoh
Dasar
Buat halaman responsif tempat <body> warna latar belakang diatur ke yellow di ponsel dan green pada perangkat layar ganda dalam postur apa pun.

/* maximum width of our customers phones is 420px */
/* spanning: none is optional in this case */
@media (max-width: 420px) {
body {
background-color: yellow;
}
}
/* Separating media features with comma `,` is equivalent to the logical operation OR */
@media (horizontal-viewport-segments: 2), (vertical-viewport-segments: 2) {
body {
background-color: green;
}
}
Flexbox
Gunakan flexbox untuk membuat tata letak dua kolom yang sadar celah di mana kolom pertama berisi deskripsi yang dapat digulir dan kolom kedua berisi gambar.

HTML dan CSS untuk membuat tata letak ini ditunjukkan di bawah ini:
<body>
<article class="article">
...
</article>
<figure class="figure">
<img src="/sydney-opera-house.jpg"
alt="Sydney Opera House">
</figure>
</body>
body {
height: 100vh;
display: flex;
}
.article {
/* grow: no, shrink: no, basis: fold-left */
flex: 0 0 env(viewport-segment-right 0 0);
/* equals to margin-right when writing mode is left-to-right (english) */
/* equals to margin-left when writing mode is right-to-left (arabic, hebrew) */
/* this will prevent content from being rendered behind the device mask */
margin-inline-end: calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0)) ; /* hinge width */
overflow-y: scroll;
}
.figure {
/* fill the rest of the space */
flex: 1;
margin: 0;
overflow: hidden;
}
.figure img {
height: 100%;
}