Mengelola Customer Insights - Journeys formulir
Artikel ini menjelaskan cara mengedit, membatalkan penerbitan, dan mengelola formulir di Customer Insights - Journeys.
Mengedit formulir langsung
Jika formulir Anda telah diterbitkan dan Anda perlu memperbaruinya, pilih tombol Edit di pita atas. Anda dapat terus mengedit formulir langsung Anda dan semua perubahan dipublikasikan secara otomatis setelah Anda memilih tombol Simpan .
Penting
Jika Anda memilih untuk membuat salinan formulir, Anda harus menerbitkan salinan yang baru dibuat.
Formulir disimpan di CDN di mana semua data di-cache untuk memberikan waktu pemuatan sesingkat mungkin kepada pengunjung halaman web Anda. Mungkin diperlukan waktu hingga 10 menit sebelum cache disegarkan dan sebelum Anda dapat melihat perubahan di halaman web Anda. Anda dapat memeriksa hasil perubahan di halaman jika menambahkan parameter #d365mkt-nocache ini ke URL halaman. Jangan pernah membagikan tautkan ke halaman Anda termasuk parameter ini dengan pelanggan Anda. Parameter melewati cache CDN dan memperlambat pemuatan halaman.
Membatalkan penerbitan formulir
Untuk membatalkan publikasi formulir langsung, pilih tombol Berhenti . Formulir dihapus dari CDN, sehingga pengunjung halaman web Anda tidak lagi dapat mengirimkannya. Formulir mungkin masih terlihat karena cache browser, tetapi tidak dapat dikirim. Status formulir diubah menjadi Draf.
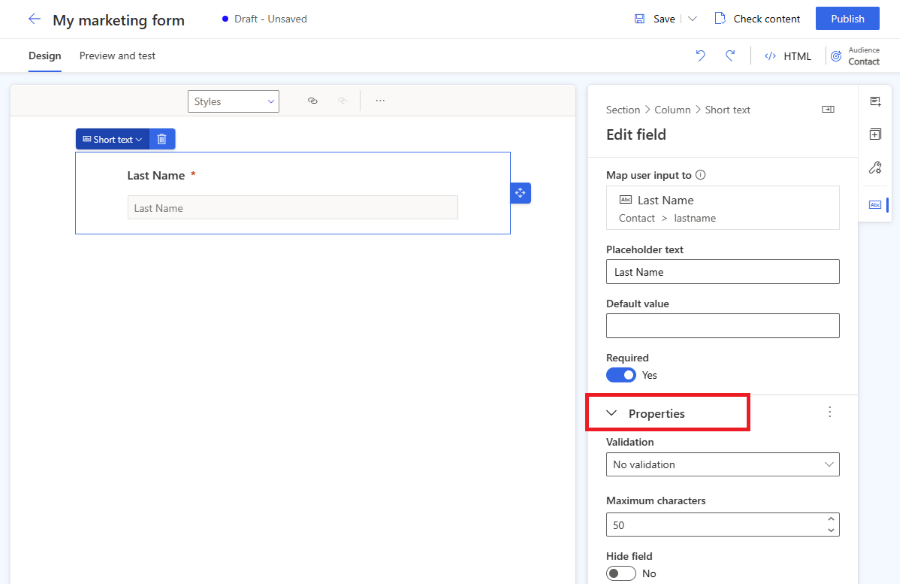
Properti bidang formulir
Setelah Anda memilih bidang di kanvas, Anda dapat melihat propertinya di panel kanan.

- Teks tempat penampung: Tempat penampung di dalam bidang. Tempat penampung menghilang secara otomatis setelah pengguna mulai mengetik ke bidang.
- Nilai default: Tetapkan nilai default untuk bidang ini. Tempat penampung tidak terlihat jika nilai default diatur.
- Wajib: Jika diaktifkan, pengguna tidak dapat mengirimkan formulir jika kolom ini kosong.
- Validasi: Mengonfigurasi aturan yang memeriksa konten bidang. Jika aturan validasi tidak terpenuhi, pengguna tidak dapat mengirimkan formulir. Penting untuk menetapkan validasi yang benar untuk bidang email dan nomor telepon.
- Sembunyikan bidang: Jika diaktifkan, bidang tidak terlihat dalam formulir. Anda dapat menggunakan bidang tersembunyi untuk menyimpan metadata tambahan bersama dengan pengiriman formulir.
Validasi kustom
Untuk membuat validasi kustom, aktifkan opsi Validasi dan pilih Kustom. Dialog pop-up muncul di mana Anda dapat memasukkan Ekspresi Reguler (RegExp). Anda dapat, misalnya, menggunakan RegExp untuk memeriksa apakah nilai yang dimasukkan cocok dengan format nomor telepon tertentu.
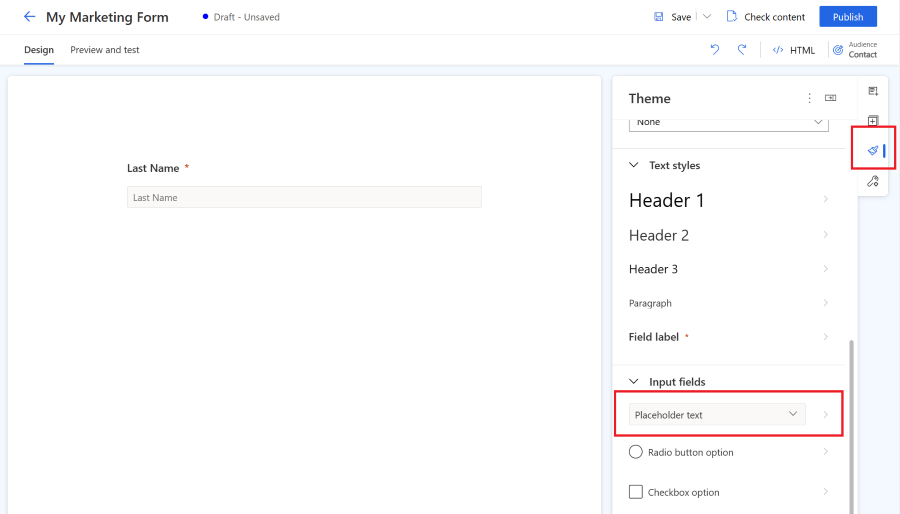
Gaya formulir Anda menggunakan Tema
Bagian Tema dapat dibuka dengan memilih ikon kuas di panel kanan. Tema mengontrol gaya semua jenis bidang, tombol, dan teks. Setelah Anda mengatur tema bidang, itu mempengaruhi semua bidang dengan jenis yang sama di formulir Anda.
Fitur tema adalah antarmuka yang mudah digunakan untuk mengedit CSS definisi kelas dalam bentuk HTML. Ini hanya berfungsi tanpa gaya formulir out-of-the-box. Kelas kustom CSS tidak divisualisasikan, tetapi Anda masih dapat mengedit kelas kustom CSS menggunakan editor kode HTML.

Bagian tema memungkinkan Anda untuk mengkonfigurasi:
- Latar Belakang: Tentukan warna latar belakang bagian dalam dan gaya batas untuk seluruh formulir.
- Gaya teks: Tentukan Judul 1, Judul 2, Judul 3, Paragraf, label Bidang. Gaya label bidang tidak memengaruhi label kotak centang dan tombol radio, karena label ini dapat dikonfigurasi secara terpisah. Definisi gaya teks mencakup keluarga font, ukuran font, warna font, gaya teks, dan tinggi baris. Anda juga dapat mengatur spasi, lebar, dan perataan dalam dan luar. Di atas gaya teks ini, Anda juga dapat mengatur posisi label (atas, kiri, kanan) dan warna yang diperlukan untuk label bidang Anda.
- Bidang input dikelompokkan menjadi 3 kategori:
- Bidang input, turun bawah, dan pencarian teks: Ketiga gaya visual bidang ini memiliki definisi gaya yang sama. Anda dapat menentukan keluarga font, ukuran, warna, dan gaya untuk placeholder dan gaya teks input. Anda juga dapat mengatur warna latar belakang bidang, warna latar belakang menu, sudut membulat, batas, perataan ukuran, serta penspasian dalam dan luar. Perhatikan bahwa label bidang dapat dikonfigurasi dalam gaya teks.
- Tombol radio: Tombol radio memiliki konfigurasi label sendiri, memungkinkan Anda mengatur keluarga dan ukuran font. Anda dapat mengatur warna teks, gaya, dan warna latar belakang untuk semua opsi dan untuk opsi yang dipilih. Anda juga dapat menentukan sudut membulat, lebar, dan jarak dalam dan luar tombol radio Anda.
- Kotak centang - bidang kotak centang memiliki konfigurasi label sendiri yang memungkinkan Anda mengatur keluarga font, ukuran. Anda dapat mengatur warna teks, gaya, dan warna latar belakang yang berbeda untuk semua opsi dan untuk opsi yang dipilih. Anda juga dapat menentukan sudut membulat, lebar, jarak dalam dan luar kotak centang Anda.
- Tombol dan tautan: Definisi tombol memungkinkan Anda mengatur keluarga font, ukuran, warna, gaya teks, warna tombol, perataan batas, dan spasi dalam dan luar. Definisi hyperlink memungkinkan Anda untuk mengatur keluarga font, ukuran, warna, dan gaya teks.
Catatan
Gaya bentuk terus ditingkatkan. Formulir yang dibuat dalam versi perjalanan real-time yang lebih lama editor formulir memiliki opsi terbatas untuk mengubah gaya formulir menggunakan fitur tema. Anda dapat mengaktifkan lebih banyak opsi gaya dengan memilih tombol Aktifkan di bagian tema. Ini memperbarui gaya formulir Anda ke versi terbaru yang kompatibel dengan fitur tema.
Font kustom
Ada dua cara untuk menggunakan font kustom dalam formulir Anda:
- Atur font ke "warisi": Direkomendasikan untuk formulir yang disematkan ke halaman Anda sendiri. Formulir mewarisi formulir dari halaman Anda.
- Tambahkan font kustom Anda sendiri: Direkomendasikan untuk formulir yang dihosting sebagai halaman mandiri. Anda dapat mengunggah font kustom Anda menggunakan fitur tema di bagian font kustom. Font kustom yang Anda unggah kemudian dapat digunakan dalam semua definisi gaya teks.
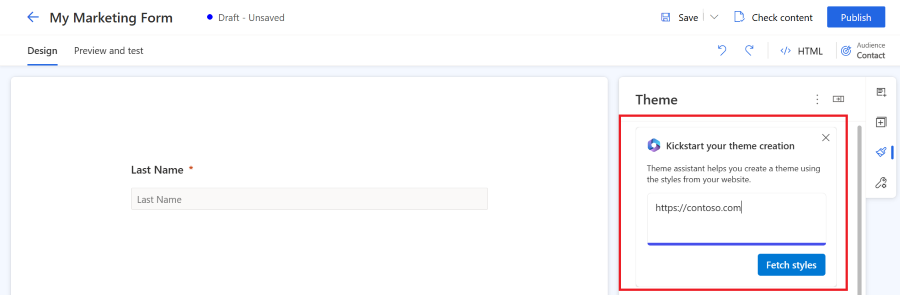
pratinjau: kopilot - Formulir tema Asisten
Penting
Fitur pratinjau adalah fitur yang tidak lengkap tetapi tersedia sebelum dirilis secara resmi sehingga pelanggan bisa mendapatkan akses awal dan memberikan umpan balik. Fitur pratinjau tidak dibuat untuk penggunaan produksi dan mungkin memiliki fungsionalitas yang dikurangi atau dibatasi.
Microsoft tidak memberikan dukungan untuk fitur pratinjau ini. Dukungan Teknis Microsoft Dynamics 365 tidak dapat membantu masalah dan pertanyaan Anda. Fitur pratinjau tidak ditujukan untuk penggunaan produksi, khususnya untuk memproses data pribadi atau data lainnya yang tunduk pada persyaratan kepatuhan hukum atau peraturan.
Penting
Anda hanya boleh menggunakan tema Asisten dengan situs web yang Anda miliki dan operasikan. Tema Asisten tidak boleh digunakan untuk menyalin situs web pihak ketiga.
Tema Asisten adalah fitur kopilot di Customer Insights - Journeys. Anda dapat menggunakan Asisten tema untuk mengambil gaya dari situs web yang ada yang Anda miliki dan kontrol. Untuk menggunakan tema, masukkan URL situs web dan pilih Ambil gaya. Proses ini mungkin memerlukan waktu beberapa menit. Anda dapat melanjutkan pekerjaan Anda dan kembali lagi nanti untuk memeriksa hasilnya. Setelah Asisten mengambil gaya dari situs web Anda, itu menerapkan gaya ke tema formulir Anda.

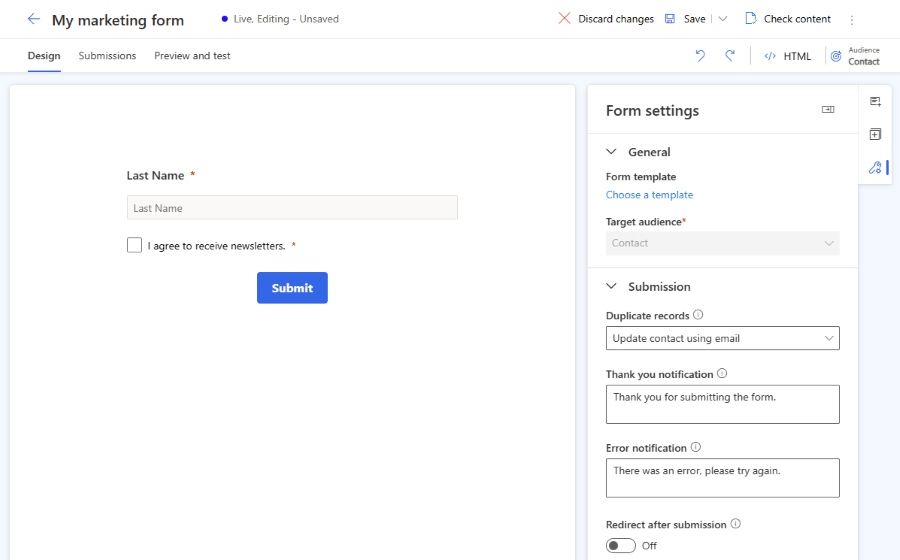
Pengaturan formulir
Pengaturan formulir memungkinkan Anda mengonfigurasi properti lanjutan formulir Anda dan menentukan apa yang terjadi setelah pengiriman formulir.

- Catatan duplikat: Pilih strategi Anda tentang cara menangani catatan duplikat.
- Pemberitahuan terima kasih: Pesan ini muncul jika pengguna berhasil mengirimkan formulir.
- Pemberitahuan kesalahan: Pesan ini muncul jika terjadi kesalahan saat formulir dikirim.
- Alihkan setelah pengiriman: Jika diaktifkan, Anda dapat memasukkan URL tujuan pengalihan pengguna setelah pengiriman formulir.
Cara menangani catatan duplikat
Pendekatan default untuk rekaman duplikat berbeda untuk entitas kontak dan prospek.
- Kontak (default: Perbarui kontak menggunakan email): Jika pengguna mengirimkan formulir dengan alamat email yang sudah ada, pengiriman formulir memperbarui rekaman yang ada. Tidak ada rekor baru yang dibuat.
- Prospek (default: Selalu buat data baru): Jika pengguna mengirimkan formulir dengan alamat email yang sudah ada, data baru dengan alamat email yang sama akan dibuat.
Anda dapat mengubah strategi default menggunakan drop-down Data duplikat di pengaturan Formulir . Anda juga dapat membuat strategi pencocokankhusus.
Membuat strategi pencocokan kustom
Anda dapat memilih cara menangani rekaman duplikat dengan membuat strategi pencocokan baru.
- Pilih menu kiri bawah untuk mengakses Pengaturan.
- Buka Strategi pencocokan Formulir di bagian Keterlibatan pelanggan.
- Pilih ikon plus untuk membuat strategi pencocokan baru.
- Beri nama strategi yang cocok dan pilih entitas Target.
- Simpan strategi pencocokan (jangan pilih Simpan & tutup karena Anda harus tetap berada di catatan ini).
- Tambahkan atribut strategi yang cocok (bidang) yang digunakan untuk memeriksa apakah catatan itu ada.
- Simpan strategi pencocokan baru Anda.
- Strategi pencocokan yang baru dibuat sekarang dapat dipilih dalam daftar Duplikat rekaman di pengaturan formulir.
Jenis bidang
Jenis dan format bidang ditentukan oleh metadata atribut. Jenis dan format kolom tidak dapat diubah. Namun, Anda dapat mengubah kontrol rendering untuk jenis bidang yang formatnya tidak ditentukan.
| Jenis | Format | Kontrol rendering | KETERANGAN |
|---|---|---|---|
| Satu baris teks | Email, Teks, URL, Telepon, Nomor | Atur secara otomatis berdasarkan format | Bidang input sederhana. Validasi secara otomatis diatur berdasarkan format. |
| Beberapa baris teks | Bidang Teks | Bidang Teks | Bidang input area teks yang menerima semua tipe nilai teks. |
| Rangkaian pilihan | t/a | Tombol Radio | Bidang dengan jumlah nilai standar terbatas (seperti yang didefinisikan dalam database). Dirender sebagai satu set tombol radio, dengan satu tombol untuk setiap nilai. |
| Rangkaian pilihan | t/a | Drop-down | Bidang dengan jumlah nilai standar terbatas (seperti yang didefinisikan dalam database). Ditampilkan sebagai daftar turun bawah untuk memilih nilai. |
| Dua pilihan | t/a | Kotak centang | Boolean bidang, yang menerima nilai true atau false. Ini dirender sebagai kotak centang, yang dipilih saat true dan clear saat false. |
| Dua pilihan | t/a | Tombol Radio | Bidang yang menerima salah satu dari hanya dua kemungkinan nilai (biasanya true atau false). Dirender sebagai sepasang tombol radio, dengan teks tampilan untuk masing-masing ditentukan dalam database. |
| Tanggal dan waktu | Hanya Tanggal | Penentu Tanggal | Pemilih tanggal untuk memilih tanggal dari tampilan kalender pop-up. Itu tidak menerima waktu. |
| Tanggal dan waktu | Tanggal dan Waktu | Penentu Tanggal Waktu | Pemilih tanggal dan waktu untuk memilih tanggal dari kalender pop-up dan waktu dari daftar turun bawah. |
| Bidang pencarian | t/a | Pencarian | Bidang pencarian ditautkan ke jenis entitas tertentu, memungkinkan Anda menambahkan daftar drop-down opsi yang dibuat sebelumnya ke formulir Anda. Informasi selengkapnya. |
Bidang Nomor telepon
Untuk hasil terbaik dengan Customer Insight - Journeys, Anda sebaiknya hanya menggunakan format nomor telepon internasional yang dimulai dengan tanda "+". Ini memastikan bahwa persetujuan untuk mengirim pesan teks dapat dikumpulkan. Untuk meningkatkan pengalaman pelanggan, sebaiknya gunakan label atau placeholder nomor telepon untuk menjelaskan format nomor telepon yang diharapkan.
Pastikan validasi bidang nomor telepon diatur ke Nomor telepon. Validasi siap pakai ini memeriksa apakah format nomor telepon kompatibel dengan persyaratan format nomor telepon untuk pembuatan persetujuan titik kontak. Format nomor telepon yang diharapkan adalah format internasional yang dimulai dengan tanda "+". Jika pelanggan Anda memasukkan nilai yang salah untuk nomor telepon, pesan kesalahan default yang dihasilkan oleh browser akan ditampilkan. Formulir menggunakan validasi browser default untuk menampilkan pesan kesalahan jika nilai bidang yang dimasukkan tidak cocok dengan pola yang diharapkan. Anda dapat mengganti validasi browser default dengan JavaScript kustom untuk memperkenalkan pesan error Anda sendiri.
Jika Anda tidak berencana menggunakan nomor telepon untuk mengirim pesan teks, Anda dapat mengumpulkan nomor telepon dalam format apa pun. Dalam kasus seperti itu, Anda harus menghindari menambahkan persetujuan untuk saluran "Teks" ke formulir. Titik kontak persetujuan secara ketat memerlukan format nomor telepon internasional. Jika format yang tidak kompatibel digunakan, pengiriman formulir diproses dengan peringatan tentang kegagalan saat mencoba membuat persetujuan titik kontak untuk nomor telepon yang dimasukkan.
Catatan
Jika pengiriman formulir untuk formulir yang berisi bidang nomor telepon gagal, tingkatkan aplikasi Anda ke versi terbaru untuk mendapatkan perbaikan dan peningkatan terbaru pada pemrosesan format nomor telepon.
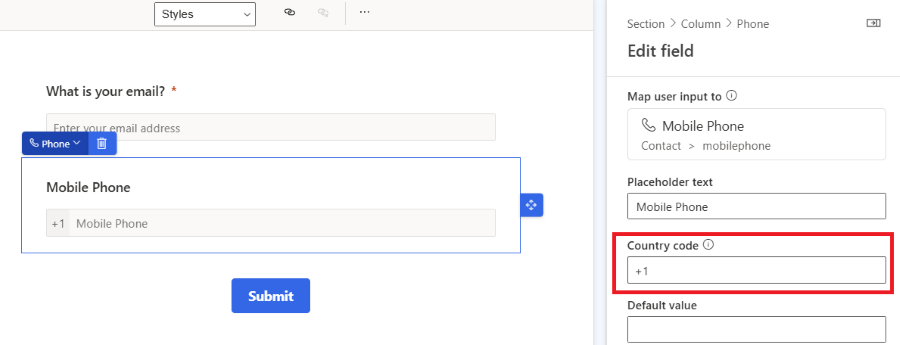
Kode negara nomor telepon yang telah ditentukan sebelumnya
Jika bisnis Anda berada di satu wilayah dengan kode negara nomor telepon yang sama, Anda dapat menetapkan parameter Kode negara pada kolom nomor telepon terlebih dahulu.

Jika kode negara telah diatur sebelumnya, kode negara nomor telepon yang benar akan ditambahkan secara otomatis setelah formulir dikirimkan. Jika pelanggan memasukkan nomor telepon termasuk kode negara, kode negara nomor telepon yang telah ditetapkan sebelumnya akan diabaikan.
Bidang Pencarian
Bidang pencarian ditautkan ke jenis entitas tertentu, memungkinkan Anda menambahkan daftar drop-down opsi yang dibuat sebelumnya ke formulir Anda. Misalnya, Anda dapat menggunakan bidang pencarian yang disebut "Mata Uang" untuk menampilkan daftar drop-down semua mata uang dalam formulir Anda.
Setelah menambahkan bidang pencarian, atau jika bidang pencarian Anda tidak berfungsi, pastikan bahwa pengguna layanan yang digunakan memiliki izin untuk mengonfigurasi entitas yang Anda gunakan dengan bidang pencarian. Peran Pengguna Layanan Pemasaran yang Dapat Diperluas yang digunakan oleh editor formulir harus memiliki akses baca ke entitas yang digunakan dalam bidang pencarian. Anda juga harus mengaktifkan Membuat data pencarian dapat dilihat secara publik di properti pencarian. Semua nilai dalam pencarian tersedia bagi siapa saja yang melihat formulir. Pastikan data sensitif tidak diekspos ke publik. Informasi selengkapnya: Menambahkan bidang pencarian.
Bidang kustom
Editor formulir memungkinkan Anda menggunakan semua atribut entitas prospek atau kontak sebagai bidang formulir. Jika Anda membuat atribut kustom baru dari entitas kontak atau prospek, atribut tersebut secara otomatis tersedia sebagai kolom formulir di editor. Dengan menggunakan pendekatan ini, Anda dapat dengan mudah membuat kolom formulir yang dapat digunakan kembali.
Catatan
Bidang formulir kustom yang belum dipetakan (bidang formulir yang tidak ditautkan ke atribut prospek atau kontak yang ada) saat ini ada di peta jalan kami. Ada kemungkinan solusi yang disebutkan dalam posting blog ini.
Validasi formulir
Proses validasi secara otomatis diluncurkan setelah formulir draf dipublikasikan atau setelah formulir pengeditan langsung disimpan. Validasi memeriksa konten formulir dan dapat berhenti memublikasikan jika ditemukan error pemblokiran atau dapat menampilkan peringatan tentang potensi masalah.
Anda dapat meluncurkan proses validasi formulir secara manual menggunakan tombol Periksa konten .
Kesalahan yang memblokir penerbitan formulir
Kondisi berikut mencegah formulir diterbitkan dan menampilkan pesan galat:
- Apakah tombol Kirim disertakan?
- Apakah bidang formulir ditautkan ke atribut yang dapat diedit?
- Apakah formulir berisi bidang duplikat?
- Apakah formulir mencakup semua atribut yang diperlukan oleh strategi pencocokan (bidang email secara default)?
- Apakah target audiens ditetapkan?
Peringatan yang tidak menghentikan penerbitan formulir
Kondisi berikut tidak mencegah formulir dipublikasikan. Pesan peringatan ditampilkan:
- Apakah formulir mencakup semua bidang yang ditautkan ke atribut entitas terpilih yang wajib untuk membuat atau memperbarui rekaman?
- Apakah semua atribut wajib diberi label sebagai required="required" dalam HTML?
Kustomisasi formulir tingkat lanjut
Untuk membuka editor HTML dan menampilkan kode sumber formulir, pilih tombol HTML di sudut kanan atas.
- Customer Insights - Journeys formulir dapat dirender menggunakan JavaScript API, memungkinkan Anda memuat formulir secara dinamis.
- Anda dapat menyuntikkan formulir pemasaran ke dalam aplikasi react.
- Anda juga dapat memperluas acara formulir seperti formLoad, formSubmit, dll.
- Ada kemungkinan lain untuk menyesuaikan formulir Anda. Pelajari lebih lanjut
Sesuaikan formulir CSS
Anda dapat mengubah CSS definisi kelas di editor HTML. Pengeditan CSS memungkinkan Anda mencapai penyesuaian desain yang lebih canggih di atas kemungkinan di editor formulir.
Tambahkan JavaScript kustom ke formulir Anda
Penting
Dengan Customer Insights - Journeys version 1.1.38813.80 atau yang lebih baru, Anda dapat menambahkan kode JavaScript ke <body> bagian HTML. Jika Anda menambahkan JavaScript ke dalam <head> bagian, itu secara otomatis dipindahkan ke bagian <body> atas bagian. Tag <script> secara otomatis diganti namanya <safe-script> untuk mencegah eksekusi skrip di editor formulir. Tag <safe-script> kemudian secara otomatis diganti namanya kembali ke <script> dalam bentuk akhir HTML yang disajikan oleh skrip formLoader.
Penting
Dengan Customer Insights - Journeys versi yanglebih lama dari 1.1.38813.80 <head> , Anda dapat menambahkan kode JavaScript khusus hanya ke bagian kode sumber HTML menggunakan editor HTML. Jika kode kode JavaScript ditempatkan di dalam <body> bagian, editor formulir secara otomatis menghapus kode tanpa peringatan.
Semua onEvent atribut HTML yang memicu eksekusi kode JavaScript seperti onClick atau onChange secara otomatis dibersihkan (dihapus dari kode).
Contoh berikut tidak didukung:
<button onClick="runMyFunction()">
Seperti yang ditunjukkan pada contoh di bawah ini, Anda dapat menempatkan EventListeners di dalam kode JavaScript untuk memicu eksekusi fungsi JavaScript.
Contoh 1: Perbarui nilai bidang formulir menggunakan nilai bidang formulir lainnya
Dalam contoh ini, skrip dibuat yang menggabungkan nilai bidang nama depan dan nama belakang ke dalam nama lengkap.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Contoh 2: Isi kolom tersembunyi dengan nilai parameter UTM dari URL
Sumber UTM memberikan informasi penting tentang dari mana prospek baru Anda berasal. Contoh skrip ini mengekstrak parameter sumber UTM dari URL dan mengisinya ke dalam nilai bidang tersembunyi.
- Buat atribut kustom baru dari entitas prospek Anda yang disebut "sumber UTM" dengan nama
utmsourcelogis. - Buat formulir baru dengan "lead" sebagai target audiens. Anda dapat melihat atribut khusus "sumber UTM" dalam daftar bidang.
- Tambahkan bidang sumber UTM ke kanvas dan atur sebagai tersembunyi di properti bidang.
- Buka editor HTML.
- Letakkan skrip berikut di bagian body. Pastikan Anda memasukkan ID bidang yang benar ke dalam kode.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Anda dapat menggunakan kembali contoh ini untuk memperkaya prospek Anda dengan lebih banyak parameter UTM seperti utm_campaign, utm_medium, utm_term, utm_content.
Menyesuaikan formulir dan entitas pengiriman formulir
Anda dapat menambahkan atribut kustom ke formulir atau entitas pengiriman formulir untuk meningkatkan pengalaman Anda dengan editor formulir.
Integrasikan captcha kustom ke dalam formulir
Anda dapat mengintegrasikan captcha kustom bot layanan perlindungan seperti Google reCAPTCHA ke dalam formulir Anda.
Validasi back-end kustom dari pengiriman formulir
Dimungkinkan untuk membangun validasi pengiriman formulir back-end kustom yang mencegah pemrosesan pengiriman formulir. Ini menunjukkan pesan kesalahan kepada pengguna yang mencoba mengirimkan formulir. Anda dapat menemukan inspirasi untuk validasi back-end ini di artikel tentang mengintegrasikan captcha kustom, di mana formulir membuat validasi back-end untuk mengevaluasi hasil tantangan captcha.