Melakukan migrasi aplikasi halaman tunggal JavaScript dari pemberian implisit ke aliran kode auth
Microsoft Authentication Library for JavaScript (MSAL.js) v2.0 menghadirkan dukungan untuk aliran kode otorisasi dengan PKCE dan CORS ke aplikasi satu halaman di platform identitas Microsoft. Ikuti langkah-langkah di bagian di bawah ini untuk memigrasikan aplikasi MSAL.js 1.x Anda dengan menggunakan pemberian implisit ke MSAL.js 2.0+ (selanjutnya 2.x) dan aliran kode auth.
MSAL.js 2.x meningkatkan MSAL.js 1.x dengan mendukung alur kode otorisasi di browser dan bukan alur peruntukan implisit. MSAL.js 2.x TIDAK mendukung aliran implisit.
Langkah migrasi
Untuk memperbarui aplikasi Anda ke MSAL.js 2.x dan aliran kode auth, ada tiga langkah utama:
- Alihkan URI pengalihan ulang pendaftaran aplikasi Anda dari platform Web ke platform Aplikasi halaman tunggal.
- Perbarui kode Anda dari MSAL.js 1.x ke 2.x.
- Nonaktifkan pemberian implisit dalam pendaftaran aplikasi Anda ketika semua aplikasi yang memiliki pendaftaran sama telah diperbarui ke MSAL.js 2.x dan aliran kode auth.
Bagian berikut ini menjelaskan setiap langkah dalam detail tambahan.
Alihkan URI pengalihan ulang ke platform SPA
Jika Anda ingin terus menggunakan pendaftaran aplikasi yang ada untuk aplikasi Anda, gunakan pusat admin Microsoft Entra untuk memperbarui URI pengalihan pendaftaran ke platform SPA. Jika dilakukan, maka akan mengaktifkan aliran kode otorisasi dengan dukungan PKCE dan CORS untuk aplikasi yang menggunakan pendaftaran (Anda masih perlu memperbarui kode aplikasi Anda untuk MSAL.js v2.x).
Ikuti langkah-langkah ini untuk pendaftaran aplikasi yang saat ini dikonfigurasi dengan URI pengalihan platform Web:
Masuk ke Pusat Admin Microsoft Entra.
Telusuri ke Aplikasi>>Pendaftaran aplikasi, pilih aplikasi Anda, lalu Autentikasi.
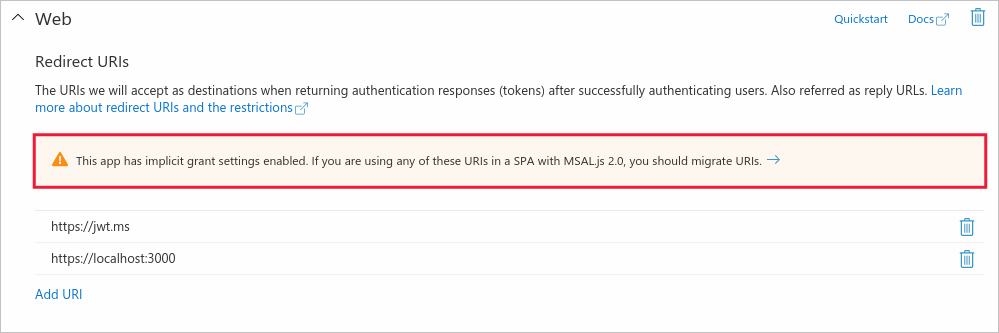
Di petak peta platform Web pada URI Pengalihan, pilih banner peringatan yang menunjukkan bahwa Anda harus memigrasikan URI Anda.

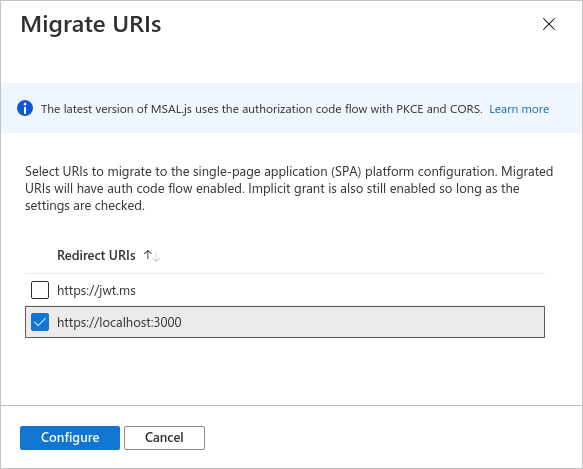
Pilih hanya URI pengalihan yang aplikasinya akan menggunakan MSAL.js 2.x, lalu pilih Konfigurasikan.

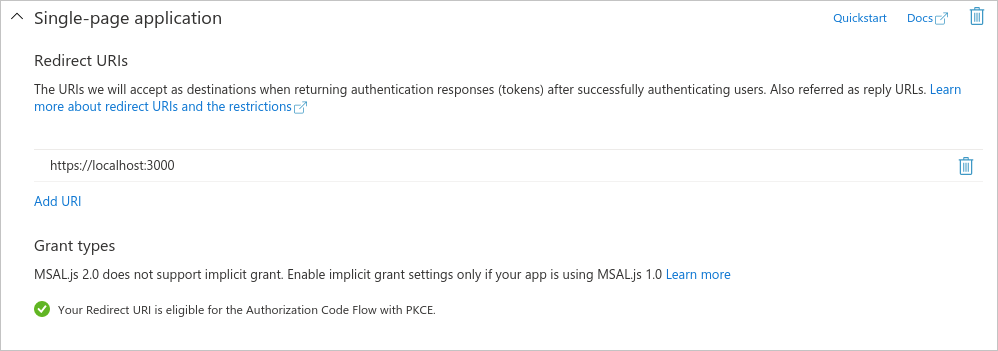
URI pengalihan ini sekarang seharusnya muncul di petak peta platform Aplikasi halaman tunggal, yang menunjukkan bahwa dukungan CORS dengan alur kode otorisasi dan PKCE diaktifkan untuk URI ini.

Anda juga dapat membuat pendaftaran aplikasi baru alih-alih memperbarui URI pengalihan di pendaftaran yang ada.
Perbarui kode Anda ke MSAL.js 2.x
Di MSAL 1.x, Anda membuat instans aplikasi dengan menginisialisasi UserAgentApplication sebagai berikut:
// MSAL 1.x
import * as msal from "msal";
const msalInstance = new msal.UserAgentApplication(config);
Di MSAL 2.x, inisialisasi sebagai gantinya [PublicClientApplication][msal-js-publicclientapplication]:
// MSAL 2.x
import * as msal from "@azure/msal-browser";
const msalInstance = new msal.PublicClientApplication(config);
Untuk perubahan tambahan yang mungkin perlu Anda lakukan pada kode Anda, lihat panduan migrasi di GitHub.
Nonaktifkan setelan hibah implisit
Setelah Anda memperbarui semua aplikasi produksi yang menggunakan pendaftaran aplikasi ini dan ID kliennya ke MSAL 2.x serta alur kode otorisasi, Anda harus menghapus centang pada pengaturan grant implisit di menu Autentikasi pendaftaran aplikasi.
Ketika Anda menghapus centang pengaturan hibah implisit dalam pendaftaran aplikasi, aliran implisit dinonaktifkan untuk semua aplikasi menggunakan pendaftaran dan ID kliennya.
Jangan nonaktifkan alur pemberian implisit sebelum Anda memperbarui semua aplikasi Anda ke MSAL.js 2.x dan [PublicClientApplication][msal-js-publicclientapplication].
Langkah berikutnya
Untuk mempelajari selengkapnya tentang alur kode otorisasi, termasuk perbedaan antara aliran kode implisit dan auth, lihat platform identitas Microsoft dan aliran kode otorisasi OAuth 2.0.
Pelajari lebih lanjut dengan membangun aplikasi Halaman tunggal React (SPA) yang memasukkan pengguna dalam seri tutorial multi-bagian berikut.