Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Berlaku untuk:  Penyewa tenaga kerja
Penyewa tenaga kerja  Penyewa eksternal (lihat selengkapnya)
Penyewa eksternal (lihat selengkapnya)
Tutorial ini adalah bagian akhir dari seri yang menunjukkan membangun cara menambahkan kode masuk dan keluar di shell .NET Multi-platform App UI (.NET MAUI) dan menjalankan aplikasi di platform Windows. Di Bagian 1 dari seri ini, Anda membuat aplikasi shell .NET MAUI, menambahkan dukungan MSAL SDK melalui kelas pembantu MSAL, menginstal pustaka yang diperlukan, dan menyertakan sumber daya gambar. Langkah terakhir ini menunjukkan cara menambahkan kode masuk dan keluar di shell .NET MAUI dan menjalankan aplikasi di platform Windows.
Di tutorial ini, Anda akan:
- Tambahkan kode masuk dan keluar.
- Ubah aplikasi Shell.
- Tambahkan kode khusus platform.
- Tambahkan pengaturan aplikasi.
- Jalankan dan uji aplikasi shell .NET MAUI.
Prasyarat
Menambahkan kode masuk dan keluar
Antarmuka pengguna (UI) aplikasi .NET MAUI dibentuk dari objek yang sesuai dengan kontrol bawaan dari setiap platform target. Grup kontrol utama yang digunakan untuk membuat UI aplikasi .NET MAUI adalah halaman, tata letak, dan tampilan.
Tambahkan halaman tampilan utama
Langkah-langkah berikutnya akan mengatur kode kami agar main view dapat didefinisikan.
Hapus MainPage.xaml dan MainPage.xaml.cs dari proyek Anda, karena tidak lagi diperlukan. Di panel Penjelajah Solusi, temukan entri untuk MainPage.xaml, klik kanan dan pilih Hapus.
Klik kanan pada proyek SignInMaui dan pilih Tambah>Folder Baru. Beri nama folder Views.
Klik kanan pada Tampilan.
Pilih Tambahkan>Item Baru....
Pilih .NET MAUI dalam daftar templat.
Pilih templat .NET MAUI ContentPage (XAML). Beri nama file MainView.xaml.
Pilih Tambahkan.
File MainView.xaml akan terbuka di tab dokumen baru, menampilkan semua markup XAML yang mewakili UI halaman. Ganti markup XAML dengan markup berikut:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="SignInMaui.Views.MainView" Title="Microsoft Entra External ID" > <Shell.BackButtonBehavior> <BackButtonBehavior IsVisible="False" IsEnabled="False" /> </Shell.BackButtonBehavior> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Image Source="external_id.png" SemanticProperties.Description="External ID" HeightRequest="200" HorizontalOptions="Center" /> <Label Text="CIAM" SemanticProperties.HeadingLevel="Level1" FontSize="26" HorizontalOptions="Center" /> <Label Text="MAUI sample" SemanticProperties.HeadingLevel="Level1" FontSize="26" HorizontalOptions="Center" /> <Button x:Name="SignInButton" Text="Sign In" SemanticProperties.Hint="Sign In" Clicked="OnSignInClicked" HorizontalOptions="Center" IsEnabled="False"/> </VerticalStackLayout> </ScrollView> </ContentPage>Simpan file tersebut.
Mari kita uraikan bagian kunci kontrol XAML yang ditempatkan di halaman:
-
<ContentPage>adalah objek akar untuk kelas MainView. -
<VerticalStackLayout>adalah objek turunan dari ContentPage. Kontrol tata letak ini menyusun elemen-elemennya secara vertikal, satu per satu. -
<Image>menampilkan gambar, dalam hal ini menggunakan azureactive_directory.png_ yang Anda unduh sebelumnya. -
<Label>mengendalikan tampilan teks. -
<Button>dapat ditekan oleh pengguna, yang memicu peristiwaClicked. Anda dapat menjalankan kode sebagai respons terhadap peristiwaClicked. -
Clicked="OnSignInClicked"peristiwa dari tombolClickedditetapkan ke penanganan peristiwaOnSignInClicked, yang akan ditentukan dalam file code-behind. Anda akan membuat kode ini di langkah berikutnya.
-
Tangani acara OnSignInClicked
Langkah selanjutnya adalah menambahkan kode untuk peristiwa tombol Clicked .
Di panel Penjelajah Solusi Visual Studio, perluas MainView.xaml untuk mengungkapkan file code-behind-nya MainView.xaml.cs. Buka MainView.xaml.cs dan ganti konten file dengan kode berikut:
// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui.Views { public partial class MainView : ContentPage { public MainView() { InitializeComponent(); IAccount cachedUserAccount = PublicClientSingleton.Instance.MSALClientHelper.FetchSignedInUserFromCache().Result; _ = Dispatcher.DispatchAsync(async () => { if (cachedUserAccount == null) { SignInButton.IsEnabled = true; } else { await Shell.Current.GoToAsync("claimsview"); } }); } private async void OnSignInClicked(object sender, EventArgs e) { await PublicClientSingleton.Instance.AcquireTokenSilentAsync(); await Shell.Current.GoToAsync("claimsview"); } protected override bool OnBackButtonPressed() { return true; } } }
Kelas MainView adalah halaman konten yang bertanggung jawab untuk menampilkan tampilan utama aplikasi. Di dalam konstruktor, sistem mengambil akun pengguna yang di-cache menggunakan MSALClientHelper dari instance PublicClientSingleton dan mengaktifkan tombol masuk jika tidak ada akun pengguna yang di-cache ditemukan.
Ketika tombol masuk diklik, tombol ini memanggil metode AcquireTokenSilentAsync untuk memperoleh token secara diam-diam dan menavigasi ke halaman claimsview menggunakan metode Shell.Current.GoToAsync. Selain itu, metode OnBackButtonPressed dioverride untuk menghasilkan nilai 'true', menunjukkan bahwa tombol kembali tidak aktif untuk tampilan ini.
Tambahkan halaman tampilan klaim
Langkah berikutnya akan mengatur kode sehingga halaman ClaimsView ditentukan. Halaman akan menampilkan klaim pengguna yang ditemukan dalam token ID.
Di panel Penjelajah Solusi Visual Studio, klik kanan pada Tampilan.
Pilih Tambahkan>Item Baru....
Pilih .NET MAUI dalam daftar templat.
Pilih templat .NET MAUI ContentPage (XAML). Beri nama file ClaimsView.xaml.
Pilih Tambahkan.
File ClaimsView.xaml akan terbuka di tab dokumen baru, menampilkan semua markup XAML yang mewakili UI halaman. Ganti markup XAML dengan markup berikut:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="SignInMaui.Views.ClaimsView" Title="ID Token View"> <Shell.BackButtonBehavior> <BackButtonBehavior IsVisible="False" IsEnabled="False" /> </Shell.BackButtonBehavior> <VerticalStackLayout> <Label Text="CIAM" FontSize="26" HorizontalOptions="Center" /> <Label Text="MAUI sample" FontSize="26" Padding="0,0,0,20" HorizontalOptions="Center" /> <Label Padding="0,20,0,0" VerticalOptions="Center" HorizontalOptions="Center" FontSize="18" Text="Claims found in ID token" /> <ListView ItemsSource="{Binding IdTokenClaims}" x:Name="Claims"> <ListView.ItemTemplate> <DataTemplate> <ViewCell> <Grid Padding="0, 0, 0, 0"> <Label Grid.Column="1" Text="{Binding}" HorizontalOptions="Center" /> </Grid> </ViewCell> </DataTemplate> </ListView.ItemTemplate> </ListView> <Button x:Name="SignOutButton" Text="Sign Out" HorizontalOptions="Center" Clicked="SignOutButton_Clicked" /> </VerticalStackLayout> </ContentPage>Kode markup XAML ini mewakili tata letak UI untuk tampilan klaim di aplikasi .NET MAUI. Proses dimulai dengan mendefinisikan
ContentPagedengan judul dan menonaktifkan perilaku tombol kembali.Di dalam
VerticalStackLayout, ada beberapa elemenLabelyang menampilkan teks statis, diikuti denganListViewyang disebutClaimsyang menghubungkan dengan koleksi bernamaIdTokenClaimsuntuk menampilkan klaim yang ditemukan dalam token ID. Setiap klaim dirender dalamViewCellmenggunakanDataTemplatedan ditampilkan sebagaiLabelyang dipusatkan dalam grid.Terakhir, ada tombol
Sign Outyang terletak di tengah bagian bawah tata letak, yang memicu fungsi penanganan acaraSignOutButton_Clickedsaat diklik.
Tangani data ClaimsView
Langkah selanjutnya adalah menambahkan kode untuk menangani data ClaimsView.
Di panel Penjelajah Solusi Visual Studio, perluas file ClaimsView.xaml untuk mengungkapkan file code-behind ClaimsView.xaml.cs. Buka ClaimsView.xaml.cs dan ganti konten file dengan kode berikut:
using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui.Views; public partial class ClaimsView : ContentPage { public IEnumerable<string> IdTokenClaims { get; set; } = new string[] {"No claims found in ID token"}; public ClaimsView() { BindingContext = this; InitializeComponent(); _ = SetViewDataAsync(); } private async Task SetViewDataAsync() { try { _ = await PublicClientSingleton.Instance.AcquireTokenSilentAsync(); IdTokenClaims = PublicClientSingleton.Instance.MSALClientHelper.AuthResult.ClaimsPrincipal.Claims.Select(c => c.Value); Claims.ItemsSource = IdTokenClaims; } catch (MsalUiRequiredException) { await Shell.Current.GoToAsync("claimsview"); } } protected override bool OnBackButtonPressed() { return true; } private async void SignOutButton_Clicked(object sender, EventArgs e) { await PublicClientSingleton.Instance.SignOutAsync().ContinueWith((t) => { return Task.CompletedTask; }); await Shell.Current.GoToAsync("mainview"); } }Kode ClaimsView.xaml.cs mewakili kode di belakang untuk tampilan klaim di aplikasi .NET MAUI. Ini dimulai dengan mengimpor namespace yang diperlukan dan menentukan kelas
ClaimsView, yang memperluasContentPage. PropertiIdTokenClaimsadalah enumerasi string, yang awalnya diatur ke satu string yang menunjukkan bahwa tidak ada klaim yang ditemukan.Konstruktor
ClaimsViewmengatur konteks pengikatan ke instans saat ini, menginisialisasi komponen tampilan, dan memanggil metodeSetViewDataAsyncsecara asinkron. MetodeSetViewDataAsyncmencoba untuk memperoleh token secara diam-diam, mengambil klaim dari hasil proses autentikasi, dan mengatur propertiIdTokenClaimsuntuk menampilkannya diListViewyang bernamaClaims. JikaMsalUiRequiredExceptionterjadi, menunjukkan bahwa interaksi pengguna diperlukan untuk autentikasi, aplikasi akan menavigasi ke tampilan klaim.Metode
OnBackButtonPressedmenggantikan perilaku tombol kembali untuk selalu mengembalikan nilai true, mencegah pengguna kembali ke tampilan sebelumnya. Penanganan eventSignOutButton_Clickedmengeluarkan pengguna menggunakan instancePublicClientSingleton, dan setelah selesai, beralih kemain view.
Mengubah aplikasi Shell
Kelas AppShell mendefinisikan hierarki visual aplikasi, markup XAML yang digunakan dalam membuat UI aplikasi. Perbarui AppShell untuk mengetahui tentang Views.
Klik dua kali file
AppShell.xamldi panel Penjelajah Solusi untuk membuka editor XAML. Ganti markup XAML dengan kode berikut:<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="SignInMaui.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:SignInMaui.Views" Shell.FlyoutBehavior="Disabled"> <ShellContent Title="Home" ContentTemplate="{DataTemplate local:MainView}" Route="MainPage" /> </Shell>Kode XAML mendefinisikan kelas
AppShellyang menonaktifkan perilaku flyout dan mengatur konten utamanya menjadi elemenShellContentdengan judulHomeserta templat konten yang menunjuk ke kelasMainView.Di panel Penjelajah Solusi Visual Studio, perluas file AppShell.xaml untuk mengungkapkan file code-behind AppShell.xaml.cs. Buka AppShell.xaml.cs dan ganti konten file dengan kode berikut:
// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using SignInMaui.Views; namespace SignInMaui; public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute("mainview", typeof(MainView)); Routing.RegisterRoute("claimsview", typeof(ClaimsView)); } }Anda memperbarui file
AppShell.xaml.csuntuk menyertakan pendaftaran rute yang diperlukan untukMainViewdanClaimsView. Dengan memanggil metodeInitializeComponent(), Anda memastikan inisialisasi kelasAppShell. MetodeRegisterRoute()mengaitkan rutemainviewdanclaimsviewdengan jenis tampilan masing-masing, yaituMainViewdanClaimsView.
Menambahkan kode khusus platform
Proyek aplikasi .NET MAUI berisi folder Platform, dengan setiap folder anak mewakili platform yang dapat ditargetkan .NET MAUI. Untuk menyediakan perilaku khusus aplikasi untuk melengkapi kelas aplikasi default, Anda memodifikasi Platforms/Windows/App.xaml.cs.
Ganti konten file dengan kode berikut:
using SignInMaui.MSALClient;
using Microsoft.Identity.Client;
using Microsoft.UI.Xaml;
// To learn more about WinUI, the WinUI project structure,
// and more about our project templates, see: http://aka.ms/winui-project-info.
namespace SignInMaui.WinUI;
/// <summary>
/// Provides application-specific behavior to supplement the default Application class.
/// </summary>
public partial class App : MauiWinUIApplication
{
/// <summary>
/// Initializes the singleton application object. This is the first line of authored code
/// executed, and as such is the logical equivalent of main() or WinMain().
/// </summary>
public App()
{
this.InitializeComponent();
// configure redirect URI for your application
PlatformConfig.Instance.RedirectUri = $"msal{PublicClientSingleton.Instance.MSALClientHelper.AzureAdConfig.ClientId}://auth";
// Initialize MSAL
IAccount existinguser = Task.Run(async () => await PublicClientSingleton.Instance.MSALClientHelper.InitializePublicClientAppAsync()).Result;
}
protected override MauiApp CreateMauiApp() => MauiProgram.CreateMauiApp();
protected override void OnLaunched(LaunchActivatedEventArgs args)
{
base.OnLaunched(args);
var app = SignInMaui.App.Current;
PlatformConfig.Instance.ParentWindow = ((MauiWinUIWindow)app.Windows[0].Handler.PlatformView).WindowHandle;
}
}
Dalam kode, Anda mengonfigurasi URI pengalihan untuk aplikasi dan menginisialisasi MSAL, lalu mengatur jendela induk untuk aplikasi. Selain itu, Anda mengganti metode OnLaunched untuk menangani event peluncuran dan mengambil handle jendela induk.
Menambahkan pengaturan aplikasi
Pengaturan memungkinkan pemisahan data yang mengonfigurasi perilaku aplikasi dari kode, memungkinkan perilaku diubah tanpa membangun kembali aplikasi.
MauiAppBuilder menyediakan ConfigurationManager untuk mengonfigurasi pengaturan di aplikasi .NET MAUI kami. Mari kita tambahkan appsettings.json file sebagai EmbeddedResource.
Untuk membuat appsettings.json, ikuti langkah-langkah berikut:
Di panel Penjelajah Solusi Visual Studio, klik kanan proyek SignInMaui Tambahkan>>.
Pilih Web>File Konfigurasi JSON JavaScript. Beri nama file
appsettings.json.Pilih Tambahkan.
Pilih appsettings.json
Di panel Properti, atur Tindakan Build ke Resource Tersemat.
Di panel Properti, atur Salin ke Direktori Keluaran ke Salin selalu.
Ganti konten file
appsettings.jsondengan kode berikut:{ "AzureAd": { "Authority": "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", "ClientId": "Enter_the_Application_Id_Here", "CacheFileName": "msal_cache.txt", "CacheDir": "C:/temp" }, "DownstreamApi": { "Scopes": "openid offline_access" } }Di dalam
appsettings.json, temukan tempat penampung.-
Enter_the_Tenant_Subdomain_Heredan menggantinya dengan subdomain Direktori (tenant). Misalnya, jika domain utama penyewa Anda adalahcontoso.onmicrosoft.com, gunakancontoso. Jika Anda tidak memiliki nama penyewa, pelajari cara membaca detail penyewa Anda. -
Enter_the_Application_Id_Heredan ganti dengan ID Aplikasi (klien) aplikasi yang Anda daftarkan sebelumnya.
-
Menggunakan domain URL kustom (Opsional)
Gunakan domain kustom untuk sepenuhnya memberi merek URL autentikasi. Dari perspektif pengguna, pengguna tetap berada di domain Anda selama proses autentikasi, daripada dialihkan ke nama domain ciamlogin.com.
Ikuti langkah-langkah ini untuk menggunakan domain kustom:
Gunakan langkah-langkah dalam Mengaktifkan domain URL kustom untuk aplikasi di penyewa eksternal untuk mengaktifkan domain URL kustom untuk penyewa eksternal Anda.
Buka file appsettings.json:
- Perbarui nilai properti
Authorityke https://Enter_the_Custom_Domain_Here/Enter_the_Tenant_ID_Here. GantiEnter_the_Custom_Domain_Heredengan domain URL kustom Anda danEnter_the_Tenant_ID_Heredengan ID penyewa Anda. Jika Anda tidak memiliki ID penyewa, pelajari cara membaca rincian penyewa Anda. - Tambahkan properti
knownAuthoritiesdengan nilai [Enter_the_Custom_Domain_Here].
- Perbarui nilai properti
Setelah Anda membuat perubahan pada file appsettings.json Anda, jika domain URL kustom Anda login.contoso.com, dan ID penyewa Anda aaaabbbb-0000-cc-1111-dddd22222ee, maka file Anda akan terlihat mirip dengan cuplikan berikut:
{
"AzureAd": {
"Authority": "https://login.contoso.com/aaaabbbb-0000-cccc-1111-dddd2222eeee",
"ClientId": "Enter_the_Application_Id_Here",
"CacheFileName": "msal_cache.txt",
"CacheDir": "C:/temp",
"KnownAuthorities": ["login.contoso.com"]
},
"DownstreamApi": {
"Scopes": "openid offline_access"
}
}
Menjalankan dan menguji aplikasi desktop .NET MAUI
Aplikasi MAUI .NET dirancang untuk berjalan pada beberapa sistem operasi dan perangkat. Anda harus memilih target mana yang ingin Anda uji dan debug aplikasi Anda.
Atur Target Debug di toolbar Visual Studio ke perangkat yang ingin Anda debug dan uji. Langkah-langkah berikut menunjukkan pengaturan Debug Target ke Windows:
- Pilih daftar tarik-turun Debug Target.
- Pilih Kerangka Kerja
- Pilih net7.0-windows...
Jalankan aplikasi dengan menekan F5 atau pilih tombol putar di bagian atas Visual Studio.
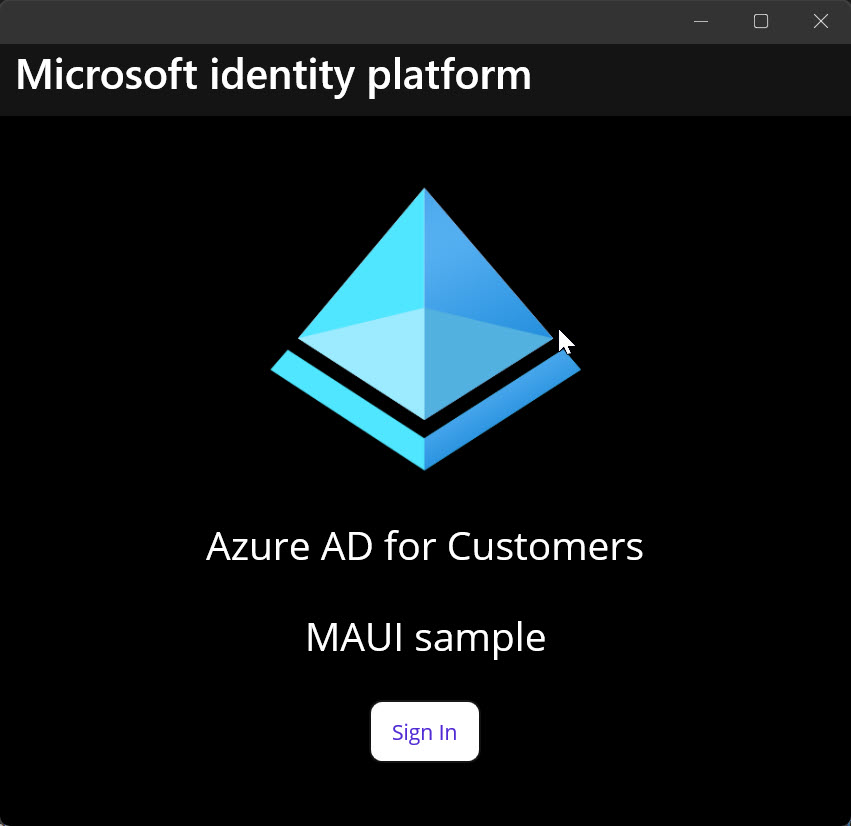
Anda sekarang dapat menguji sampel aplikasi desktop .NET MAUI. Setelah Anda menjalankan aplikasi, jendela aplikasi desktop muncul secara otomatis:

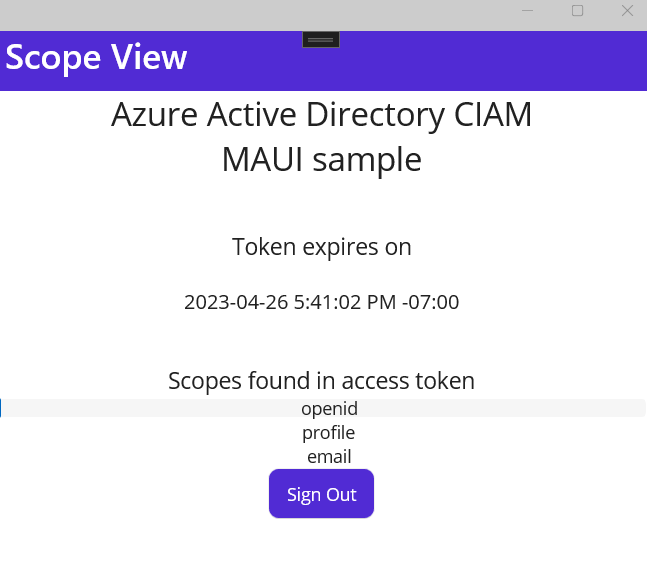
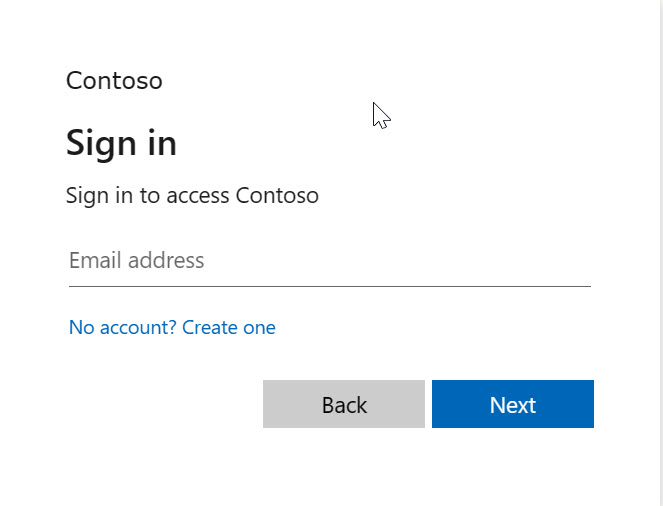
Pada jendela desktop yang muncul, pilih tombol Masuk . Jendela browser terbuka, dan Anda diminta untuk masuk.

Selama proses masuk, Anda diminta untuk memberikan berbagai izin (untuk memungkinkan aplikasi mengakses data Anda). Setelah berhasil masuk dan menyetujui, layar aplikasi menampilkan halaman utama.